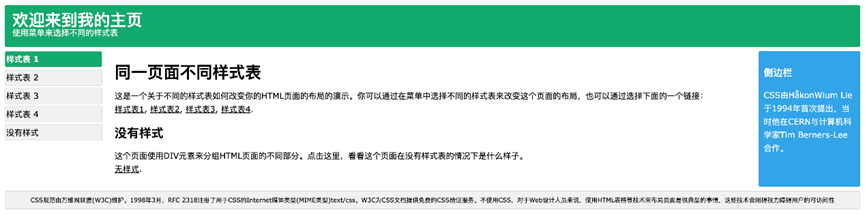
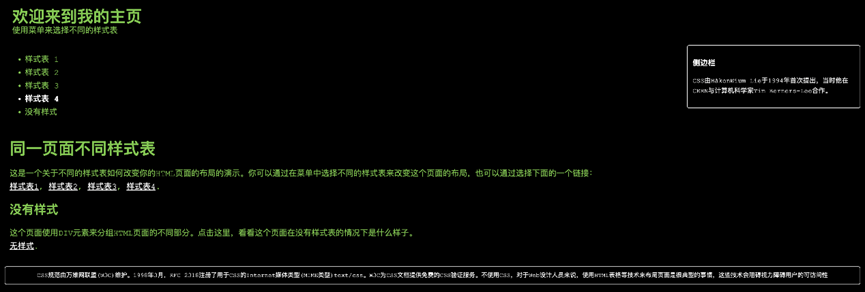
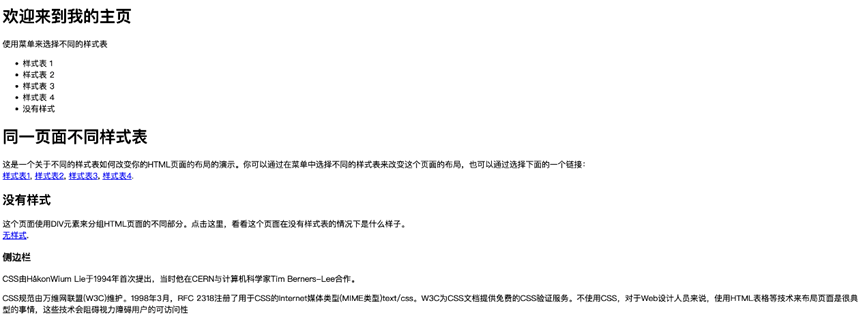
零基础教你学前端——51、网站的化妆师——CSS基础  在 HTML 的学习中,我们多次提起 CSS,早已期待在网页中应用它了,它到底有什么神奇功效呢? CSS 就如同我们生活中的化妆师,给一张张普通的面庞,涂抹上各种化妆品,这样看起来更加的光鲜亮丽、赏心悦目,这就是 CSS 的美妆功效。 CSS 是 Cascading Style Sheets 的缩写,译为层叠样式表,是用来设计网页样式的语言。它描述了 HTML 素在屏幕、纸张或其他媒体上的显示方式。它为我们节省了大量的工作,可以一次控制多个网页的布局,也可以通过CSS文件存储外部样式表。 我们来看个例子,这里展示了一个有四个不同样式表的HTML页面。下面的 “样式表1″、”样式表2″、”样式表3″、”样式表4 “链接,可以看到不同的样式。也可以 “没有样式 “,这就是我们之前学过的没有添加CSS样式的 HTML基本布局了。
在 HTML 的学习中,我们多次提起 CSS,早已期待在网页中应用它了,它到底有什么神奇功效呢? CSS 就如同我们生活中的化妆师,给一张张普通的面庞,涂抹上各种化妆品,这样看起来更加的光鲜亮丽、赏心悦目,这就是 CSS 的美妆功效。 CSS 是 Cascading Style Sheets 的缩写,译为层叠样式表,是用来设计网页样式的语言。它描述了 HTML 素在屏幕、纸张或其他媒体上的显示方式。它为我们节省了大量的工作,可以一次控制多个网页的布局,也可以通过CSS文件存储外部样式表。 我们来看个例子,这里展示了一个有四个不同样式表的HTML页面。下面的 “样式表1″、”样式表2″、”样式表3″、”样式表4 “链接,可以看到不同的样式。也可以 “没有样式 “,这就是我们之前学过的没有添加CSS样式的 HTML基本布局了。



 了解了 CSS 的作用后,你是不是迫不及待的想在网页里应用它。接下来,我们先得学习一下 CSS 的基本语法。 通常,我们把 CSS 语法也称作 CSS 规则。一个CSS规则由一个选择器和一个声明块组成。
了解了 CSS 的作用后,你是不是迫不及待的想在网页里应用它。接下来,我们先得学习一下 CSS 的基本语法。 通常,我们把 CSS 语法也称作 CSS 规则。一个CSS规则由一个选择器和一个声明块组成。 选择器指的是你要定义样式的HTML素。声明块包含一个或多个声明。每个声明包括一个CSS属性名称和一个值,中间用冒号隔开。多个CSS声明要用分号隔开,声明块要用大括号包裹起来。 注意,选择器和花括号之间,花括号和属性名之间,冒号前后,分号前后都可以添加任何多个空格和换行。所以大家编写样式不用太小心翼翼。但是属性名和属性值是一个整体,中间不能有空格和换行! 我们来实战一下。打开VSCode,新建一个文件夹 001-try-css,在文件夹里创建一个 syntax.html 文件,创建基本代码。定义两个 p 素,编写一些文本。 接下来可以给 p 素添加样式了!但问题来了,样式的代码放到哪里呢?我们先剧透一个知识点,后面我们还会详细的介绍。在 head 素末尾,添加一个 style 素,在这个素内部添加样式。 定义一个选择器 p,它指向了我们要定义样式的HTML素:<p> 素,并且同时指向了两个P素。接下来编写一对花括号。 定义 color 颜色属性,值为颜色名称 red。 再定义 text-align 属性,值为 center。保存文件。 在浏览器预览前,你可以暂停一下视频,猜一下是什么效果,在弹幕里告诉我。 我们来看一下,两个 p 素的文本都变成了红色,并且水平居中对齐了,你想对了吗? 返回编辑器,将 p 素的 color 颜色值改为 purple,保存。 回到浏览器,刷新,段落文字变成了紫色。 在学习HTML时,你可能早就发现,每次修改页面保存,都得在浏览器上刷新一下,能否修改完代码,浏览器自动刷新呢?可以的! 我们安装一个插件就可以实现了。扩展按钮,搜索 Live Server,安装。 返回要预览的页面,鼠标右键, Open with Live Server。 接下来我们修改一下 color 颜色值改为 blue,保存。 回到浏览器,我们看,段落文本自动变为了蓝色。
选择器指的是你要定义样式的HTML素。声明块包含一个或多个声明。每个声明包括一个CSS属性名称和一个值,中间用冒号隔开。多个CSS声明要用分号隔开,声明块要用大括号包裹起来。 注意,选择器和花括号之间,花括号和属性名之间,冒号前后,分号前后都可以添加任何多个空格和换行。所以大家编写样式不用太小心翼翼。但是属性名和属性值是一个整体,中间不能有空格和换行! 我们来实战一下。打开VSCode,新建一个文件夹 001-try-css,在文件夹里创建一个 syntax.html 文件,创建基本代码。定义两个 p 素,编写一些文本。 接下来可以给 p 素添加样式了!但问题来了,样式的代码放到哪里呢?我们先剧透一个知识点,后面我们还会详细的介绍。在 head 素末尾,添加一个 style 素,在这个素内部添加样式。 定义一个选择器 p,它指向了我们要定义样式的HTML素:<p> 素,并且同时指向了两个P素。接下来编写一对花括号。 定义 color 颜色属性,值为颜色名称 red。 再定义 text-align 属性,值为 center。保存文件。 在浏览器预览前,你可以暂停一下视频,猜一下是什么效果,在弹幕里告诉我。 我们来看一下,两个 p 素的文本都变成了红色,并且水平居中对齐了,你想对了吗? 返回编辑器,将 p 素的 color 颜色值改为 purple,保存。 回到浏览器,刷新,段落文字变成了紫色。 在学习HTML时,你可能早就发现,每次修改页面保存,都得在浏览器上刷新一下,能否修改完代码,浏览器自动刷新呢?可以的! 我们安装一个插件就可以实现了。扩展按钮,搜索 Live Server,安装。 返回要预览的页面,鼠标右键, Open with Live Server。 接下来我们修改一下 color 颜色值改为 blue,保存。 回到浏览器,我们看,段落文本自动变为了蓝色。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/77118.html