WebStorm激活2024.1.3
大家好,欢迎来到!
WebStorm公司简介
JetBrains 是一家专注于开发工具的软件公司,总部位于捷克。他们以提供强大的集成开发环境(IDE)而闻名,如 IntelliJ IDEA、PyCharm、和 WebStorm等。这些工具被广泛用于 Java、Python、JavaScript 等编程语言的开发,因其智能化和高效性而备受开发者喜爱。
通过激活码激活,这种方式比较麻烦,但是免费,相对稳定,是我目前在使用的一种方式,详细步骤如下:
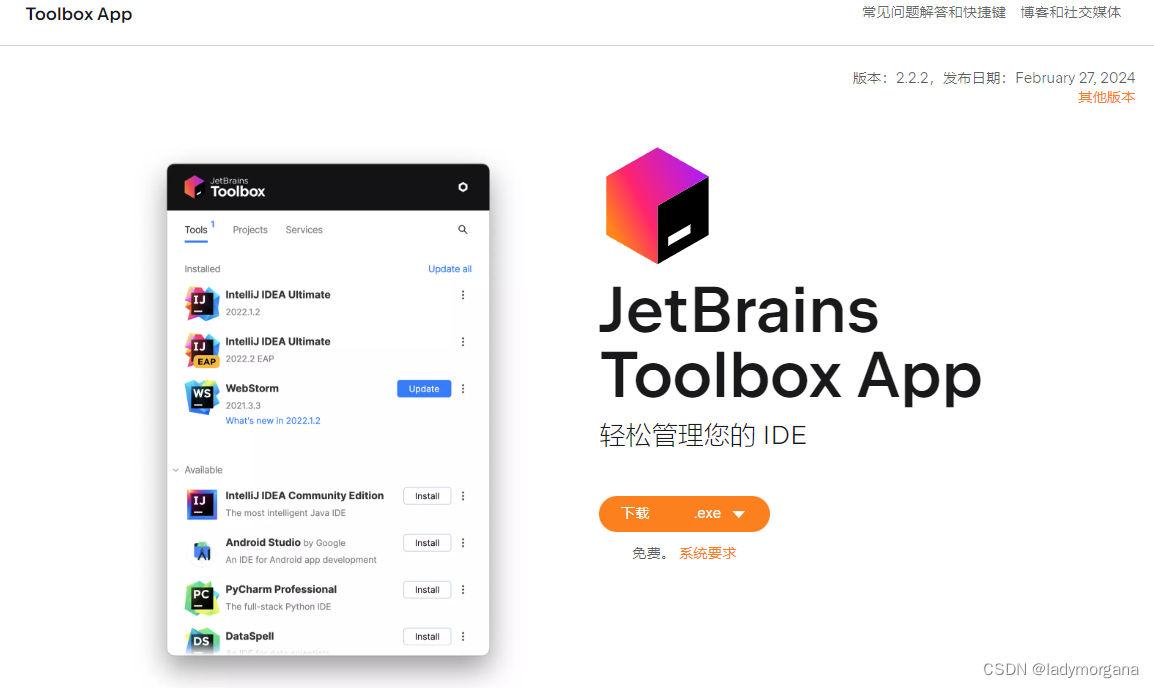
Stage 1.下载安装 toolbox-app(全家桶管理工具)
- 先去官网下载

- 可以在toolbox-app下载全家桶最新的工具。

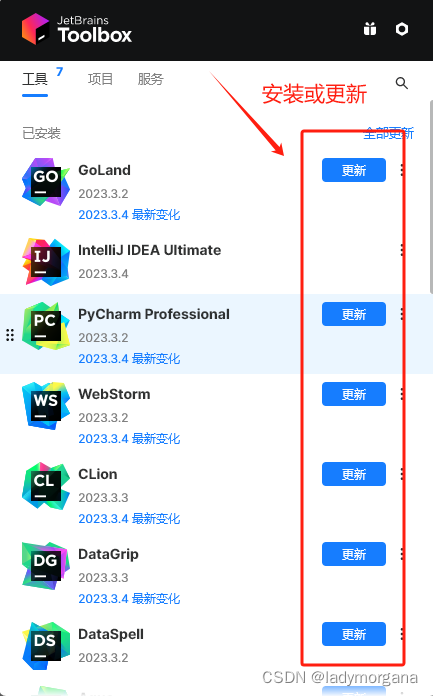
Stage 2 : 下载工具
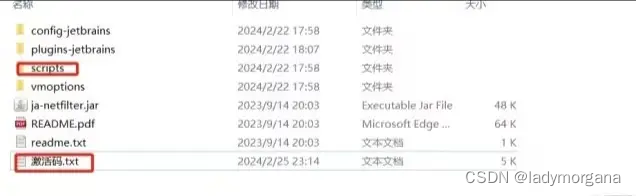
- 打开下载好的激活包(下载后记得不要删除和移动,然后安装的路径尽量)

Stage 3-1 : windows为例
-
先执行,直接双击打开,
出现弹框done说明成功 -
然后再执行,直接双击打开即可
这里需要等待10秒左右才会出现done弹框,才是成功 -
打开 idea 再输入对应的激活码即可
Stage 3-2 : mac为例
-
Mac / Linux 系统与上面 Windows 系统一样,需将补丁所属文件 /jetbra 复制到某个路径,且 。
-
再运行uninstall.sh
sh xxxxx 运行下.sh文件(记得sh后面加空格加路径)
-
接着执行install.sh,与上面同理,出现done,the kill xxxxx 说明成功。
Stage 4 : 打开工具
- 安装然后打开(这里已支持最新2024.1)

- 提示要输入激活码,先关闭应用,等下再打开

常见问题
部分小伙伴 Mac 系统执行脚本遇到如下错误:
sed: RE error:illegal byte secuence
解决方法:
- 可先执行如下命令,再执行脚本:
export LC_COLLATE=’C’export LC_CTYPE=‘C’
- 重新打开 idea,输入激活码即可
执行脚本做了啥?
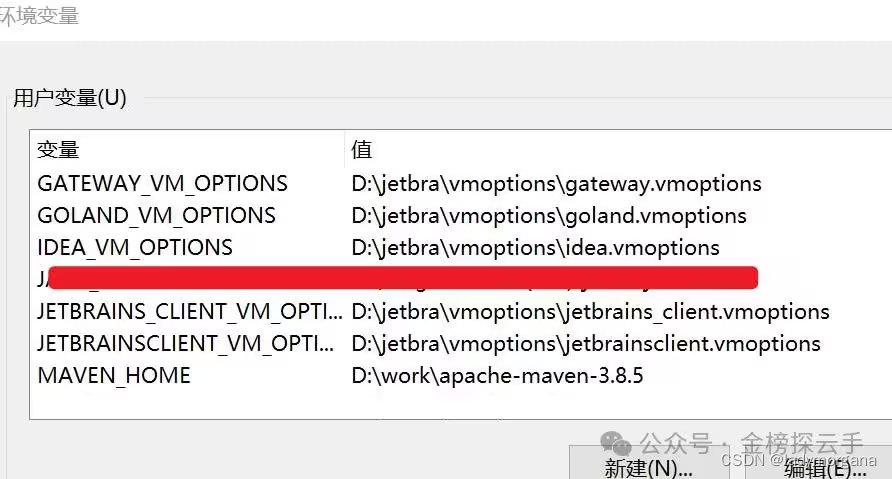
- Windows 用户执行脚本后,脚本会自动在环境变量 -> 用户变量下添加了 IDEA_VM_OPTIONS 变量,变量值为 /jetbra 文件夹下的 .vmoptions 参数文件绝对路径,如下所示:

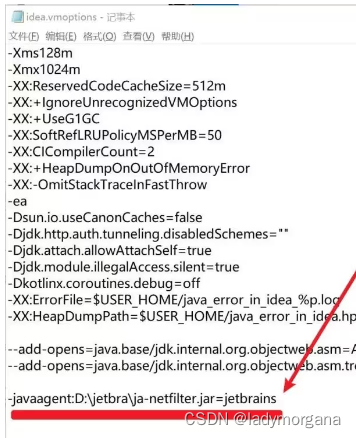
- 然后,脚本自动在 idea.vmoptions 文件中引用了补丁 :

- Mac / Linux 用户执行脚本后,脚本会自动在当期用户环境变量文件中添加了相关参数文件,Mac / Linux 需重启系统,以确保环境变量生效。
和收费版区别?
- 激活3-12个月可能会失效,不慌,公众号 :输入 ,即可获得,永久实时更新
- 激活无法使用官方收费插件和收费主题, ,,每年只需一杯咖啡
- 第三方收费插件基本也是几十分之一,详情 公众号 :输入
申明:本教程 补丁、激活码均收集于网络,请勿商用,仅供个人学习使用,如有侵权,请联系作者删除。若条件允许,希望大家购买正版 !
PS: 本教程最新更新时间: 2024年3月1日,持续更新,收藏防失联哟
公众号 ,,每年只需一杯咖啡!
付费版Idea百科全书,和Pycharm使用百科全书全部输出整理了,这些工具都掌握了对编码效率肯定是有本质上的提升,配合Github Copilot基本能让工具完成大部分开发工作,专注完成业务实现就好。
IDEA付费版使用百科全书
https://ziby0nwxdov.sigusoft.com/docx/MiCfdogB4omIa9xlW50cByiGn5nPycharm付费版使用百科全书 https://ziby0nwxdov.sigusoft.com/docx/DArFdVFQpomfUvxV7xZcCwXYn0c
我这边使用WebStorm的理由
WebStorm 2024.1 最新变化
粘性行,快速文档改进,全行代码补全,默认启用的 Vue Language Server,适用于 Vue、Svelte 和 Astro 的组件用法,以及新的 Language Services(语言服务)微件。
关键亮点
粘性行
WebStorm 2024.1 包含粘性行,帮助您在不丢失上下文的情况下浏览大文件。 滚动时,此功能会将函数或类声明等关键结构元素固定到编辑器顶部。 您可以在 Settings | Editor | General | Appearance(设置 | 编辑器 | 常规 | 外观)中自定义功能。
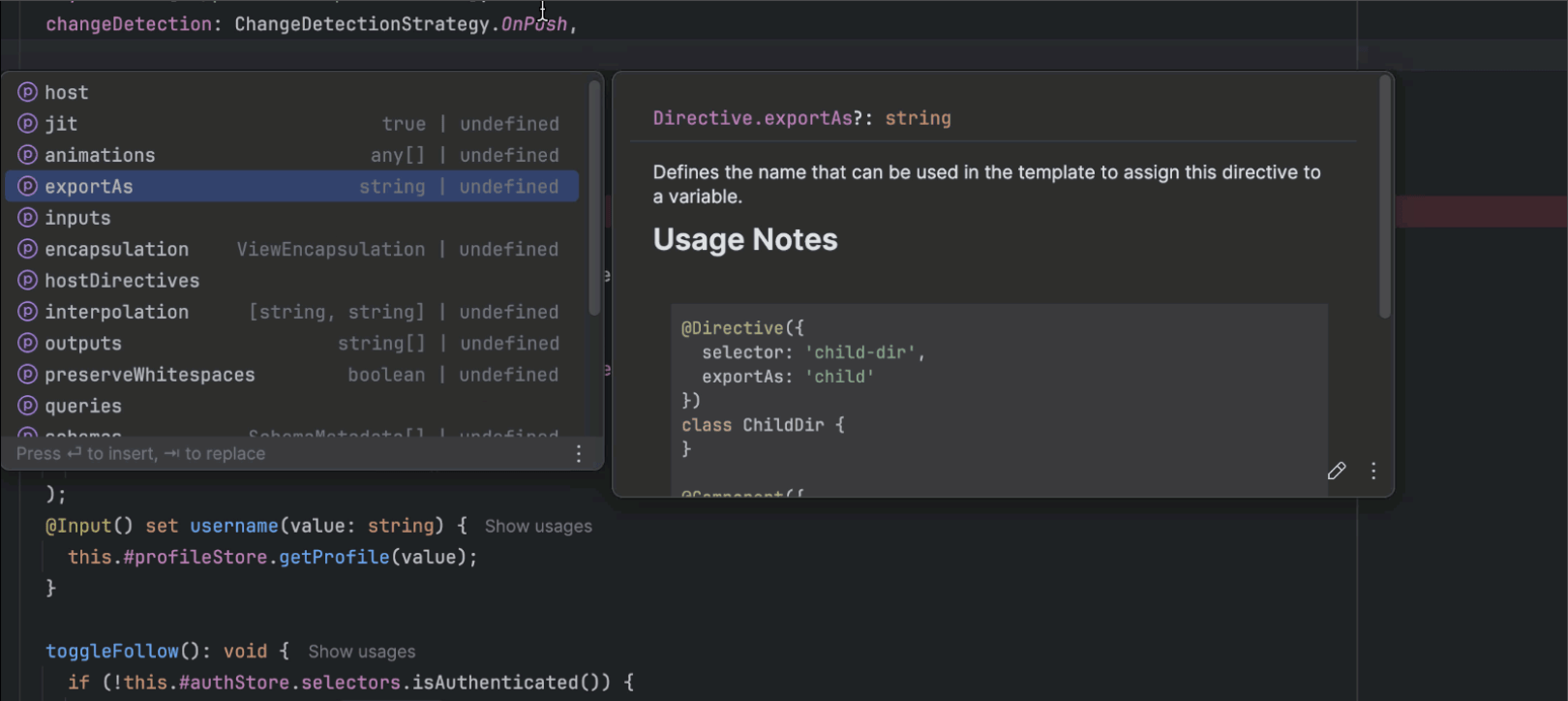
快速文档改进
WebStorm 2024.1 中的快速文档弹出窗口具有改进的功能, 支持代码块的语法高亮显示,并集成到补全结果中。 它现在显示接口成员、枚举常量和类型别名主体。 您可以使用 Show more(展开)链接访问类型成员的完整列表,并使用分页控件在多个声明之间导航。
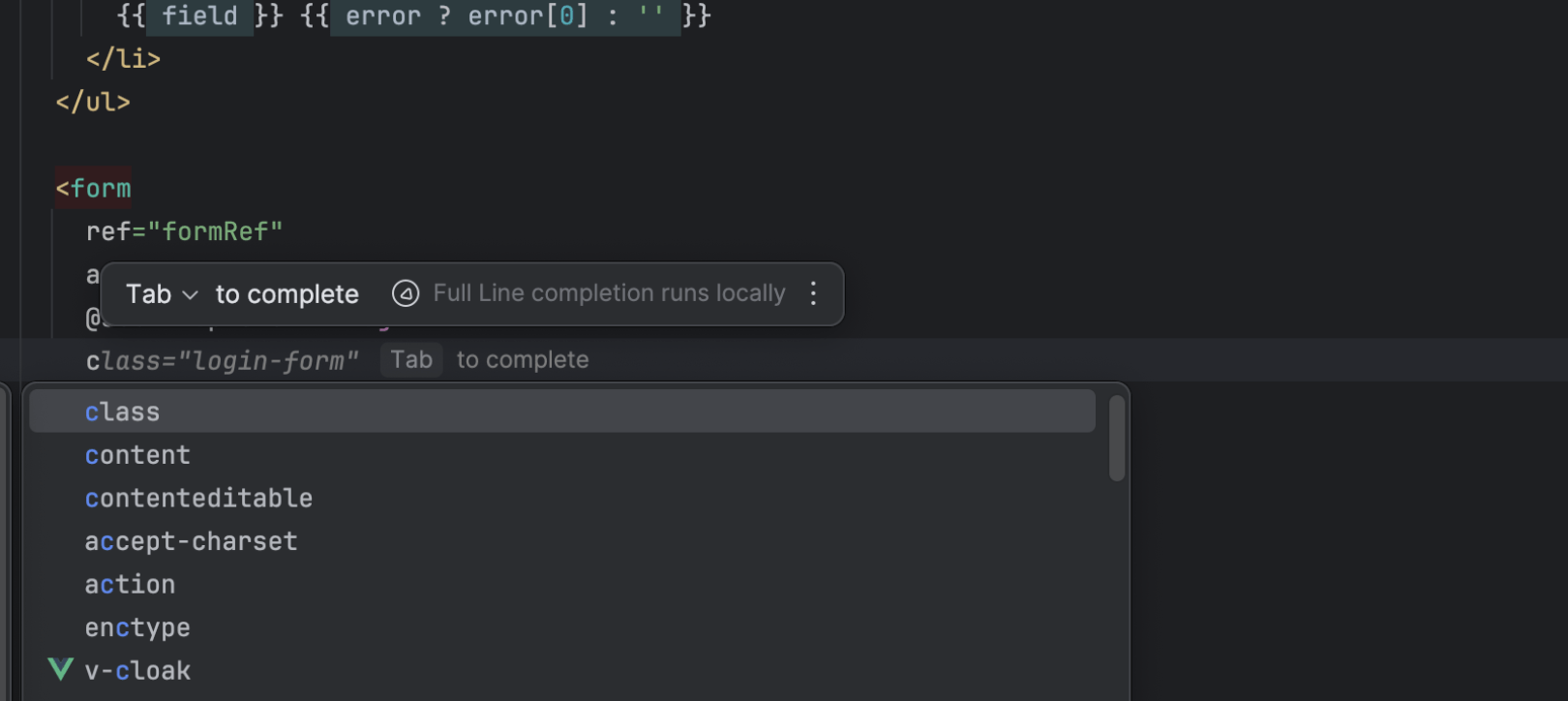
全行代码补全
我们添加了一种新的代码补全类型:灰色调的单行建议,它可以根据当前文件的上下文补全行。 这些建议由针对不同语言和框架训练的专属语言模型驱动。 这些 LLM 在本地运行,不会通过互联网发送任何代码。 此功能包含在标准 WebStorm 许可证订阅中。
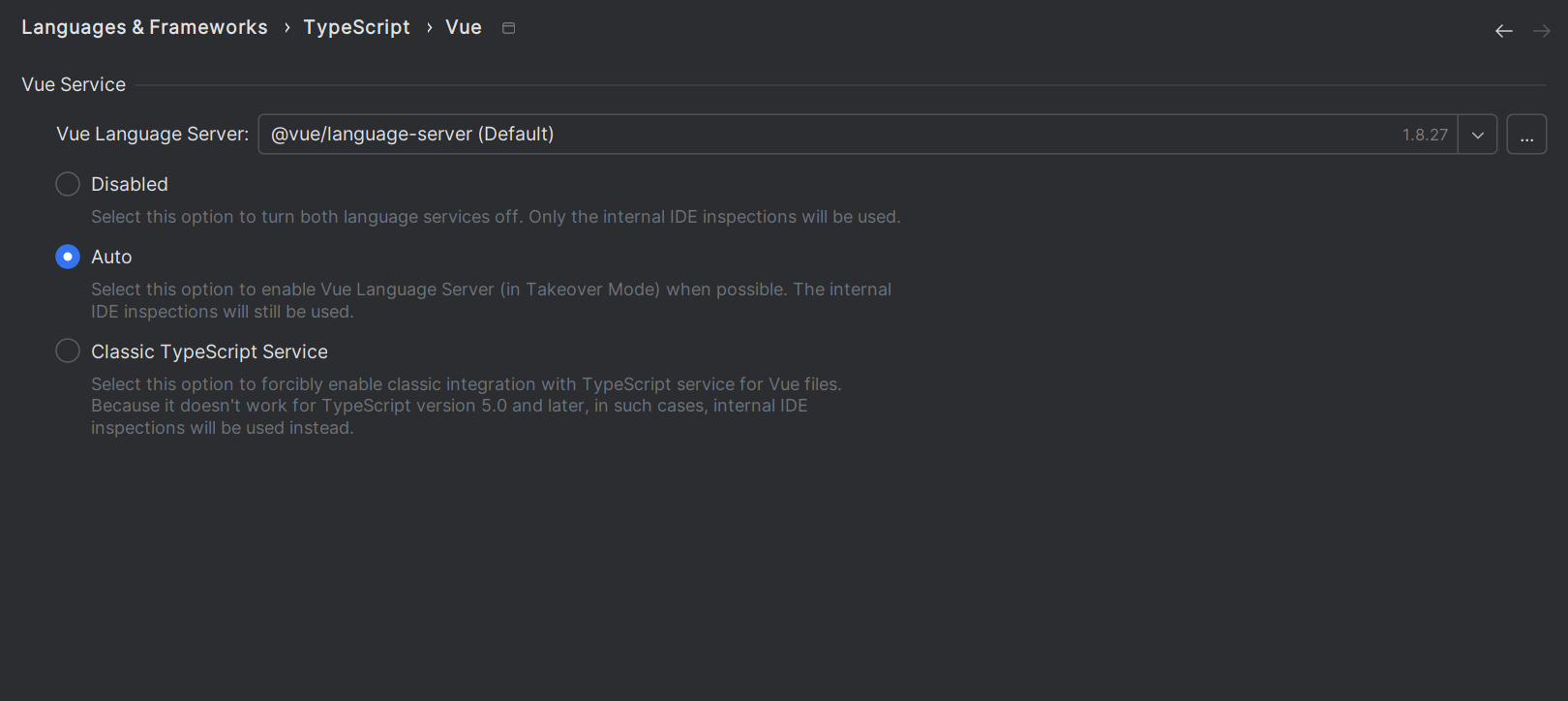
默认启用的 Vue Language Server
现在,所有 Vue 项目(包括基于 Nuxt 的项目)均默认启用 Vue Language Server。 它在 Vue 2 项目中存在一些已知限制。 如果您处理 Vue 2 项目 ,可以在 Settings | Languages & Frameworks | TypeScript | Vue(设置 | 语言和框架 | TypeScript | Vue)中选择不使用服务器。
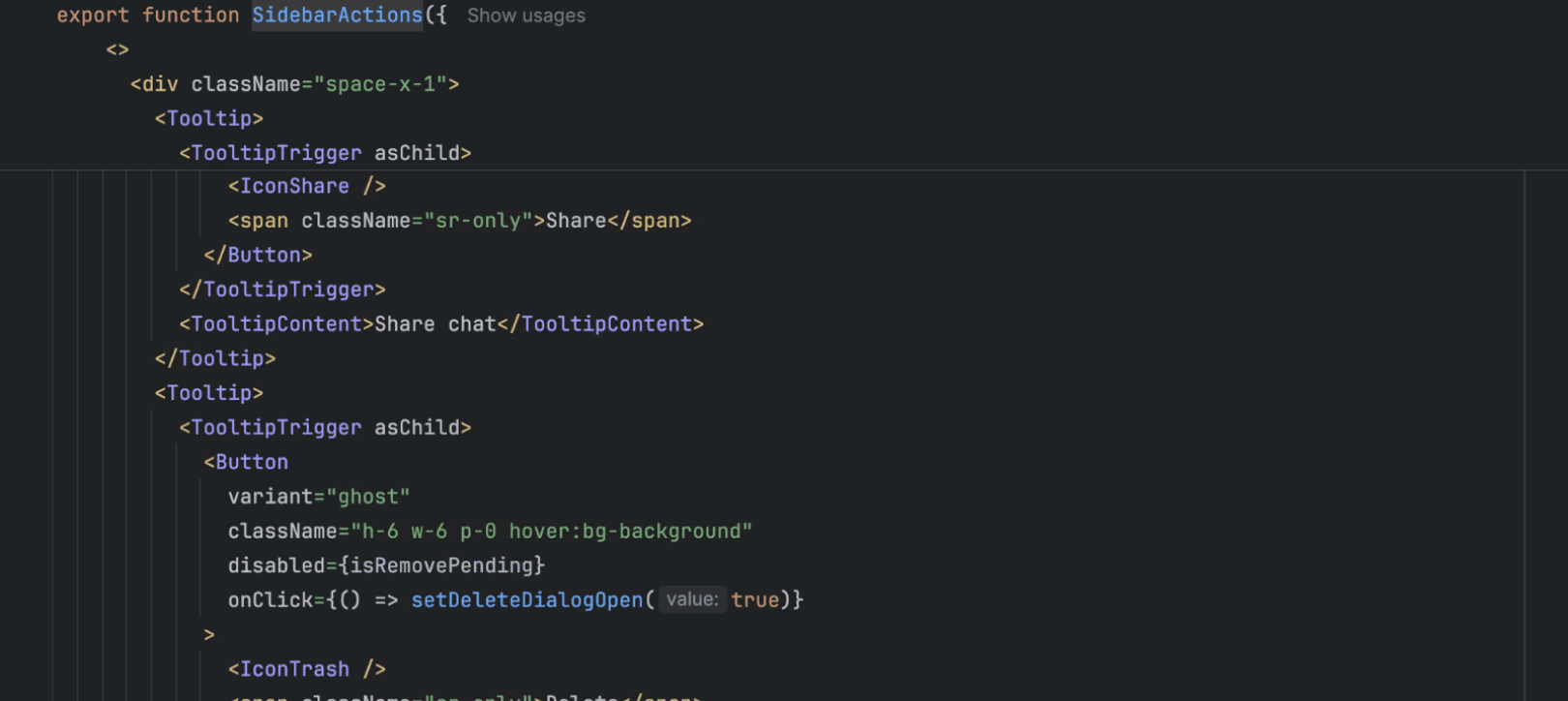
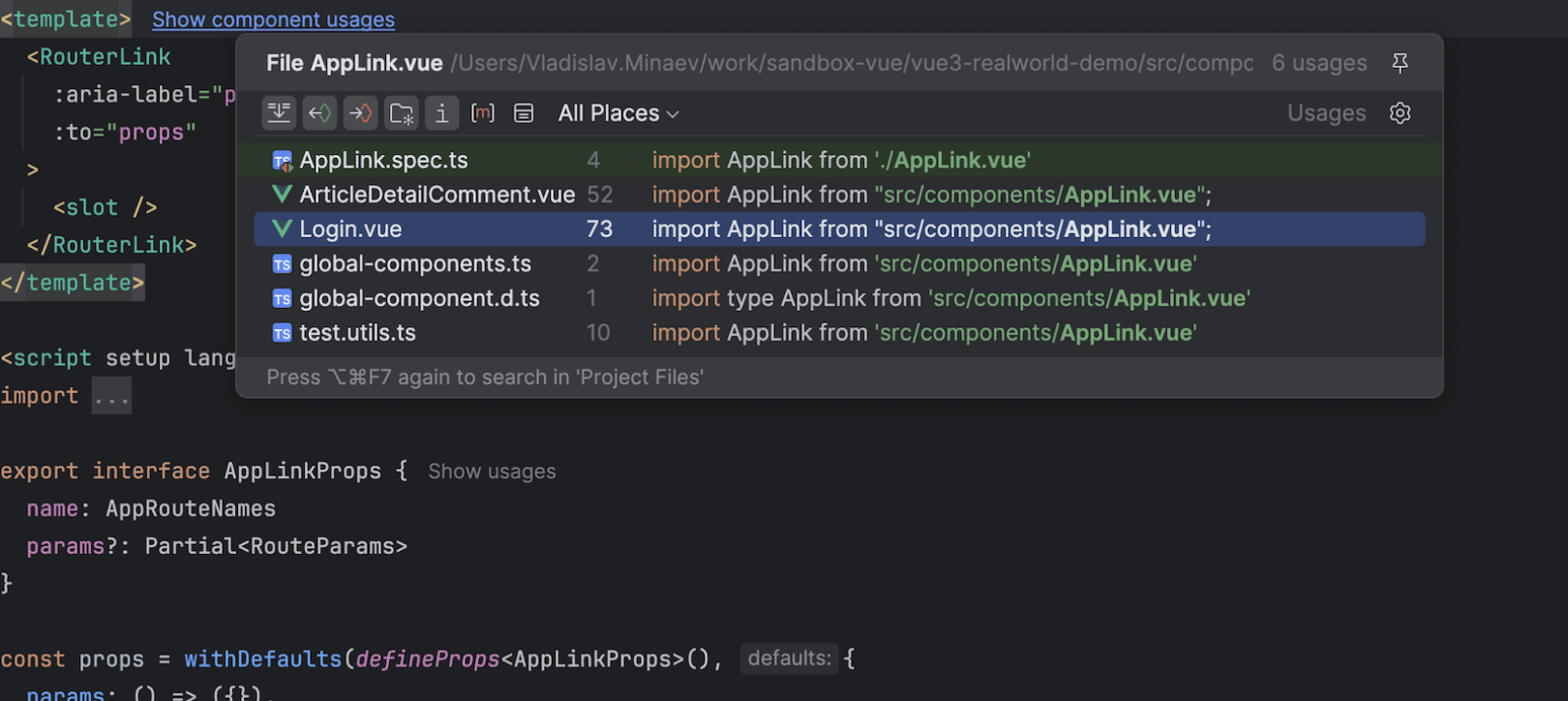
适用于 Vue、Svelte 和 Astro 的组件用法
WebStorm 现在为 Vue、Svelte 和 Astro 文件中的组件用法提供编辑器内提示。 这将帮助您快速找到项目中任意位置特定组件的所有用法。
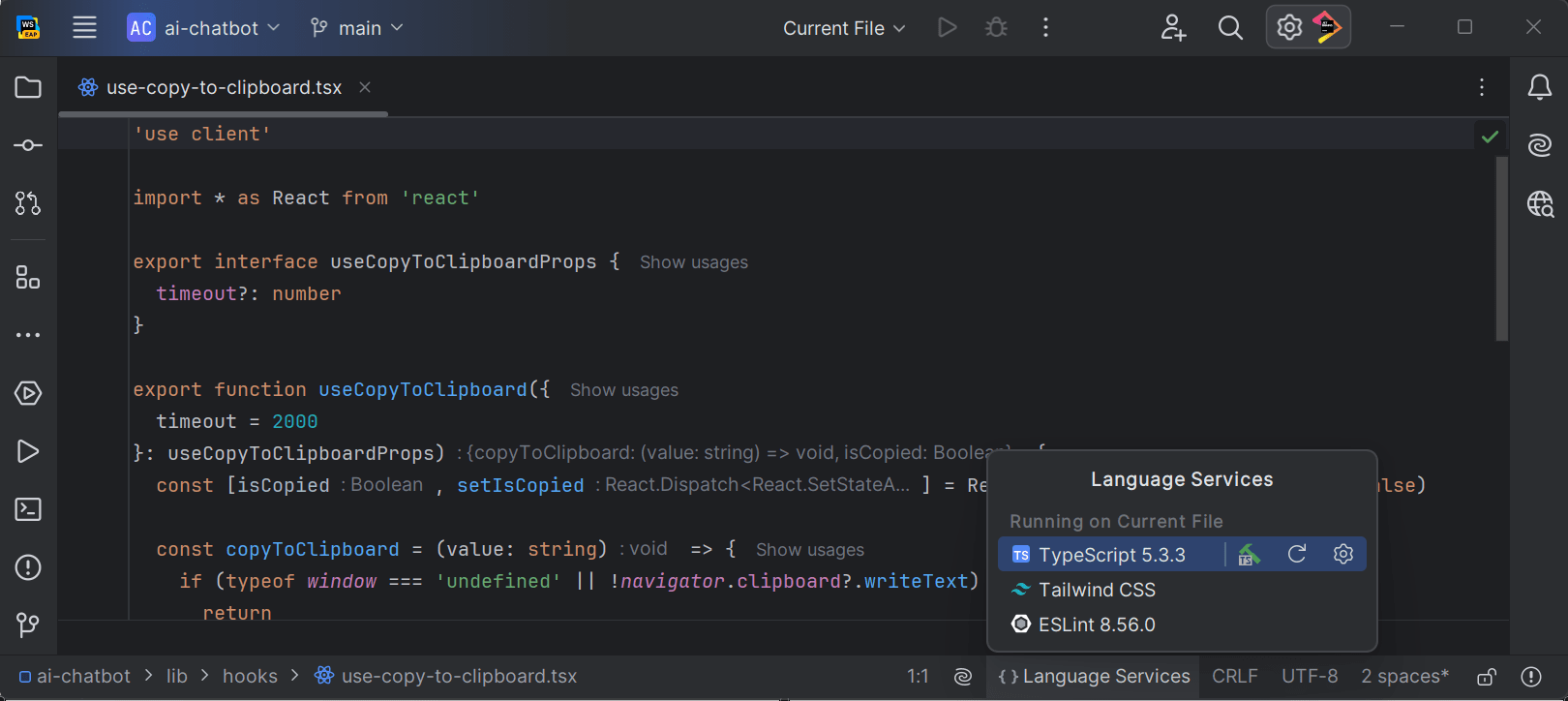
Language Services(语言服务)微件
您将在状态栏上找到新的 Language Services(语言服务)微件,它可以提供对当前文件和项目的有效语言服务的洞察。 您可以直接从此微件重新启动服务或导航至其设置。
框架和技术
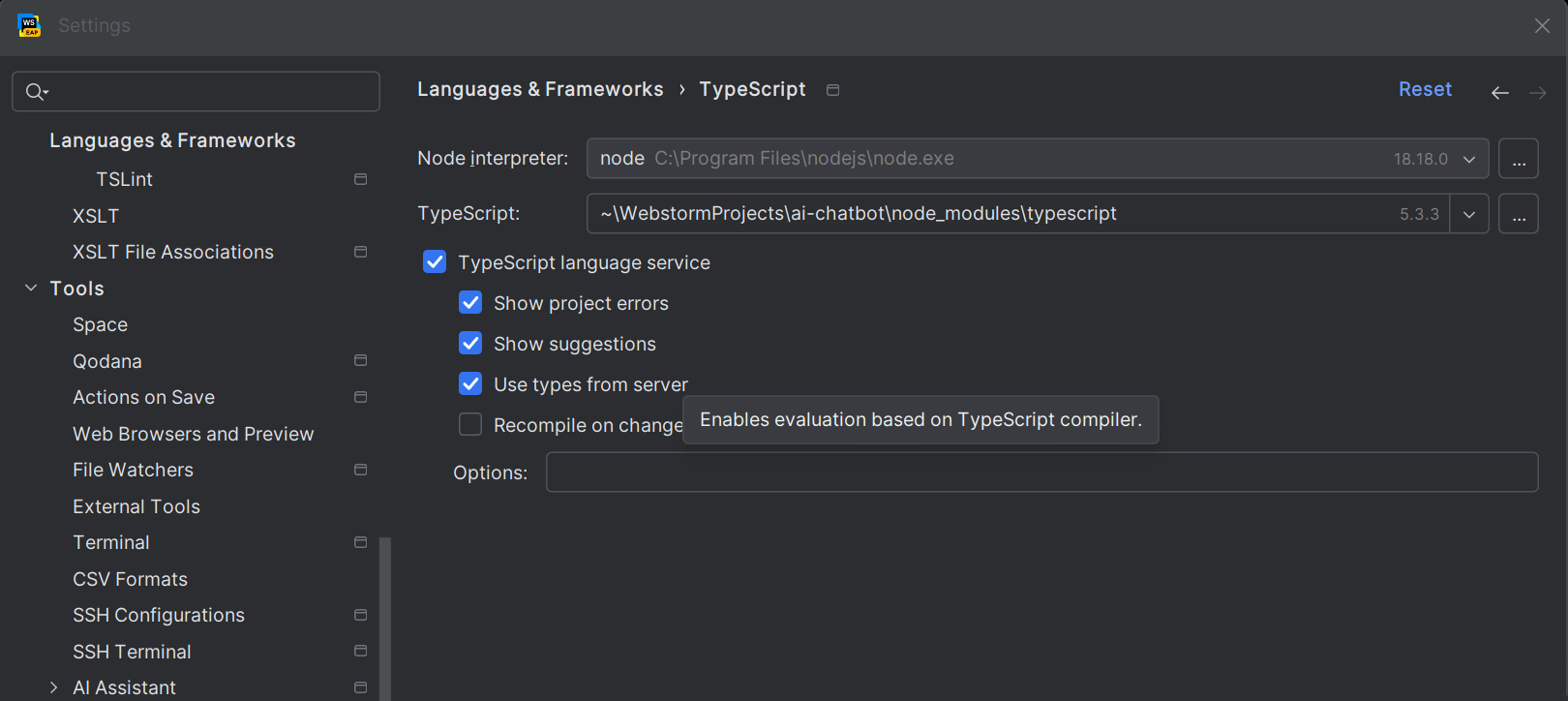
实验性 TypeScript 引擎
2024.1 版本附带实验性 TypeScript 引擎,可以通过 Settings | Languages & Frameworks | TypeScript(设置 | 语言和框架 | TypeScript)切换。 新引擎的作用是解决兼容性问题和提高性能。 新方式目前适用于 TypeScript 和 Vue。 有关详情,请参阅此博文。
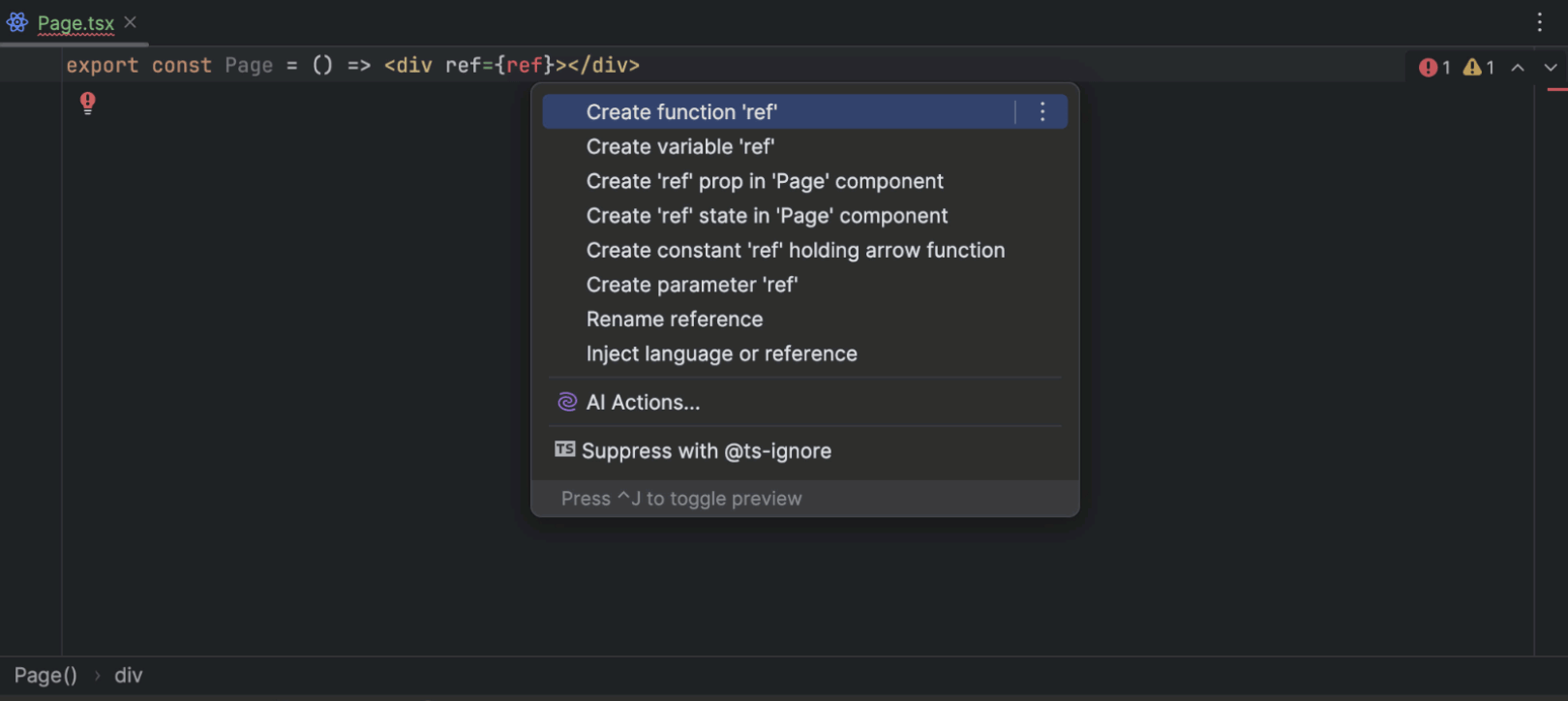
针对 React 的新快速修复
WebStorm 2024.1 为 React 新引入了多个快速修复,可供动态创建 props 和状态。 您可以使用快捷键 Alt+Enter 应用这些快速修复。 有关详情,请阅读这篇博文。
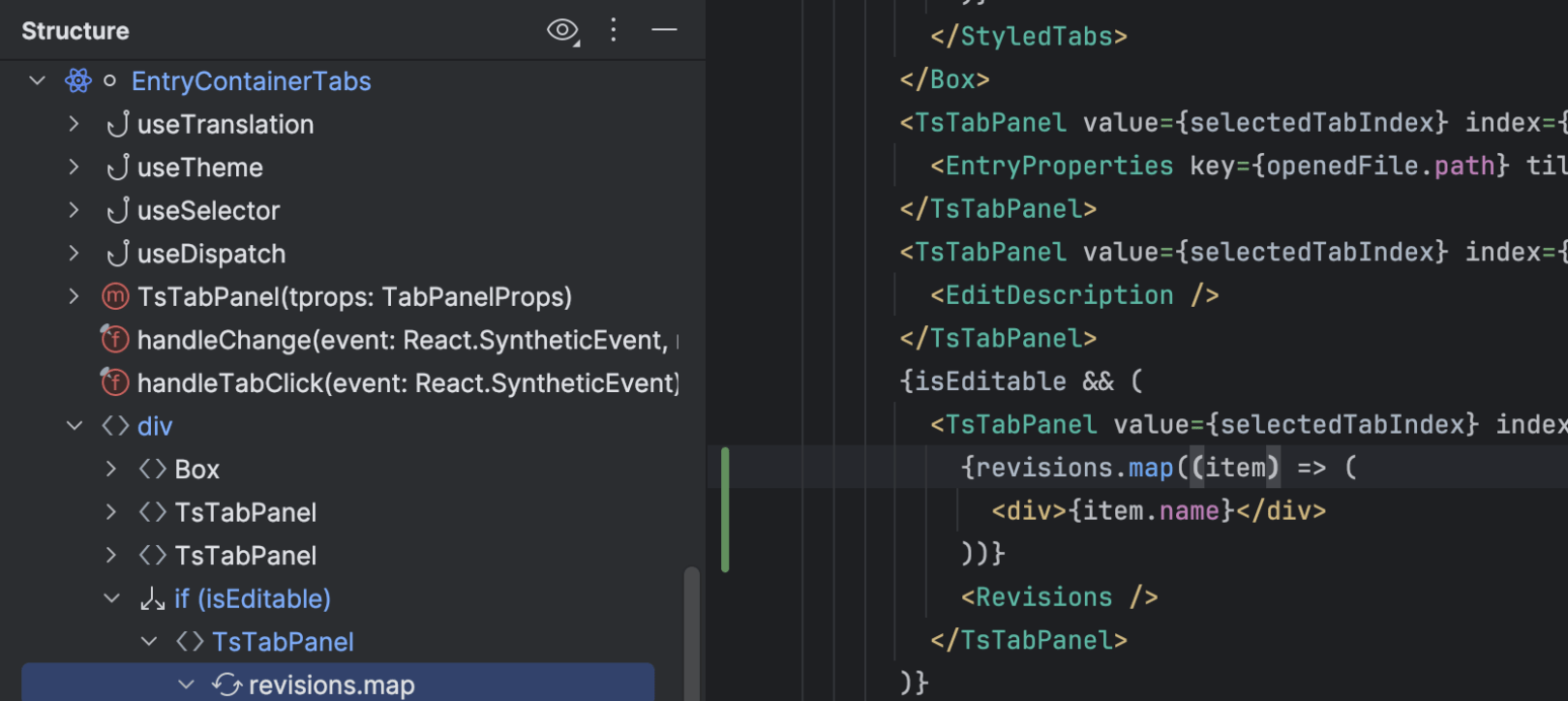
针对 React 和 JSX 的改进 Structure(结构)视图
Structure(结构)工具窗口现在显示 React 组件和挂钩,以及 JSX 结构,包括用于条件和列表呈现的节点。 此外,JSX 驱动库也受支持,例如 Preact 和 Solid。
Vue 3.4 支持
此发布版本具有针对 Vue 的 同名简写(在 v3.4 的框架中引入)的支持。 支持包括引用解析、查找用法、补全、文档和检查。
针对 GraphQL 的改进
我们的 GraphQL 插件已获得多处升级。 我们优化了索引编制性能并扩展了对处理 和外部库中架构的支持。
版本控制
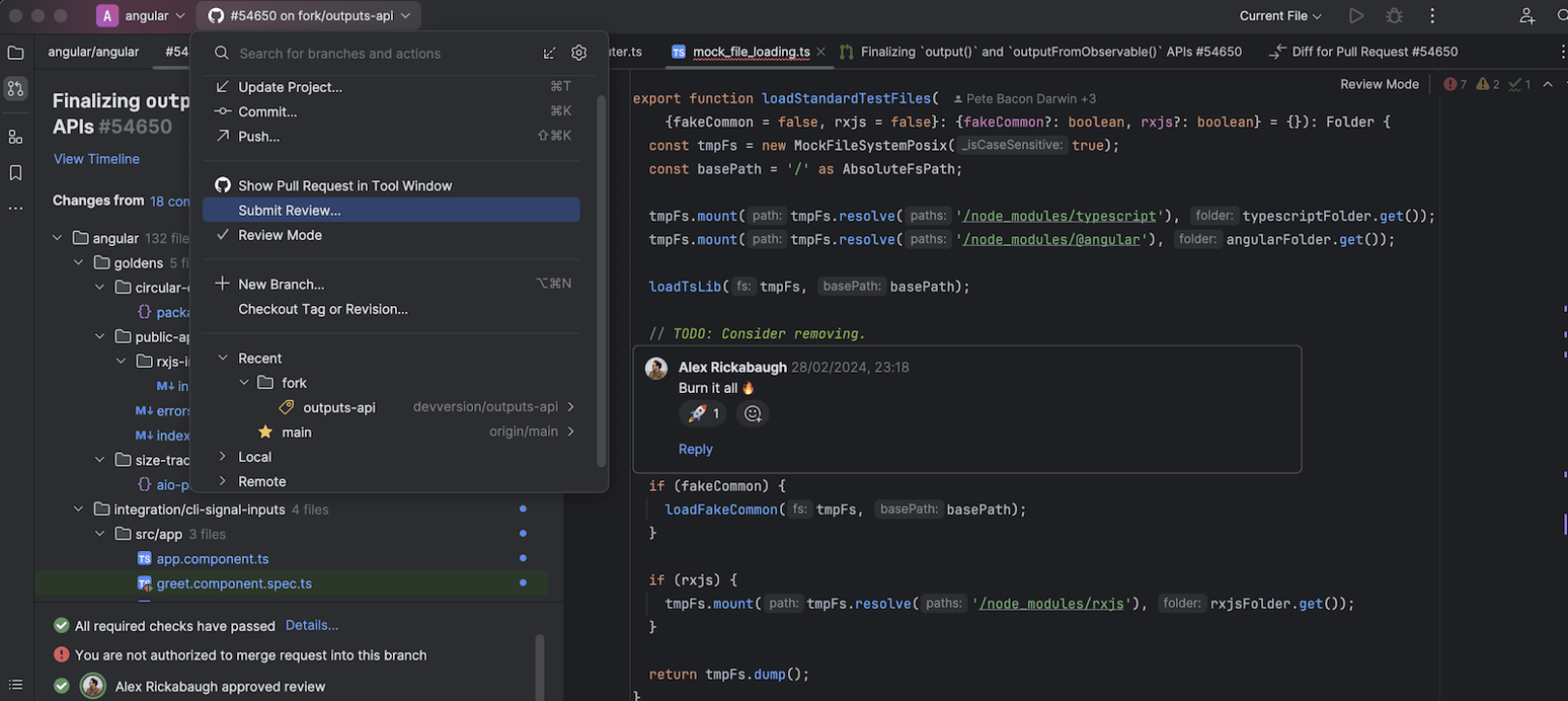
编辑器内代码审查
WebStorm 2024.1 为 GitHub 和 GitLab 用户改进了代码审查流程。 新的审查模式通过装订区域中的紫色标记高亮显示更改,对作者和审查者可见。 您可以点击 + 或 Message(消息)图标直接在编辑器中开始新讨论或查看和回复评论。
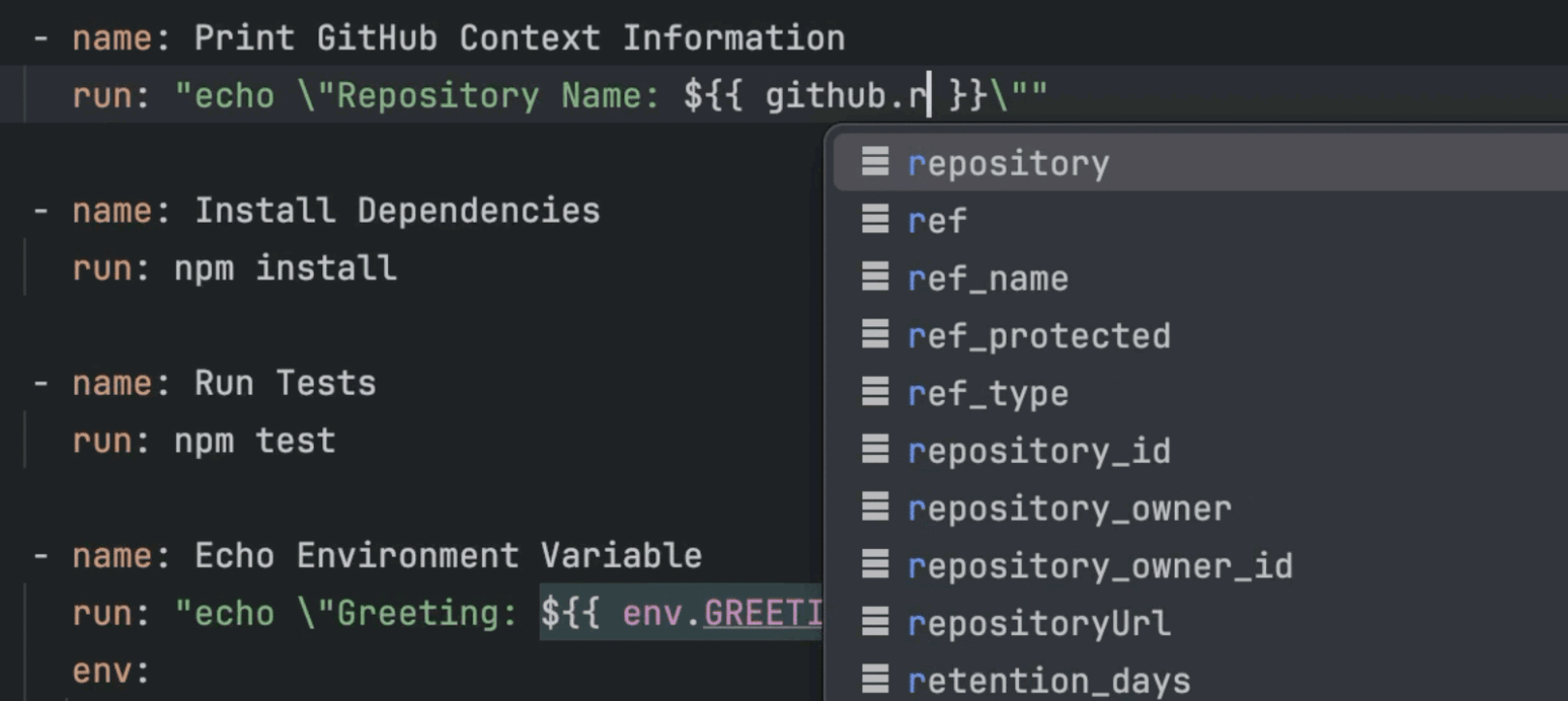
增强的 GitHub Actions 支持
WebStorm 2024.1 为 GitHub Actions 上下文引入了自动补全,包括 、、 和 。 我们还为 和 Docker 配置属性添加了补全。
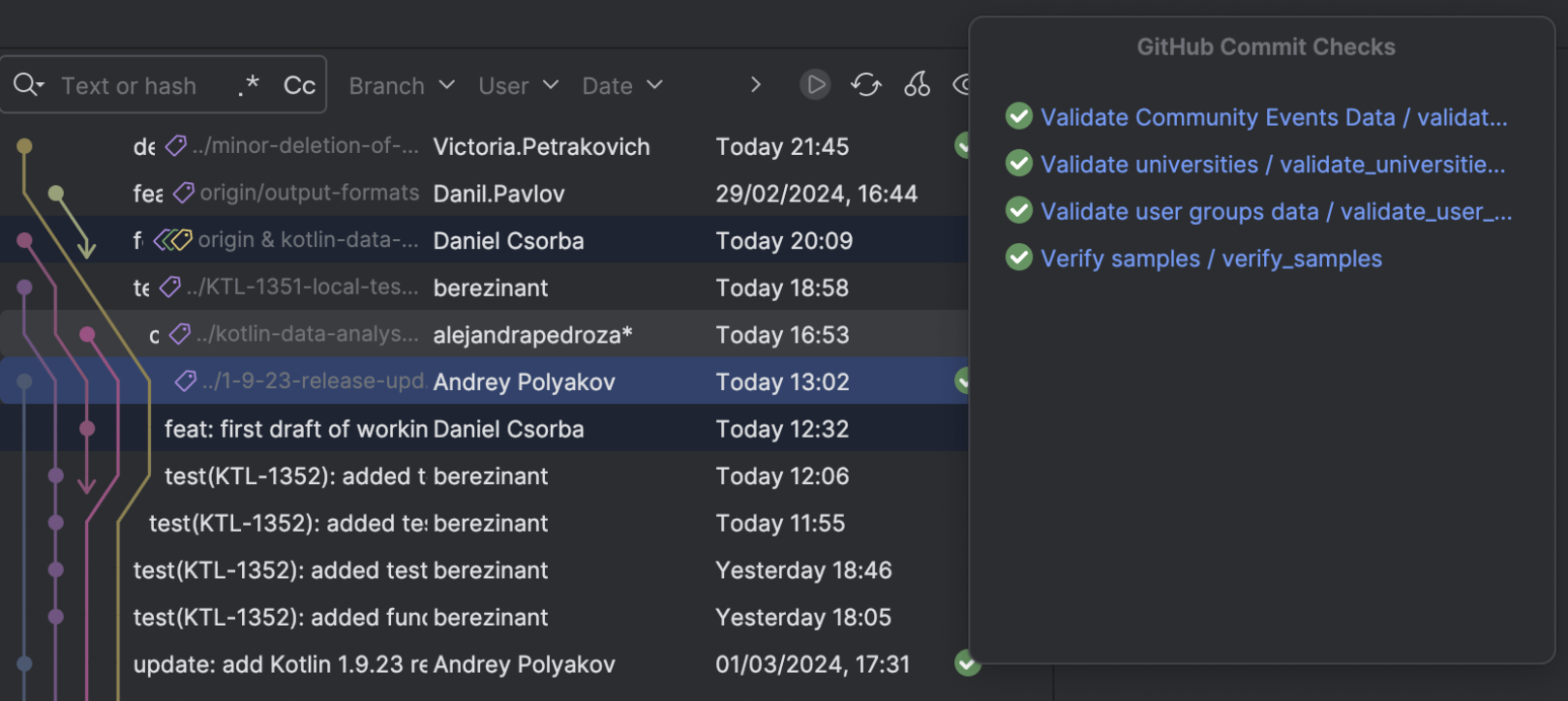
在 Log(日志)标签页中显示审查分支更改的选项
WebStorm 2024.1 通过分支相关更改的集中视图简化了代码审查。 对于 GitHub 和 GitLab,您可以点击 Pull Requests(拉取请求)工具窗口中的分支名称,然后从菜单选择 Show in Git Log(在 Git 日志中显示)。 这将打开 Log(日志)标签页,显示分支中的所有更改。
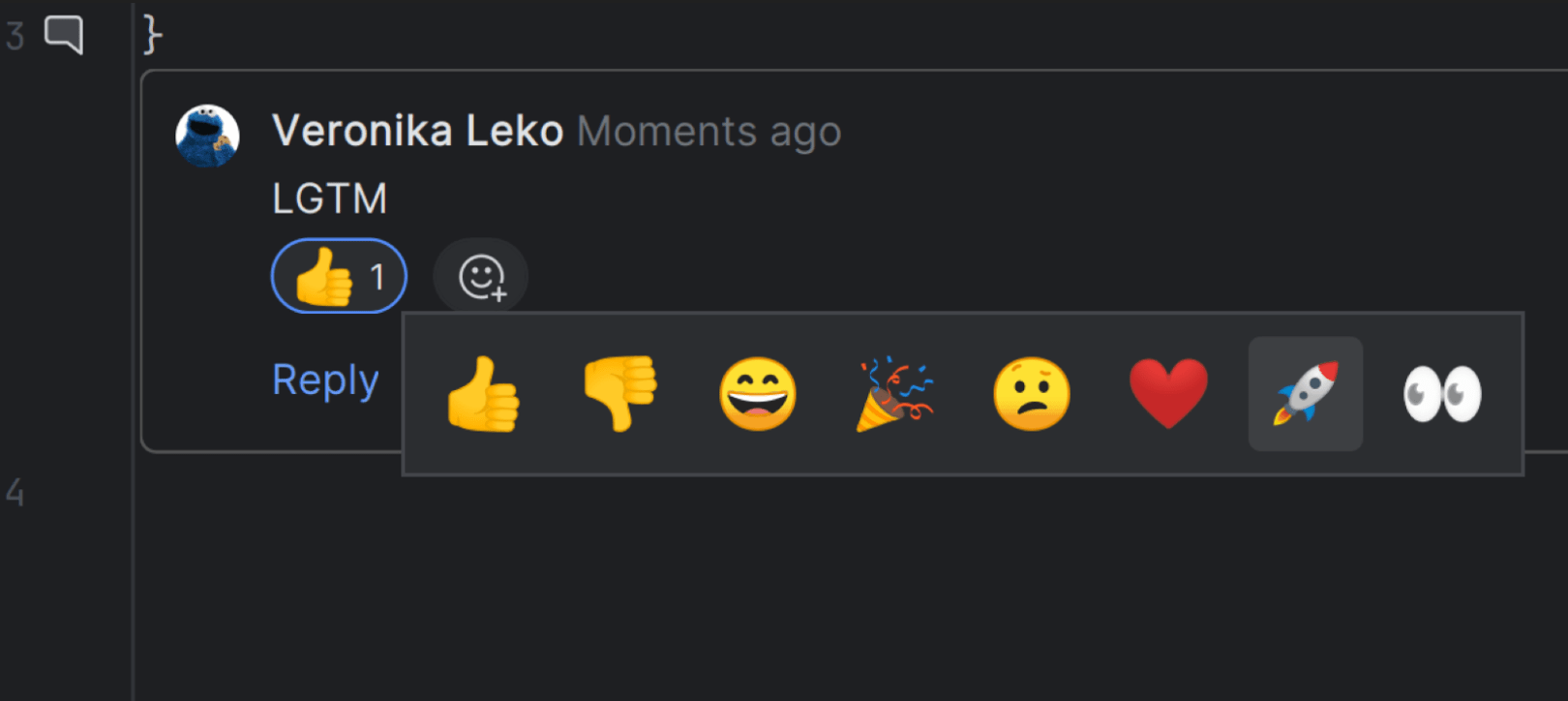
对代码审查评论回应的支持
WebStorm 2024.1 带来了对 GitHub 拉取请求和 GitLab 合并请求的审查评论回应的支持。 现在,您可以从一组表情符号中进行选择,对代码审查评论添加回应。
用户体验
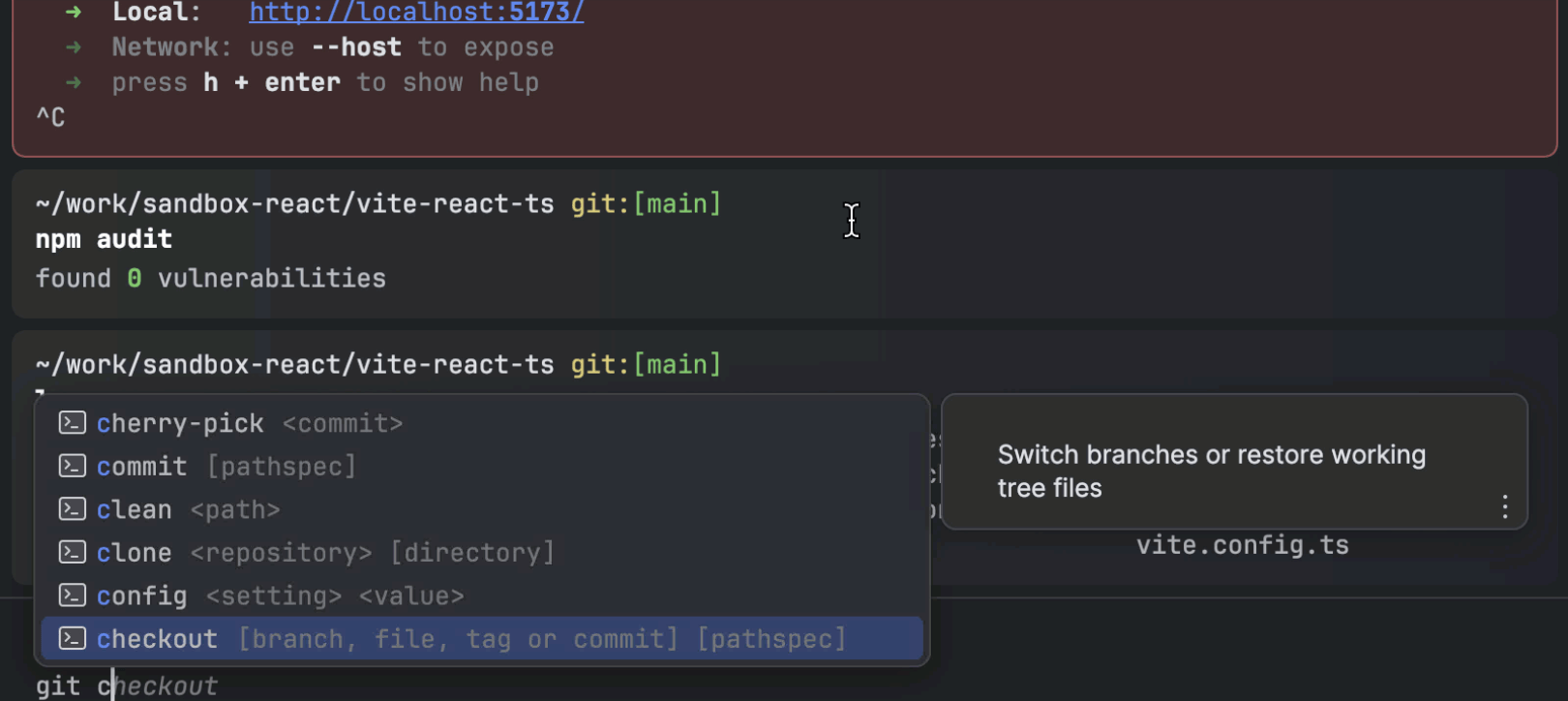
新终端 Beta
我们实现了一个新终端 UI,您可以在 Settings | Tools | Terminal | Enable New Terminal(设置 | 工具 | 终端 | 启用新终端)下启用。 命令现在显示在不同的块中,允许使用箭头键或键盘快捷键轻松导航(Ctrl+↑ 和 Ctrl+↓)。 此外,您还可以享受命令、路径、实参和选项的代码补全。 有关详情,请阅读这篇博文。
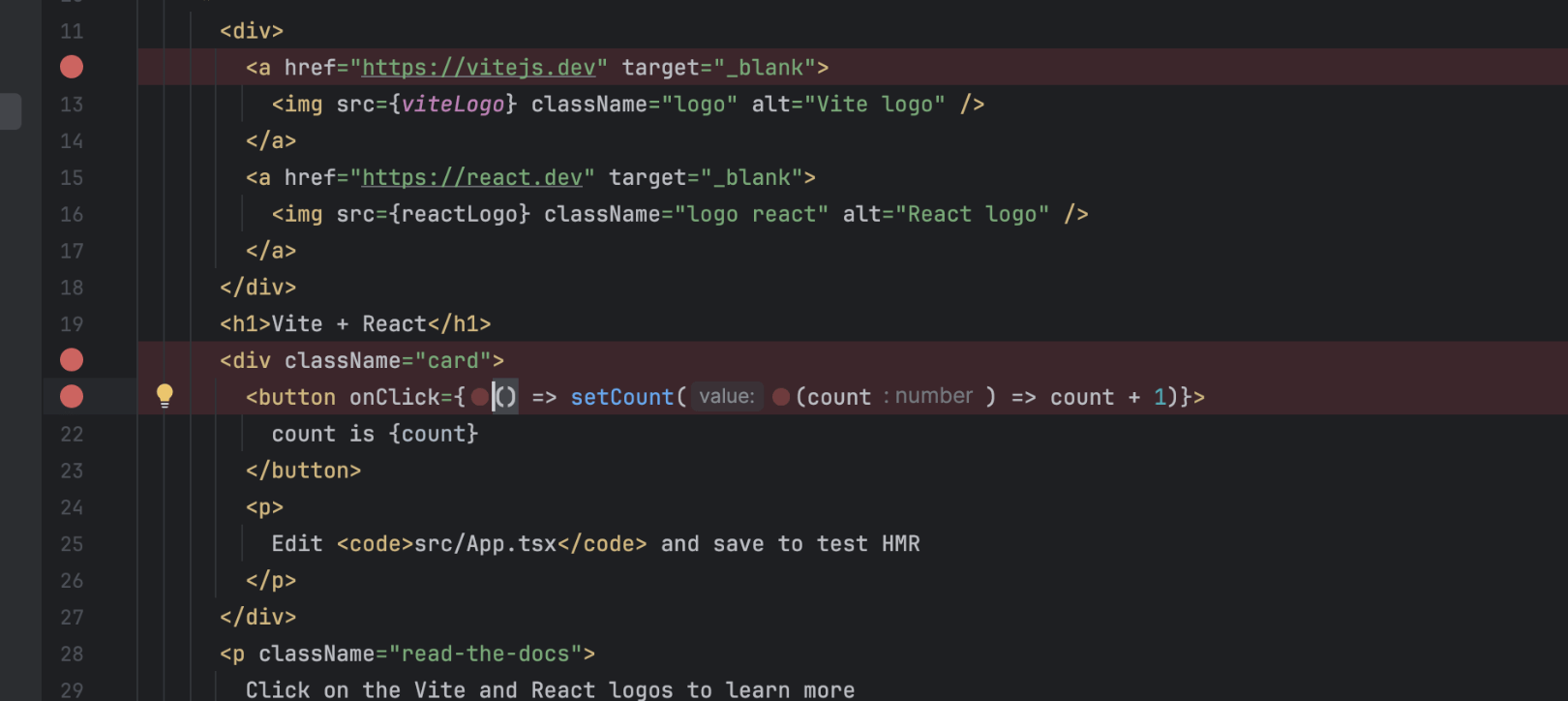
多语句的内联断点
WebStorm 2024.1 为行中断点设置提供了更方便的工作流。 点击装订区域设置断点后,IDE 会自动显示可在其中设置额外断点的内联标记。 每个断点都可以独立配置,释放高级调试功能。
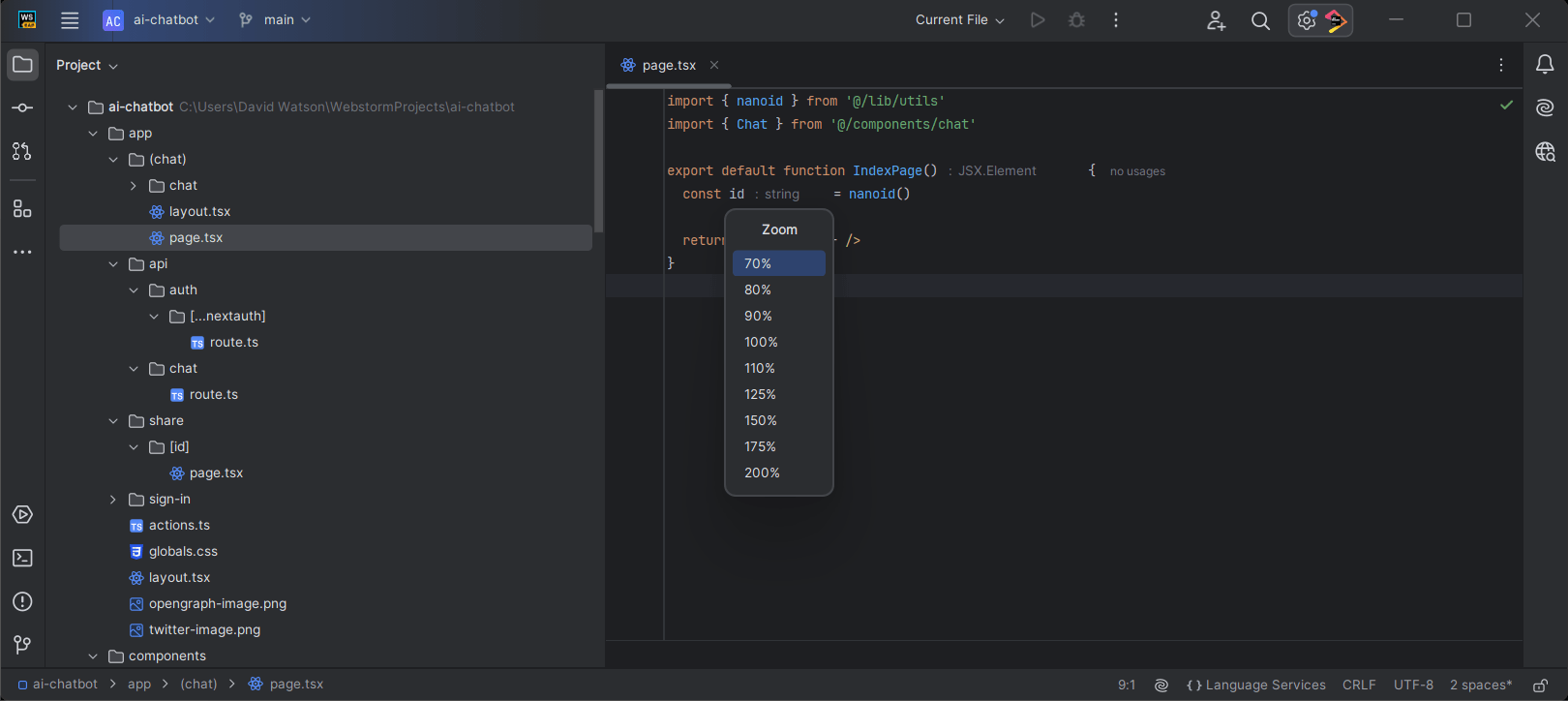
用于缩小整个 IDE 的选项
在 WebStorm 2024.1 中,我们扩展了 IDE 缩放选项。 现在,除了先前的 100% 到 200% 范围之外,您还可以将 IDE 缩小到 70%。 这可用于轻松调整 UI 大小,使空间中容纳更多内容。
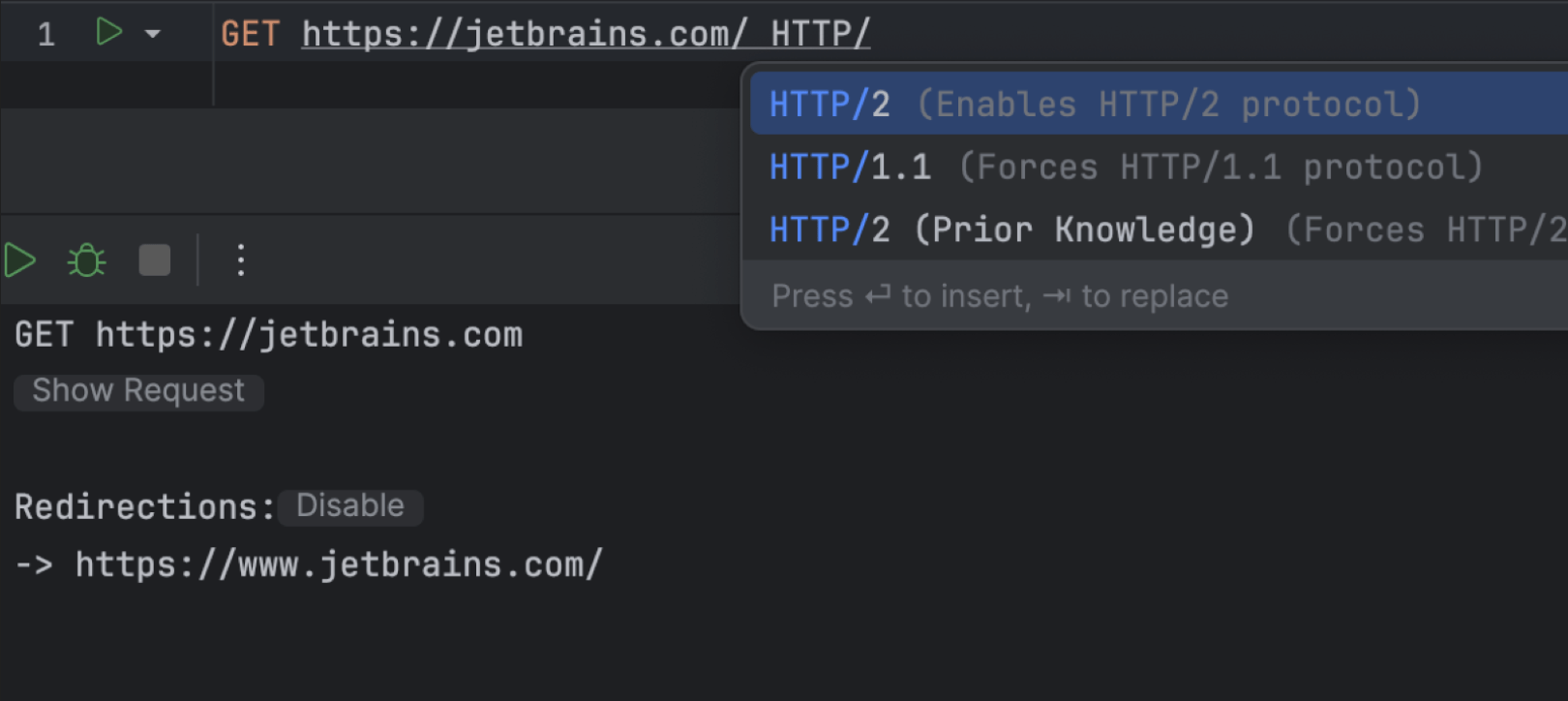
HTTP 客户端改进
HTTP 客户端现在使用 Netty 作为其底层网络库,这让我们能够在 HTTP 客户端中实现 HTTP/2 支持。 此外,还有新身份验证选项,包括 PKCE 授权代码和设备授予流,以及对令牌和身份验证请求的增强支持。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/104742.html