html网页制作代码大全(html常用标记)
1. 创建一个段落
HTML的基础组件之一就是段落。使用“<p>”和“</p>”标签来定义段落。例如:
<p>这是一个段落。</p>
2. 添加链接
超链接是指向其他页面或站点的链接。使用“<a href=https://www.jb51.net/web/''>”和“</a>”标签来创建超链接,其中href属性指定链接的URL。例如:
<a href=”https://www.jb51.net”>这是一个链接</a>
3. 插入图像
图像可以增强页面的视觉效果并传达更多的信息。使用“<img src=https://www.jb51.net/web/'' alt=''/>”标签来插入图像,其中src属性指定图像文件的路径,而alt属性包含在图像无法显示时显示的替代文本。例如:
<img src=”https://www.jb51.net/web/image.jpg” alt=”一张美丽的图片”>
4. 创建表格
表格是网页中呈现数据的一种主要方式。使用“<table>”、“<tr>”和“<td>”标签分别定义表格、行和单元格。例如:
<table>
<tr>
<td>第一行,第一列</td>
<td>第一行,第二列</td>
</tr>
<tr>
<td>第二行,第一列</td>
<td>第二行,第二列</td>
</tr>
</table>
5. 创建无序列表或有序列表
使用“<ul>”或“<ol>”标签创建无序列表或有序列表,然后使用“<li>”标签定义列表项。例如:
<ul>
<li>列表项1</li>
<li>列表项2</li>
</ul>
<ol>
<li>列表项1</li>
<li>列表项2</li>
</ol>
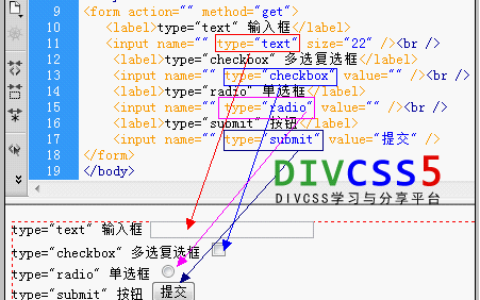
6. 创建表单
表单是用于收集用户输入的组件。使用“<form>”标签创建表单,并使用“<input>”标签定义输入字段。例如:
<form action=”submit.php” method=”post”>
<label for=”username”>用户名:</label>
<input type=”text” name=”username” id=”username”>
<label for=”password”>密码:</label>
<input type=”password” name=”password” id=”password”>
<input type=”submit” value=”提交”>
</form>
7. 设置样式
CSS可用于控制网页的外观和排版。可以使用“<style>”标签将CSS样式添加到HTML文档中。例如:
<style>
body {
background-color: #f2f2f2;
}
h1 {
color: blue;
text-align: center;
}
</style>
以上代码片段只是HTML语言中的冰山一角。但是,它们可帮助您构建基本的网页结构和样式,并为您提供更多学习的启示。现在,尝试利用这些HTML代码创建自己的网站吧!
下面一些常用的html标签
HTML5的文档声明
HTML5的文档声明
<!DOCTYPE html>
上面的代码块是HTML5的文档声明,声明当前的网页是按照HTML5的标准编写的。
编写网页时,一定要将HTML5的文档声明写在网页的最上面,如果不写文档声明,则会导致有些浏览器进入怪异模式。进入怪异模式以后,浏览器解析页面会导致页面无法正常显示,所以为了避免进入该模式,一定要写文档声明。
常用的文档声明
HTML5
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
注意:<!DOCTYPE> 不是 HTML 标签。它为浏览器提供一项信息(声明),即 HTML 是用什么版本编写的。
为了兼容一些旧的页面,浏览器当中设置了两种解析模式:
Standards Mode 标准模式
Quirks Mode 怪异模式
怪异模式解析网页时会产生一些不可预期的行为,我们应避免怪异模式的出现。
文件类型<HTML></HTML> (放在档案的开头与结尾)
文件主题<TITLE></TITLE> (必须放在「文头」区块内)
文头<HEAD></HEAD> (描述性资料,像是「主题」)
文体<BODY></BODY> (文件本体)
标题<H?></H?> (从1到6,有六层选择)
标题的对齐 <H?ALIGN=LEFT|CENTER|RIGHT></H?>
区分<DIV></DIV>
区分的对齐 <DIVALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>
引文区块<BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)
强调<EM></EM> (通常会以斜体显示)
特别强调<STRONG></STRONG> (通常会以加粗显示)
引文<CITE></CITE> (通常会以斜体显示)
码<CODE></CODE> (显示原始码之用)
样本<SAMP></SAMP>
键盘输入<KBD></KBD>
变数<VAR></VAR>
定义<DFN></DFN> (有些浏览器不提供)
地址 <ADDRESS></ADDRESS>
大字<BIG></BIG>
小字<SMALL></SMALL>
与外观相关的标签(作者自订的表现方式)
加粗<B></B>
斜体<I></I>
底线<U></U> (尚有些浏览器不提供)
删除线<S></S> (尚有些浏览器不提供)
下标<SUB></SUB>
上标<SUP></SUP>
打字机体<TT></TT> (用单空格字型显示)
预定格式<PRE></PRE> (保留文件中空格的大小)
预定格式的宽度<PRE WIDTH=?></PRE>(以字元计算)
向中看齐<CENTER></CENTER> (文字与图片都可以)
闪耀<BLINK></BLINK> (有史以来最被嘲弄的标签)
字体大小 <FONTSIZE=?></FONT>(从1到7)
改变字体大小 <FONTSIZE=+|-?></FONT>
基本字体大小 <BASEFONTSIZE=?> (从1到7; 内定为3)
字体颜色 <FONTCOLOR="#$$"></FONT>($$为颜色代码)
1)贴图:<img src=https://www.jb51.net/web/"图片地址">
2)加入连接:<a href=https://www.jb51.net/web/"所要连接的相关地址">写上你想写的字</a>
3)在新窗口打开连接:<a href=https://www.jb51.net/web/"相关地址" target="_blank">写上要写的字</a>
4)移动字体(走马灯):<marquee>写上你想写的字</marquee>
5)字体加粗:<b>写上你想写的字</b>
6)字体斜体:<i>写上你想写的字</i>
7)字体下划线: <u>写上你想写的字</u>
8)字体删除线: <s>写上你想写的字</s>
9)字体加大: <big>写上你想写的字</big>
10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)
11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间
12)消除连接的下划线:<a href=https://www.jb51.net/web/"相关地址" style="text-decoration:none">写上你想写的字</a>
13)贴音乐:<embed src=https://www.jb51.net/web/"音乐地址" width="宽度" height="高度" autostart=false>
14)贴flash: <embed src=https://www.jb51.net/web/"flash地址" width="宽度" height="高度">
15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>
16)换行:<br>
17)段落:<p>段落</p>
18)原始文字样式:<pre>正文</pre>
19)换帖子背景:<body background="背景图片地址">
20)固定帖子背景不随滚动条滚动:<body background="背景图片地址" bodybgproperties=fixed>
21)定制帖子背景颜色:<body bgcolor="#value">(value值见10)
22)帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>
23)贴网页:<iframe. src=https://www.jb51.net/web/"相关地址" width="宽度" height="高度"></iframe>
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/91401.html