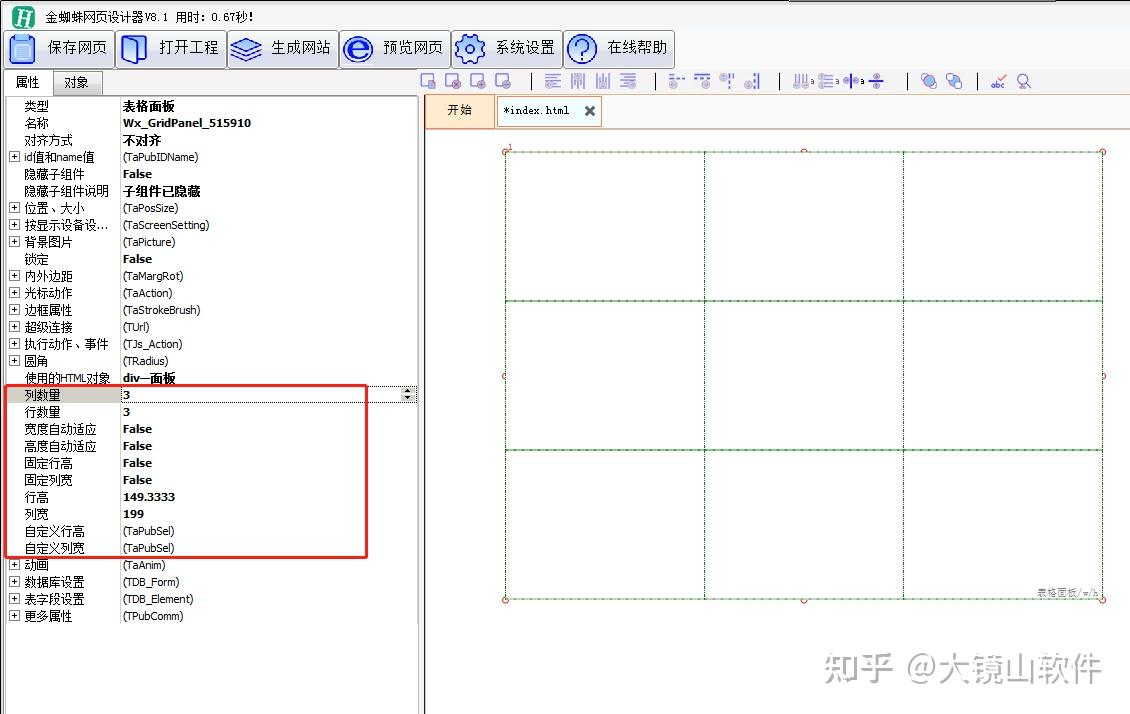
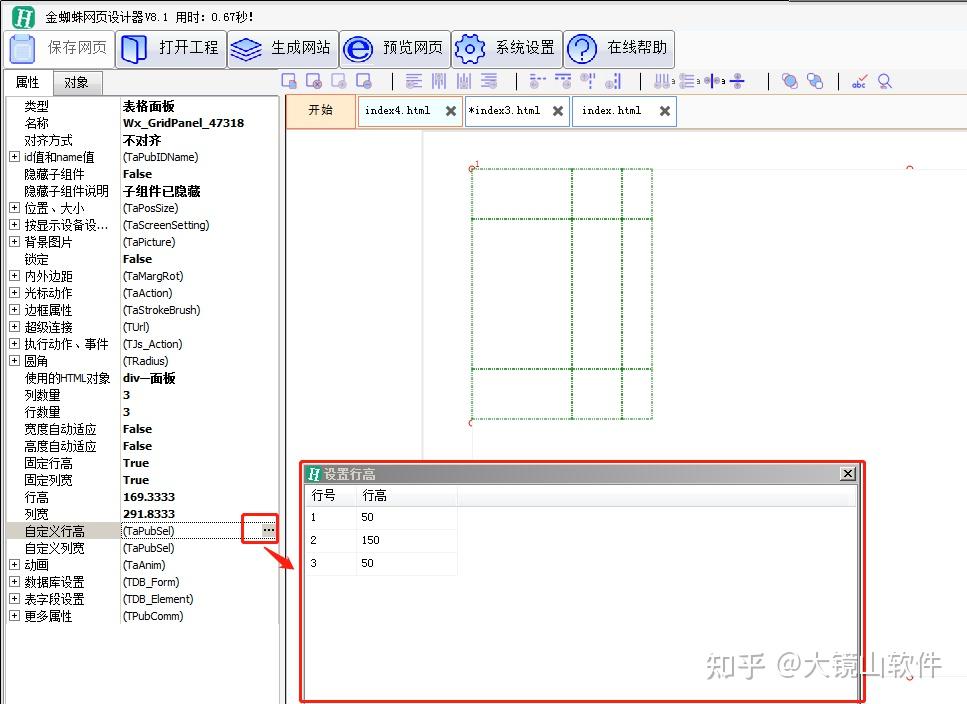
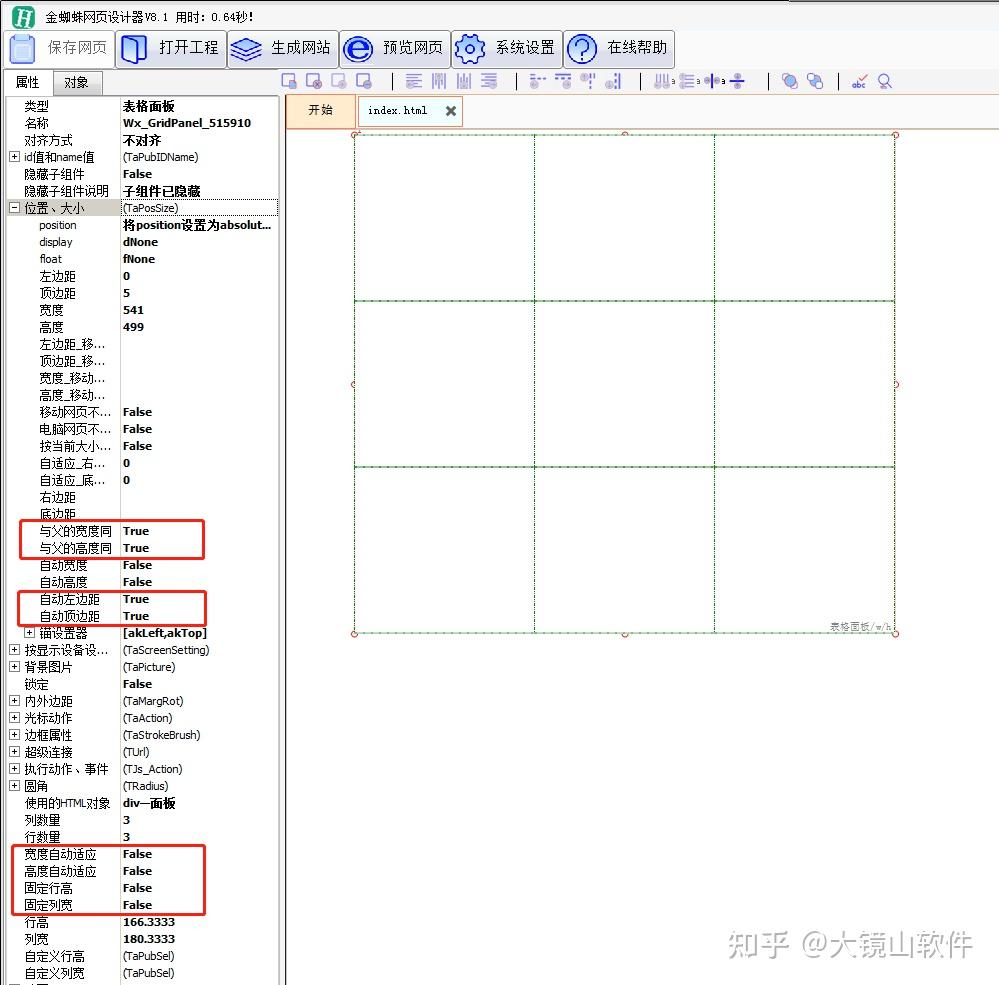
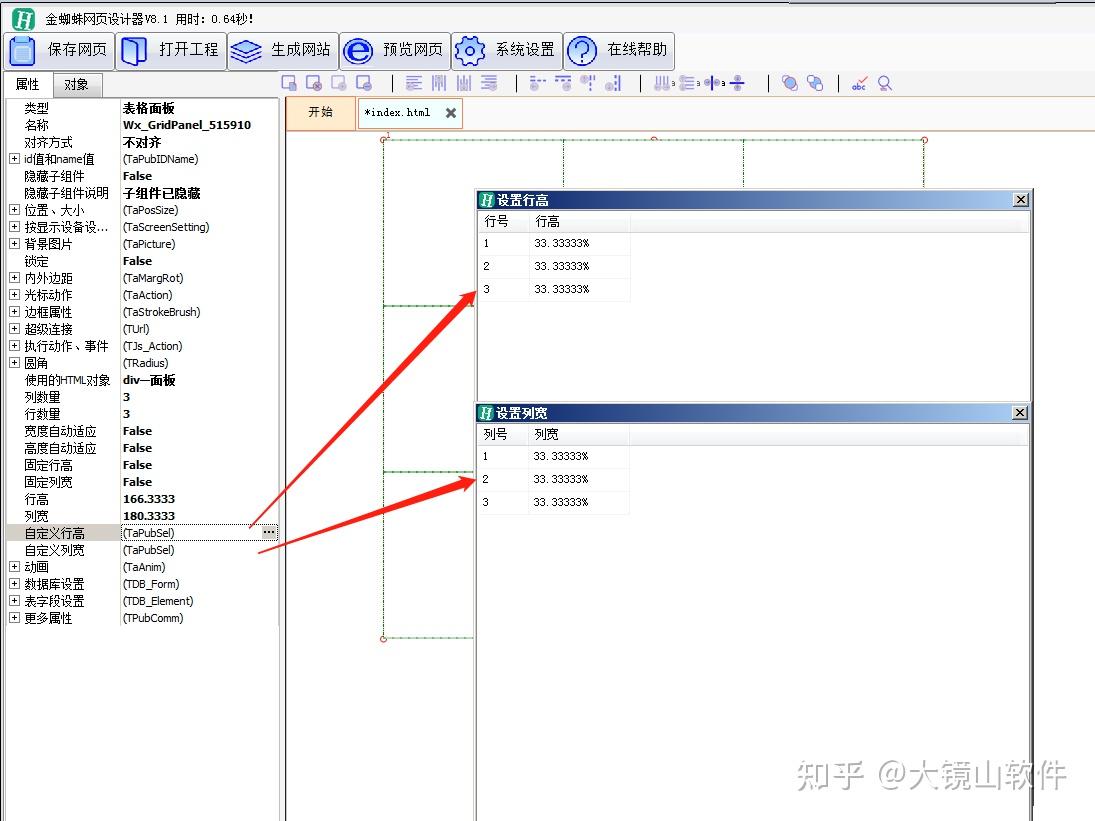
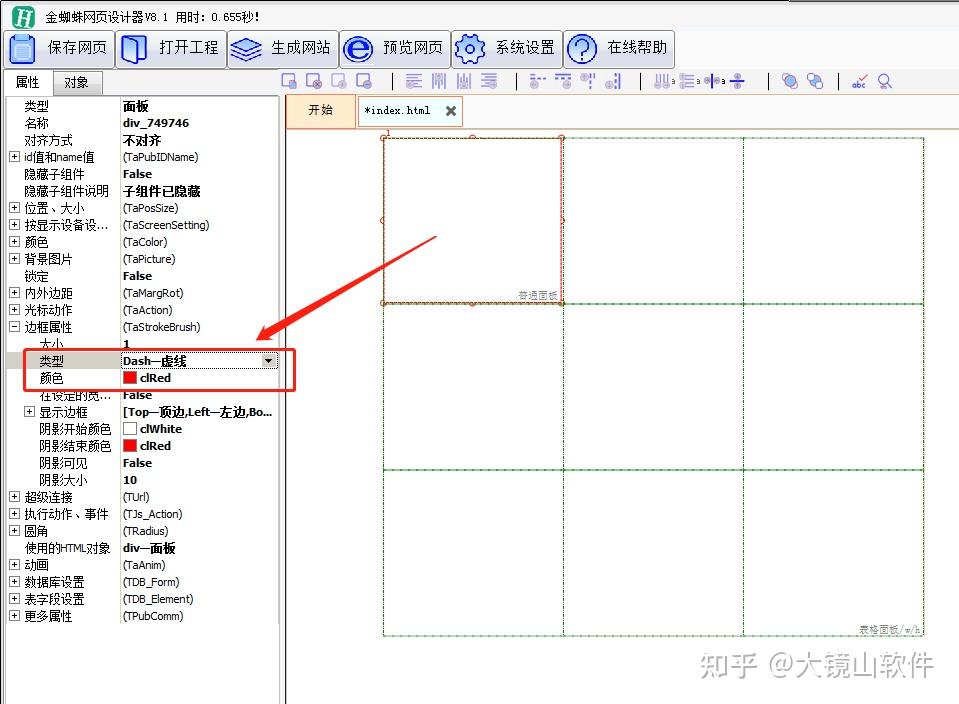
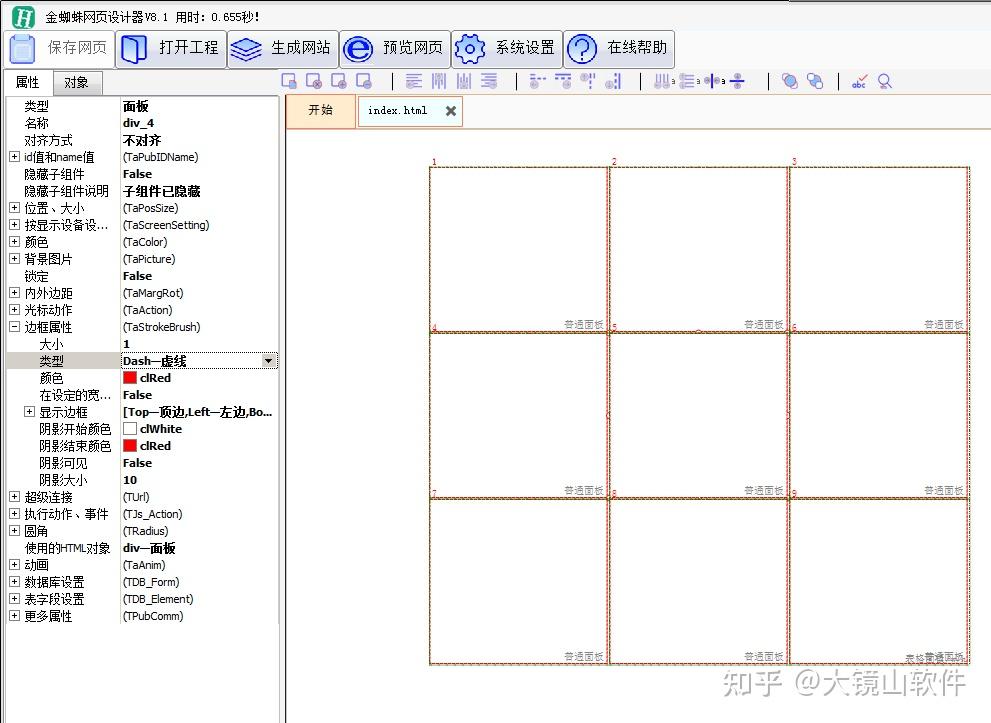
HTML九宫格-表格面板 HTML九宫格应用非常广泛,本节介绍如何利用金蜘蛛网页设计器的表格面板制作HTML九宫格。既可以制固定宽高的九宫格,也可以制作按父容器改变大小而改变的九宫格。下面先介绍表格面板属性,后面再介绍九宫格如何制作。下图是一个三行三列的表格面板,其实就是一个九宫格。







2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/89459.html