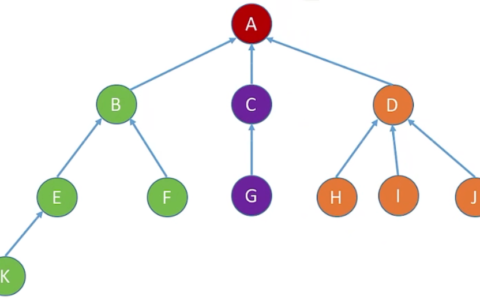
JS CSS HTML 加载顺序 解析: 运行代码 加载: 下载代码 JS脚本 ( 因为js修改DOM, 所以需要先js解析 ) script标签: 阻塞html文档的解析, 直到脚本执行完 外引js: 先网络请求,加载js, 再阻塞html文档的解析, 直到脚本执行完 CSS ( js有可能依赖样式,如var a=$(‘#id’).width() 需要先css解析 ) Firefox 所有css阻塞js脚本 chrome 脚本访问css时, 阻塞这个js脚本 阻塞优先级: CSS > JS > HTML 预解析 浏览器多线程异步优先解析script link 标签, 并加载这些资源. 就是优先加载外引js css chrome网页加载顺序: 1 浏览器一边下载html, 一边开始从上往下顺序解析 2 预解析, 下载js css 3 遇到js脚本, script标签, 阻塞html解析, 由js引擎解析js代码 4 js代码中访问了css, 阻塞这个脚本, 优先css 5 以上head里的js css 解析完成, 解析body中html 6 运行body最后的js脚本 script标签 7 进行DOM渲染和Render树渲染 html并解析为Dom树 解析css并形成一个cssom(css树) 将cssom和dom合并成渲染树(render树) 进行布局(layout) 进行绘制(painting) 回流重绘 回流必将引起重绘,重绘不一定引起回流 js延迟加载 两者都只适用于外部脚本. 区别: async不保证执行的先后顺序 记忆: async异步,不同时的(无顺序), defer延期(有顺序) 一般来说,如果脚本之间没有依赖关系,就使用属性,如果脚本之间有依赖关系,就使用属性。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/52625.html