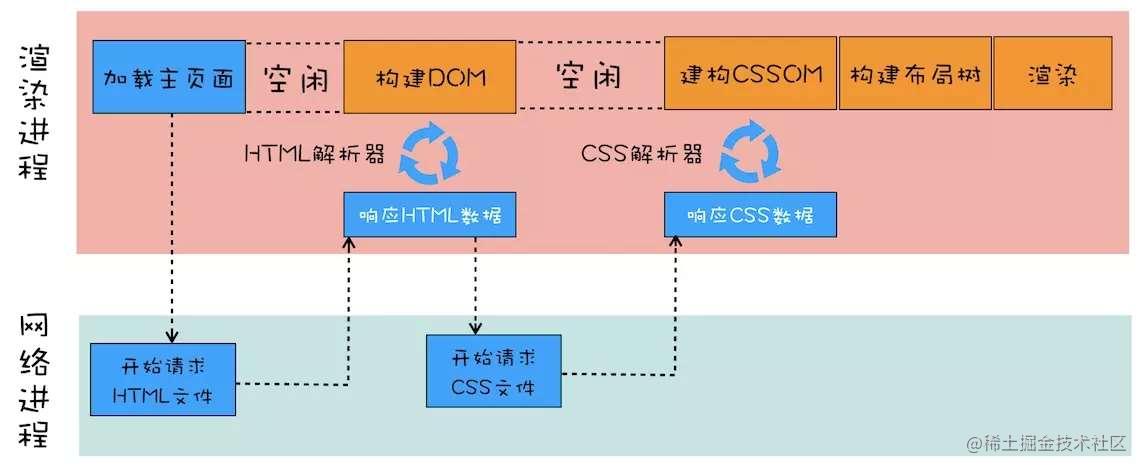
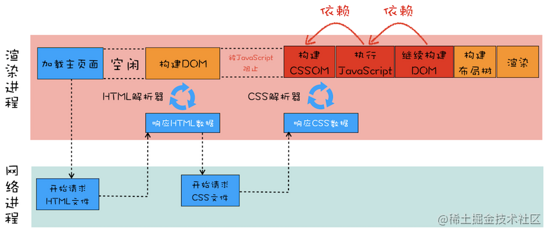
性能优化之html、css、js三者的加载顺序 前言 我们知道一个页面通常由,html,css,js三部分组成,一般我们会把css文件放在head头部加载,而js文件则放在页面的最底部加载,想要知道为什么大家都会不约而同的按照这个标准进行构建页面,必须先得了解页面的加载过程。(当然以现在的技术你也可以不按这个标准,下面会有讲到js的异步加载问题) 之前写过一篇超详细讲解页面加载过程,这里会比较详细的介绍从输入URL到展现一个页面的详细过程,今天我们主要来看一下页面的构建过程,以及html,css,js三者之间的关系。 如果这篇文章有帮助到你,❤️+点赞❤️鼓励一下作者,文章首发, 第一时间最新文章~ 页面构建过程 这里我们主要考虑三种情况下的构建过程 页面中只含有外部CSS文件  从图中我们可以看到,在构建布局树之前需要先到DOM树与CSSOM树,在请求回HTML文件时,HTML解析器响应HTML数据开始构建DOM,但是由于此时页面中包含的是外部CSS文件,所以他需要先去请求CSS会见,再到CSS数据后CSS解析器才能开始构建CSSOM。所以这种情况下CSS没有阻塞DOM的构建,但它阻塞了页面的渲染 页面中包含内联JS和外部CSS
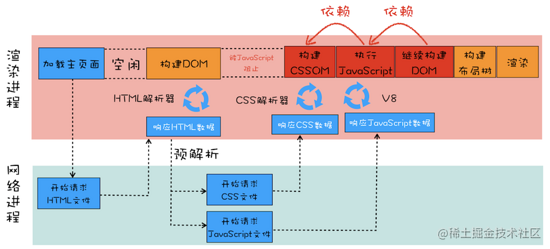
从图中我们可以看到,在构建布局树之前需要先到DOM树与CSSOM树,在请求回HTML文件时,HTML解析器响应HTML数据开始构建DOM,但是由于此时页面中包含的是外部CSS文件,所以他需要先去请求CSS会见,再到CSS数据后CSS解析器才能开始构建CSSOM。所以这种情况下CSS没有阻塞DOM的构建,但它阻塞了页面的渲染 页面中包含内联JS和外部CSS  从这张图中我们可以看到,HTML解析器在构建DOM过程中如果遇到了JS就会停止构建DOM,先去解析执行JS(因为JS可能会修改DOM)。但是在执行JS脚本之前,如果页面中包含外部CSS或内联CSS,会先将CSS构建成CSSOM,再去执行JS。这也就是上面说到的为什么一般将JS文件放在页面的最底部的原因。 所以从这种情况来看,CSS、JS会阻塞DOM的构建,CSS会阻塞JS的执行,但它们不会阻塞HTML的解析 页面中包含外部JS与外部CSS
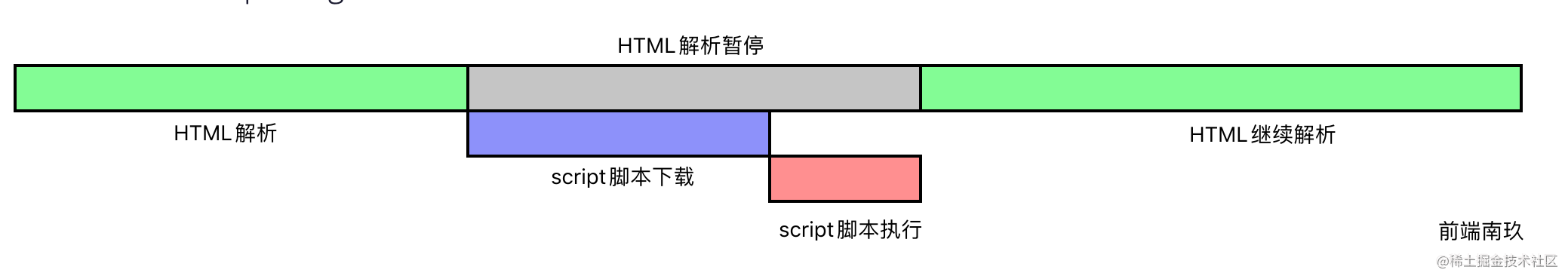
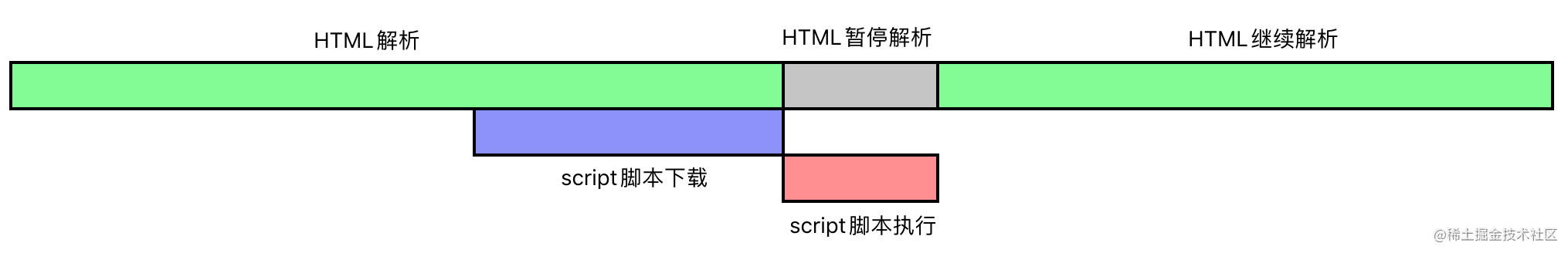
从这张图中我们可以看到,HTML解析器在构建DOM过程中如果遇到了JS就会停止构建DOM,先去解析执行JS(因为JS可能会修改DOM)。但是在执行JS脚本之前,如果页面中包含外部CSS或内联CSS,会先将CSS构建成CSSOM,再去执行JS。这也就是上面说到的为什么一般将JS文件放在页面的最底部的原因。 所以从这种情况来看,CSS、JS会阻塞DOM的构建,CSS会阻塞JS的执行,但它们不会阻塞HTML的解析 页面中包含外部JS与外部CSS  从这张图我们可以看到,HTML解析器在解析过程中如果遇到外部CSS与外部JS文件,就会同时发起请求对文件进行下载,这个过程DOM构建的过程会停止,需要等CSS文件下载完成并构建完CSSOM,JS文件下载完成并执行结束,才会开始构建DOM。我们知道CSS会阻塞JS的执行,所以JS必须要等到CSSOM构建完成之后再执行 所以上面我们说的CSS放在头部进行加载,而JS文件放在页面的底部进行加载也就能够解释的通了。 CSS与DOM的关系 不会阻塞的解析,但会阻塞的渲染 CSSOM的作用 第一个是提供给JavaScript操作样式表的能力 第二个是为布局树的合成提供基础的样式信息 这个CSSOM体现在DOM中就是 由之前讲到的浏览器渲染流程我们可以看出: DOM和CSSOM通常是并行构建的,所以CSS加载不会阻塞DOM的解析 render树是依赖DOM树和CSSOM树的,所以它必须等到两者都加载完毕才能开始构建渲染,所以CSS加载会阻塞DOM的渲染 CSS与JS的关系 会阻塞执行,但不会阻塞文件的下载 由于JavaScript是可以操作DOM与CSS的,如果在修改这些素属性同时渲染界面(即JavaScript线程与UI线程同时进行),那么渲染线程前后获得的素可能就不一致了。所以为了防止渲染出现不可预期的结果,浏览器设置GUI渲染线程与JavaScript线程为互斥的关系 如果脚本的内容是素的样式,那它就必然依赖。因为浏览器无法感知内部到底想干什么,为避免样式,就只好等前面所有的样式下载完毕再执行。但JS文件与CSS文件下载是并行的,CSS文件会在后面的JS文件执行前先加载执行完毕,所以CSS会阻塞后面JS的执行。 JS与DOM的关系 JS会阻塞DOM的解析,因此也就会阻塞页面的加载 这也是为什么我们常说要把JS文件放在最下面的原因 由于 JavaScript 是可操纵 DOM 的,如果在修改这些素属性同时渲染界面(即 JavaScript 线程和 UI 线程同时运行),那么渲染线程前后获得的素数据就可能不一致了。 因此为了防止渲染出现不可预期的结果,浏览器设置 GUI 渲染线程与 JavaScript 引擎为互斥的关系。 当 JavaScript 引擎执行时 GUI 线程会被挂起,GUI 更新会被保存在一个队列中等到引擎线程空闲时立即被执行。 当浏览器在执行 JavaScript 程序的时候,GUI 渲染线程会被保存在一个队列中,直到 JS 程序执行完成,才会接着执行。 因此如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。 结论 CSS不会阻塞DOM的解析,但会阻塞DOM的渲染 CSS会阻塞JS的执行,但不会阻塞JS的下载 JS会阻塞DOM的解析,也就会阻塞DOM的渲染 由于CSS与JS都会阻塞DOM的渲染,我们应该尽可能的提高CSS的加载速度,将JS延迟加载。 优化CSS加载 使用CDN(CDN会根据用户网络状况挑选最近的一个具有缓存内容的节点,可以减少加载时间) 压缩CSS文件(可以用很多打包工具,比如webpack,gulp等,也可以通过开启gzip压缩) 合理使用缓存(设置cache-control,expires,以及E-tag都是不错的,不过要注意一个问题,就是文件更新后,你要避免缓存而带来的影响。其中一个解决防范是在文件名字后面加一个版本号) 减少http请求数,将多个css文件合并,或者是干脆直接写成内联样式(内联样式的一个缺点就是不能缓存) CSS优化部分推荐阅读CSS性能优化的几个技巧 JS延迟加载 在HTML中加载外部JS文件的方式一般有三种: (默认脚本)
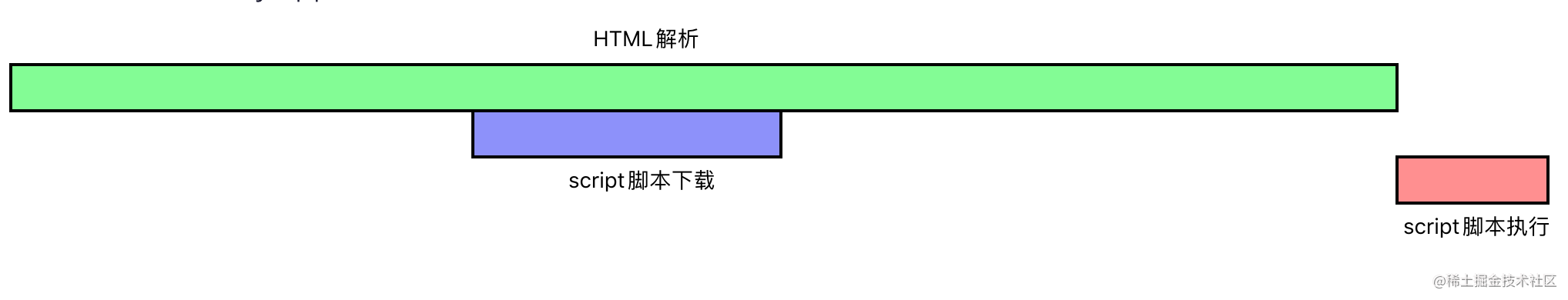
从这张图我们可以看到,HTML解析器在解析过程中如果遇到外部CSS与外部JS文件,就会同时发起请求对文件进行下载,这个过程DOM构建的过程会停止,需要等CSS文件下载完成并构建完CSSOM,JS文件下载完成并执行结束,才会开始构建DOM。我们知道CSS会阻塞JS的执行,所以JS必须要等到CSSOM构建完成之后再执行 所以上面我们说的CSS放在头部进行加载,而JS文件放在页面的底部进行加载也就能够解释的通了。 CSS与DOM的关系 不会阻塞的解析,但会阻塞的渲染 CSSOM的作用 第一个是提供给JavaScript操作样式表的能力 第二个是为布局树的合成提供基础的样式信息 这个CSSOM体现在DOM中就是 由之前讲到的浏览器渲染流程我们可以看出: DOM和CSSOM通常是并行构建的,所以CSS加载不会阻塞DOM的解析 render树是依赖DOM树和CSSOM树的,所以它必须等到两者都加载完毕才能开始构建渲染,所以CSS加载会阻塞DOM的渲染 CSS与JS的关系 会阻塞执行,但不会阻塞文件的下载 由于JavaScript是可以操作DOM与CSS的,如果在修改这些素属性同时渲染界面(即JavaScript线程与UI线程同时进行),那么渲染线程前后获得的素可能就不一致了。所以为了防止渲染出现不可预期的结果,浏览器设置GUI渲染线程与JavaScript线程为互斥的关系 如果脚本的内容是素的样式,那它就必然依赖。因为浏览器无法感知内部到底想干什么,为避免样式,就只好等前面所有的样式下载完毕再执行。但JS文件与CSS文件下载是并行的,CSS文件会在后面的JS文件执行前先加载执行完毕,所以CSS会阻塞后面JS的执行。 JS与DOM的关系 JS会阻塞DOM的解析,因此也就会阻塞页面的加载 这也是为什么我们常说要把JS文件放在最下面的原因 由于 JavaScript 是可操纵 DOM 的,如果在修改这些素属性同时渲染界面(即 JavaScript 线程和 UI 线程同时运行),那么渲染线程前后获得的素数据就可能不一致了。 因此为了防止渲染出现不可预期的结果,浏览器设置 GUI 渲染线程与 JavaScript 引擎为互斥的关系。 当 JavaScript 引擎执行时 GUI 线程会被挂起,GUI 更新会被保存在一个队列中等到引擎线程空闲时立即被执行。 当浏览器在执行 JavaScript 程序的时候,GUI 渲染线程会被保存在一个队列中,直到 JS 程序执行完成,才会接着执行。 因此如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。 结论 CSS不会阻塞DOM的解析,但会阻塞DOM的渲染 CSS会阻塞JS的执行,但不会阻塞JS的下载 JS会阻塞DOM的解析,也就会阻塞DOM的渲染 由于CSS与JS都会阻塞DOM的渲染,我们应该尽可能的提高CSS的加载速度,将JS延迟加载。 优化CSS加载 使用CDN(CDN会根据用户网络状况挑选最近的一个具有缓存内容的节点,可以减少加载时间) 压缩CSS文件(可以用很多打包工具,比如webpack,gulp等,也可以通过开启gzip压缩) 合理使用缓存(设置cache-control,expires,以及E-tag都是不错的,不过要注意一个问题,就是文件更新后,你要避免缓存而带来的影响。其中一个解决防范是在文件名字后面加一个版本号) 减少http请求数,将多个css文件合并,或者是干脆直接写成内联样式(内联样式的一个缺点就是不能缓存) CSS优化部分推荐阅读CSS性能优化的几个技巧 JS延迟加载 在HTML中加载外部JS文件的方式一般有三种: (默认脚本) 


2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/89457.html