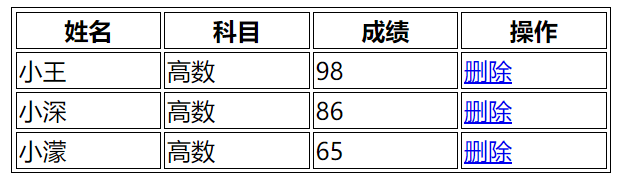
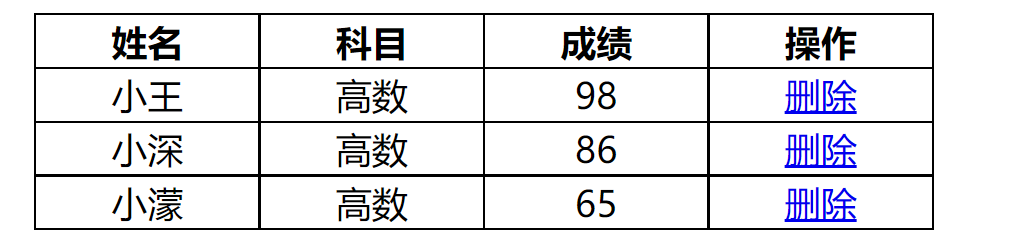
HTML中正确设置表格table边框border的三种办法 如何实现单线边框 一、导入 table表格添加边框后,它的默认效果如下: table { width: 400px; } table, table td, table th { border: 1px solid #000000; }  二、解决方案(3种方法) 【方法一】 核心思想: 1、设置BORDER=0 ; 2、再通过CSS,给Table加上1px的border-top,border-left; 3、然后再设置所有的td的border-right,border-bottom; css代码: <style> table { border-right: 1px solid #000000; border-bottom: 1px solid #000000; text-align: center; } table th { border-left: 1px solid #000000; border-top: 1px solid #000000; } table td { border-left: 1px solid #000000; border-top: 1px solid #000000; } </style> html代码: <body> <table align=”center” width=”400″ cellspacing=”0″> <thead> <tr> <th>姓名</th> <th>科目</th> <th>成绩</th> <th>操作</th> </tr> </thead> <tbody> <!– 第1行 –> <tr> <td>小王</td> <td>高数</td> <td>98</td> <td> <a href=”https://www.cnblogs.com/Abbynameswld/p/javascrpit:;”>删除</a> </td> </tr> <!– 第2行 –> <tr> <td>小深</td> <td>高数</td> <td>86</td> <td> <a href=”https://www.cnblogs.com/Abbynameswld/p/javascrpit:;”>删除</a></td> </tr> <!– 第2行 –> <tr> <td>小濛</td> <td>高数</td> <td>65</td> <td><a href=”https://www.cnblogs.com/Abbynameswld/p/javascript”>删除</a></td> </tr> </tbody> </table> </body> 效果图:
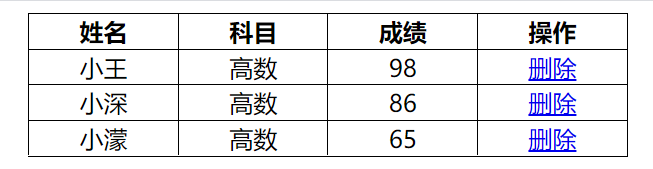
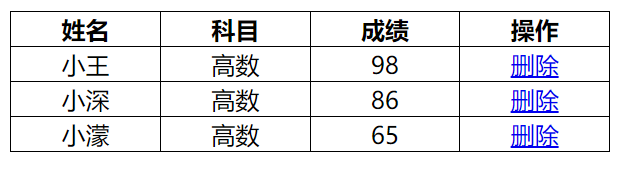
二、解决方案(3种方法) 【方法一】 核心思想: 1、设置BORDER=0 ; 2、再通过CSS,给Table加上1px的border-top,border-left; 3、然后再设置所有的td的border-right,border-bottom; css代码: <style> table { border-right: 1px solid #000000; border-bottom: 1px solid #000000; text-align: center; } table th { border-left: 1px solid #000000; border-top: 1px solid #000000; } table td { border-left: 1px solid #000000; border-top: 1px solid #000000; } </style> html代码: <body> <table align=”center” width=”400″ cellspacing=”0″> <thead> <tr> <th>姓名</th> <th>科目</th> <th>成绩</th> <th>操作</th> </tr> </thead> <tbody> <!– 第1行 –> <tr> <td>小王</td> <td>高数</td> <td>98</td> <td> <a href=”https://www.cnblogs.com/Abbynameswld/p/javascrpit:;”>删除</a> </td> </tr> <!– 第2行 –> <tr> <td>小深</td> <td>高数</td> <td>86</td> <td> <a href=”https://www.cnblogs.com/Abbynameswld/p/javascrpit:;”>删除</a></td> </tr> <!– 第2行 –> <tr> <td>小濛</td> <td>高数</td> <td>65</td> <td><a href=”https://www.cnblogs.com/Abbynameswld/p/javascript”>删除</a></td> </tr> </tbody> </table> </body> 效果图:  【方法二】 核心思想: 1、给table设置css为border-collapse: collapse 2、设置所有td及th的css为border: 1px solid #000000; css代码: <style> table { width: 400px; margin: 0 auto; border: 1px solid #000000; border-collapse: collapse; } th, td { border: 1px solid #000000; text-align: center; } </style> html代码: <body> <table> <thead> <tr> <th>姓名</th> <th>科目</th> <th>成绩</th> <th>操作</th> </tr> </thead> <tbody> <!– 第1行 –> <tr> <td>小王</td> <td>高数</td> <td>98</td> <td> <a href=”https://www.cnblogs.com/Abbynameswld/p/javascrpit:;”>删除</a> </td> </tr> <!– 第2行 –> <tr> <td>小深</td> <td>高数</td> <td>86</td> <td> <a href=”https://www.cnblogs.com/Abbynameswld/p/javascrpit:;”>删除</a></td> </tr> <!– 第2行 –> <tr> <td>小濛</td> <td>高数</td> <td>65</td> <td><a href=”https://www.cnblogs.com/Abbynameswld/p/javascript”>删除</a></td> </tr> </tbody> </table> </body> 效果图:
【方法二】 核心思想: 1、给table设置css为border-collapse: collapse 2、设置所有td及th的css为border: 1px solid #000000; css代码: <style> table { width: 400px; margin: 0 auto; border: 1px solid #000000; border-collapse: collapse; } th, td { border: 1px solid #000000; text-align: center; } </style> html代码: <body> <table> <thead> <tr> <th>姓名</th> <th>科目</th> <th>成绩</th> <th>操作</th> </tr> </thead> <tbody> <!– 第1行 –> <tr> <td>小王</td> <td>高数</td> <td>98</td> <td> <a href=”https://www.cnblogs.com/Abbynameswld/p/javascrpit:;”>删除</a> </td> </tr> <!– 第2行 –> <tr> <td>小深</td> <td>高数</td> <td>86</td> <td> <a href=”https://www.cnblogs.com/Abbynameswld/p/javascrpit:;”>删除</a></td> </tr> <!– 第2行 –> <tr> <td>小濛</td> <td>高数</td> <td>65</td> <td><a href=”https://www.cnblogs.com/Abbynameswld/p/javascript”>删除</a></td> </tr> </tbody> </table> </body> 效果图: 

2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/60659.html