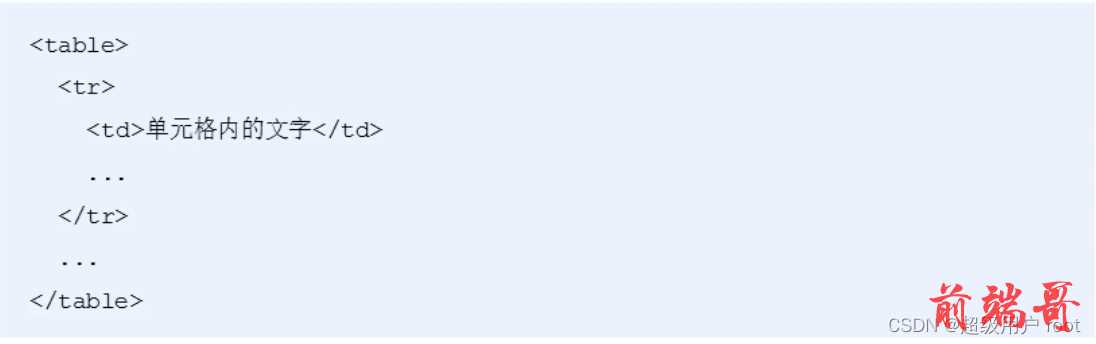
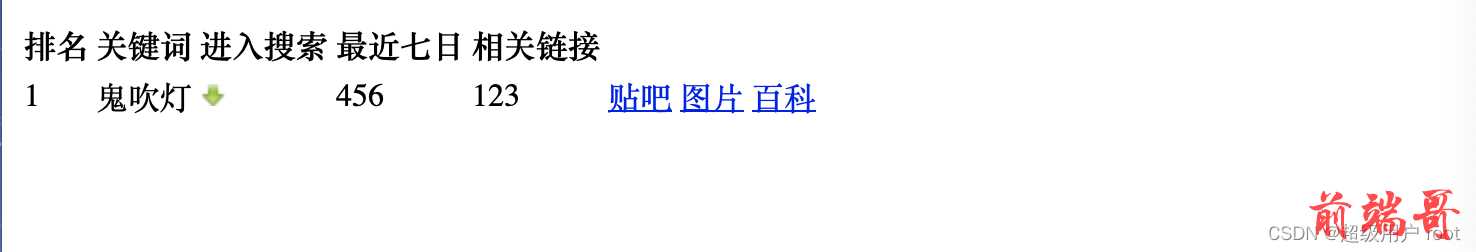
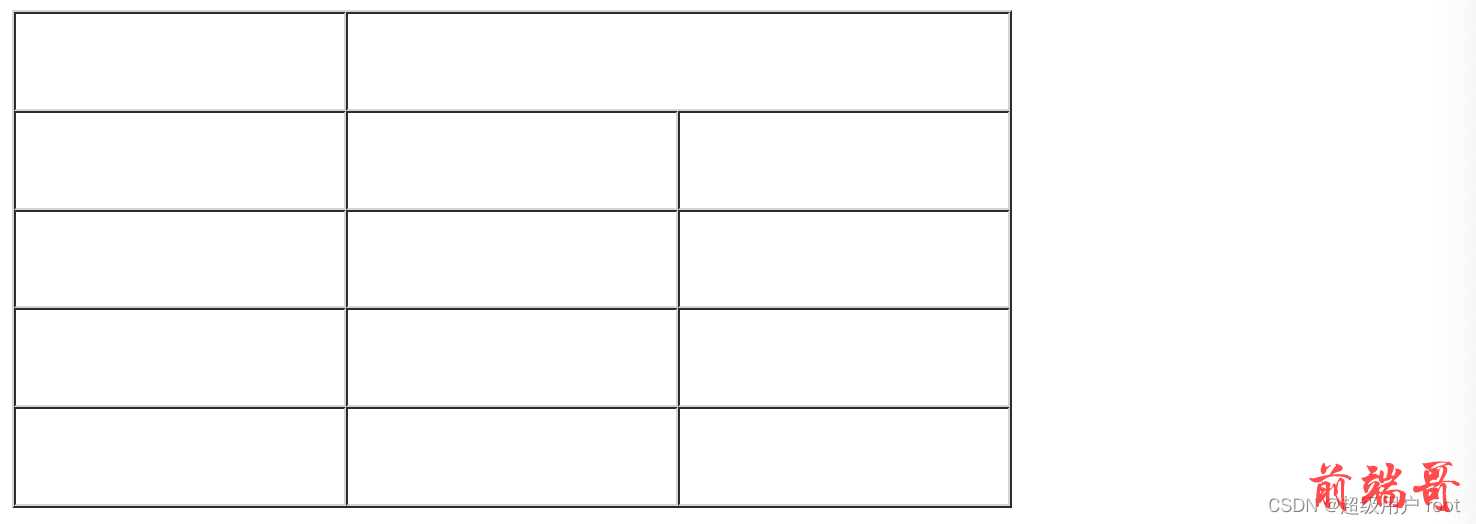
02-前端基础第二天-HTML5 01-HTML标签(下)导读 目标: 能够书写表格能够写出无序列表能够写出3~4个常用input表单类型能够写出下拉列表表单能够使用表单素实现注册页面能够独立查阅W3C文档 目录: 表格标签列表标签表单标签综合案例查阅文档 02-表格标签基本使用 表格是实际开发中非常常用的标签: 表格的主要作用表格的基本语法 1.表格标签 1.1表格的主要作用 表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现的很有条理。 总结:表格不是用来布局页面的,而是用来展示数据的。 1.2表格的基本语法  1. 是用于定义表格的标签 2.标签用于定义表格中的行,必须嵌套在 标签中 3.用于定义表格中的单格,必须嵌套在标签中 4.字母td指表格数据(table data),即数据单格的内容
1. 是用于定义表格的标签 2.标签用于定义表格中的行,必须嵌套在 标签中 3.用于定义表格中的单格,必须嵌套在标签中 4.字母td指表格数据(table data),即数据单格的内容  03-表头单格标签 1.3表头单格标签 一般表头单格位于表格的第一行或第一列,表头单格里面的文本内容加粗居中显示。 标签表示HTML表格的表头部分(table head的缩写)
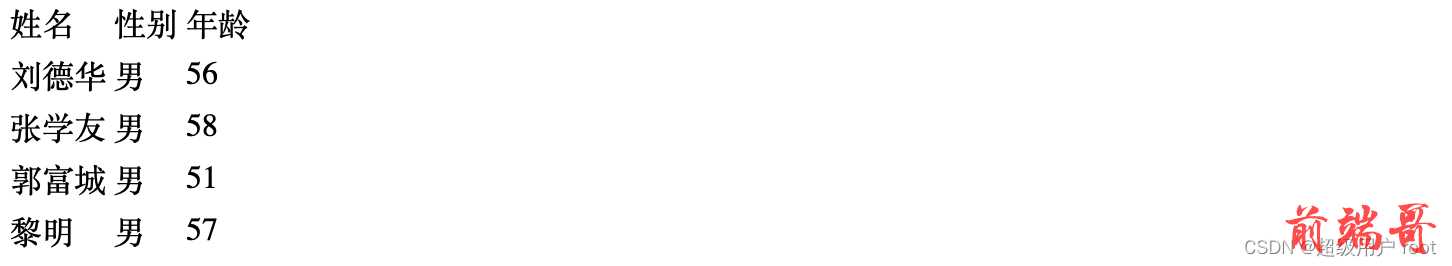
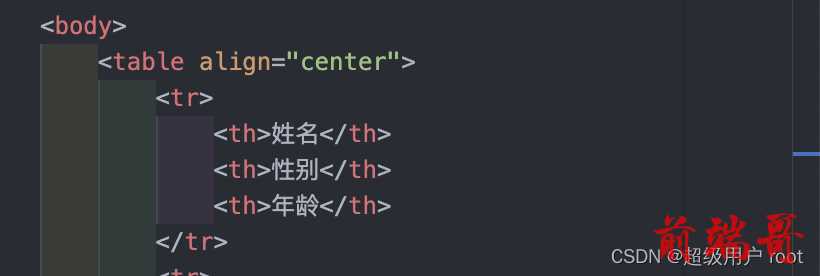
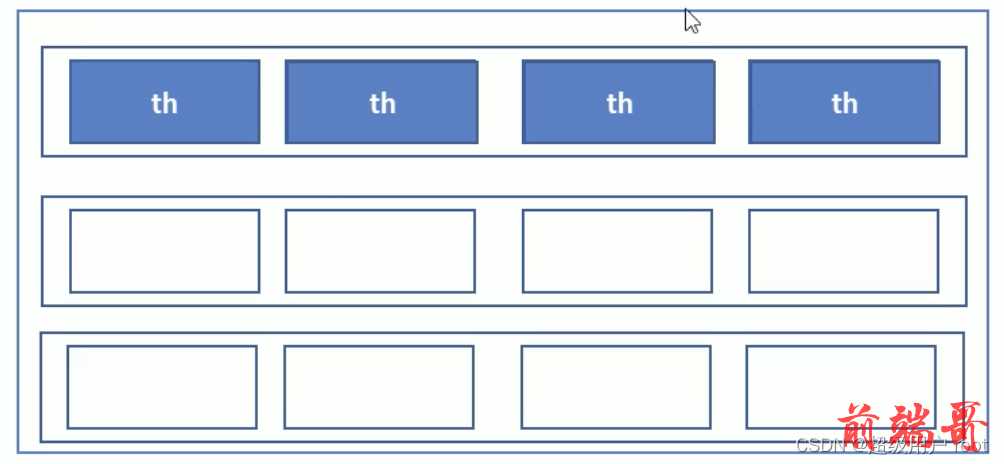
03-表头单格标签 1.3表头单格标签 一般表头单格位于表格的第一行或第一列,表头单格里面的文本内容加粗居中显示。 标签表示HTML表格的表头部分(table head的缩写)  例:把第一行的td改为th
例:把第一行的td改为th 
 总结:表头单格也是单格,常用于表格第一行,突出重要性,表头单格里面的文字会加粗居中显示。 04-表格相关属性(了解) 1.4 表格属性 表格标签这部分属性我们实际开发中不常用,后面通过CSS来设置。 目的: 记住这些英语单词,后面CSS会使用直观感受表格的外观形态 align:设置对齐方式 border:设置边框 cellpadding:设置文字和单格边框之间的距离 cellspacing:单格和单格之间的距离
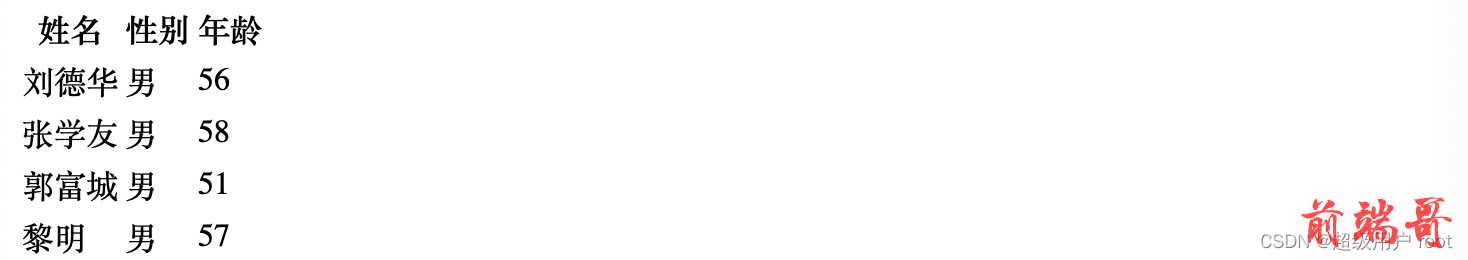
总结:表头单格也是单格,常用于表格第一行,突出重要性,表头单格里面的文字会加粗居中显示。 04-表格相关属性(了解) 1.4 表格属性 表格标签这部分属性我们实际开发中不常用,后面通过CSS来设置。 目的: 记住这些英语单词,后面CSS会使用直观感受表格的外观形态 align:设置对齐方式 border:设置边框 cellpadding:设置文字和单格边框之间的距离 cellspacing:单格和单格之间的距离  注:这些属性要写到表格标签table里面去。 例:改为居中显示
注:这些属性要写到表格标签table里面去。 例:改为居中显示 
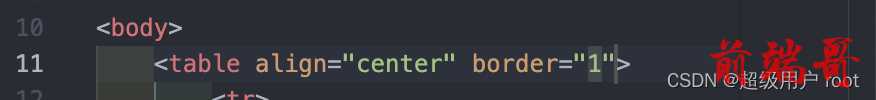
 例:加边框
例:加边框 
 例:改变文字和单格边框之间的距离
例:改变文字和单格边框之间的距离 
 例:改变单格之间的距离
例:改变单格之间的距离 




































































2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/74206.html