WebStorm 2024 是一款功能强大的 JavaScript 和相关技术的集成开发环境(IDE),为开发者提供了众多实用的功能和工具。WebStorm 2024 还支持各种主流的前端语言和框架,如 HTML、CSS、JavaScript、React 等,并提供智能代码补全、语法检查、自动格式化等功能,确保开发者在编写代码时能够得心应手。测试环境:MacOS 14.2
WebStorm for Mac安装教程
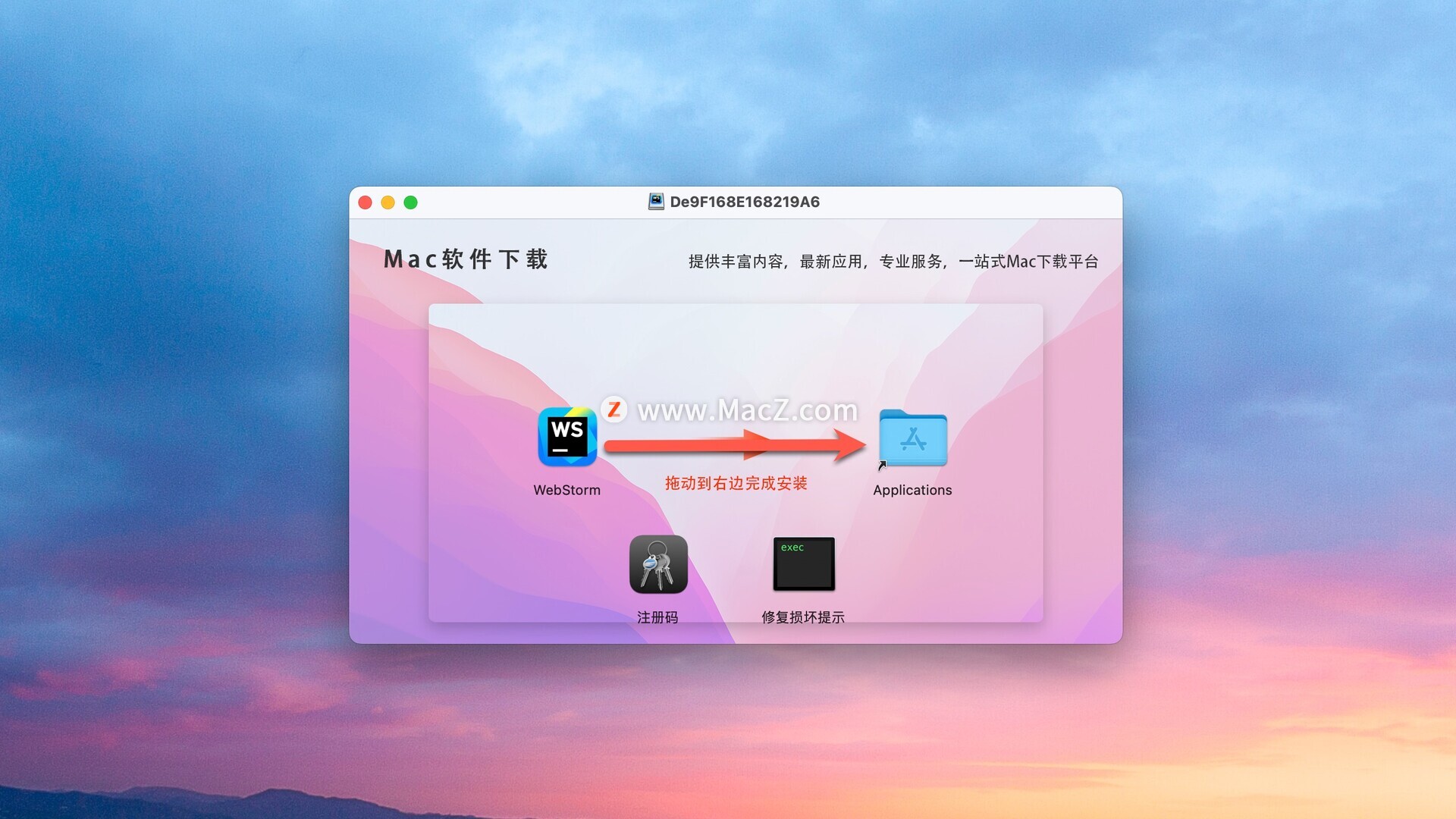
打开下载好的软件包,拖动软件到右边的文件夹中进行安装
打开软件,点击进入激活页面
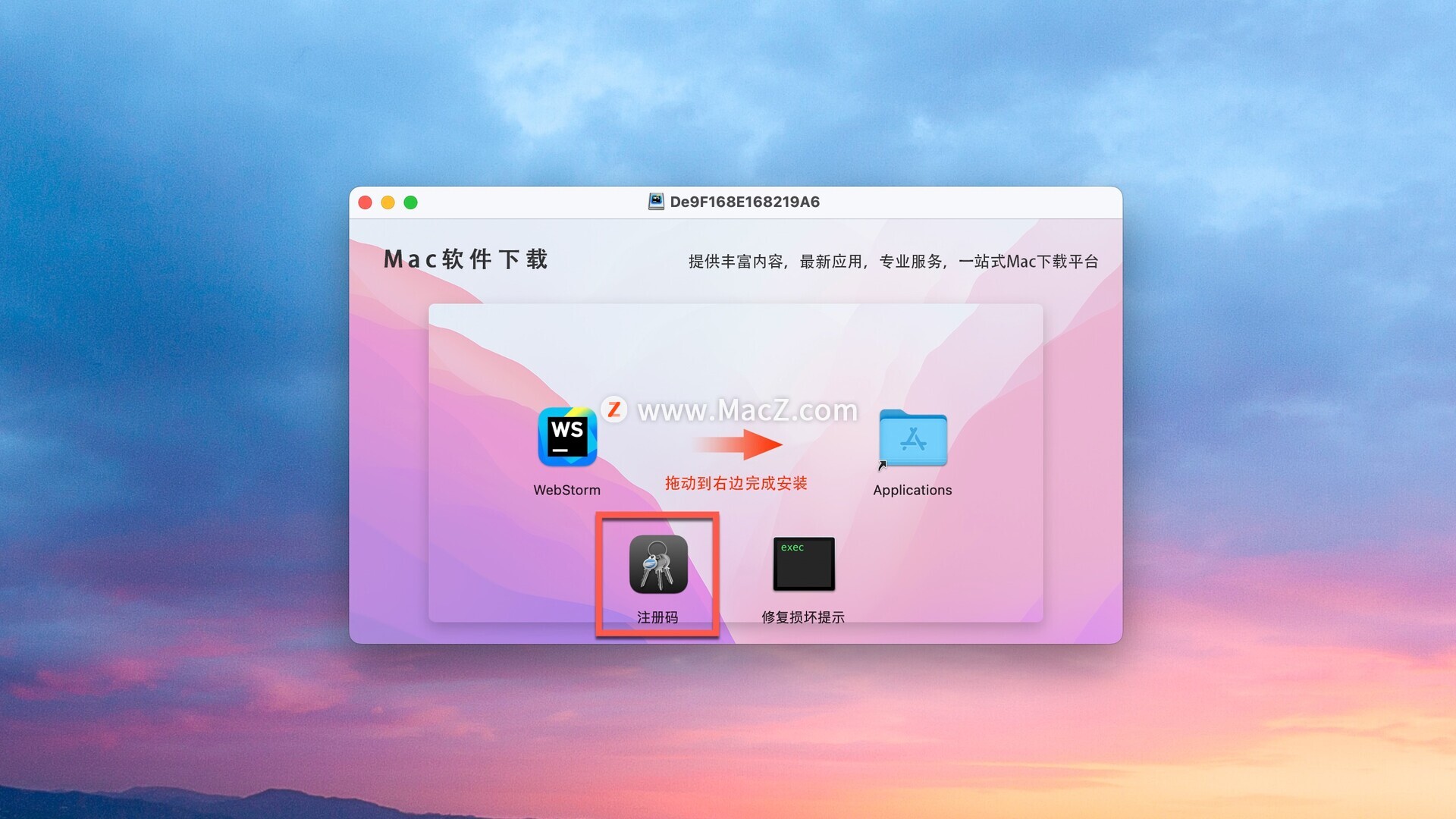
打开镜像包的注册码,复制
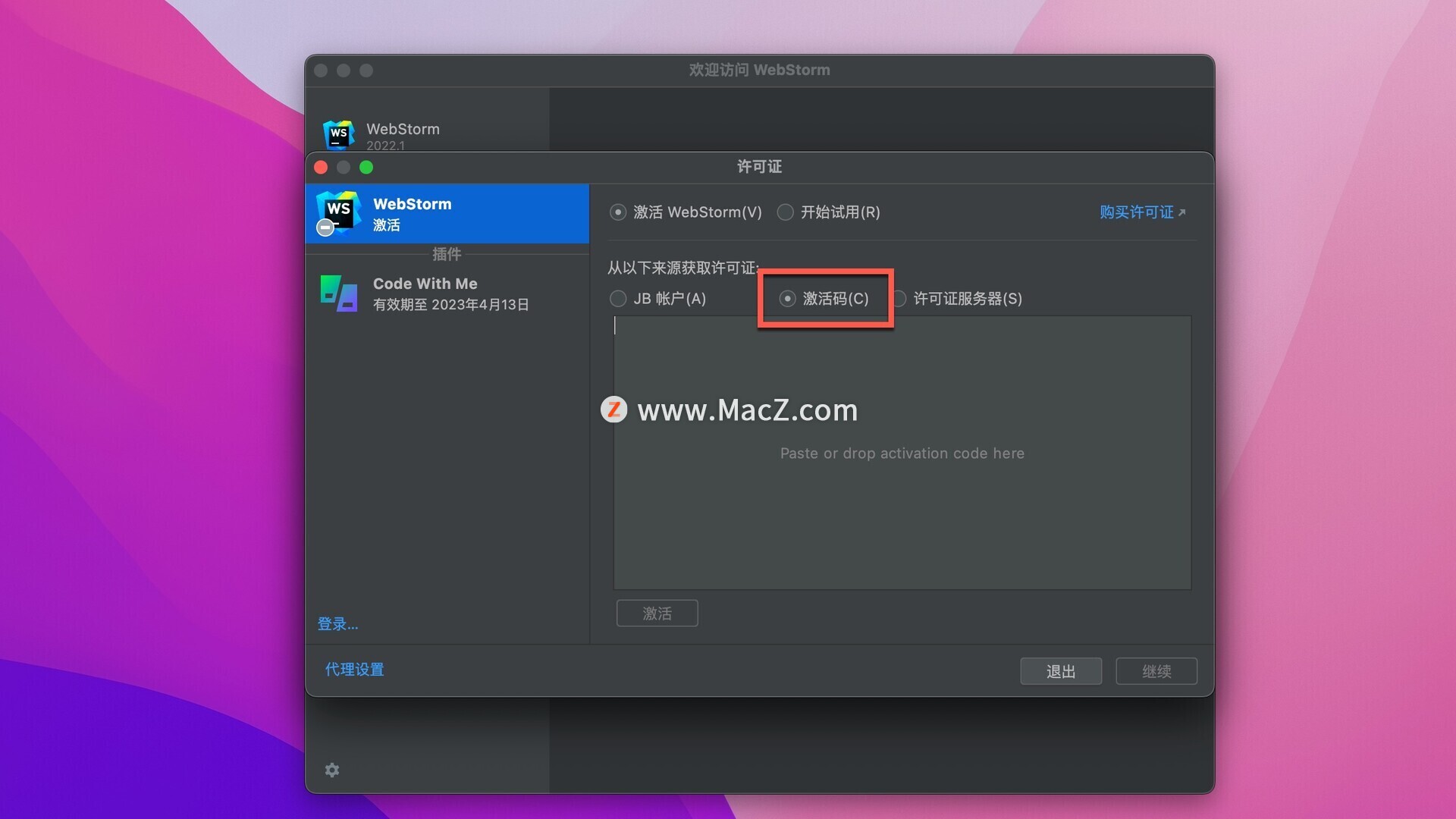
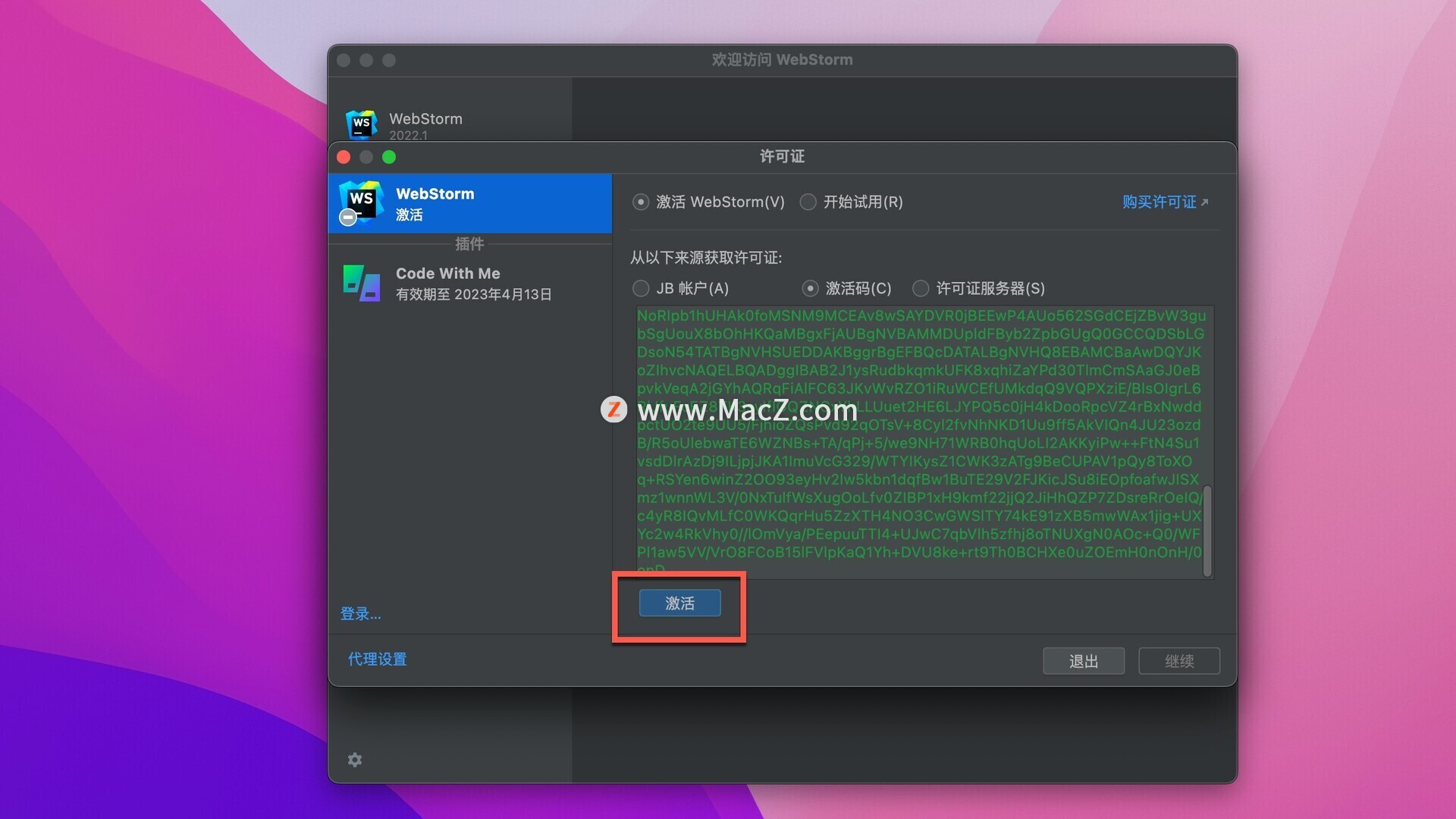
将注册码复制到注册页面即可,点击
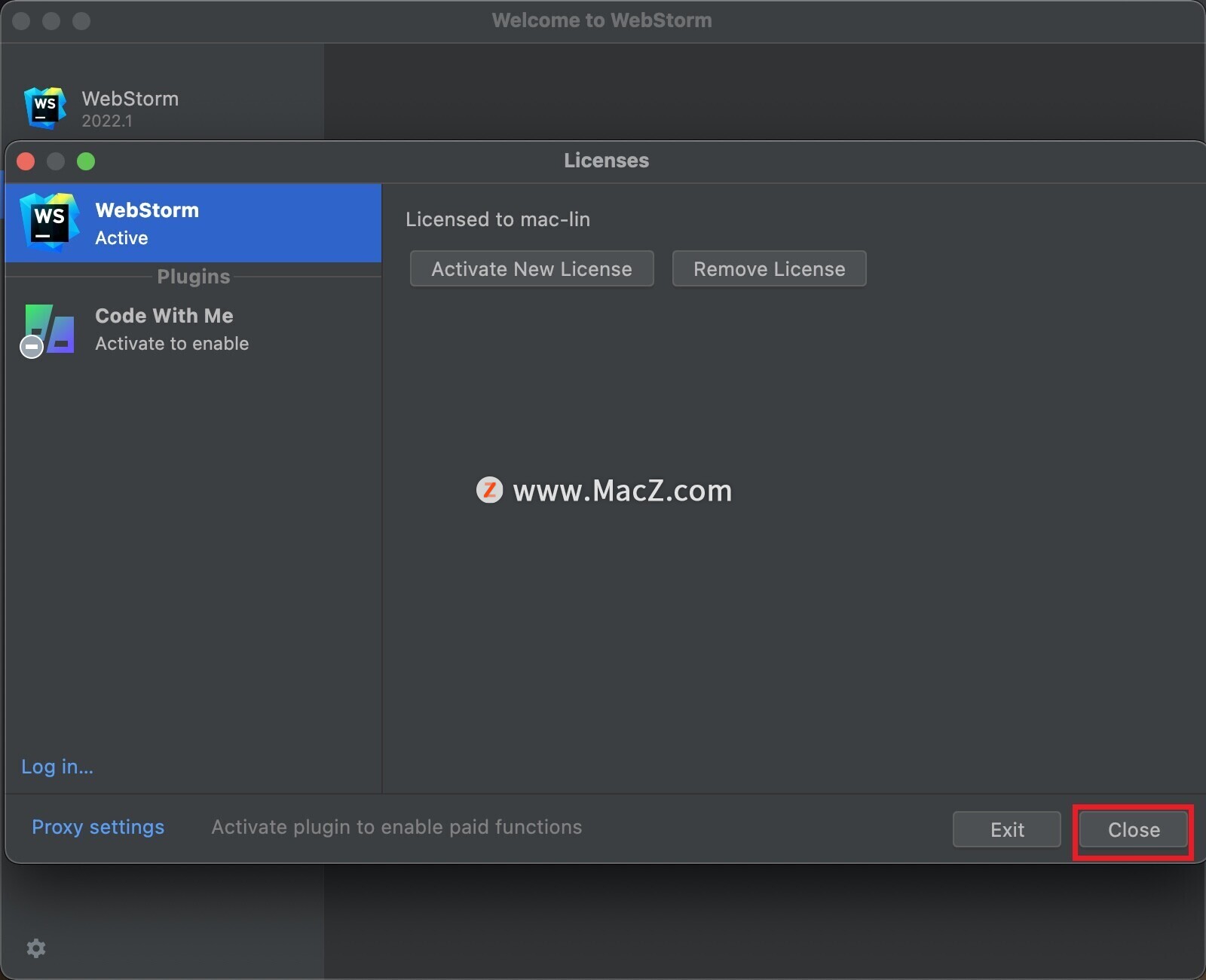
注册成功,关闭即可
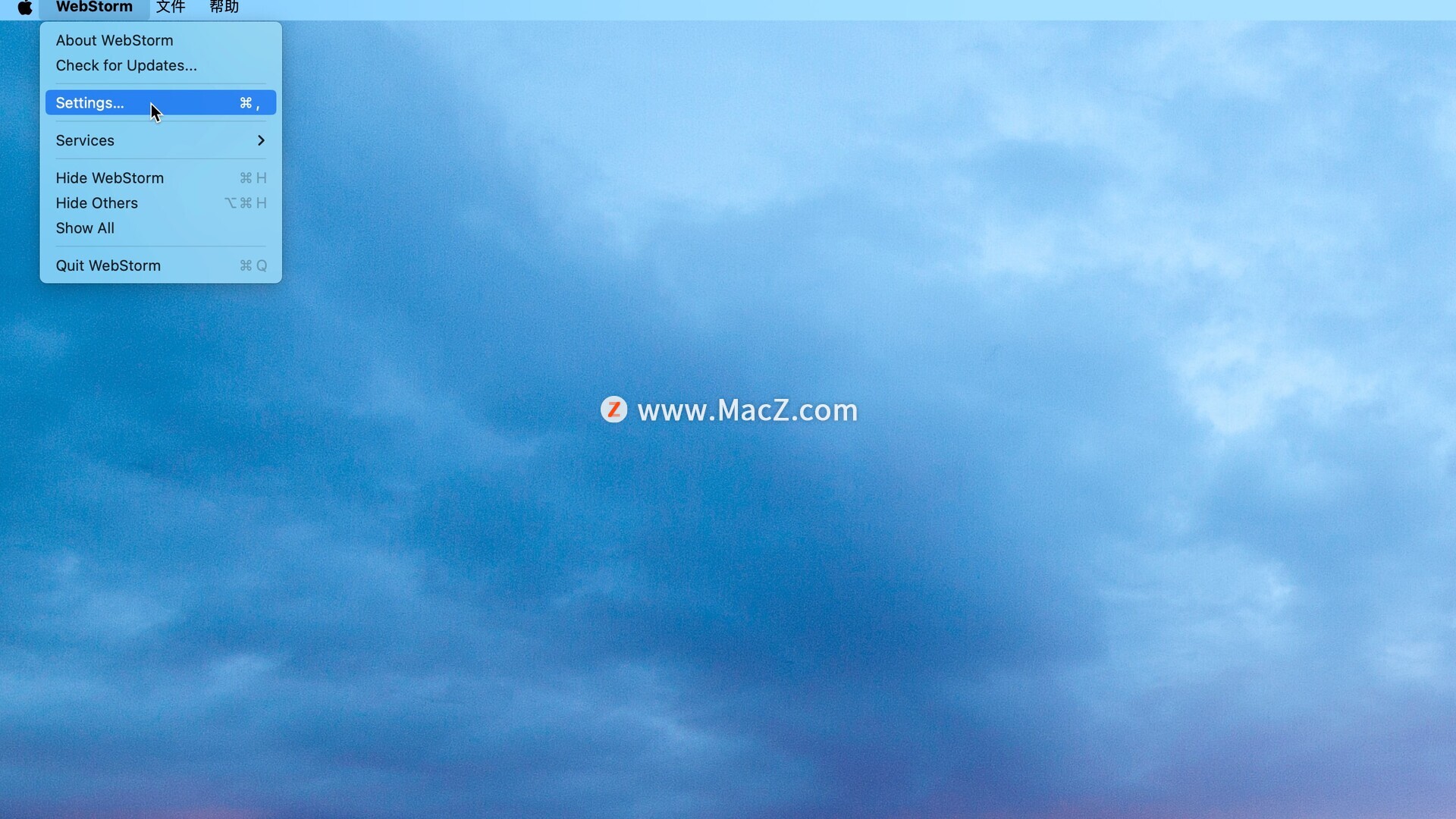
点击菜单栏的WebStorm,再点击settings…打开软件的偏好设置
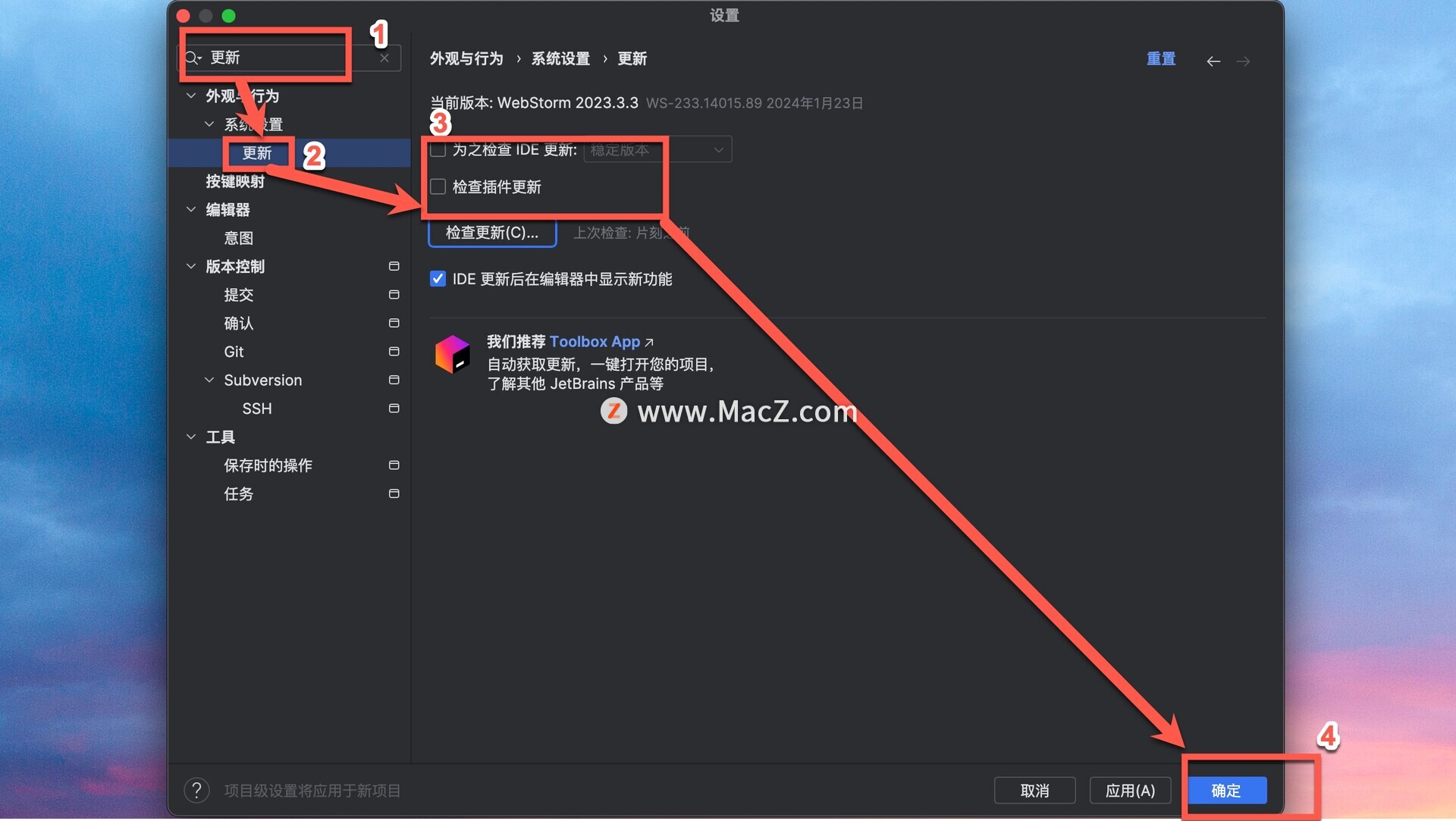
左上角的搜索框处输入,取消勾选,然后点击
汉化教程
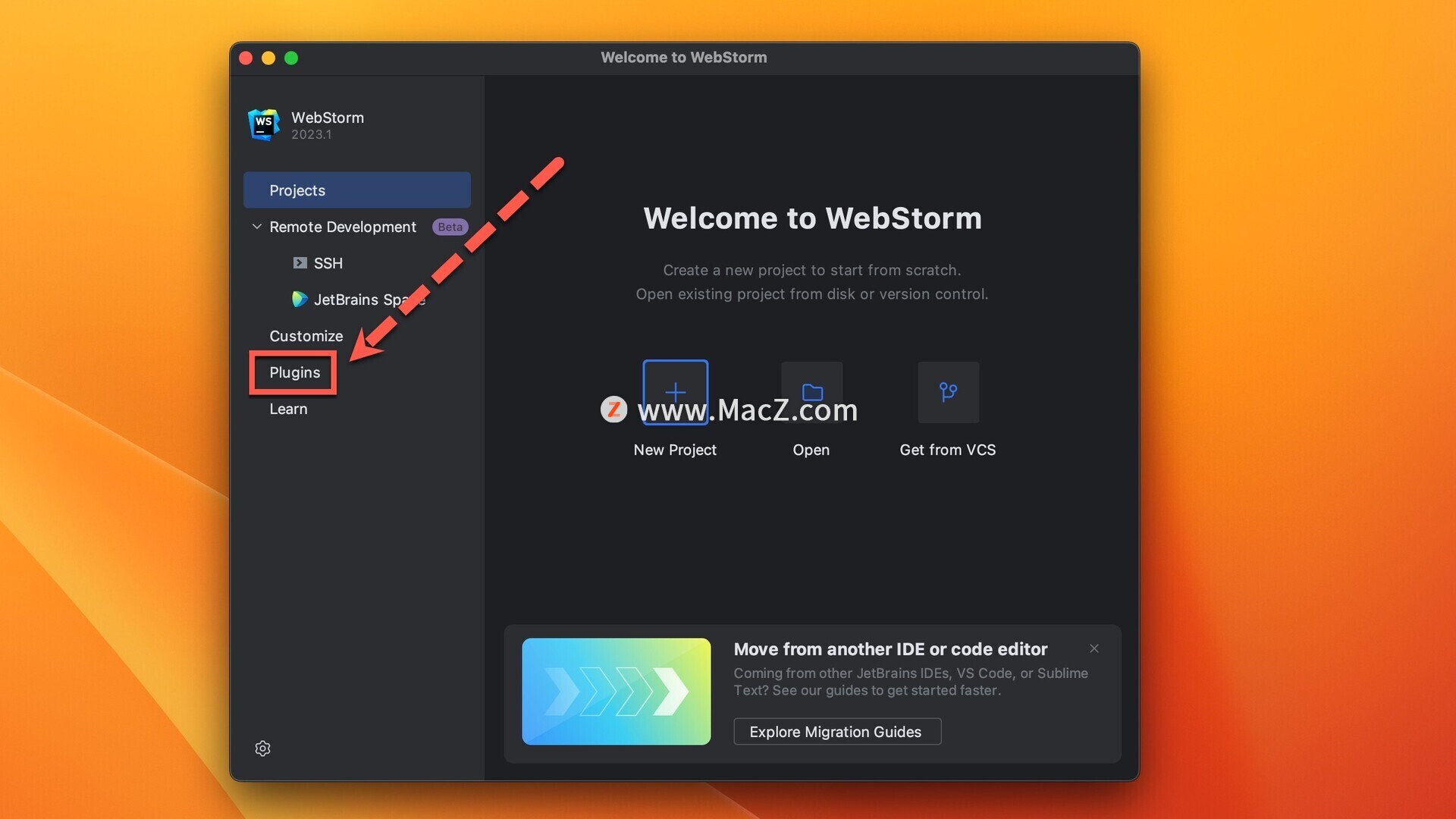
点击
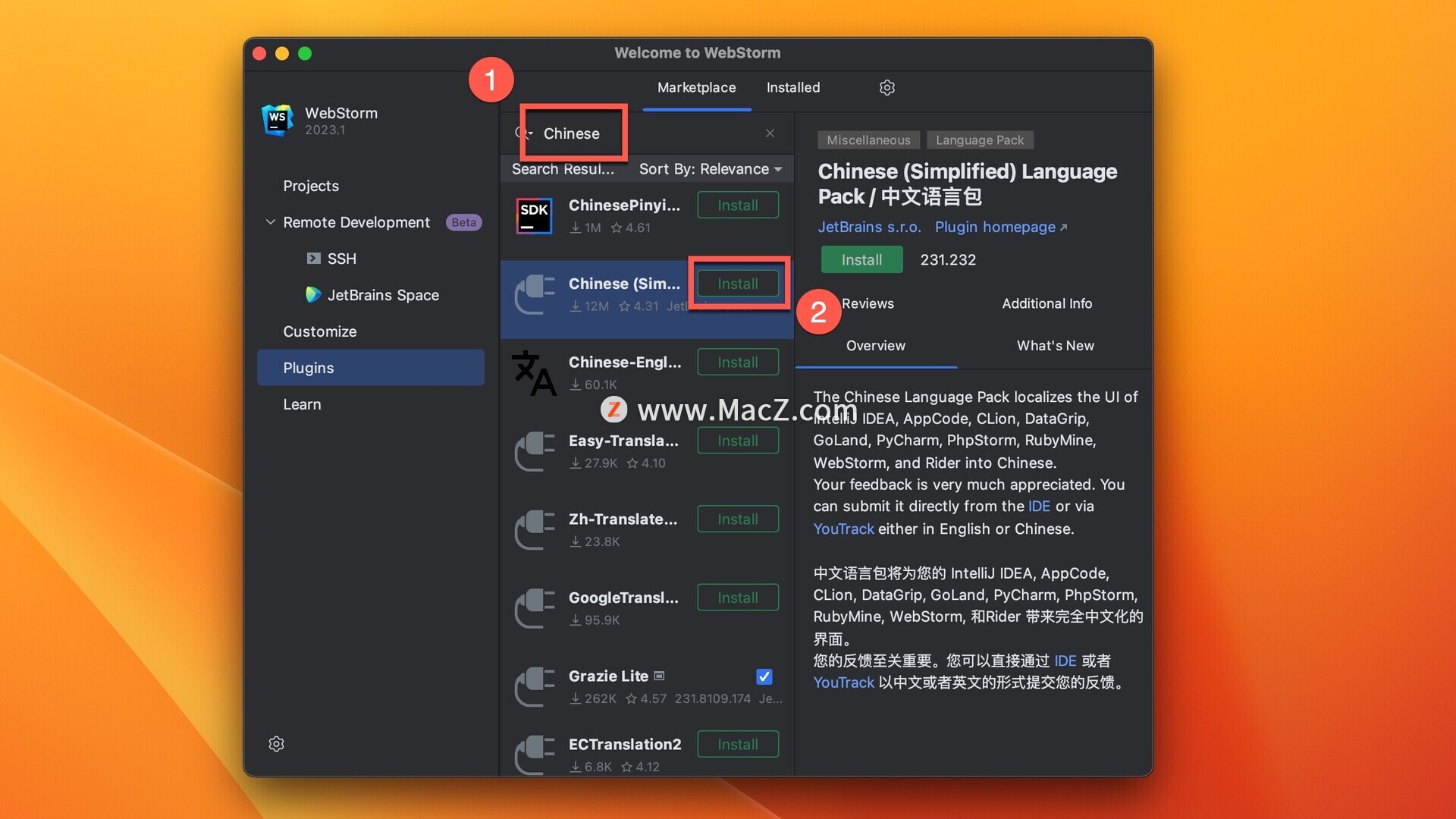
在搜索框搜索,找到点击
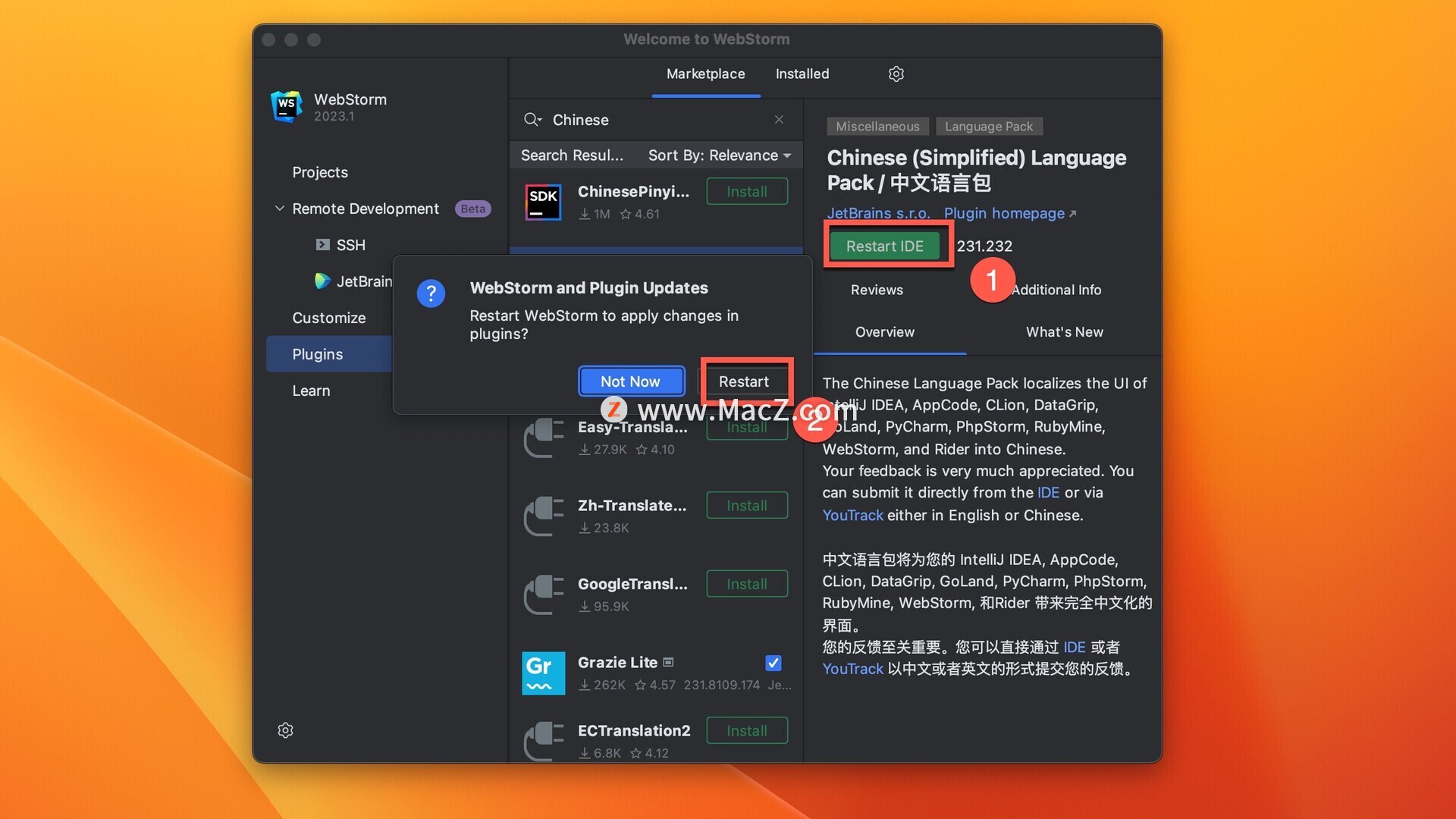
中文语言包下载完成后点击。点击,软件会自动重启。
webstorm 2024最新功能
-
关键亮点:粘性行:WebStorm 2024.1 引入了粘性行的功能,这一功能可以帮助开发者在不丢失上下文的情况下浏览大文件。在滚动时,关键的结构元素(如函数或类声明)会被固定到编辑器的顶部,这样开发者可以更方便地追踪和理解代码结构。
-
快速文档改进:快速文档弹出窗口在 WebStorm 2024 中得到了显著改进。现在,这个窗口不仅支持代码块的语法高亮显示,还集成了补全结果。此外,它还显示接口成员、枚举常量和类型别名主体,为开发者提供了更丰富的文档信息。
-
全行代码补全:WebStorm 2024 增强了代码补全功能,新增了灰色调的单行建议。这些建议由针对不同语言和框架训练的专属语言模型驱动,能够根据当前文件的上下文补全整行代码,大大提高了编码效率。
-
默认启用的 Vue Language Server:针对 Vue、Svelte 和 Astro 的组件用法,WebStorm 2024 默认启用了 Vue Language Server。这有助于更好地支持 Vue.js 框架,提供更为精准和智能的代码编辑和调试体验。
-
新的 Language Services(语言服务)微件:WebStorm 2024 引入了新的 Language Services 微件,这一功能进一步增强了 IDE 的语言支持能力,为开发者提供了更丰富的语言特性和工具。
-
强大的调试功能:WebStorm 2024 内置了调试器,支持断点调试、变量监视和表达式求值等操作。同时,它还支持浏览器的远程调试,开发者可以在 IDE 中直接调试运行在不同浏览器中的代码,极大地提高了调试效率。
-
自动化构建工具支持:WebStorm 2024 仍然支持自动化构建工具,如 Webpack 和 Gulp,帮助开发者自动化处理文件、编译代码等。
-
集成测试工具和性能分析工具:为了更好地进行代码测试和性能优化,WebStorm 2024 集成了测WebStorm激活2024.1.3试工具和性能分析工具,让开发者可以更方便地进行代码测试和性能分析。

2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/104287.html