HTML代码登录页面
登录页面的基本HTML代码示例:
html
<!DOCTYPE html>
<html>
<head>
<title>登录页面</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f1f1f1;
}
.container {
max-width: 400px;
margin: 0 auto;
padding: 20px;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
margin-top: 100px;
}
h2 {
text-align: center;
color: #333;
}
.form-group {
margin-bottom: 20px;
}
label {
display: block;
font-weight: bold;
margin-bottom: 5px;
}
input[type="text"],
input[type="password"] {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
input[type="submit"] {
width: 100%;
background-color: #4CAF50;
color: #fff;
padding: 10px;
border: none;
border-radius: 3px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<div class="container">
<h2>登录</h2>
<form action="#" method="post">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required>
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
</div>
<input type="submit" value="登录">
</form>
</div>
</body>
</html>
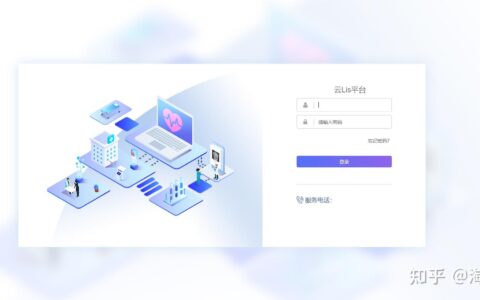
可以将上述代码保存为一个.html文件,然后在浏览器中打开该文件,即可看到一个简单的登录页面。该页面包含一个用户名输入框、一个密码输入框和一个登录按钮。当用户点击登录按钮时,表单将会被提交到服务器进行处理。注意,这只是一个基本的示例,需要根据具体需求来定制登录页面的样式和功能。
@过好每一天 过好每一天:对大学老师的一封感谢信
含有“湖”字的古诗词有哪些?
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/93723.html