WebStorm 2024 是一款功能强大的 JavaScript 和相关技术的集成开发环境(IDE),为开发者提供了众多实用的功能和工具。WebStorm 2024 还支持各种主流的前端语言和框架,如 HTML、CSS、JavaScript、React 等,并提供智能代码补全、语法检查、自动格式化等功能,确保开发者在编写代码时能够得心应手。
首先,WebStorm在代码编辑方面表现出色。它支持多种前端技术,包括JavaScript、HTML、CSS等,并提供了强大的代码编辑功能。无论是自动补全、代码重构、代码格式化,还是代码折叠、快速导航等,WebStorm都能轻松应对。通过智能的语法高亮和代码提示,开发者可以更加直观地理解代码结构,减少出错的可能性。
其次,WebStorm的调试功能也非常强大。它内置了高效的调试器,支持在浏览器中直接调试JavaScript代码。通过断点调试、变量查看、堆栈跟踪等功能,开发者可以迅速定位和解决代码中的问题。此外,WebStorm还支持与Chrome DevTools的集成,为开发者提供了更加便捷的调试体验。
除了基本的编辑和调试功能外,WebStorm还提供了丰富的版本控制工具支持。它集成了Git、SVN等主流版本控制系统,方便开发者进行代码的版本管理和团队协作。无论是拉取代码、提交更改,还是查看历史记录、解决冲突,WebStorm都能提供便捷的操作和清晰的展示。
在前端框架支持方面,WebStorm同样表现出色。它支持多种主流前端框架,如React、Angular、Vue等,并提供了相应的代码提示、自动补全、重构等功能。这使得开发者可以更加高效地开发前端项目,提高开发效率和质量。
此外,WebStorm还具备强大的测试功能。它支持多种测试框架,如Jasmine、Mocha、Karma等,方便开发者进行单元测试和集成测试。通过编写测试用例和自动化测试脚本,开发者可以确保代码的质量和稳定性,减少潜在的问题和bug。
在代码质量分析方面,WebStorm也表现出色。它内置了数百种代码检查规则,覆盖所有支持的语言。通过与ESLint、TSLint、Stylelint等工具的集成,WebStorm可以在输入时直接在编辑器中报告所有错误和警告,并提供许多快速修复选项。这使得开发者可以及时发现和修复代码中的问题,提高代码的质量和可维护性。
最后,WebStorm还支持动态编辑功能。它支持Live Edit技术,可以立即在浏览器中看到页面内容的更新(仅限于Chrome浏览器),无需重新加载页面即可看到对HTML和CSS文件的变更。这使得开发者可以更加直观地查看和调试前端页面效果,提高开发效率。
综上所述,WebStorm作为一款功能强大、易于使用的JavaScript开发工具,不仅提供了全面的功能和工具支持,还通过其智能化的设计和人性化的操作界面,极大地提升了前端开发的效率和体验。
软件截图
使用说明
不要在意激活时间,它只是一个备用许可证,不会过期~
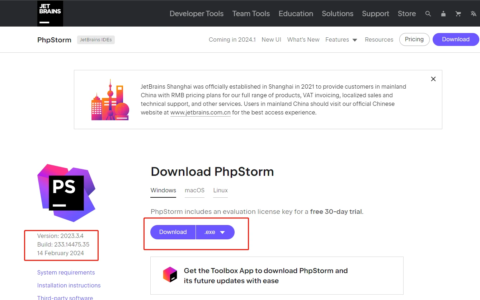
安装流程
打开安装包将拖拽至右侧文件夹即可完成安装,使用完成激活
功能特色
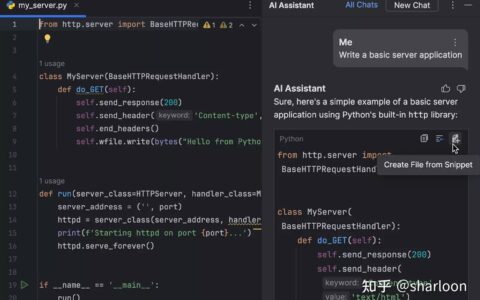
智能代码辅助:WebStorm支持多种语言和框架,包括JavaScript、ECMAScript 6、TypeScript、CoffeeScript、Dart和Flow等。它提供了强大的代码补全功能,可以自动分析项目中的代码,并为应用程序中定义的所有方法、函数、模块、变量和类提供最佳代码补全。此外,WebStorm还支持多种前端框架,如React、Angular、Vue等,并提供了对应的代码提示、自动补全、重构等功能。
代码编辑:WebStorm提供了强大的代码编辑功能,包括自动补全、代码重构、代码格式化、代码折叠等。它支持代码格式化,所有规则都可以由用户自己定义。此外,WebStorm还提供了代码检查和快速修复功能,可以快速找到代码中的错误或需要优化的地方,并给出修改意见,帮助开发者提高代码质量。
调试:WebStorm提供了内置的调试器,支持在浏览器中调试JavaScript代码,并提供了断点调试、变量查看、堆栈跟踪等功能。它与Google Chrome协同工作,为客户端代码提供先进的调试体验。
版本控制:WebStorm集成了多种版本控制工具,如Git、SVN等,方便开发者管理代码。
前端框架支持:除了JavaScript之外,WebStorm还支持HTML和CSS的编写,包括HTML5、CSS3等。它提供了智能的HTML和CSS提示功能,可以帮助开发者更高效地编写代码。
测试:WebStorm提供了内置的测试工具,支持多种测试框架,如Jasmine、Mocha、Karma等,方便开发者进行单元测试和集成测试。
代码模板:WebStorm的编辑器支持代码模板,可以帮助开发者快速生成常用的代码片段,提高开发效率。
代码质量分析:WebStorm内置了数百种检查,覆盖所有支持的语言。它还可以与ESLint、TSLint、Stylelint、JSCS、JSHint和JSLint等工WebStorm激活2024.1.3具集成,在输入时直接在编辑器中报告所有错误和警告,并提供许多快速修复选项。
动态编辑:WebStorm支持Live Edit功能,可以立刻在浏览器中看到页面内容更新(仅限于Google Chrome),无需重新加载页面即可看到对HTML和CSS文件的变更。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/104323.html