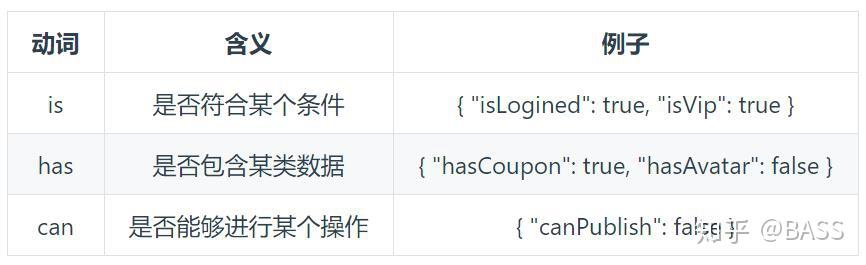
接口设计:从前端开发的角度谈一谈接口规范 最近过年放假,加上突如其来的在家办公,时间显得有点充裕,突然就想写写什么东西,决定来聊一聊接口的设计。 接口规范这个东西,网上看到的,大部分都是服务端同学之间针对开发层面的交流,当然也看到有一些前端同学在吐槽接口不好用。 作为一个接口使用者,在日常业务中,的确遇到过很多结构设计随意、字段命名随意的接口(大部分是为了活动而临时设计),而通常这种接口也缺少对应的文档(因为赶工期),所以理解起来比较费时间,遇到架构设计不合理的情况时,也容易导致在业务的实现过程中,需要写很多冗余的代码来输出最终的数据。 所以想从前端的角度,以一个接口消费者的身份来谈一谈如何设计一套比较合理的接口,本文主要分为两部分:“接口的基本数据格式”和“接口的业务数据格式”。 本文的目的是想减少前后端对接过程中产生的沟通问题,还有优化一些可以避免的错误,甚至于你可以不提供接口文档,前端也能快速上手你的接口。 接口的基本数据格式 目前主流的数据返回格式都是以JSON的形式,JSON的字段是以 的形式成对出现的。 其中key是用来读取指定数据的标识,并且在同一个层级的数据里,是唯一的存在,而value就是这个key所对应的数据信息。 例如:在一个公司里,你的工号就是你的key,并且这个工号是唯一的,只属于你,可以通过这个工号来找到你的信息,而value此时就对应了你的姓名、入职时间等员工信息。 基本数据格式,是围绕JSON格式规范层面上来讲的。 关于key的规范要求 key是用来读取指定数据的标识,在JSON的格式规范中,统一用 双引号 套起来,前端读取的时候,会通过 或者 的格式对应字段的数据。 在实际的项目接入中,遇到的key在命名上问题不少,有的是缩写随意,有的是语义不明,有的是上下级重复命名,更有的是用拼音甚至是拼音缩写。 我知道在赶工期的时候,服务端同学并不是那么乐意把时间投入到写文档上面,希望前端能够一看就知道接口怎么用,那么写好规范化的key,就能够减少很多理解上的偏差,而这只需要花费一丢丢时间,所谓磨刀不误砍柴工,性价比是非常高的! 所以建议在定key的时候,遵循一些必要的规范:语义化来命名key,并且遵循下划线命名法或者驼峰命名法 比如:定义一个用户信息字段,推荐使用或者作为key,而则不建议使用,更不允许使用、这样毫无意义的命名方式。 确定好一套命名法之后,这一套接口就需要遵循同一种书写风格,不要混搭使用。包含“多个结果”的字段,注意名词的复数形式的使用 比如:多个标签使用而不是,多个图片使用而不是 这里有一个默认的使用窍门: 1、当value为普通数组时,使用“名词复数”的形式命名key 2、当value为嵌套了JSON对象的数组时,使用的形式来命名key 比如: 判断查询类的字段,注意动词的配合 通常这种情况代表会返回一个布尔值(true/false),常用的有以下几种:


2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/31124.html