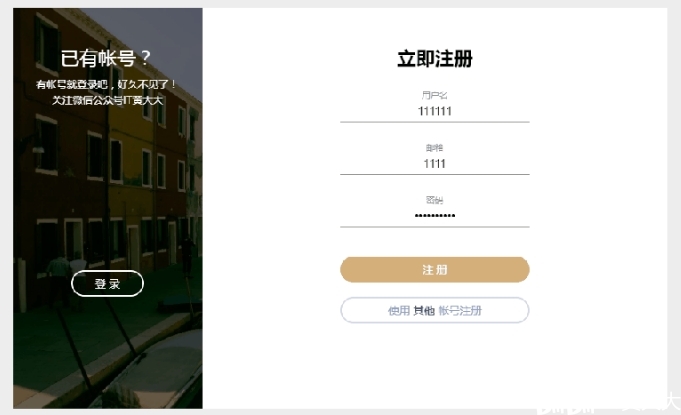
高级感登录注册界面_登陆注册页面代码Html+Css+Js动态切换效果 登录注册页面源代码方式: 可以直接私信或者公G|众|号 → IT黄大大 ,sigusoft“登录注册”即可哦~ 高级感登录注册界面效果(视频) 登录注册页面的知识面: 如何实现高级登录注册页面?Html+css+js实现登录注册页面登录页面动态切换,如何实现动态切换登录注册页面,好看的登录注册页面demo,高级设计感登录注册网页。
登录注册页面的知识面: 如何实现高级登录注册页面?Html+css+js实现登录注册页面登录页面动态切换,如何实现动态切换登录注册页面,好看的登录注册页面demo,高级设计感登录注册网页。 登录注册页面的整体布局: 整个demo里,我把两个模块都放在一个html文件里面,尽量做到两个dom素进行展示隐藏的切换效果,在我的页面制作过程中,我主要采用的是浮动式布局,从左往右,从上至下的顺序来进行设计制作的,当然在制作之前我会先给页面框架做一个布局,首先我会设计下面几部分: 登录页模块:sign-in(用于存放登录素) 注册页模块:sign-up(用于存放注册素) 采用的是同一个背景图,只是切换后展示的是两边图片。 登录注册页面的技术说明: 主要应用了web前端的核心三大技术HTML + CSS+JS HTML模块:页面的结构搭建,该网站整体采用的是div标签作为盒子,其中包含:段落标签 p、行内标签span、表单标签label,input,button字体标签 h2 等 CSS模块:采用的是浮动式布局的方式,页面搭建主要通过设置div的border属性来确定每个div的位置,然后针对不同的位置定位。针对每个素通过margin和padding属性来设置不同模块的相对位置,设置文字颜色color属性等。 JS模块:这个地方我用的是原生的javascript来实现的,主要的作用就是通过事件,达到触发样式的变化。
登录注册页面的整体布局: 整个demo里,我把两个模块都放在一个html文件里面,尽量做到两个dom素进行展示隐藏的切换效果,在我的页面制作过程中,我主要采用的是浮动式布局,从左往右,从上至下的顺序来进行设计制作的,当然在制作之前我会先给页面框架做一个布局,首先我会设计下面几部分: 登录页模块:sign-in(用于存放登录素) 注册页模块:sign-up(用于存放注册素) 采用的是同一个背景图,只是切换后展示的是两边图片。 登录注册页面的技术说明: 主要应用了web前端的核心三大技术HTML + CSS+JS HTML模块:页面的结构搭建,该网站整体采用的是div标签作为盒子,其中包含:段落标签 p、行内标签span、表单标签label,input,button字体标签 h2 等 CSS模块:采用的是浮动式布局的方式,页面搭建主要通过设置div的border属性来确定每个div的位置,然后针对不同的位置定位。针对每个素通过margin和padding属性来设置不同模块的相对位置,设置文字颜色color属性等。 JS模块:这个地方我用的是原生的javascript来实现的,主要的作用就是通过事件,达到触发样式的变化。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/57565.html