HTML+CSS网页设计
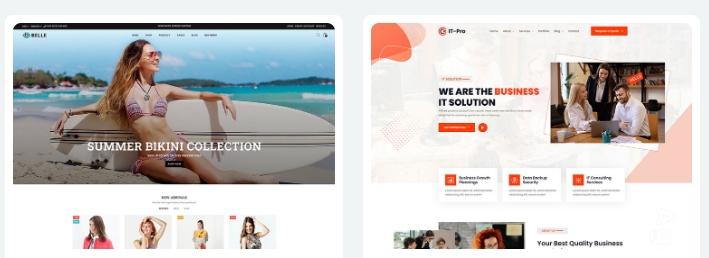
随着互联网的普及,越来越多的企业和个人开始意识到拥有一个专业的网站对于品牌形象和业务发展的重要性。而HTML+CSS则是快速搭建网站的有效工具。本文将介绍HTML+CSS网页设计的基础知识、步骤和技巧,帮助大家快速搭建专业且吸引人的网站。
成品网站模板:https://www.yunbuluo.net/pbootcms (已发布400多款)
HTML网页模板:https://www.yunbuluo.net/html
更多模板源码:http://www.yunbuluo.net

一、HTML+CSS网页设计基础知识
1. HTML(HyperText Markup Language):一种用于创建网页的标准标记语言,通过标签嵌套的方式组织内容,使得网页结构清晰、易于理解。
2. CSS(Cascading Style Sheets):一种用于描述网页样式的语言,可以实现网页的布局、颜色、字体等视觉效果。
3. 响应式设计:考虑到不同设备的屏幕尺寸和分辨率,采用响应式设计,可以确保网页在不同设备上的正常显示。
二、HTML+CSS网页设计步骤

1. 设计网页结构:根据需求设计网页的头部、导航栏、内容区域、侧边栏、底部等部分,确定网页的整体布局。
2. 编写HTML代码:根据设计的网页结构,编写HTML标签,实现网页的基本结构和内容。
3. 编写CSS代码:根据设计的网页样式,编写CSS样式表,实现网页的布局、颜色、字体等视觉效果。
4. 调试和优化:在浏览器中预览和测试网页,检查代码是否存在错误或不符合预期的效果,对代码进行调试和优化。
三、HTML+CSS网页设计技巧

1. 使用语义化标签:合理使用HTML5提供的语义化标签,如<header>、<nav>、<section>等,可以提高代码的可读性和可维护性。
2. 遵循W3C标准:尽量遵循W3C推荐的HTML、CSS和JavaScript标准,可以提高代码的兼容性和稳定性。
3. 使用预处理器:使用预处理器如Sass、Less等,可以提高代码的可维护性和可重用性。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/95518.html