使用Html做一个简单的登陆页面
目录
绪论
一、新建一个html项目
二、制作整体框架
三、使用CSS进行修饰
四、更新内容
绪论
html作为一个常用的前端语言,使用的人群范围是很大的;
如果你想要成为一个前端工程师,那必不可少的就要做一个登陆页面;
登录页面一般就是账号和密码,另外还需要验证码验证需求,这三个常见的属性是一个项目登陆界面重要组成要素;
本篇是要做一个简单的登录页面,用来体验Html 的用法和效果,所以就不使用验证码了,因为验证码在一个项目中是放在后端的,这次就不做演示;
一、新建一个html项目
html项目在哪里建都可以,vscode、idea甚至在网页打开一个html在线编译器都可以;
如下面的代码,这一步很简单;
二、制作整体框架
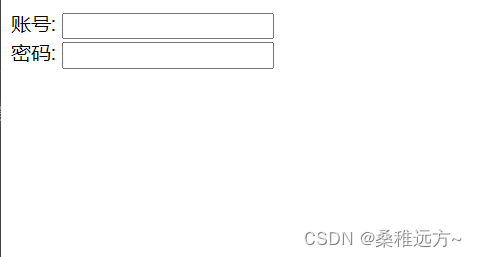
1、首先使用form做一个表单,放入Login文件的<body>中,代码如下:
效果如下;
2.账号密码有了之后,下一步就需要登录了,登录是一个按钮,按钮是一个<button>标签
我们现在加上试试;
效果如下:
有了登录按钮后,在我们的认知下,肯定按了登录会跳到下一个页面,但是今天只是展示做一个简单的登陆界面,就不写跳转和账号密码验证了;
但是现在这个登录界面很难看,我们需要对他美化一下;
三、使用CSS进行修饰
不好意思兄弟们,本人没有美感,尽力了,你们自己找好看的点自己修改;
代码如下:
前端怎么说呢,能做前端的人都是一个有美感的工程师;
很明显,我不是,哈哈哈
看着图一乐就行
四、更新内容
真没想到这个博文的访问量1.5W,所以我又做了一个登陆页面,虽然不算特别好看,但是要比上个好点,哈哈哈。直接上图,上代码。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/94045.html