HTML超文本标记语言笔记_第一天2023年Java全套视频Java基础阶段01/01
HTML:超文本标记语言_第一天
主要内容授课说明Java行业介绍操作系统和软件安装谷歌浏览器HTML简介第一个HTML页面Hello World浏览器解析原理说明HBuildertable相关
学习目标知识点要求谷歌浏览器安装掌握HTML页面基础结构掌握浏览器解析原理掌握HBuilder的使用掌握table相关掌握

一、授课说明
1. 上课时间
上午: 8:30 -11:30 期间休息两次。中午会提前下课,下课早点,菜更多。
午休: 11:30 – 13:30 午休时间。
下午: 13:30 – 17:30 期间休息三次。晚饭会提前下课,下课早点,菜更多。
2. 上课模式
采用面授方式,相比线上学习效果更好,授课内容更加深入,老师答疑更加及时,进度把控更加精准。
课上采用红蜘蛛控屏软件,将老师电脑的桌面共享给班级所有学生,实时同步。
预科阶段采用边讲边练模式。老师讲解完成后留出一定时间让同学们实际动手练习。对于零基础同学效果更好,老师答疑更加及时。
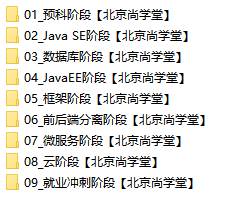
3. 目录及资料说明
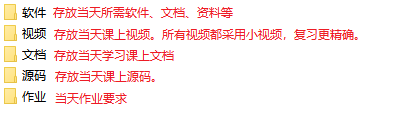
全天所有内容都放在统一的目录中。
最外层目录名称为:班级名-讲师姓名。例如:SJ188-张三。
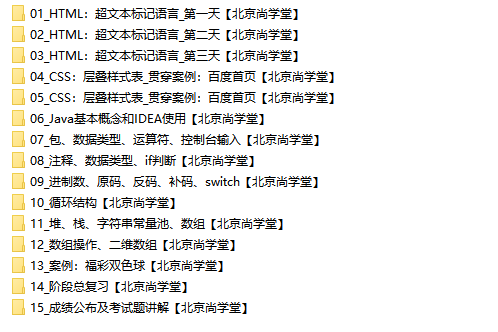
在每个阶段中会包含本阶段每天授课内容。每个目录对应一天的授课内容。
4. 课上笔记说明
课上所有笔记内容为提前写好的笔记。使用Typora作为授课笔记软件。
会提前下发第二天授课内容,让同学们可以提前预习第二天内容。
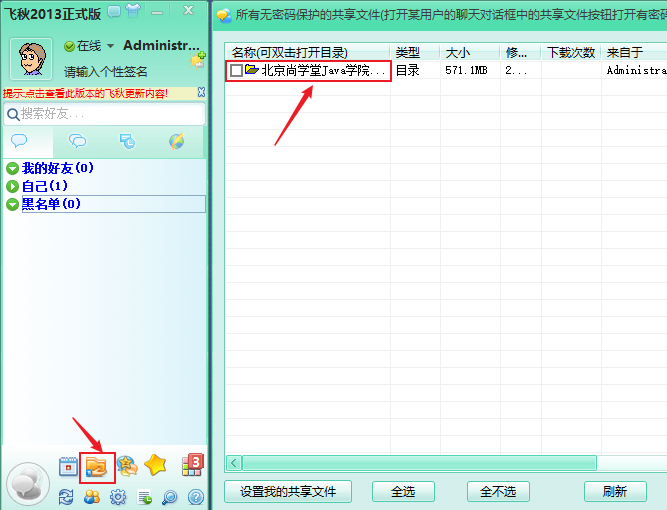
5. 资料及视频下发方式
二、JAVA行业介绍
Java目前是国内最受欢迎的编程语言。也是目前国内招聘岗位最多的语言。
1. 学习JAVA能做什么
学习Java可以做的事情很多。包含:网站、游戏 、大数据、软件、安卓app、服务器系统。
1.1 网站
目前国内在做网站时使用的最多的就是Java语言。例如: 京东、淘宝等。
1.2 安卓App
安卓手机的App,它们使用的是谷歌Android API进行开发的,而谷歌Android API为Java语言编写的,这个API和JDK非常相似。前几年安卓刚开始起步而到今日已经很多Java程序员是安卓App的开发者。学习Java后可以非常容易的转到安卓开发中。
1.3 服务器系统
Java目前使用最广的就是服务器系统开发。适用于绝大多数互联网系统。
1.4 软件
Java也可以做桌面软件。利用Java中swing和awt即可完成。但是目前很少使用Java完成桌面软件了。
1.5 游戏开发
Java学习完成后可以做游戏的服务端开发。
1.6 大数据
大数据开发的前期就是Java。大数据中著名的Hadoop就是使用Java语言写的。所以对于零基础的同学想要学习大数据必须先学习Java。
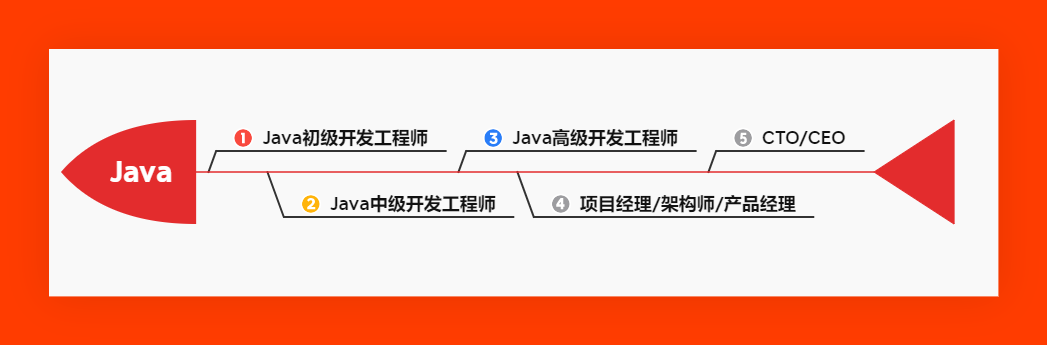
2. JAVA行业进阶
3. 十年前的JAVA和现在的JAVA
十年前的Java开发时要求Java程序员不仅仅完成项目的功能性代码,同时还需要编写页面或显示效果。不仅仅需要学习Java语言,还需要学习HTML、CSS、JavaScript、前端框架。对于Java程序员要求较高。
随着技术的发展,各种各样的技术不断出现。分工合作的模式更容易接受。所以出现了前端工程师进行完成页面或效果的开发。所以现在的Java主要完成服务端开发。但是HTML、CSS、JavaScript等这些技术依然是Java程序员必会的技能。在Java学习的入门课就是HTML和CSS,在后续还会学习JavaScript、Vue等前端框架。
所以:千万不要觉得学习HTML和CSS是在学习前端,这也是Java程序员必修课。
三、操作系统和软件
在正式学习HTML之前先简单认识下操作系统和软件的概念。
计算机由硬件和软件两部分组成。
硬件:CPU、主板、显卡、内存条、鼠标、键盘等。
软件:浏览器、英雄联盟、sigusoft、等。
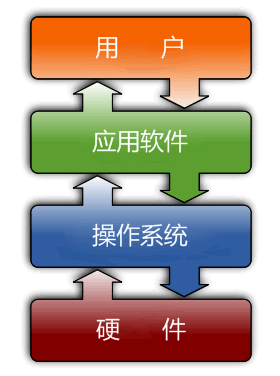
1. 操作系统
操作系统是软件的一部分。他是硬件基础上的第一层软件,是硬件和其他软件沟通的桥梁。其他软件需要运行在操作系统上。
目前市场上较为流行的操作系统:Windows、Linux、Mac OS、Android等。
2. 软件
软件是运行在操作系统上的。同一个软件在不同的操作系统上需要提供不同的版本(除了跨平台的)。
3. 浏览器等其他软件
我们知道想要看视频需要下载腾讯视频、暴风影音等软件才能播放这些视频类文件。而为了让系统识别出视频文件,这些文件都有着特殊的扩展名。
例如:.avi , .mp4 等
我们知道想要看图片需要使用图片查看软件。
例如:windows中内置的看图软件。
为了让系统识别出图片文件,这些文件也有着特殊的扩展名。
例如:.png ,.gif等。
如果想要看我们的课上笔记,就需要有typora软件。为了让系统识别出文件类型,使用.md作为扩展名。
如果我们想要在电脑上浏览京东、淘宝、百度需要使用浏览器,不同人电脑上安装的浏览器不一样。有的人使用Windows内置浏览器,还有人使用360浏览器、火狐浏览器、谷歌浏览器。
我们平时一直在使用浏览器,它运行的是什么文件呢
其实浏览器能运行的文件比较多,例如:.html 文件、.css 文件、 .js 文件、图片文件等。
但是使用的最多就是.html文件。扩展名.html
那么.html文件怎么产生的
.html文件是使用HTML语言进行编写的。
四、安装谷歌浏览器
在IT行业最好用的浏览器当属谷歌浏览器。所以整个Java课程都是用谷歌浏览器。
安装完成后(如果是win10系统),会提示将google浏览器设置为默认的浏览器。
如果没有提示可以手动的设置谷歌浏览器为默认浏览器。
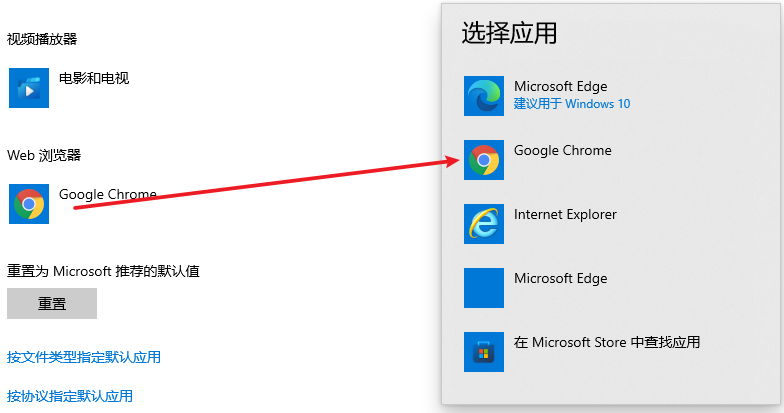
1. 设置谷歌浏览器为默认的浏览器
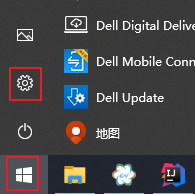
1.1 进入系统设置
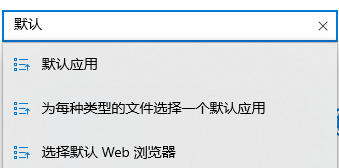
1.2 搜索
1.3 更改默认浏览器
五、HTML简介
1. 简介
HTML (Hyper Text Markup Language)超文本标记语言。是一种不区分大小写的语言。
谨记:目前主流编程语言的字符都是在英文状态下的。
HTML虽然被称为是一种编程语言(名字中明确带有language)但是其本质是规范。不同的浏览器软件都是不同公司开发的,为了保证所有的浏览器在打开同一个页面时显示的都是类似效果,就是通过HTML进行统一的。
HTML的学习就是在学习各种标签和标签中属性。必须要明白:我们写的HTML标签及属性就是在告诉浏览器它应该显示什么内容。所以不要想着为什么写了xxx,浏览器就出现了yyy效果,这些都是约定好的。
HTML是制作页面内容的。后面还会学习CSS实现页面布局,页面样式。再往后还要学习JavaScript实现客户端脚本。
在线帮助文档 https://txul.cn/w3school
查看全部标签地址 https://txul.cn/tags
2. HTML 语法格式
HTML为了让浏览器更容易的解析(理解),其规定了固定格式。
语法格式:
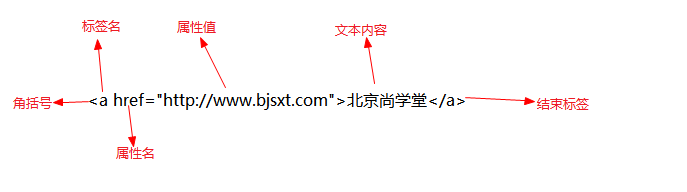
<标签名>文本内容</标签名>
<标签名 属性名=”属性值”>文本内容</标签名>
整个整体称为HTML元素或HTML对标签。
对标签有开始标签和结束标签,名称是完全相同的,都是通过角括号包含,为了标识结束标签,需要在结束标签中添加/。
属性是对标签功能、样式的补充。每个标签都有属性,且很多属性都是公共的(每个标签都可以用)。但并不是意味着每个标签都一定需要写属性。有的标签必须写属性。到底哪些标签需要写属性?哪些标签不需要写属性?这需要在学习过程中慢慢积累。
像这种,有开始标签,又有结束标签的HTML元素称为对标签小提示:学习HTML在学习什么?HTML标签语法 2. HTML规范中包含了哪些标签(不要自己创造标签,能写什么标签已经约定好了)每个标签有哪些属性以及这些属性能取的值是什么(不要自己随意给属性取值,属性能取什么值已经定义好了)
3. 嵌套标签
HTML是弱规范语言。很多语法格式没有特别强制的要求(Java就是强规范,语法必须按照要求编写)。
例如: HTML中允许标签嵌套(一个对标签里面包含其他标签)。
3.1 正确语法规范
既然是一个标签嵌套另一个标签, 一定会写成包含的样式。
标签1为标签2的父标签标签2位标签1的子标签
3.2 这么写是不规范的
下面的语法格式不是标准的包含和被包含的关系的。但是即使写成这样,绝大多数浏览器也能正常解析出效果(这也是HTML是弱规范的体现)
六、第一个HTML页面
1. 两个基本的HTML标签
1.1 a 标签
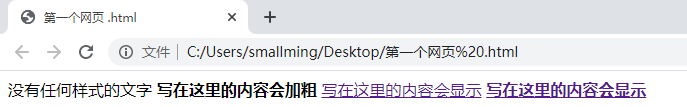
标签称为超链接标签。带有跳转到指定页面的功能。
语法:
1.2 b 标签
标签称为加粗标签。被标签包含的内容会加粗显示。
语法:
2. 实现流程
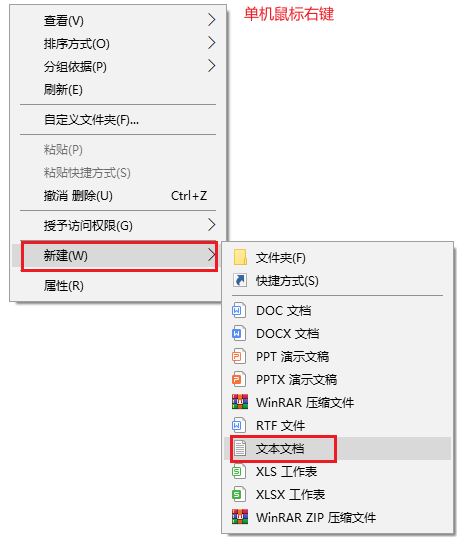
2.1 新建文本文档文件
在桌面空白处点击鼠标右键, 新建文本文档,并命名为:第一个网页.txt
2.2 编写文件内容
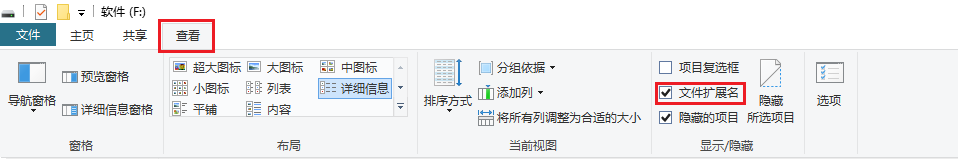
2.3 修改文件扩展名
把”第一个网页.txt”修改为”第一个网页.html”
如果当前计算机不显示文件扩展名,可打开我的电脑 -> 查看 -> 勾选文件扩展名(win10)
2.4 查看运行结果
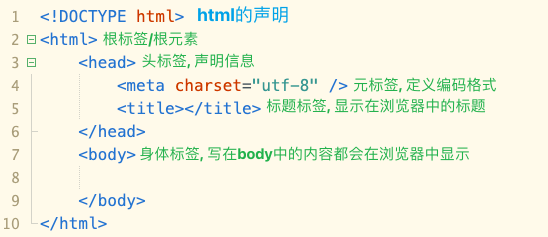
七、标准HTML文档
上面的“第一个HTML页面”虽然可以正常运行,但是实际上它是这样子的:
所以为了让HTML文档穿上衣服,我们需要使用HTML文档基本结构
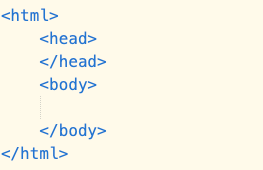
1. HTML文档结构
以后我们所使用的HTML文件的基本结构(此结构是自动生成的)
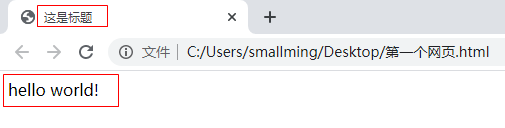
2. 在文档中编写内容
3. 运行文件
八、浏览器解析原理说明
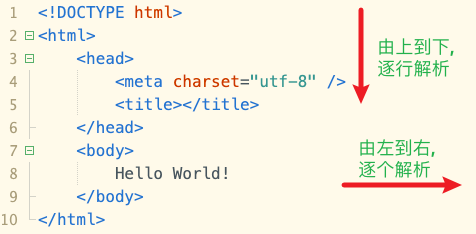
1. 解析顺序
2. 详细解析流程
九、HBuilder
1. 为什么要使用开发工具
在编写第一个HTML文件时,同学们已经感受到了整个基本结构都需要我们自己编写。没有任何提示内容。
同时还需要通过修改扩展名的方式把.txt变成.html。
2. HBuilder介绍
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE(集成开发工具)。HBuilder主体是用Java编写的。
当前最快的HTML开发工具之一, 强大的代码助手(传说中的提示)帮你快速完成开发, 最全的语法库和一键运行等功能都让WEB开发变得简单。
3. HBuiler安装
在当天软件中直接把HBuilder压缩文件夹解压到任意非中文目录中。
4. 使用HBuilder编写Hello World
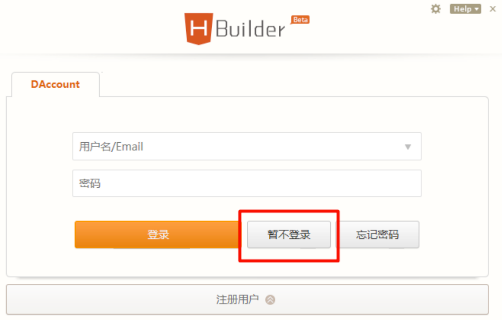
4.1 登录框选择
选择“暂不登录”。重要提示: 如果点击暂不登录后,很长时间也不进入到下个界面。先把软件关闭掉,重新打开就会很快进入到主界面了。
4.2 新建HTML文件
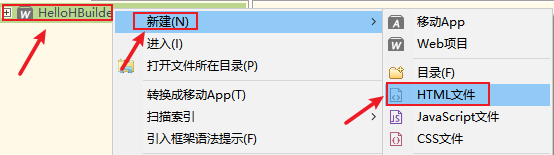
鼠标右键点击”HelloHBuilder” -> 新建 -> HTML文件
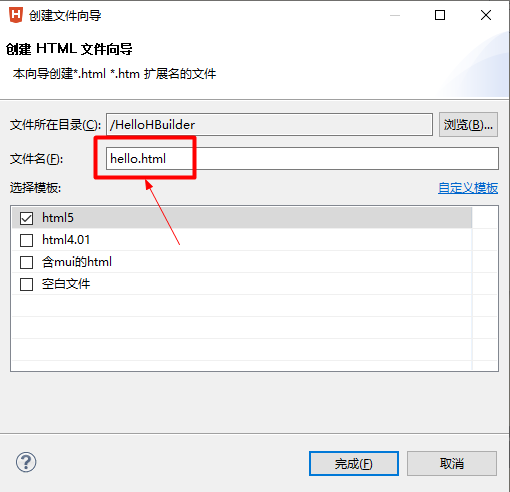
4.3 指定文件名称
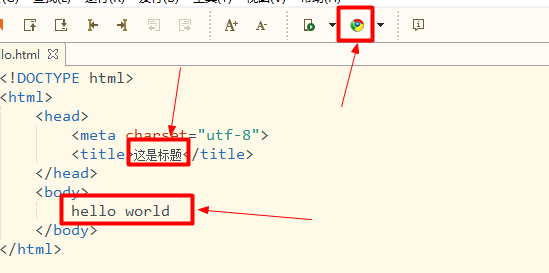
4.4 填写内容并运行
在hello.html中填写标题和正文后,先点击键盘Ctrl+S(按住Ctrl,然后按S键)进行保存。再点击菜单栏中谷歌浏览器图标,会把hello.html运行在谷歌浏览器中。
十、表格table
1. 概念介绍
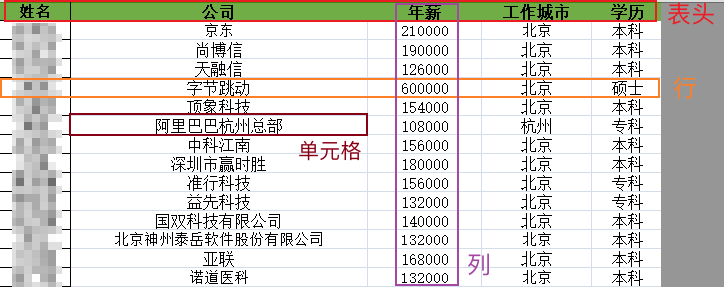
表格(table): 整体称为表格列(table column):纵向内容称为一列。下图内容共有5列。行(table row):横向内容称为一行。下图共有15行。表头(table head): 表格中第一行是描述该列内容含义的,称为表头。单元格(cell): 表格中每个小格子称为一个单元格。下图共有75个单元格。
2. 标签说明
标签名含义位置关系<table></table>表格每个表格对应一个<table>标签<tr></tr>行<table>的子标签,<td>或<th>的父标签, 一个<tr>代表一行。<th></th>表头单元格需要表头时可以使用。是<tr>的子标签。浏览器解析时会让内容加粗居中。<td></td>单元格<tr>的子标签, 每个单元格是一个<td></td>标签。
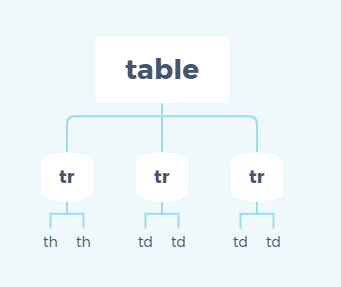
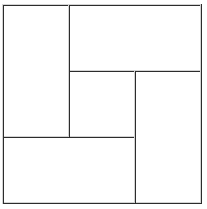
3. 父子关系图
4. 代码演示
演示一个带有表头的3行2列的表格
十一、表格属性
1. table常用属性
属性名属性含义可取值border(table专有)最外围边框大小(用在table标签中)数字。单位像素。width宽度(用在table(表格的宽度), td中(该列的宽度))数字。单位像素。height高度(用在table(表格的高度), tr中(该行的高度))数字。单位像素。aligntable中使用, 表格对齐方式。tr中使用, 该行内容对齐方式。td中使用, 该单元格内容对齐方式left: 左侧。center:中间。right:右侧bgcolor背景颜色英文颜色|R.G.B|16色。HTML4中bgcolor已经废弃,HTML5不支持此属性。通过CSS代替。cellpadding(table专有)内边距(用在table标签中)数字。单位像素。cellspacing(table专有)外边距(用在table标签中)数字。单位像素。
2.长度属性
在HTML中,所有长度属性。例如:width、height、border等。单位都是px(像素)。
注意:不要在属性值中写上px。
下面这种写法是对的。表示边框1px,高度500px,宽度300px。
下面这种写法是错误的。HTML这些属性都不允许带有px。
3.像素
像素在HTML中是不需要写的,但是这些数值的单位默认为px。这点和后面要学习的CSS正好相反,CSS要求px必须写。
那到底什么是像素呢?
像素属于显示单位。并不像平时接触的毫米、厘米、米这种单位,有固定的标准长度。像素可以是3毫米,也可能是5毫米。显示器的大小是固定的,但是随着设置分辨率的不同,1像素代表的大小也不同。
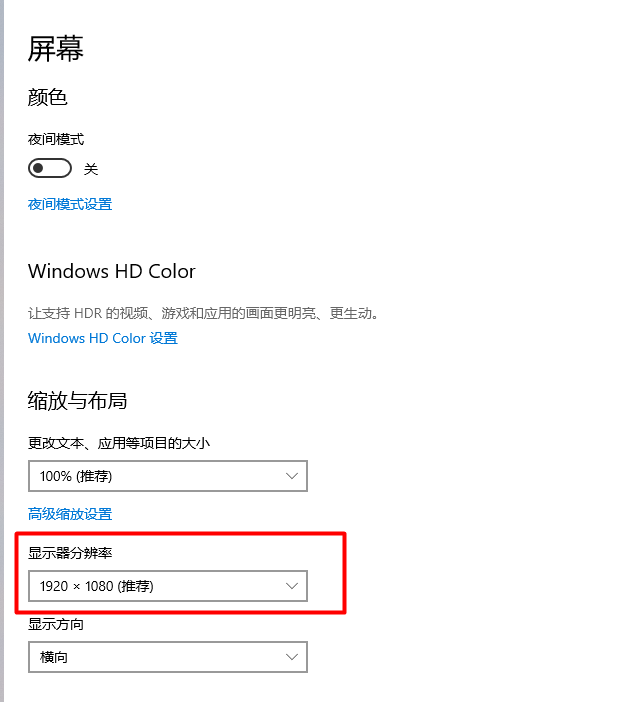
例如:在系统中设置分辨率为1920 x 1080 就表示把屏幕宽度分为1920份,高度分为1080份,这样每个小单位就表示1像素。
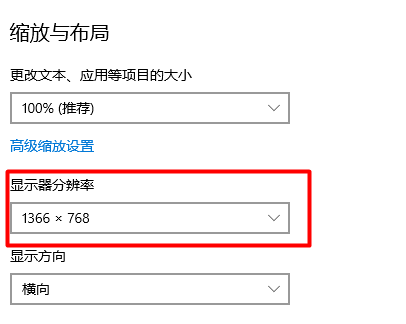
例如:在平时教学时,通常分辨率设置为1366 x 768,表示:这台显示器宽度被分为1366份,高度被分为768份。分隔后的每一小份就表示1像素。
所以:通过这个说明,各位同学应该知道了什么是像素。以及为什么相同的内容在不同同学电脑显示出来的效果不一样。就是因为同学们的分辨率是不一样的。
4.颜色
设置表格颜色使用bgcolor属性,按照标准HTML4规范,bgcolor已经舍弃。HTML5中已经废除。但是在目前谷歌浏览器中还是可以使用bgcolor属性。
bgcolor属性取值可以有三种:英文名称、R.G.B、16色。除了常见的英文名称颜色和16色以外,其他的可以直接参考下面这个链接RGB颜色参考:https://txul.cn/YV1G4
4.1 英文名称
英文名称方式直接通过颜色的英文名称就可以设置表格的背景颜色。
语法:bgcolor="颜色英文名称"
常见颜色包含:
1. 红色 red 2.蓝色 blue 3.黑色 black 4.白色 white 5. 黄色 yellow 6.粉色 pink 7.灰色 gray 8.绿色 green
4.2 R.G.B
R.G.B 其实就是Red.Green.Blue的缩写,由三个颜色作为基本色,得到其他的颜色。(颜色专业概念我们不需要细弄,又不是学画画的,重点记语法)
语法:bgcolor="rgb(数值,数值,数值)"
其中数值都是0~255的取值范围,数值越大表示颜色越靠近白色,数值越小表示颜色越靠近黑色。数值之间也可以使用空格分隔。三个数值分别表示红、绿、蓝。
注意:
rbg方式在HTML中效果显示不对,但是在CSS中可以正常显示。当前注意的文字就使用的是CSS方式设置的。所以知道一下设置rbg的语法就可以了。
4.3 16色
16色方式其实就是对RBG的另一种表示表现形式。把3个数值分别使用3个2位16进制数表示(十六进制在预科第二周讲解)。
语法:bgcolor="#6十六进制数"
注意:
16色取值以井号(#)开头。
每位数字的取值范围都是0~9或A~F。字母不区分大小写。
当六个数值中出现#AABBCC格式,即同时满足第一个和第二个数字一样,第三个和第四个一样,第五个和第六个一样时,可以缩写为#ABC。例如:#FFFFFF可以缩写为#FFF,表示白色。
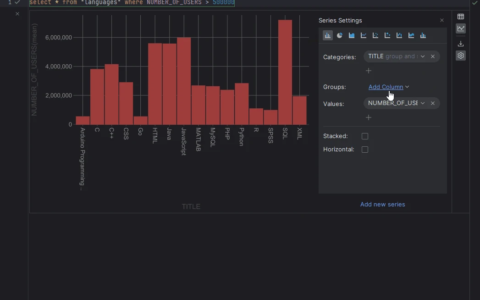
十二、小节实战案例-就业数据实现
1. 要求
信息表在今日文件夹/软件/尚学堂Java近期就业班就业数据.png
十三、表格的合并行和合并列
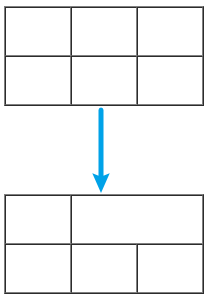
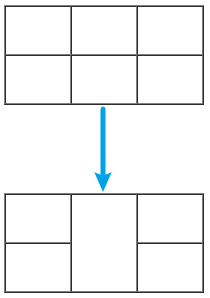
可以通过对添加colspan=”数字”合并列,添加rowspan=”数字”合并行
1. 合并列
2. 合并行
3. 案例
十四、小节实战案例-个人简历
1. 效果分析
2. 代码示例
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/93118.html