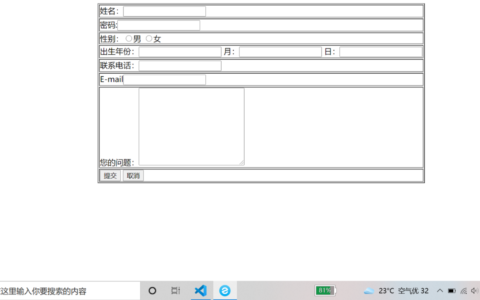
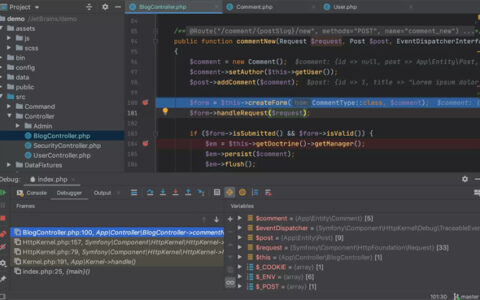
学完了html和css怎么做静态网页啊,没有头绪,初学者都是这样的么,感觉手拿筷子,不知道怎么用? 自己自学完CSS和HTML,又去学了些天JS、感觉不难,突然想做个静态网页,不用js那种,发现特别乱,一点头绪都没有,感觉就像前面一双筷子,不知道怎么用,2天(1天10个小时)模仿了个百度和腾讯静态的,还各种问题,排版什么的我感觉也明白了,写网页就是写不好,初学者都这样么,还是我比较笨,还是方法不对,求指点,哎 自学前端,经历了跟题主一样阶段,最初是在w3school上学习基础知识,各种标签、样式记了一大堆,当我打开编辑器,想做一个自己想像中的静态页面的时候,依然没有头绪。 现在的我已经开始体会到前端开发的乐趣,不会因为“没有头绪”而感到挫败,因此跟题主分享一下我的学习心得。 1.找一个顺手的IDE,不要相信什么“记事本也能写html”的话,趁手的IDE有html模版,有语言高亮,自动补全等功能,对于新手来说是相当友好了。 我用的sublime3,这个软件免费(虽然按ctrl+s的时候,偶尔会弹出付费提示,但是频率不高,直接忽略就好了),内存占用小,安装包只有14.2MB,下载安装非常方便。用sublime写html,有模板,而且自带语法高亮、自动补全这些插件,上手so easy。 当你只用花几分钟下载安装好sublime,打开创建一个html模版,直接看到这样一个画面的时候,是不是觉得很愉悦呢!<head>标签里那一堆烦人的设置,不用自己敲出来,彩色的代码跃然眼前,爱上编程就在一瞬间。

2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/19252.html