Web前端是干什么的?web前端从入门到精通要多久?一篇给你讲清楚!
Web前端是指负责开发和设计网页前端的技术人员,他们主要使用HTML、CSS、JavaScript等技术实现网页的可视化和交互功能。前端开发需要熟悉网页的结构、样式和交互行为,以及掌握一定的设计和美学知识。
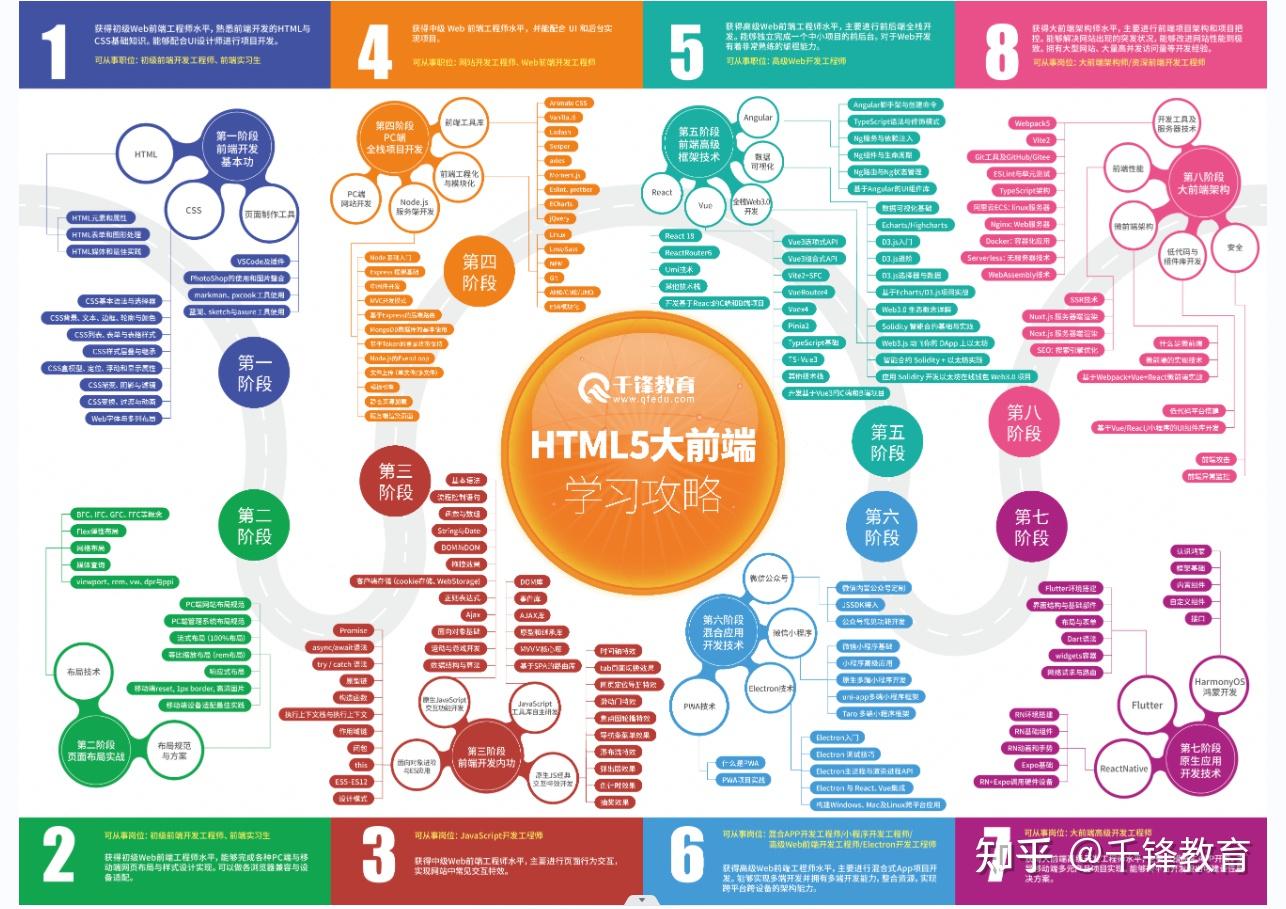
整理了一套web前端学习路线,通过本教程的学习,可以从零开始,一步步的掌握前端开发的各项相关技能,最终达到企业对初级前端开发工程师,中级前端开发工程师,高级开发工程师,全栈开发工程师等职位的要求。
本学习路线涉及web前端知识点包含:HTML入门知识以及CSS基础语法,javascript日常开发,能够实现所有常见特效及数据交互动作,nodeJS、vue.js、react、Angular4等开发知识,vue、小程序、移动端页面、HTML+css等的实战应用,及掌握node.js、vue、js等web前端面试常见的问题。第一阶段:web前端基础入门学习
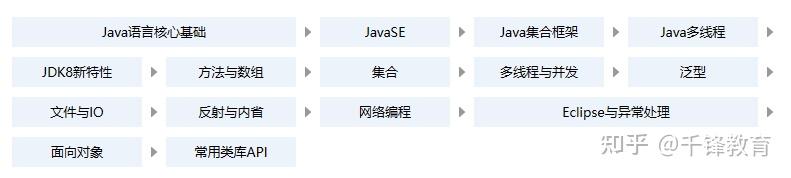
第二阶段:深入了解Java进阶
第三阶段:web前端高级课程精讲
第四阶段:web前端项目案例大全
1. 基础(前端页面重构)
对于web前端学习小白来说,html+css基础尤为重要,可以说是编程小白的必经之路,学完后能写出你看到的静态页面。
1)PC端网站布局
包含知识点: HTML基础,CSS基础,CSS核心属性;CSS样式层叠,继承,盒模型;容器,溢出及元素类型;浏览器兼容与宽高自适应……
2)HTML5+CSS3基础
包含知识点: HTML5新增的元素与属性;表单域增强元素;CSS3选择器;文字字体相关样式;CSS3位移与变形处理……
3)WebApp页面布局
包含知识点: 移动端页面设计规范; 移动端切图; 流式布局(100%布局); 等比缩放布局(rem布局);响应式布局; 淘宝移动端页面适配方案……
学习视频教程:Web 前端基础全套教程配套学习资料:Web 前端基础全套教程Web前端从入门到精通配套学习资料:零基础前端入门到精通
2. JavaScript高级程序设计
本阶段主要针对,想要学习前端以及全栈开发工程师的,0 基础入门学员。教程集合了图文、视频、代码、项目所有内容, 让你全方位立体式的进行 JavaScript 的学习。
可以让你在 40 天内完成从新手到大师的成长。学习完成本课程以后,可以具有编写类似于小米、华为等 PC 端电商网站的能力。
1)原生JavaScript交互功能开发
包含知识点:基本语法;循环语句;函数与数组;String与Date;BOM与DOM;事件;拖拽效果;cookie存储;正则表达式;Ajax;面向对象基础;运动与游戏开发……
2)面向对象进阶与ES5/ES6/ES7应用
包含知识点:Promise;设计模式(观察者模式等);原型链;构造函数;执行上下文栈与执行上下文;变量对象与活动对象;作用域链;闭包;this;ES5; ES6; ES7……
3)JavaScript工具库自主研发
包含知识点:DOM库;事件库;AJAX库;原型和继承库;MVVM核心库;基于SPA的路由库……
学习视频教程:JavaScript基础入门教程全集(强烈推荐)配套学习资料:Javascript 随堂教程TypeScript全套视频(程序员必备)配套学习资料:前端 TypeScript 入门教程
3. PC端全栈开发
本阶段主要讲解了大部分 JQuery 常用的方法,拥有通过 JQuery 编写完成前后端项目的整站能力。
1) jQuery经典交互特效开发
知识点包含:时间轴特效;tab页面切换效果;网页定位导航特效;滑动门特效; 焦点图轮播特效;导航条菜单效果;瀑布流特效;弹出层效果;倒计时效果;抽奖效果……
2)PHP+MySQL后端基础
知识点包含:Apache;PHP;MySQL;HTTP(s)协议详解;Ajax进阶、跨域与Defered;Apache与Nginx 环境搭建与配置;接口的定义;Mock数据;Restful;前后端联调;前端安全(XSS,CSRF,JSON注入)……
3)前端工程化与模块化应用
知识点包含:Gulp;Webpack;NPM;Linux命令;Git/SVN;CommonJS;AMD;CMD;ES6模块化……
4)PC端全栈开发项目
知识点包含:大首页;列表页与详情页;展示与交互特效;搜索;登录与注册;购物车; jQueryUI 与 jQuery EasyUI;Bootstrap(ACE);Highcharts/Echarts;ArtTemplate;velocity;smarty; 云平台系统前端;Apache+PHP+MySQL服务器搭建……
学习视频教程:jQuery入门教程全集(看过最详细的)
4. Node.js后端开发
主阶段主要讲解NodeJs服务器端开发以及常用框架搭建服务器。掌握服务器端开发以及模块化原理。包括服务器代理、权限认证、及时通信、IO 操作等。
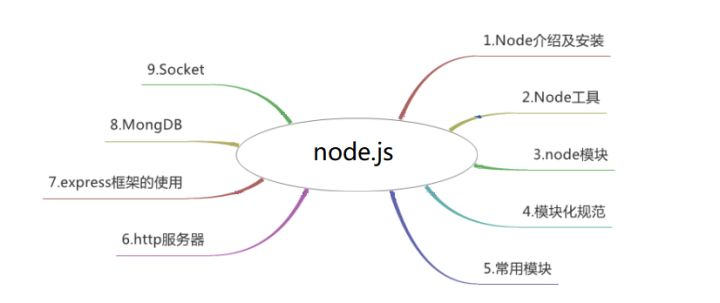
1)Node.js基础
包含知识点:Node.js介绍;MongoDB;GraphGL;Express;Koa2;测试框架mocha;socket 即时通信项目……
2)Node.js高级全栈项目
包含知识点:基于M站+Node.js+MongoDB高级全栈项目开发……
学习视频教程:最新nodeJS从入门到大神配套学习资料:https://pan.baidu.com/s/13FCVc68ZnFdMhHkZtN1f7g 提取码:hp2lNodeJS+Express+MongoDB实战项目
5. Vue.js前端框架
Vue.js 致力于构建数据驱动的 web 应用开发框架,是一个精简的 MVVM。Vue.js专注于 MVVM 模型的 ViewModel 层。简单的数据操作,就可以完成页面的更新,当然也有很多类似的框架,如 Angular,React,但是 Vue 以简洁化,轻量级,数据驱动,模块友好等优势深受企业以及前端开发者的喜爱,成为前端开发人员必备的技能。
1)Vue.js开发基础
包含知识点:WebApp开发基础;MVVM模式;前端组件化; 单文件组件;组件间传值;Vue实例;E19Vue实例生命周期; Vue的模版语法;计算属性,方法与侦听器;Vue中的条件渲染;Vue中的列表渲染;Vue中的set方法;Vue动画……
2)应用Vue.js开发WebApp项目
包含知识点:环境配置;项目代码介绍;单文件组件与Vue中的路由;单页应用VS多页应用;Mint UI;Element UI;项目的联调,测试与发布上线……
学习视频教程:
Vue全套教程全开源
配套学习资料:Vue2.0+Vue3.0 从入门到精通教程
用面向对象打造Vue框架教程
配套学习资料:https://pan.baidu.com/s/1tOTYYZU7dz6m2-8s0GbGaQ 提取码:4nc3
Vue组件之手机通讯录实战视频
配套学习资料:https://pan.baidu.com/s/1MVAaglD-0HEH487VjN6lJQ 提取码:tckn
教程从 electron API 的使用,到高级框架 react,vue 的集成,最终能够打包并发布属于自己的桌面应用。本课程以项目实战为驱动,帮你打开通往 Vue.js 的任督二脉,让你迅速成为一个优秀的 Vue.js 开发人员。
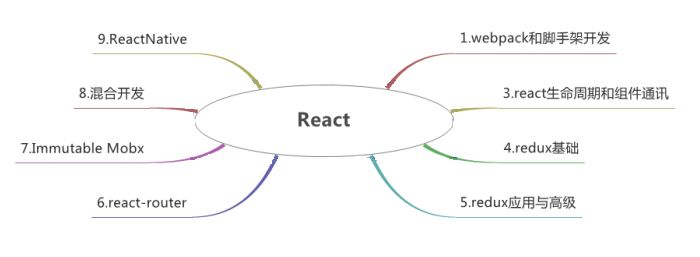
6. React前端框架
本阶段以实战开发为出发点,从零开始讲解 React 的使用,从基础的组件、路由、状态、属性、数据通信各类问题到 Webpack、Redux 等主流框架和工具之间的配合。配合丰富的实战案例及项目,帮你从入门到真正会用 React。
1)React 开发基础
包含知识点:React简介;React开发环境准备;React中的组件;JSX语法;拆分组件与组件之间的传值;React developer tools 安装及使用;PropTypes 与 DefaultProps 的应用;props,state 与 render 函数的关系;深入了解React虚拟DOM;虚拟 DOM 中的 Diff 算法;React 中 ref 的使用;React的生命周期函数及使用场景;使用Charles实现本地数据mock;React 中实现 CSS 动画效果;React-redux 中间件使用……
2)应用React开发WebApp项目
包含知识点:Ant Design组件库;React Router 4 路由;项目组件编写;使用 Immutable.js 来管理store中的数据;项目的联调、测试与发布上线……
学习视频教程:React教程+实战全集配套学习资料:https://pan.baidu.com/s/18j0EtU7pLlcd1jMlDDSNBg 提取码:vvurReact服务器端渲染-NextJS配套学习资料:https://pan.baidu.com/s/1AdANnTYIIrSngAWVgEq7pQ 提取码:x0hsReact项目-React管理后台视频https://pan.baidu.com/s/1BSK2eV9HWO8uzb2ATNQSZg 提取码:vmqz
7. 混合开发(Hybrid,RN)
1)开发
包含知识点:初识;订阅号的基本功能;使用百度BAE实现代码的快速上线;使用Git完成线上代码部署;开发权限及功能接入;JSSDK接口API;场景项目开发与接入……
2)各类混合应用开发
包含知识点:自主原生Navtive Hybrid(iOS、Android);第三方Hybrid框架Cordova/Phone gap;第三方Hybrid框架MUI + HTML5……
3)阿里钉钉企业E应用(支付宝小程序)
包含知识点:E应用功开发入门;E应用开发流程;E应用开发基础;E应用开发实战……
学习视频教程:安卓混合开发视频精讲配套学习资料:https://pan.baidu.com/s/132Cb0p_mMBalrc7Njdj1lw 提取码:i0r6混合开发实战教程配套学习资料:https://pan.baidu.com/s/1OSyW32F7VosuW25CGlkuHA 提取码:drx3
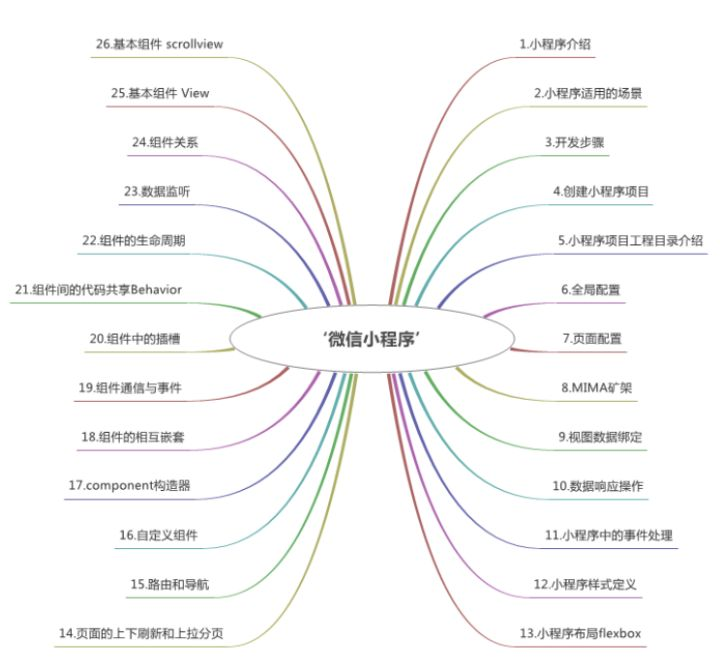
8. 小程序开发
本阶段主要针对小程序最新特性,全面讲解小程序最新特性,通过学习本课程全面掌握小程序开发。
1)小程序开发
包含知识点:小程序初探;小程序入门必学;小程序组件体验;小程序大功能;项目实战带你征服小程序……
2)多端小程序开发
包含知识点:支付宝小程序;百度小程序;字节跳动小程序……
学习视频教程:小程序项目实战
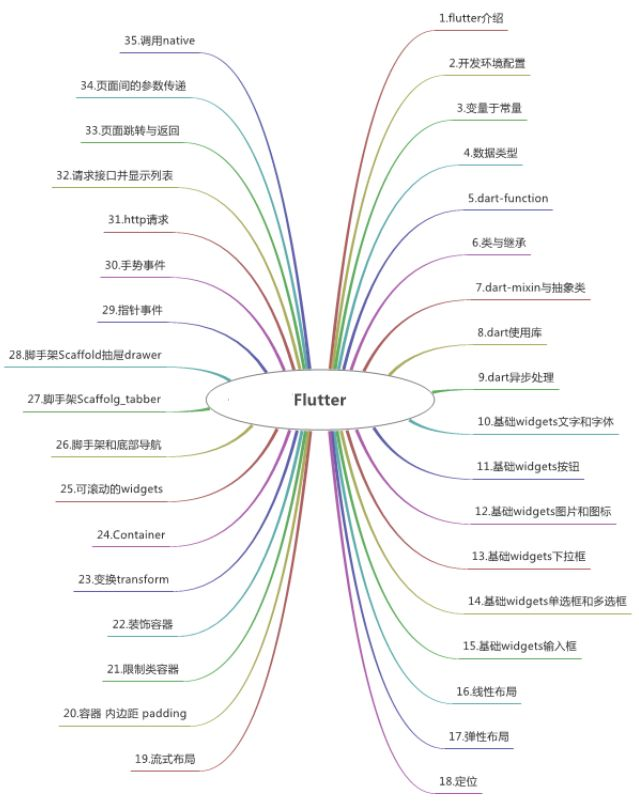
9. 原生APP开发
Flutter 是谷歌的移动 UI 框架,可以快速在 iOS 和 Android 上构建高质量的原生用户界面。
在开发时可以提供毫秒级热重载,拥有富有表现力,漂亮的用户界面,接近原生的性能。同 时也可以非常方便的与原生代码集成,是移动端 app 开发的不二选择。
1)React Native
包含知识点:React Native初探;React Native 项目导航; React Native 项目文本框;React Native 项目滚动分页;React Native 其他组件……
2)Flutter开发
包含知识点:开发准备;快速起步;界面结构;基础部件;布局;视图;Sliver;路由;表单;按钮; 输入;对话框;状态管理;网络请求;动画;测试、发布与部署……
10. Angular前端框架
知识点包含:TypeScript 基础与进阶;; 开发环境配置;; Hello World;; 架构、模块与组件; 模板;元数据、数据绑定与数据显示;表单;服务与指令;依赖注入; 路由; Ionic 3 框架……
学习视频教程:Angular4从入门到实战配套学习资料:https://pan.baidu.com/s/1gVwNyufWHewe3XHHpBzkRA
11. 大数据可视化
知识点包含:数据可视化基础;Echars、Hignchars; D3.js 入门; D3.js 进阶;D3.js 选择集与数据; D3.js 高级应用;D3.js 应用工具:NVD3、n3-charts……
学习视频教程:最新immutable.js持久化数据结构配套学习资料:https://pan.baidu.com/s/18c_tysaaXcshEN2ELYJPjA 提取码:v4sigusoft
面试题
1)主要是针对刚入行的或者工作在两年以内的同学整理的: 前端新人入行常见问题大合集配套学习资料:前端学长经验分享:0基础如何学习前端开发,前端新人入行常见问题大合集2)包括页面布局及设备适配、原生JS、jQuery.js、Vue.js、React.js、Node.js、前后端协作及综合问题。 企业面试题精讲①-Node.js及项目工程化配套学习资料:https://pan.baidu.com/s/10XI6tutQhhWtp5nMjzXb3Q 提取码:gupu3)包括页面布局及设备适配、原生JS、jQuery.js、Vue.js、React.js、Node.js、前后端协作及综合问题。 企业面试题精讲②-React.JS常见问题讲解配套学习资料:https://pan.baidu.com/s/1iRPubj_Ck21Zp8LA7hYDOA 提取码:c828
以上!
WEB前端的学习教程就整理到这里,后期有更新的教程内容,小千会第一时间分享给大家,希望对小伙伴们的学习有所帮助!
入门到精通的时间因人而异,取决于个人学习的速度和深度,以及学习的时间和精力投入。一般来说,对于初学者,需要花费几个月的时间学习HTML、CSS、JavaScript等基础知识,并逐步熟悉前端框架和工具的使用。对于有一定编程基础的人,学习前端技能会更快一些。要达到精通的水平,则需要长时间的实践和不断学习更新的技术。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/94850.html