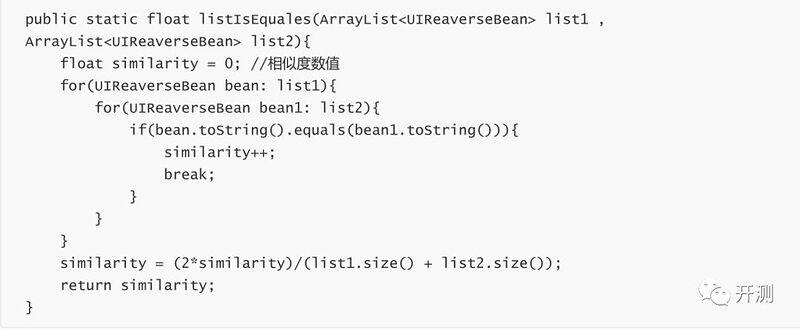
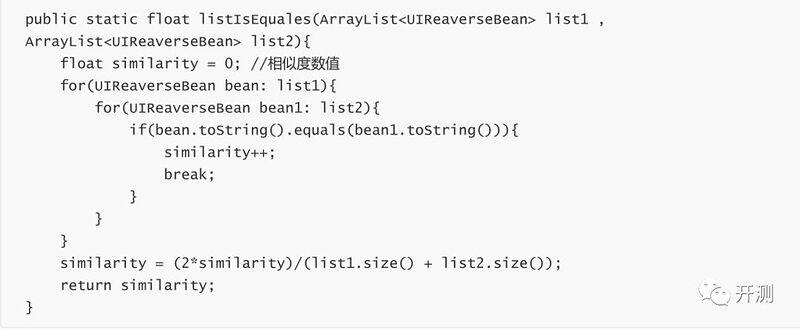
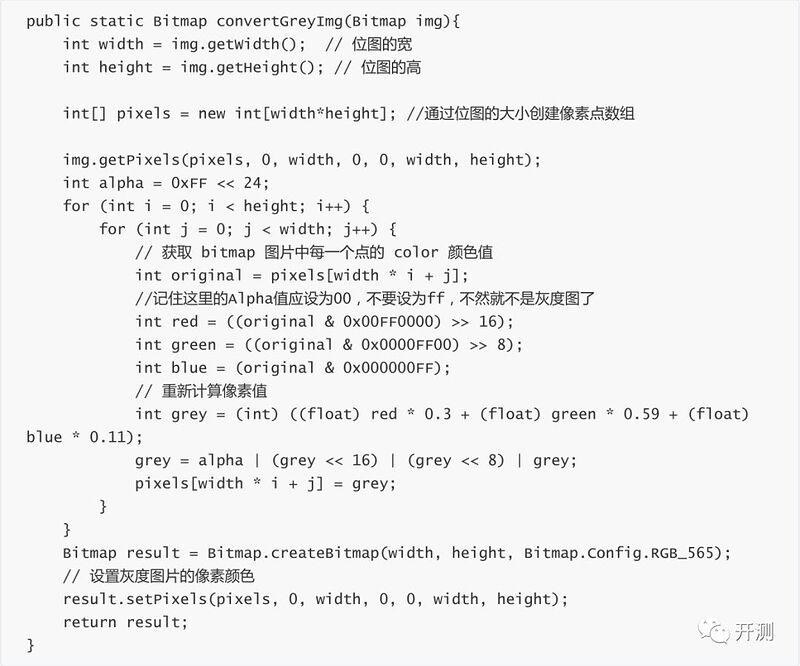
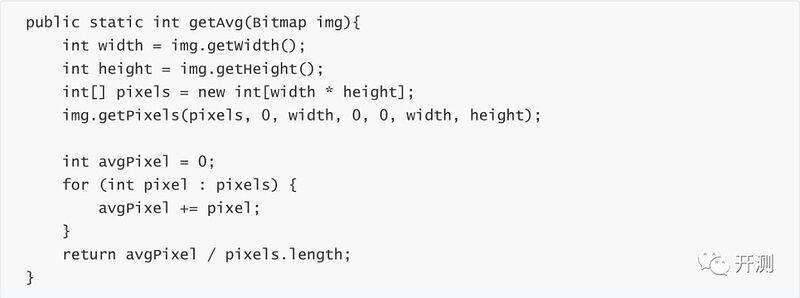
界面相似度对比算法初探 在项目中,需要比对两个界面的相似度,进行相应的操作。 哈希算法 比对两个界面相似度。在 uiautimator 中可以 dump 当前界面的信息,可以转换为一个 AccessibilityNodeInfo 列表。 


 1080×445 38.1 KB
1080×445 38.1 KB 
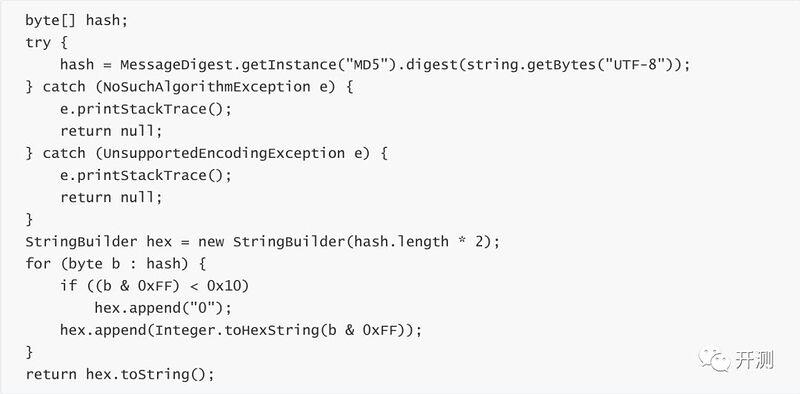
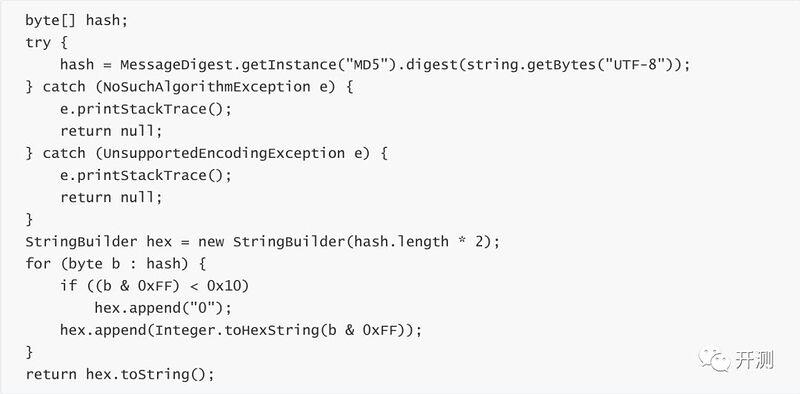
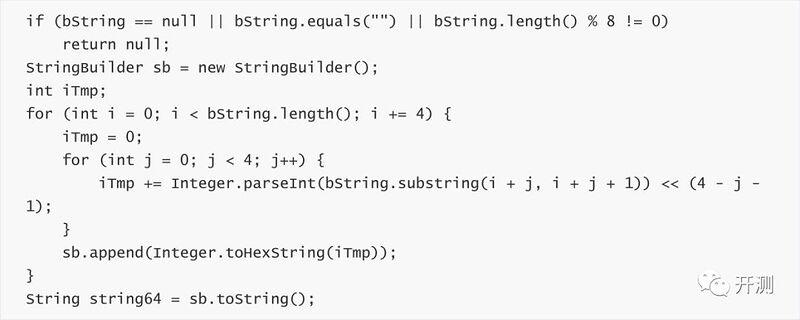
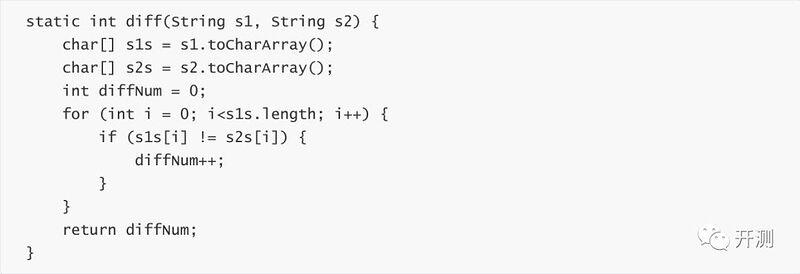
 这个比较初级,采用双层 for 循环来比对数据,数据量越大,时间复杂度越高:f(n!), 我们可以增加哈希算法在遍历之前来比对字符串,减少代码执行次数。
这个比较初级,采用双层 for 循环来比对数据,数据量越大,时间复杂度越高:f(n!), 我们可以增加哈希算法在遍历之前来比对字符串,减少代码执行次数。 


 1080×533 44.8 KB
1080×533 44.8 KB 

















2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/44804.html