刚培训完前端,入职两周被辞退,该怎么办?
我是19年毕业的,专科,专业是计算机,但是毕业以后做了销售,去年去培训机构线下培训,培训出来包装了两年工作经验,入职了一家公司,在北京,薪资9k,这家公司是初创型公司,公司算我一共两个前端两个后端,一个兼职的产品经理,入职两周因为写的太慢被辞退了,我个人也非常理解公司想要效率高的,能独立写项目的,我能力技术确实不够。现在就是想请求大家给点意见,因为我毕业已经快三年了,不包装简历连面试机会都没有,我是不是应该在约到面试的时候跟公司坦白我的情况,我可以接受薪资给的低点。想有人能带带我,但是我又明白公司招你去是干活的,不是学习的,所以现在非常迷茫,请求大家给点意见。
- 现代JavaScript高级小册
- 深入浅出Dart
- 现代TypeScript高级小册
- linwu的算法笔记
这也是我给组内新成员写的部分基础入职文档介绍,分享给大家
理清内部平台
进入一家新公司,你需要了解以下几个平台以及使用方式:
- 需求分发平台,常见类似
jira - 代码托管平台,常见类似
gitlab - 设计稿平台,常见类似
figma - 接口协议文档
- 配置邮箱
- 内部OA平台
基本理清这些平台就足够了,一般公司都是会在新人入职文档写明,如果没有,那就得一个一个去问。
iTerm2的配置
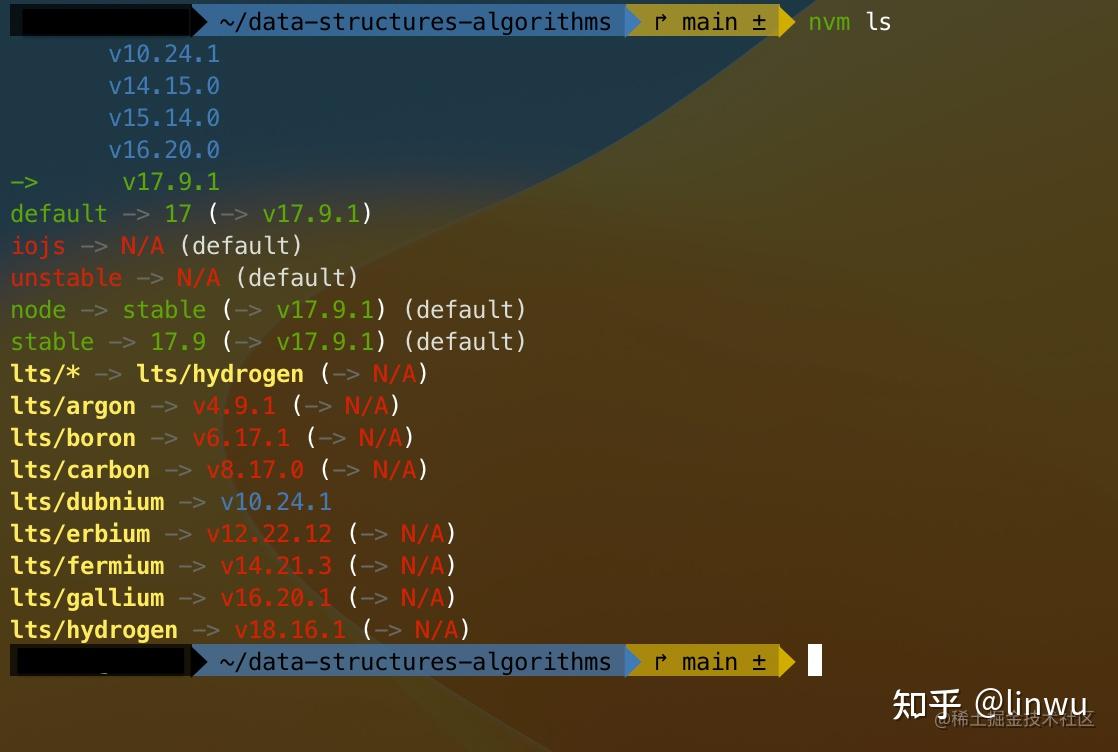
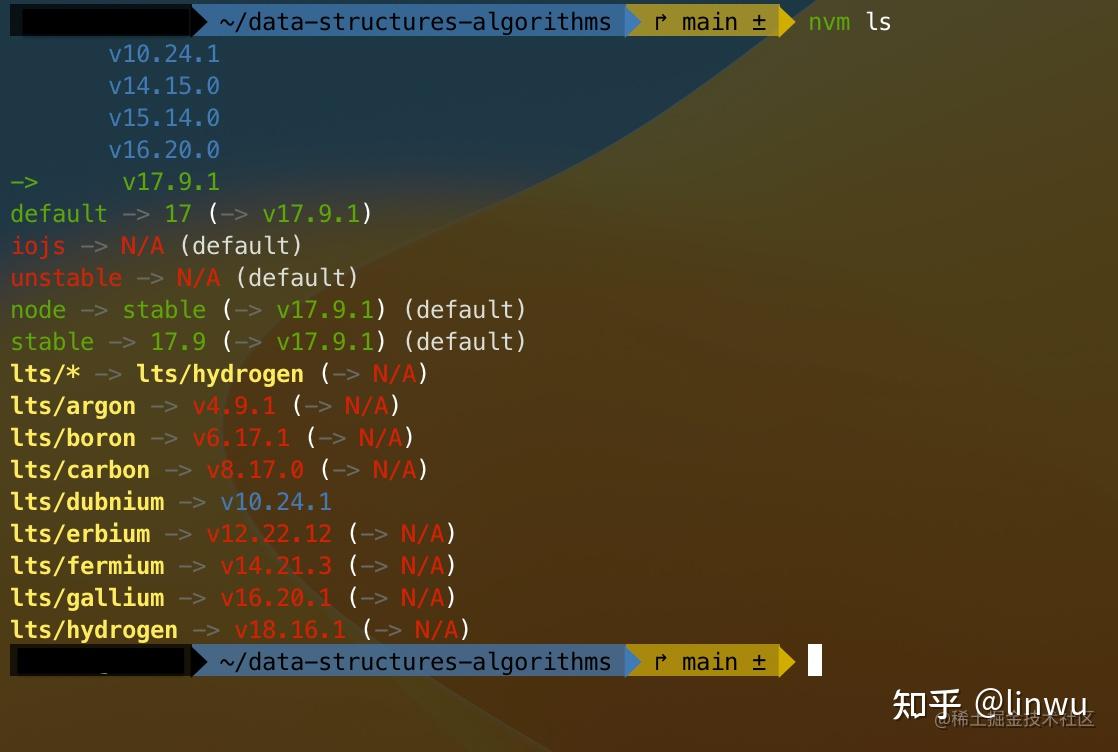
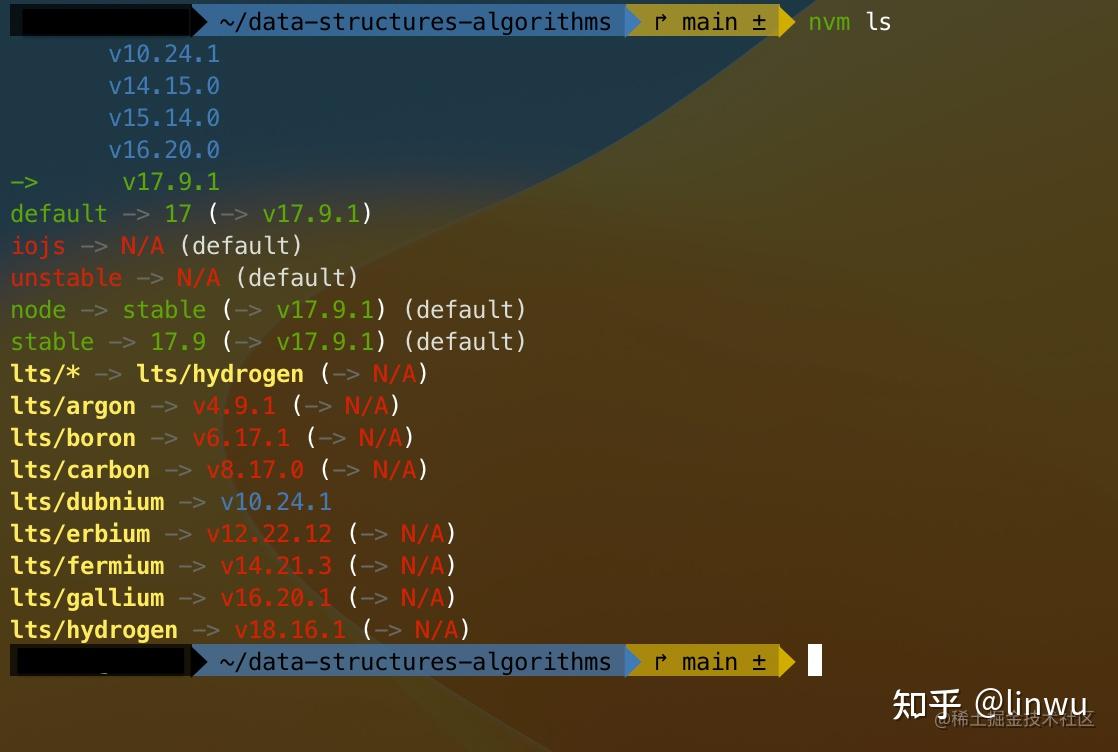
效果图
- 下载iTerm2:
- 前往官方网站(https://www.iterm2.com/)下载最新版本的iTerm2。
- 完成下载后,打开安装包,将iTerm2应用程序拖动到”Applications”文件夹中。
- 设置默认Shell为zsh:
- 打开iTerm2应用程序。
- 在菜单栏中,选择”iTerm2″ -> “Preferences”,或使用快捷键”Command + ,”打开偏好设置。
- 在”General”选项卡的”Preferences”部分,点击”Command”选项,选择”Command”和”Return”。
- 在”Profiles”选项卡的”General”部分,点击”Command”选项,选择”Login Shell”。
- 安装Oh My Zsh:
- 打开终端(iTerm2)。
- 运行以下命令安装Oh My Zsh:sh -c “$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)”
- 安装完成后,关闭终端并重新打开一个新的终端。
- 安装Powerline和PowerFonts:
- 打开终端(iTerm2)。
- 安装Powerline:pip install powerline-status –user
- 安装PowerFonts:
- 在终端中执行以下命令克隆PowerFonts项目:git clone https://github.com/powerline/fonts.git –depth=1
- 进入克隆的fonts文件夹:cd fonts
- 执行安装脚本:https://www.zhihu.com/question/537318363/answer/install.sh
- 安装完成后,你可以在iTerm2的偏好设置中选择Meslo LG字体作为默认字体。
- 安装配色方案:
- 打开终端(iTerm2)。
- 克隆Solarized配色方案:git clone https://github.com/altercation/solarized
- 进入iterm2-colors-solarized文件夹:cd solarized/iterm2-colors-solarized/
- 双击Solarized Dark.itermcolors或Solarized Light.itermcolors安装对应的配色方案。
- 在iTerm2的偏好设置中,选择喜欢的配色方案。
- 安装agnoster主题:
- 打开终端(iTerm2)。
- 克隆agnoster主题:git clone https://github.com/fcamblor/oh-my-zsh-agnoster-fcamblor.git
- 进入oh-my-zsh-agnoster-fcamblor文件夹:cd oh-my-zsh-agnoster-fcamblor/
- 执行安装脚本:https://www.zhihu.com/question/537318363/answer/install
- 打开你的.zshrc文件:vi ~/.zshrc
- 将ZSH_THEME字段修改为”agnoster”: ZSH_THEME=”agnoster”
- 保存并关闭.zshrc文件。
- 在终端中执行以下命令使修改生效:source ~/.zshrc
- 安装zsh-autosuggestions插件(可选):
- 打开终端(iTerm2)。
- 安装zsh-autosuggestions插件:git clone https://github.com/zsh-users/zsh-autosuggestions ~/.oh-my-zsh/custom/plugins/zsh-autosuggestions
- 打开你的.zshrc文件:vi ~/.zshrc
- 在.zshrc文件的plugins部分,添加”zsh-autosuggestions”插件: plugins=(zsh-autosuggestions)
- 保存并关闭.zshrc文件。
- 在终端中执行以下命令使修改生效:source ~/.zshrc
8.配置热键
我的是
command+~这样调出iTerm2窗口,记得配置top吸顶效果
- 打开iTerm2应用程序。
- 在菜单栏中,选择”iTerm2″ -> “Preferences”,或使用快捷键”Command + ,”打开偏好设置。
- 在”Keys”选项卡中,点击”Hotkey”部分的”Create a Dedicated Hotkey Window”。
- 选择你喜欢的热键组合,例如”Control + Option + Space”。
- 在”Action”部分,选择”Show/hide iTerm2 with a system-wide hotkey”。
- 点击”OK”保存设置。
完成以上步骤后,你的iTerm2终端将配置好,并具有美化的界面和功能。你可以根据个人喜好进行自定义调整。
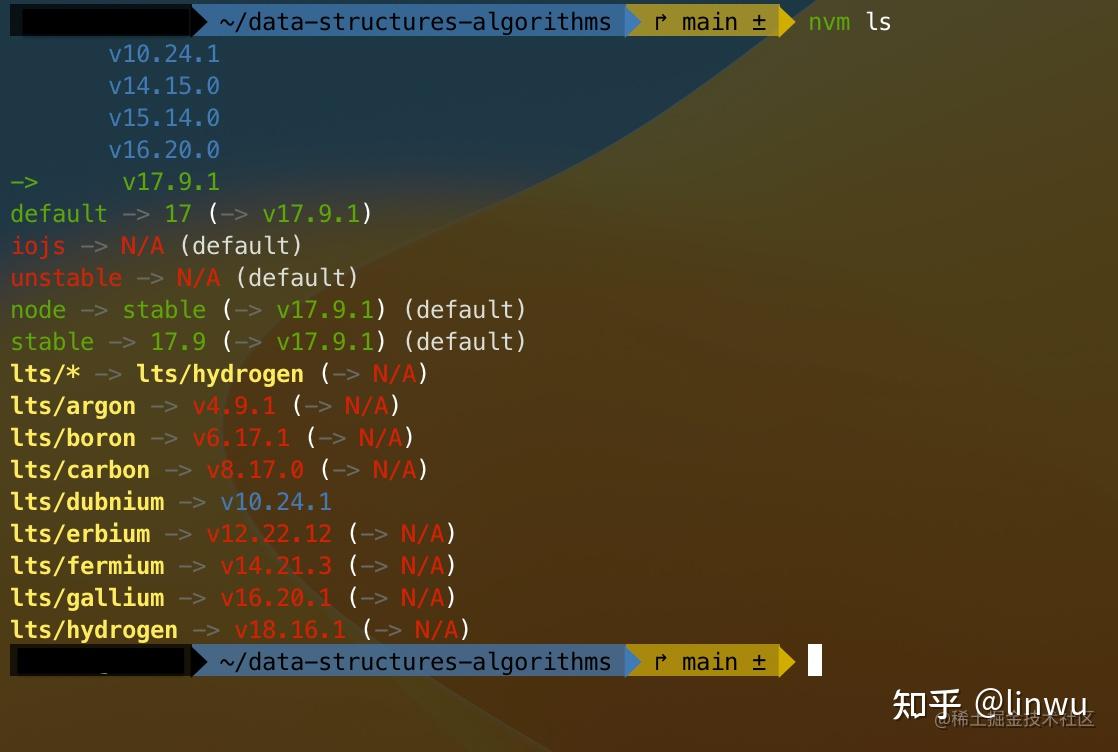
nvm管理Node.js






在进行前端开发时,经常需要使用不同版本的Node.js。为了简化版本管理的过程,我们可以使用nvm(Node Version Manager)工具来管理和切换Node.js版本。本文将详细介绍如何安装nvm、使用nvm安装Node.js,并配置环境变量,以便在终端中正确使用已安装的Node.js版本。
1. 下载并安装nvm
- 在终端中运行以下命令来下载和安装nvm:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash - 关闭终端并重新打开一个新的终端。
- 验证nvm是否成功安装:
nvm –version如果安装成功,你将看到nvm的版本号。
2. 安装Node.js
- 打开终端(iTerm2)。
- 在终端中运行以下命令来安装Node.js:
nvm install stable这将安装最新的稳定版Node.js。如果你想安装特定版本的Node.js,可以使用以下命令并替换
<version>为你想要安装的具体版本号,例如14.17.6:
nvm install <version> - 验证Node.js是否成功安装:
node –version如果安装成功,你将看到Node.js的版本号。
3. 配置环境变量
- 打开你的终端配置文件,这里是zsh的配置文件为
~/.zshrc。 - 在配置文件中添加以下内容来设置nvm的环境变量:
export NVM_DIR=”$HOME/.nvm”
[ -s “$NVM_DIR/nvm.sh” ] && \. “$NVM_DIR/nvm.sh” # This loads nvm
[ -s “$NVM_DIR/bash_completion” ] && \. “$NVM_DIR/bash_completion” # This loads nvm bash_completion - 保存并关闭终端配置文件。
- 在终端中执行以下命令使配置文件的修改生效:
source ~/.bashrc # 或 source ~/.bash_profile 或 source ~/.zshrc,根据你的配置文件名来选择对应的命令 - 环境变量配置完成后,可以在终端中使用
nvm命令来管理已安装的Node.js版本。 - 验证环境变量是否配置成功:
nvm –version如果成功配置,你将看到nvm的版本号。
4. 使用已安装的Node.js版本
- 在终端中运行以下命令来切换到已安装的Node.js版本:nvm use <version>
使用具体的版本号替换
<version>。切换成功后,你将可以在终端中使用选定的Node.js版本。
安装git
1. 安装Git
在macOS上安装Git
- 在终端(iTerm2)中运行以下命令来安装Homebrew(包管理工具):
/bin/bash -c “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)” - 在终端中运行以下命令来使用Homebrew安装Git:
brew install git
2. 配置SSH协议
SSH协议允许你通过加密方式与远程代码仓库进行通信,以确保安全性。以下是配置SSH协议的步骤:
- 生成SSH密钥对:
- 在终端中运行以下命令来生成SSH密钥对:ssh-keygen -o
- 按照提示,选择密钥的保存路径和设置密码(可选)。 2.查看密钥
cat ~/.ssh/id_rsa.pub // 公钥
cat ~/.ssh/id_rsa // 私钥
3. 升级SSH协议(可选)
有些平台SSH协议不一样,就没有权限推送代码了,这点得注意
为了提高SSH协议的安全性,你可以升级到更高版本的SSH协议。以下是升级SSH协议的步骤:
- 检查SSH客户端配置:
- 在终端中打开SSH客户端配置文件:vi ~/.ssh/config
- 如果文件不存在,可以创建一个新的配置文件。
- 在配置文件中添加以下内容以启用最新版本的SSH协议: Host * AddKeysToAgent yes UseKeychain yes IdentityFile ~/.ssh/id_rsa PreferredAuthentications publickey PubkeyAcceptedKeyTypes ssh-ed25519-cert-v01@openssh.com,ssh-rsa-cert-v01@openssh.com,ssh-ed25519,ssh-rsa
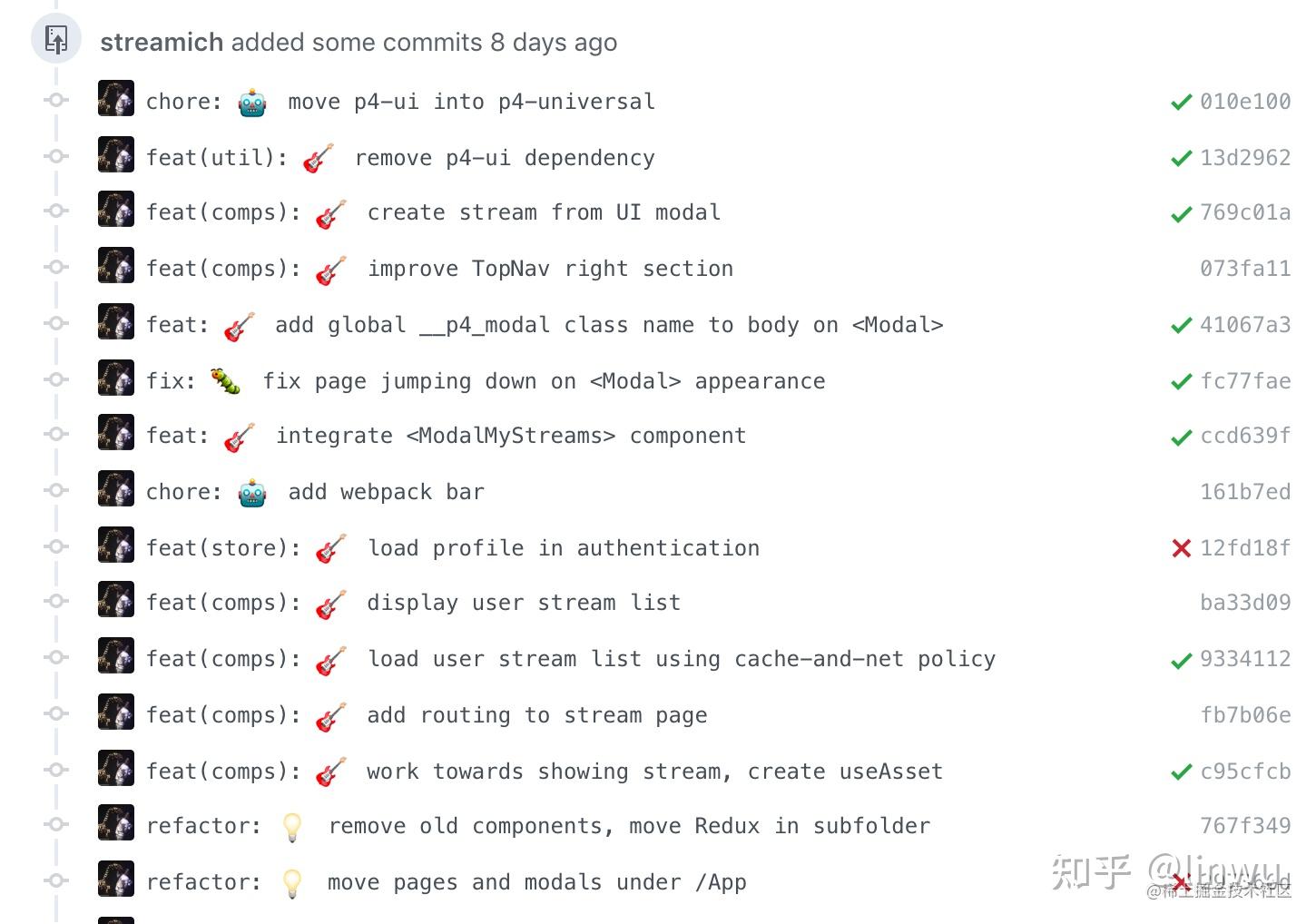
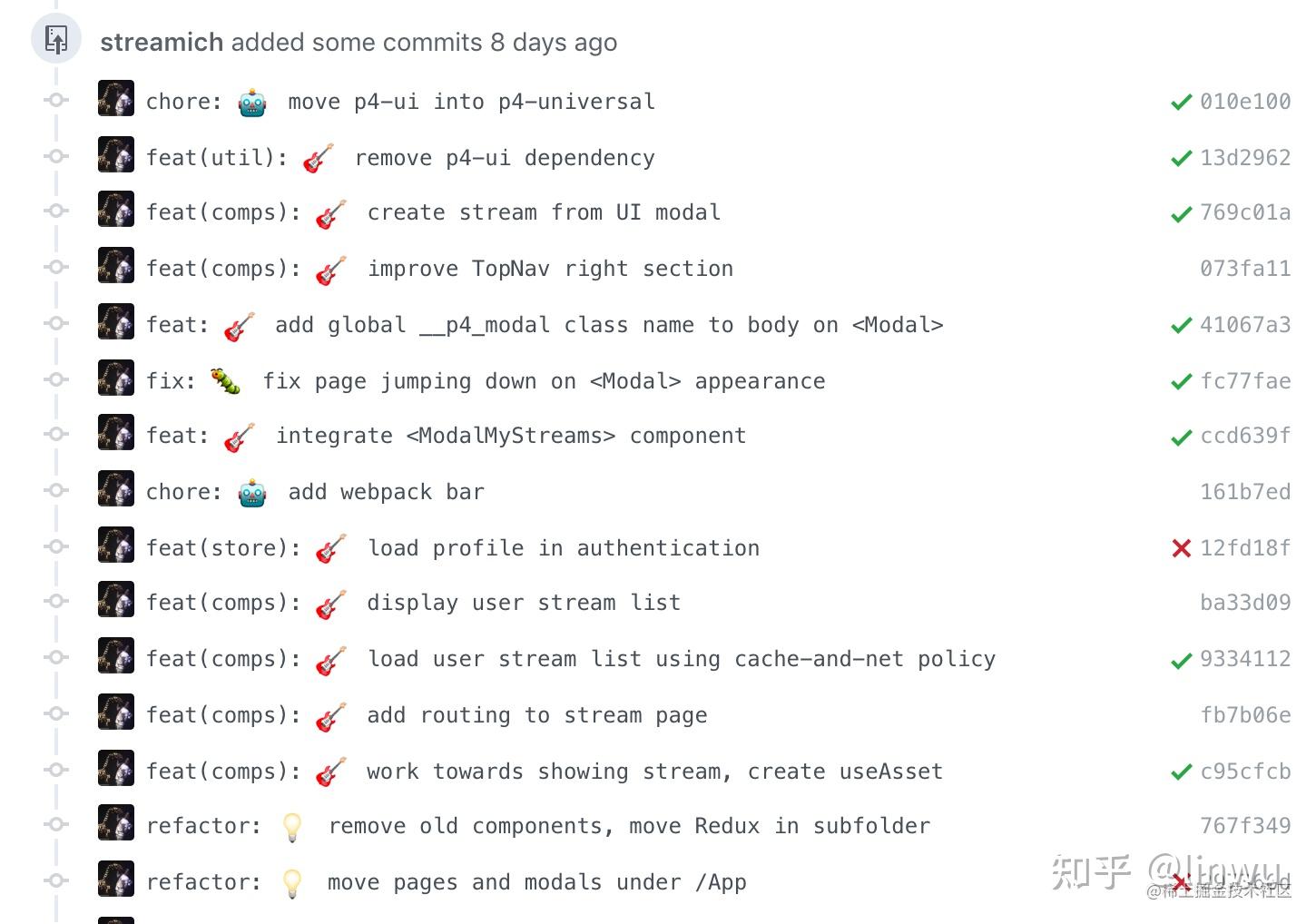
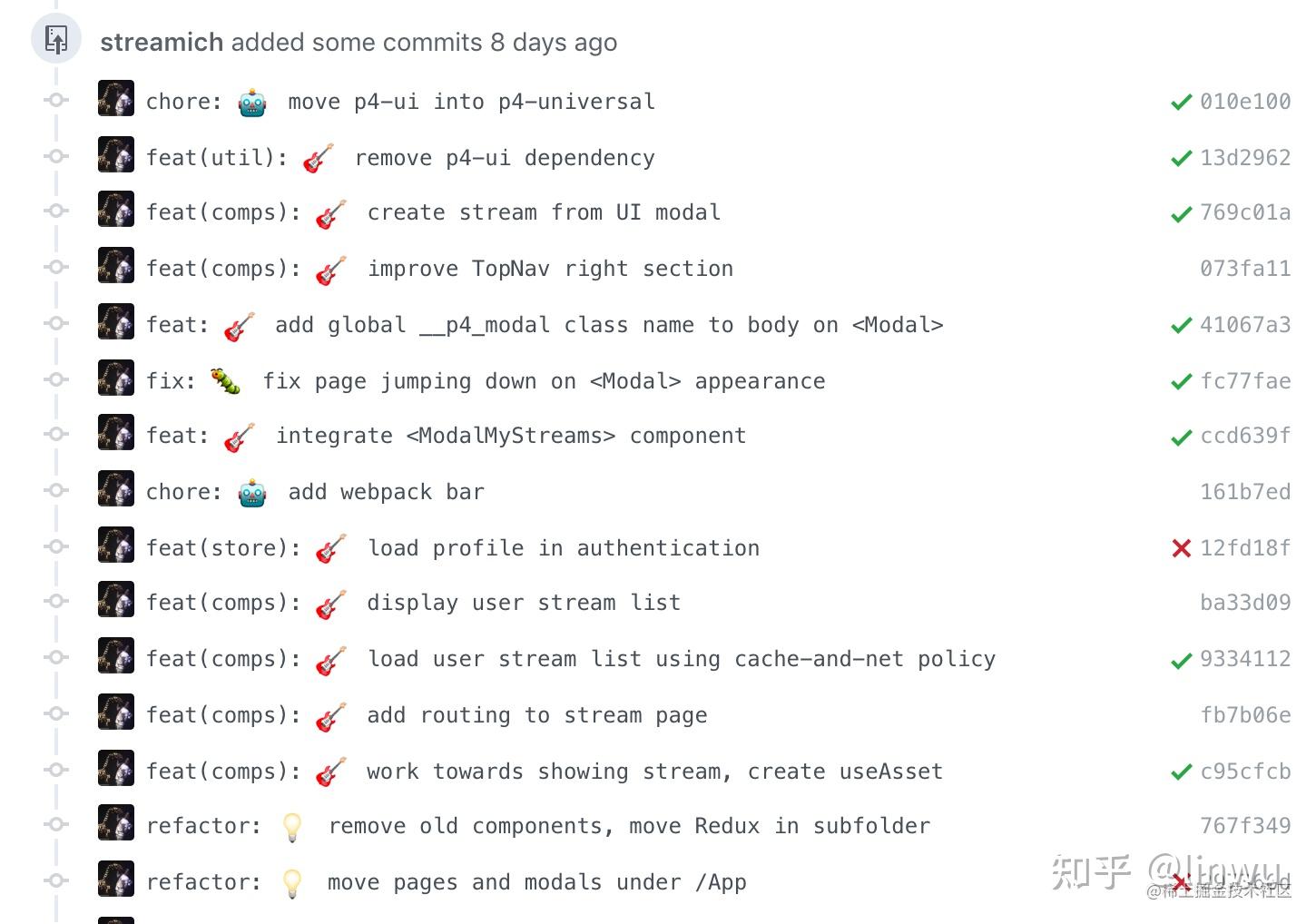
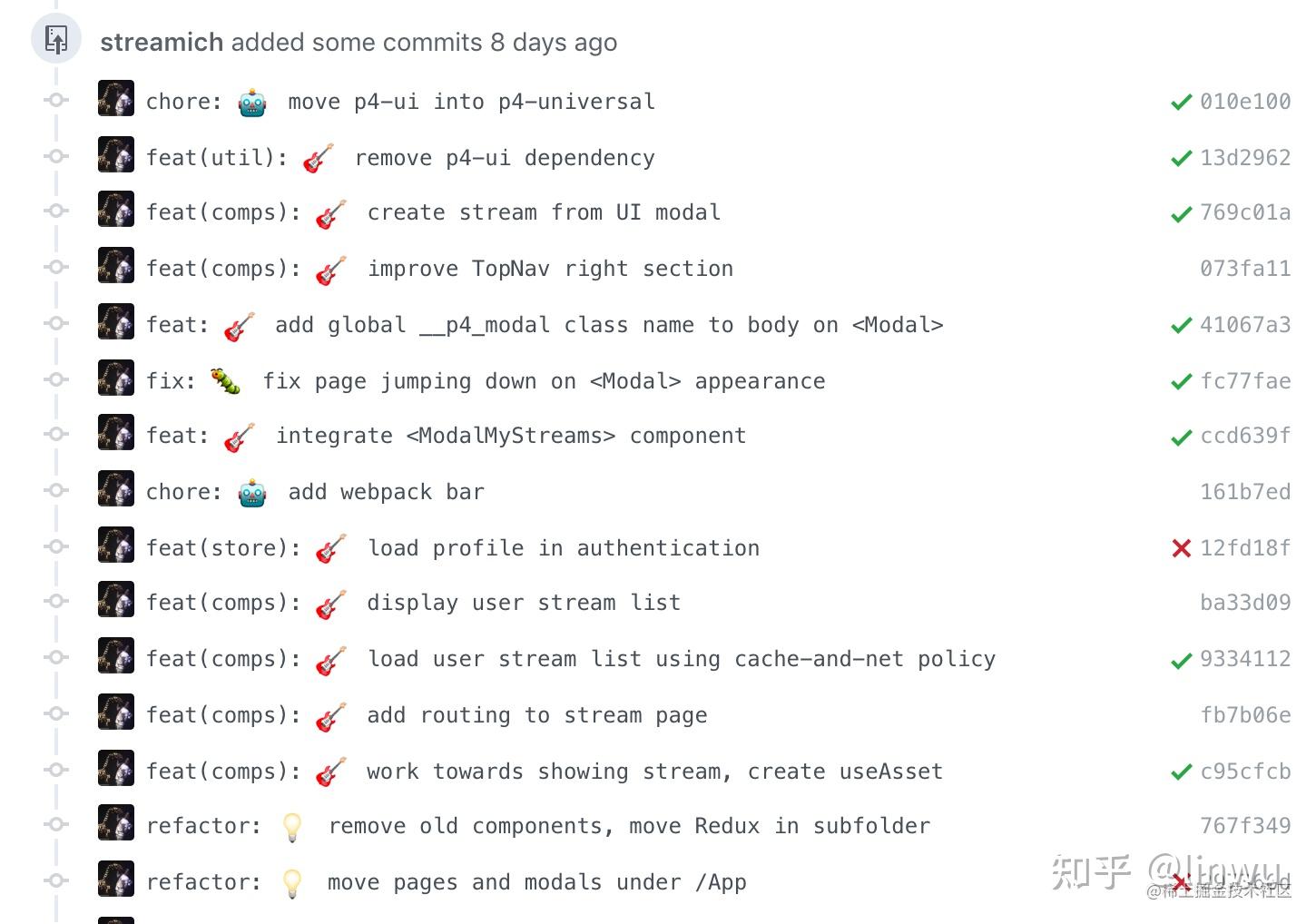
遵循git提交规范






方便一点就是用git-cz代替git commit
npm install -g commitizen
npm install --save-dev git-cz
- feat : 新功能
- fix : 修复bug
- docs : 文档改变
- style : 代码格式改变
- refactor : 某个已有功能重构
- perf : 性能优化
- test : 增加测试
- build : 改变了build工具 如 grunt换成了 npm
- revert : 撤销上一次的 commit
- chore : 构建过程或辅助工具的变动
配置whistle
如果你做的是H5项目,想要在真机上调试,那么
whistle会给你极大的便利
1.安装whistle
Node安装成功后,执行如下npm命令安装whistle (**Mac或Linux的非root用户需要在命令行前面加sudo,如:sudo npm install -g whistle**)
$ npm install -g whistle
$ npm install cnpm -g --registry=https://registry.npmmirror.com
$ cnpm install -g whistle
或者直接指定镜像安装:
$ npm install whistle -g --registry=https://registry.npmmirror.com3. 启动whistle
最新版本的whistle支持三种等价的命令
whistle、
w2、
wproxy
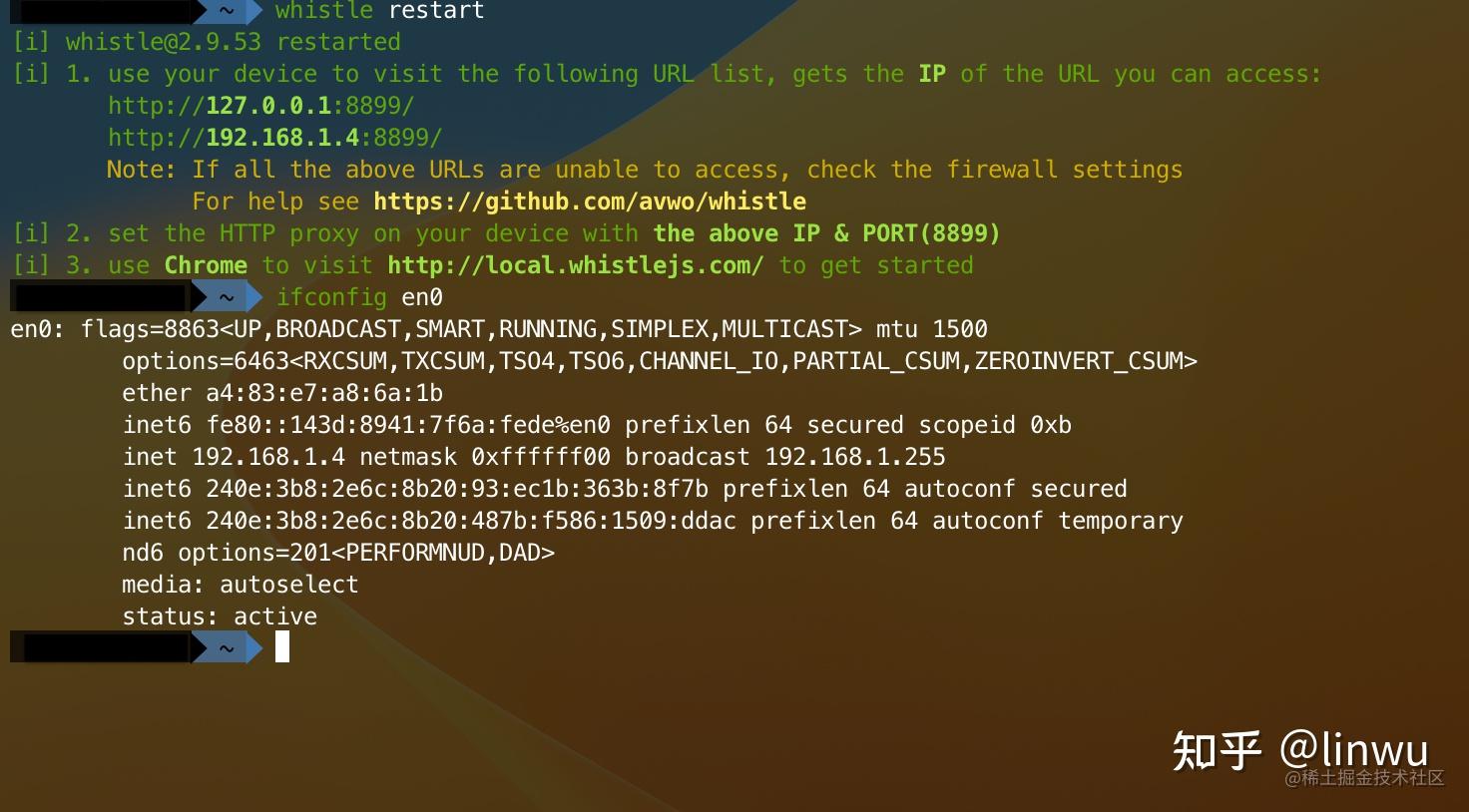
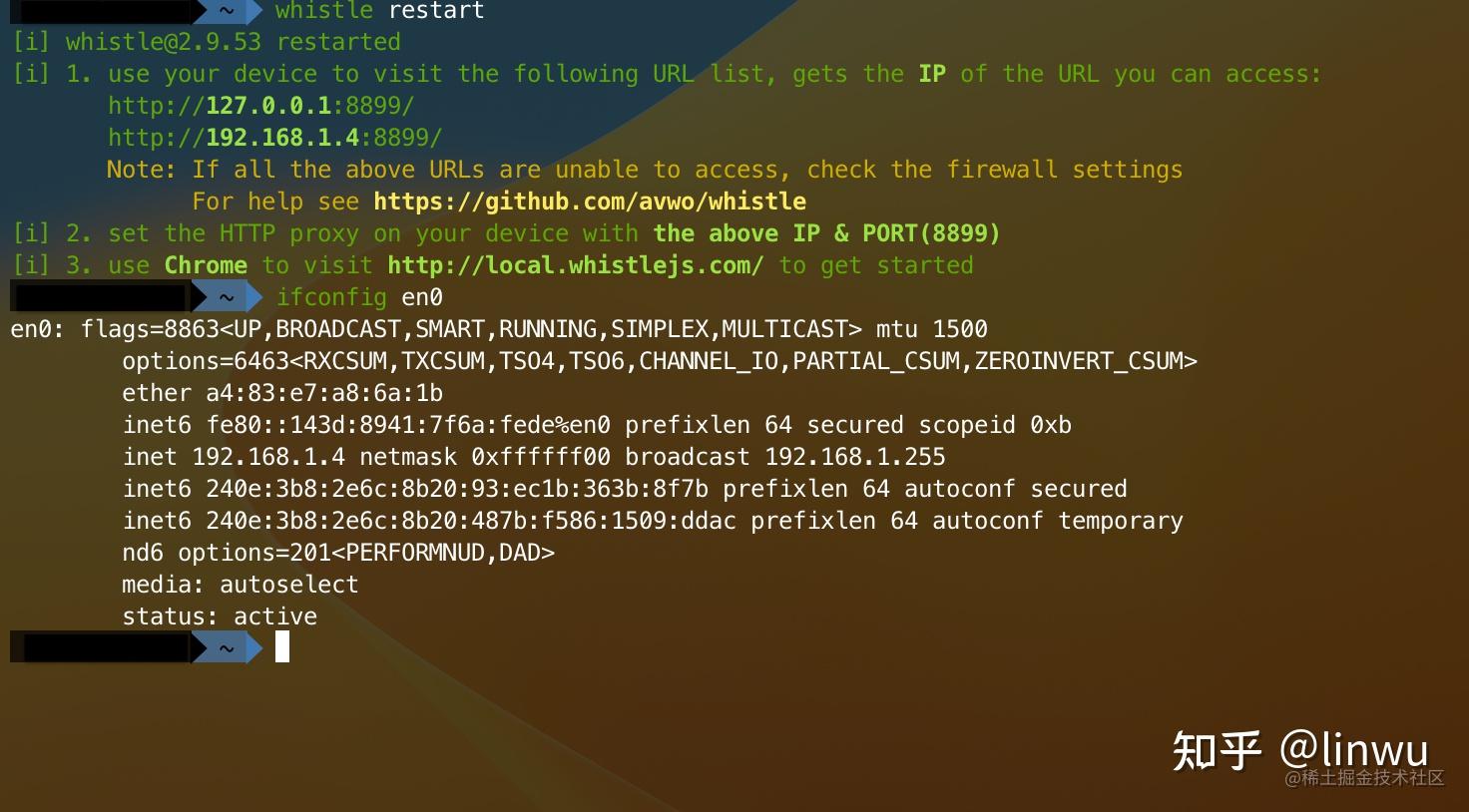
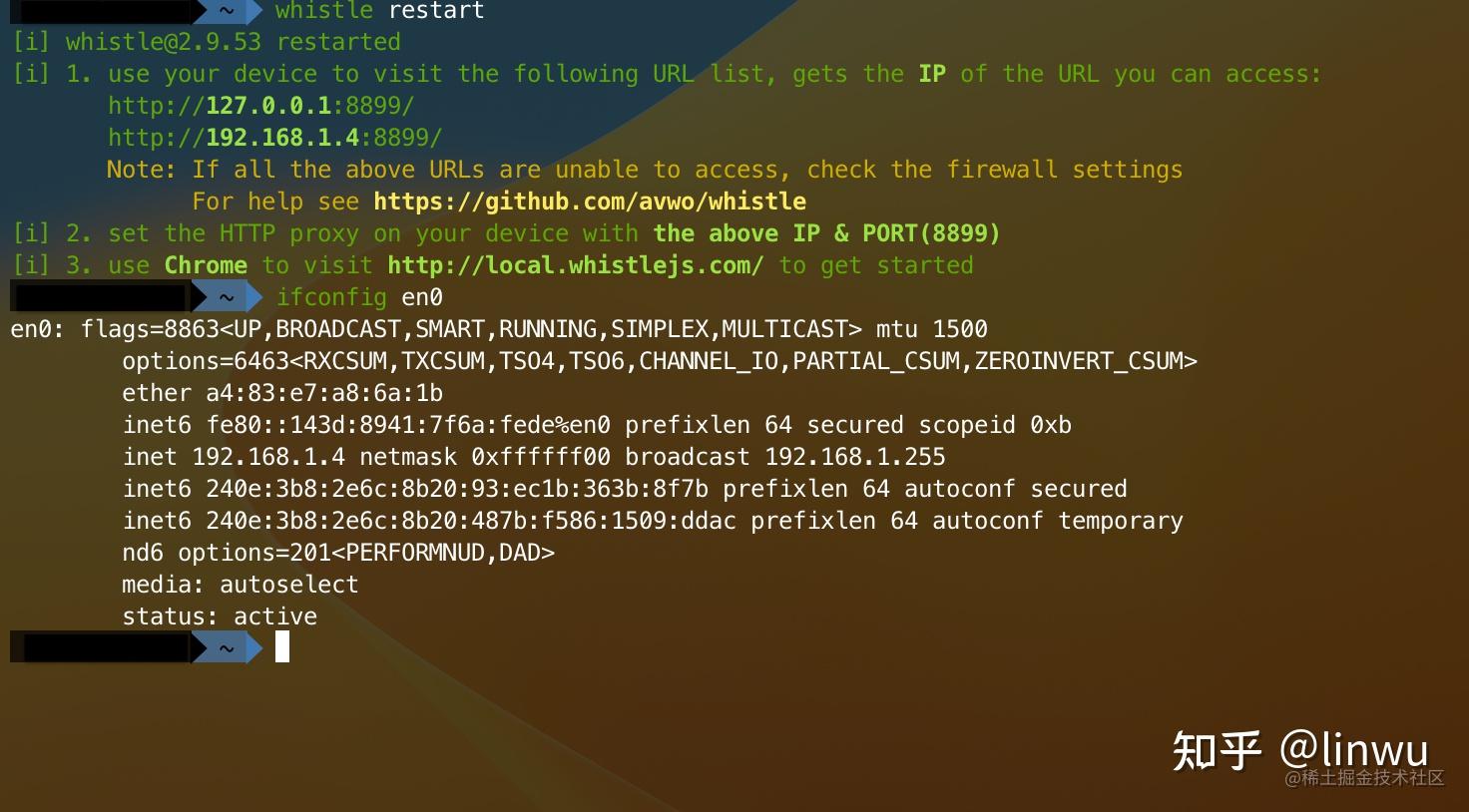
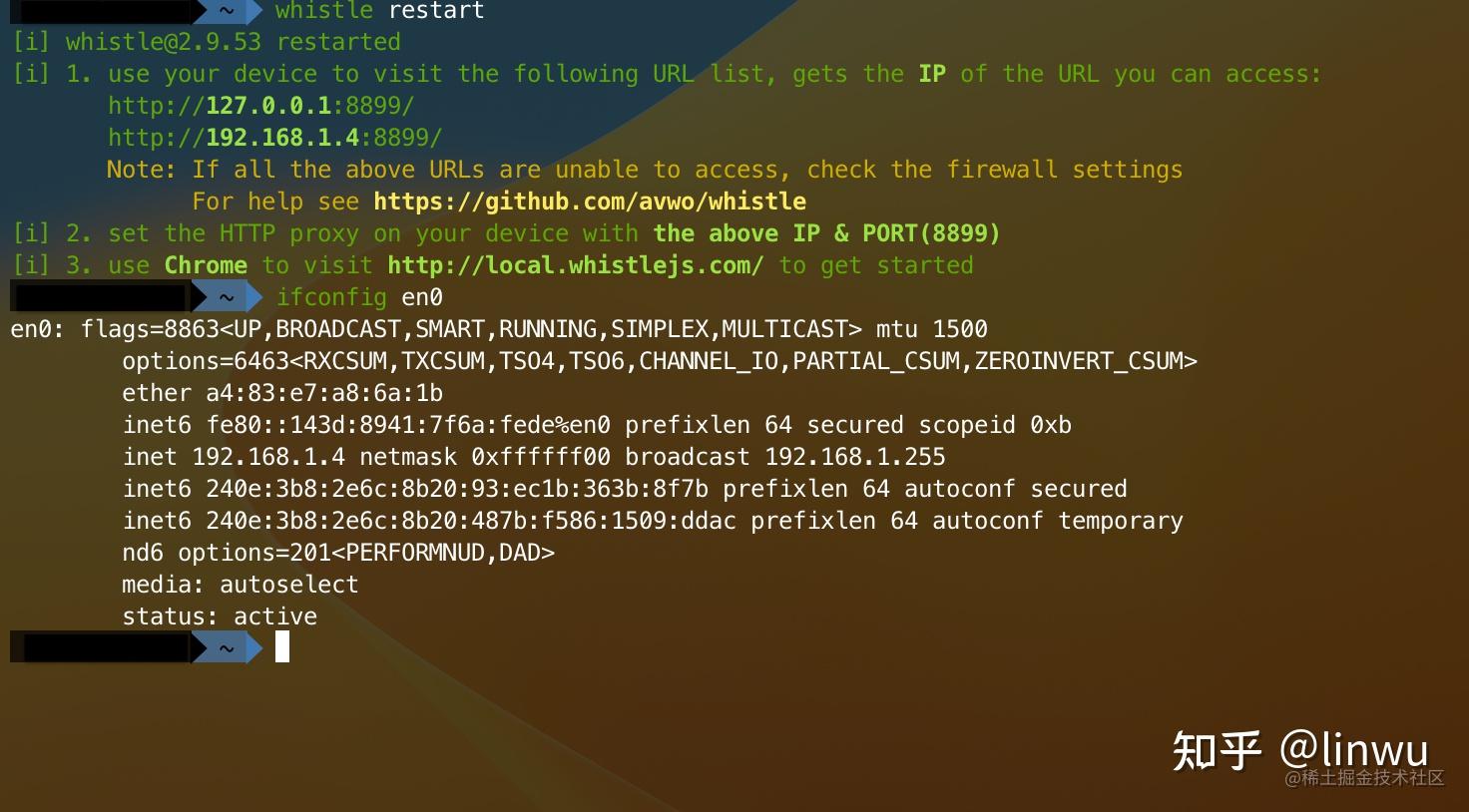
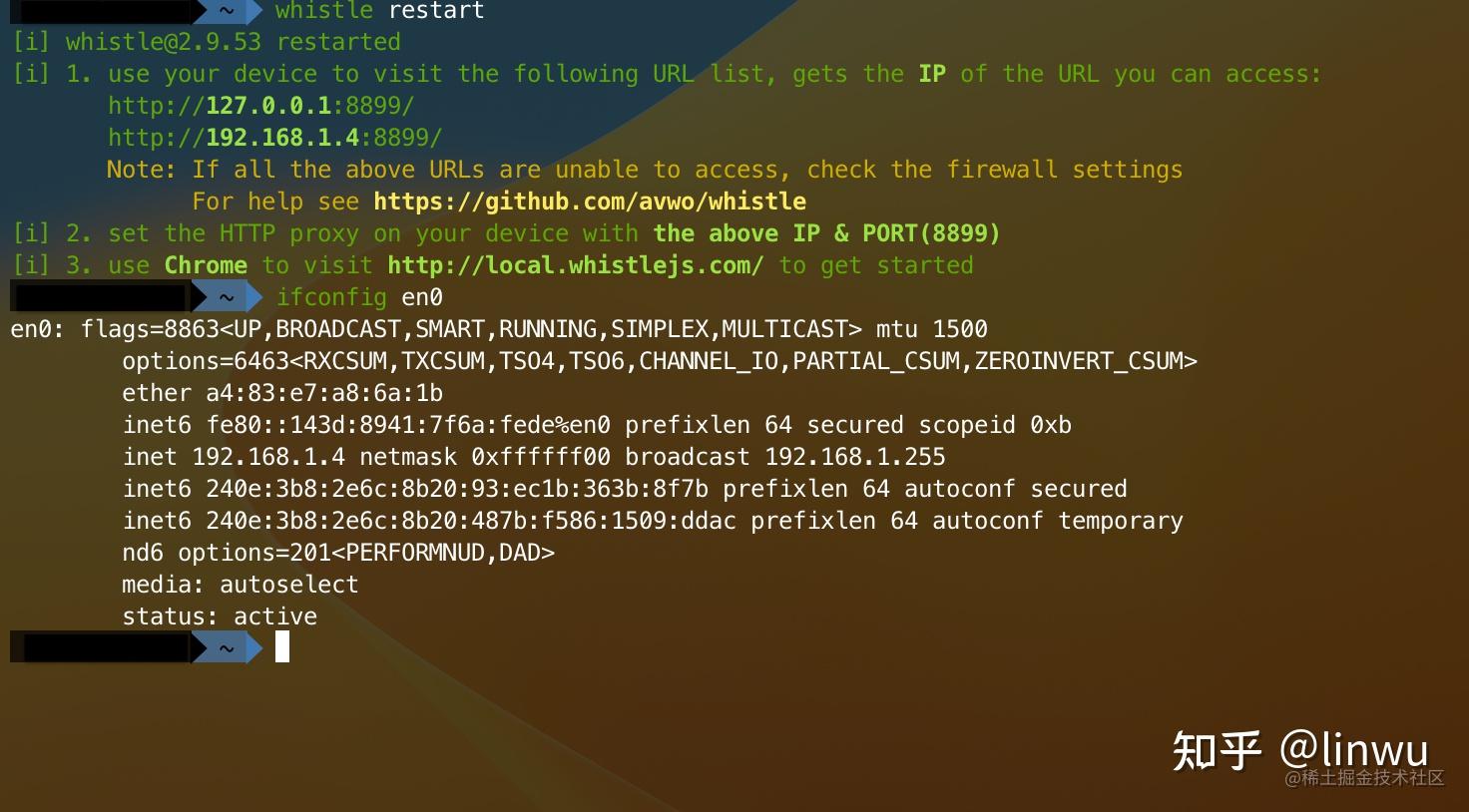
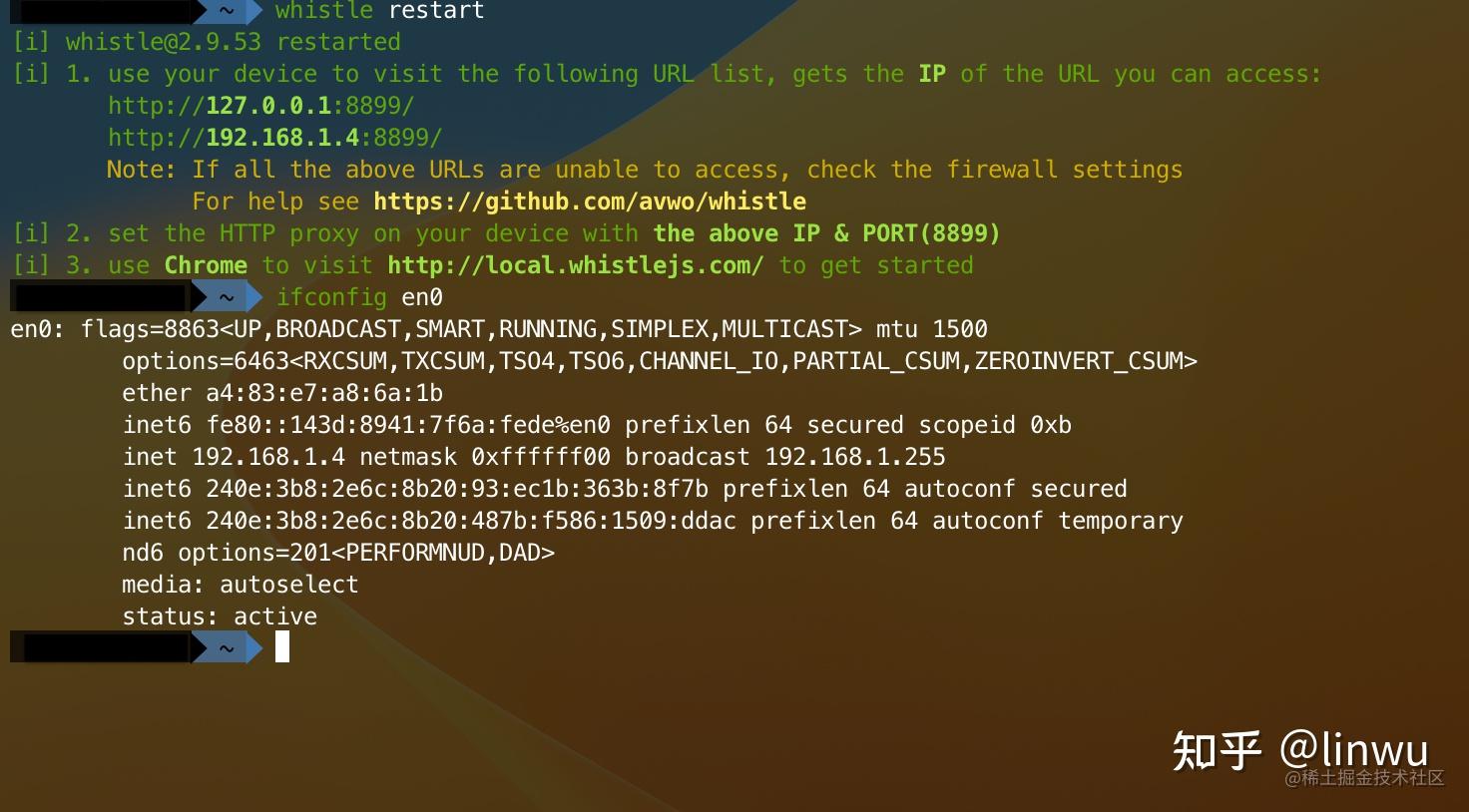
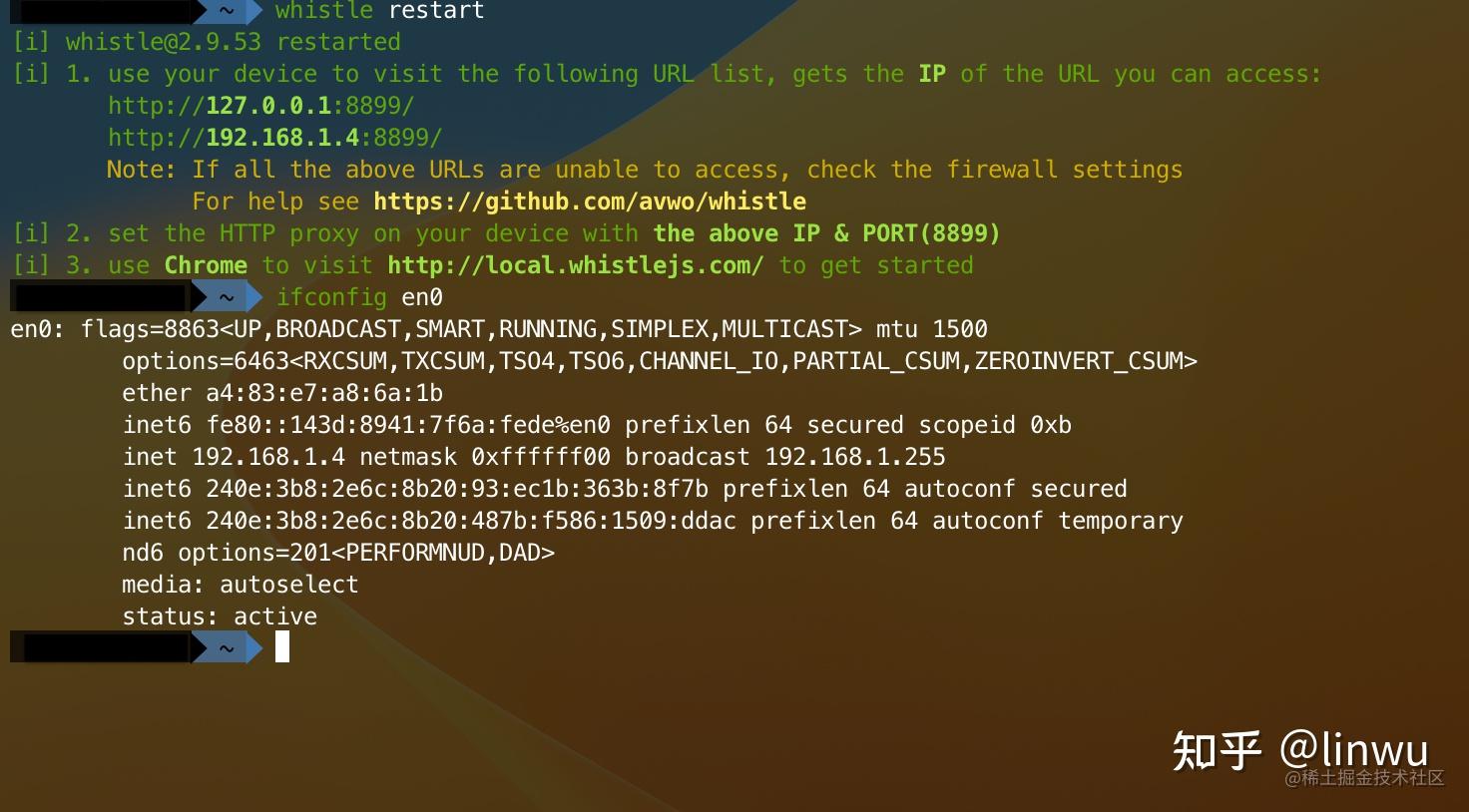
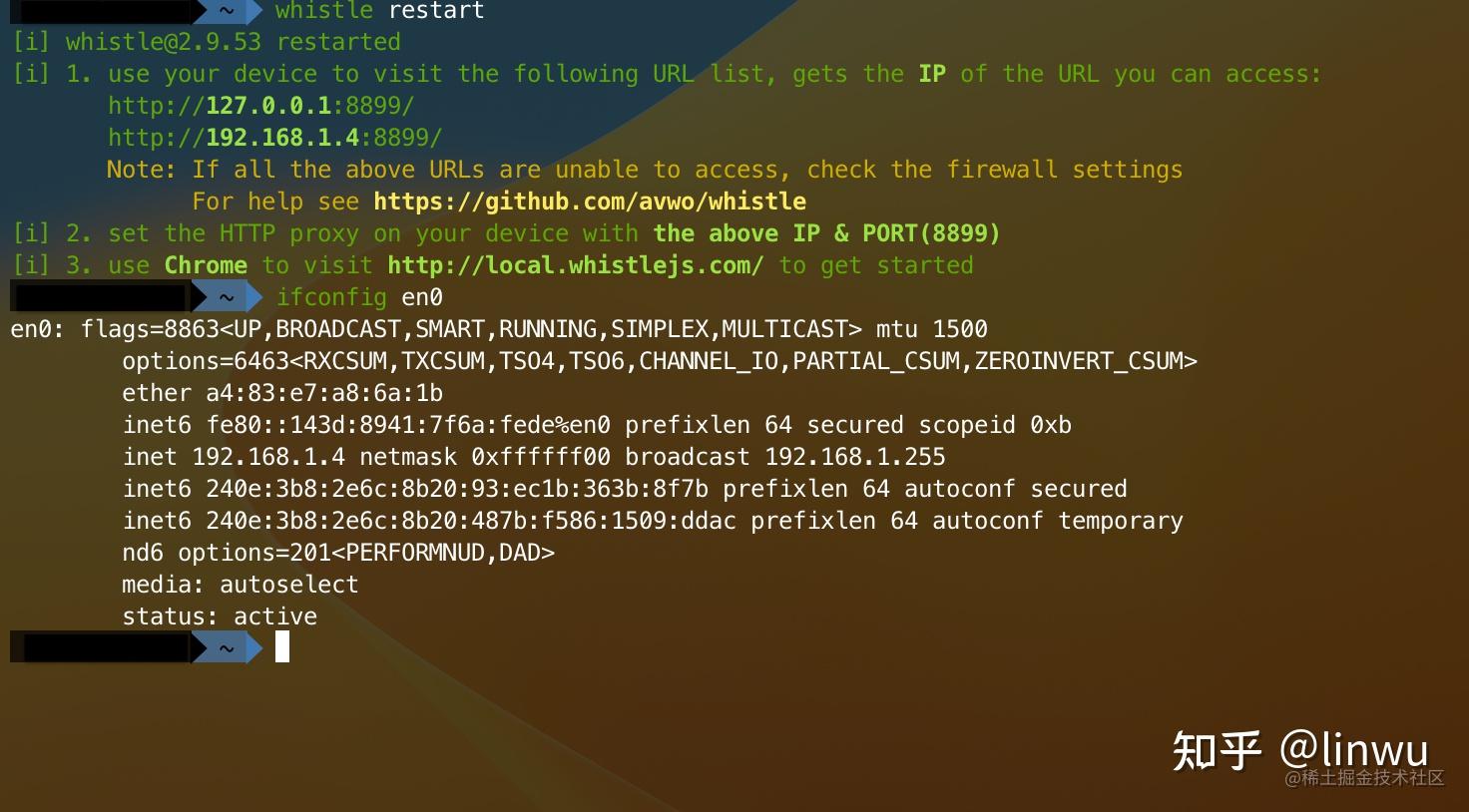
启动whistle:
$ w2 startNote: 如果要防止其他人访问配置页面,可以在启动时加上登录用户名和密码 -n yourusername -w yourpassword。
重启whsitle:
$ w2 restart停止whistle:
$ w2 stop调试模式启动whistle(主要用于查看whistle的异常及插件开发):
$ w2 run启动完whistle后,最后一步需要配置代理。
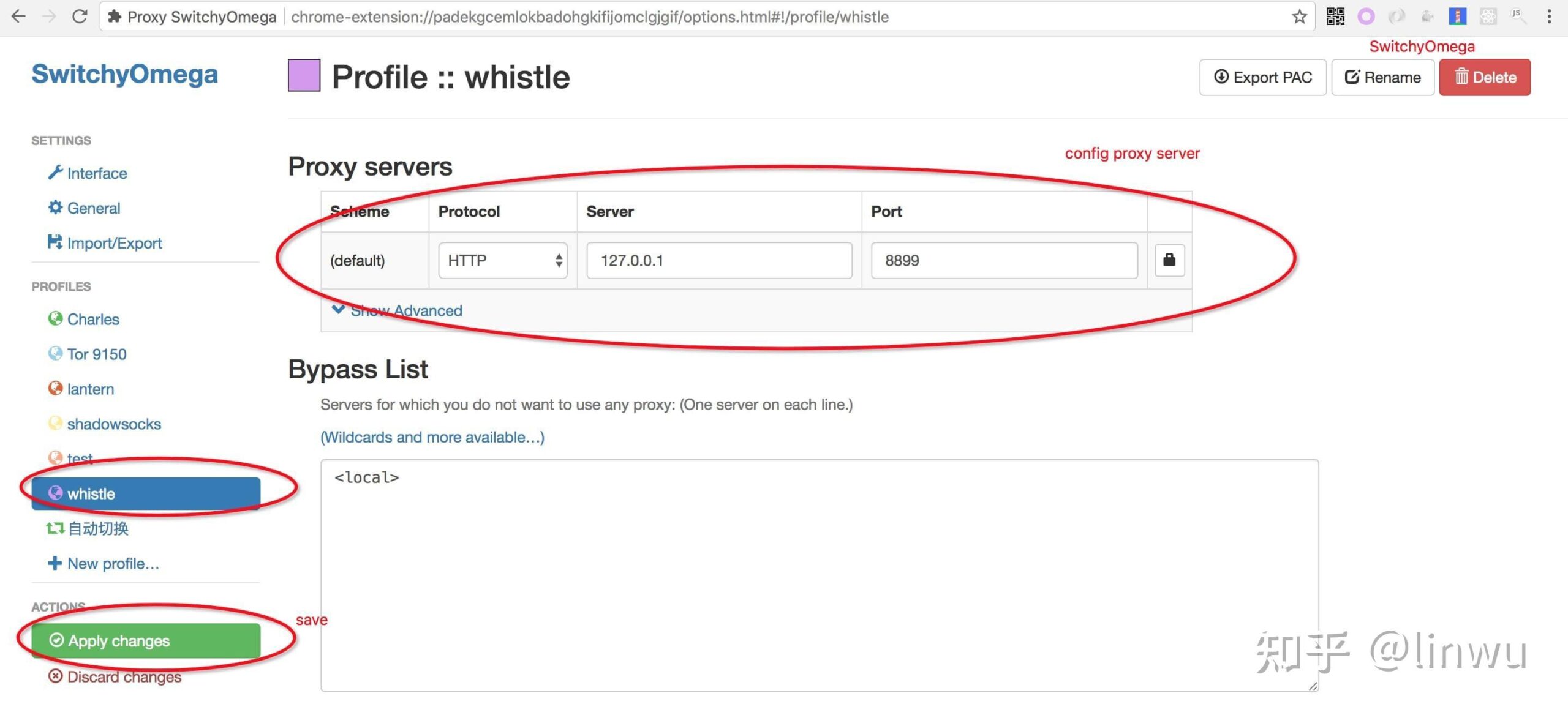
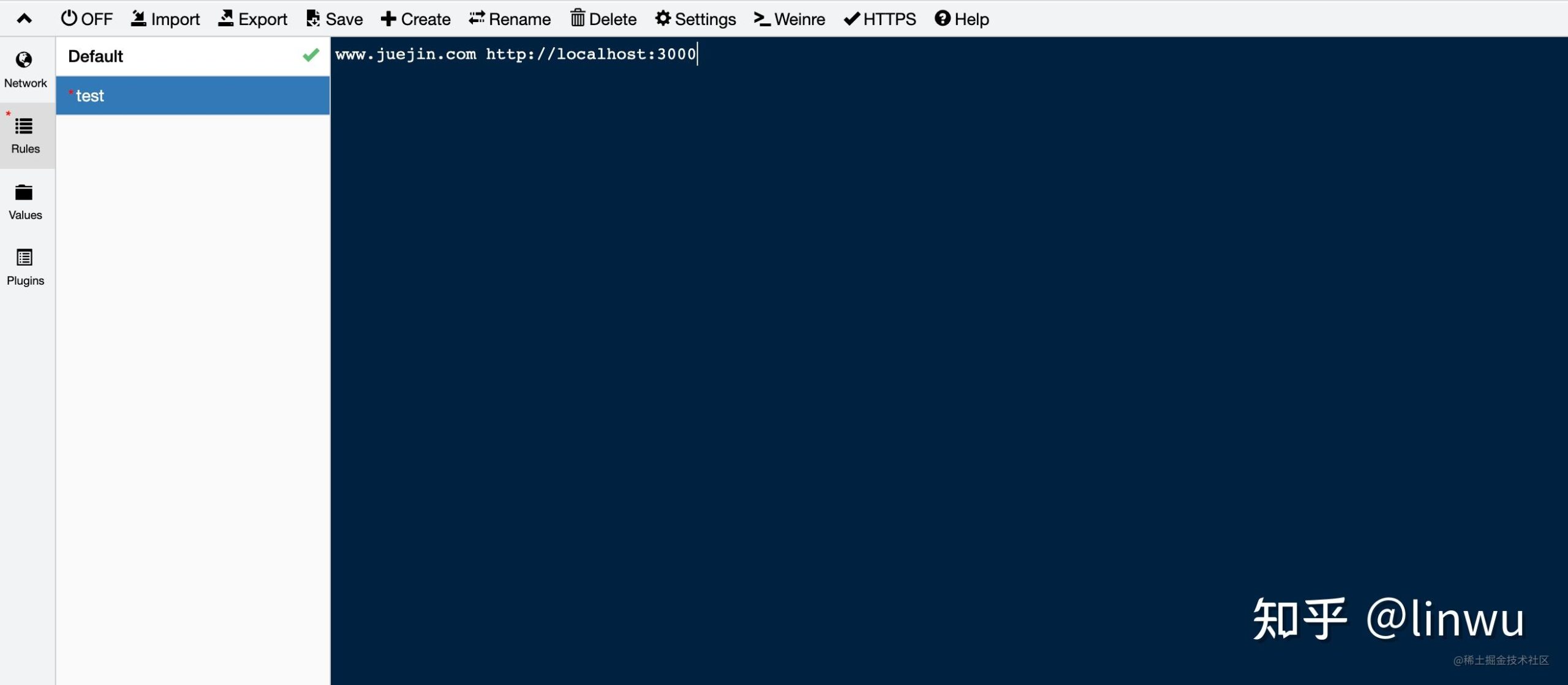
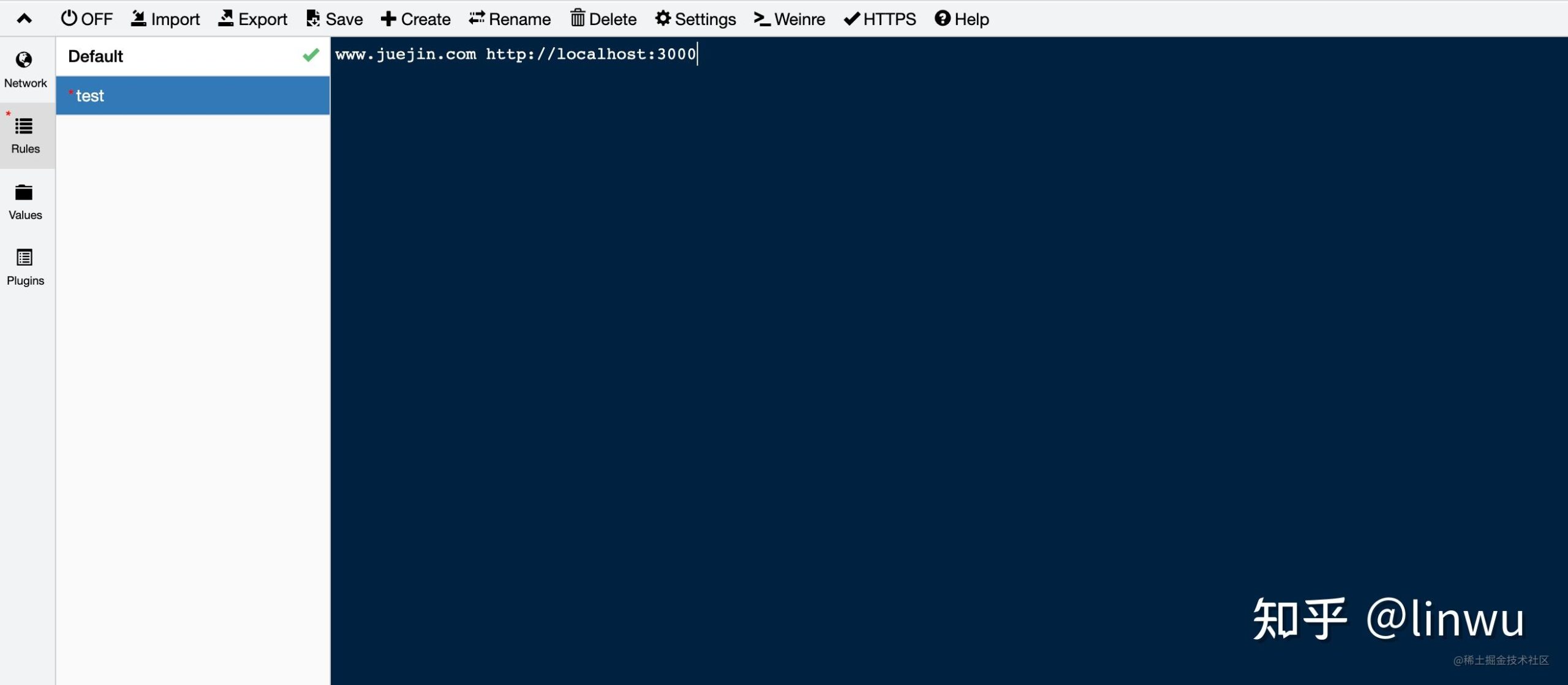
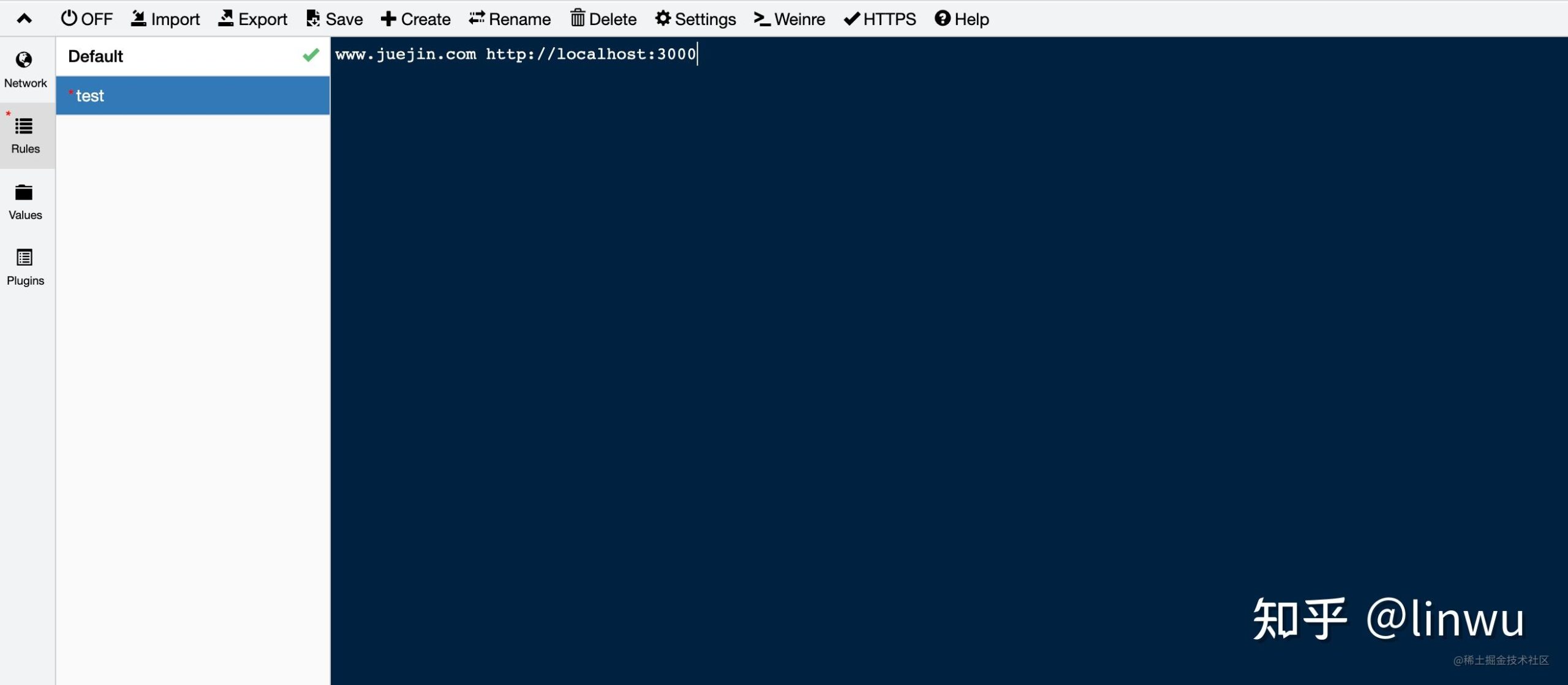
4. 配置代理
配置信息
- 代理服务器:127.0.0.1 (如果部署在远程服务器或虚拟机上,改成对应服务器或虚拟机的ip即可)
- 默认端口:8899 (如果端口被占用,可以在启动时通过
-p来指定新的端口,更多信息可以通过执行命令行w2 help(v0.7.0及以上版本也可以使用w2 help) 查看)
勾选上
对所有协议均使用相同的代理服务器
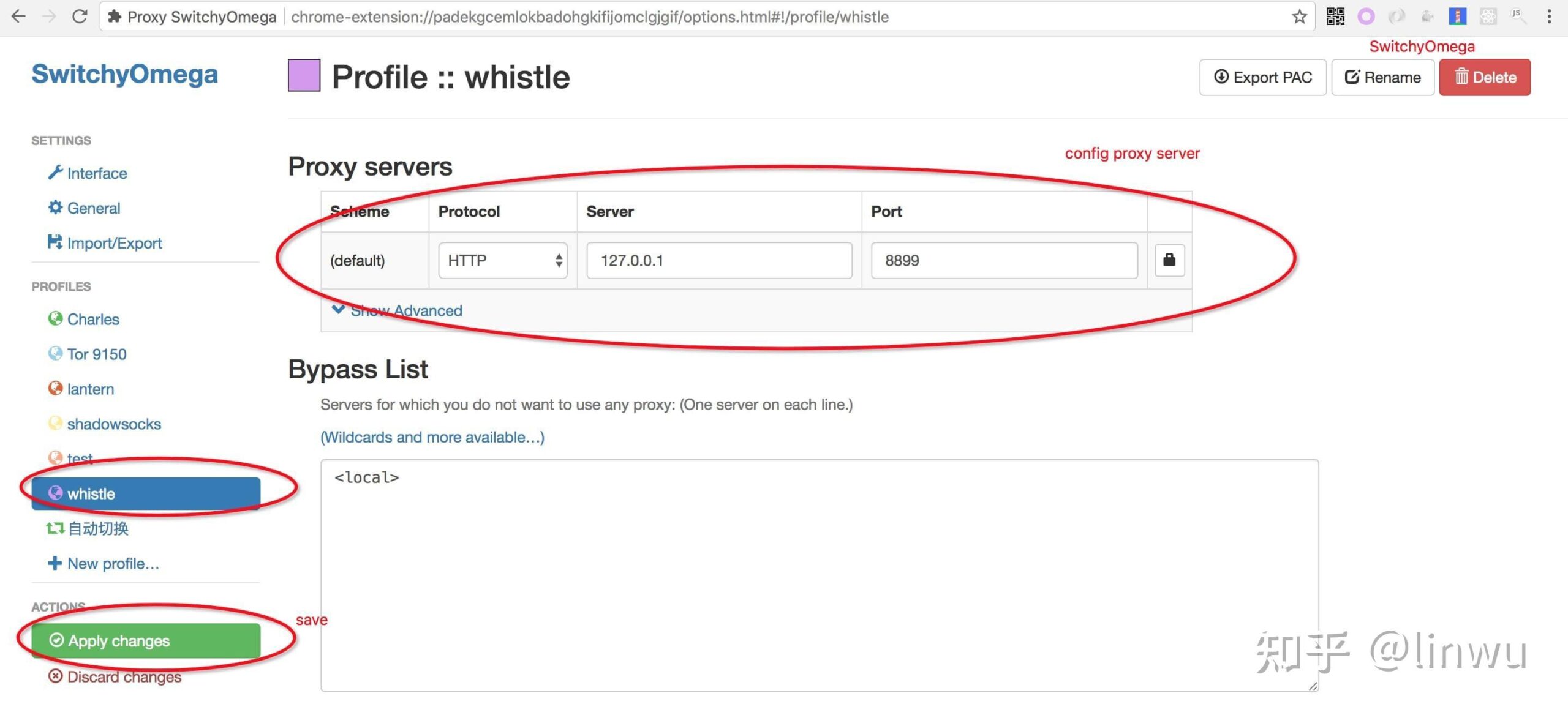
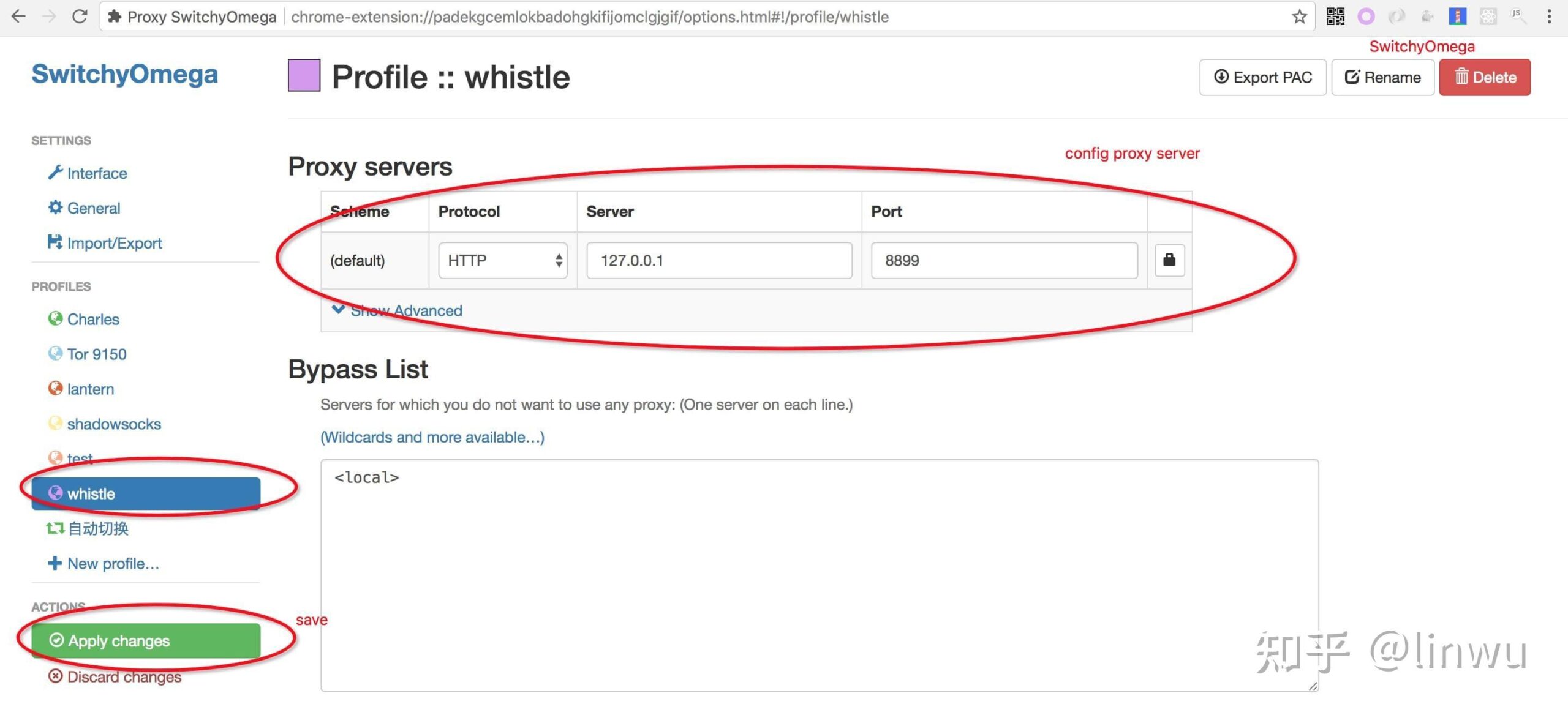
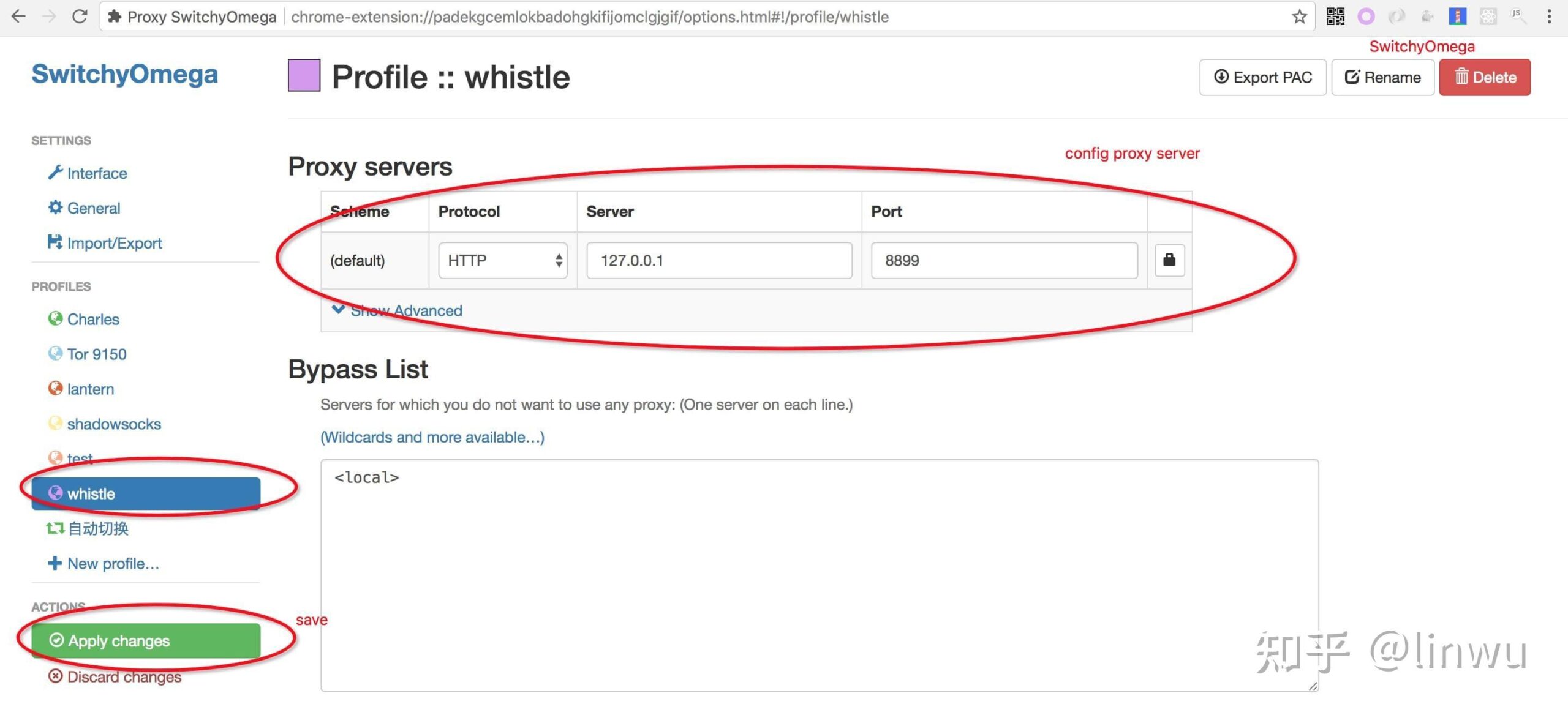
代理配置方式(把上面配置信息配置上即可)
- 浏览器代理 (推荐):安装浏览器代理插件
- 安装Chrome代理插件:推荐安装SwitchyOmega






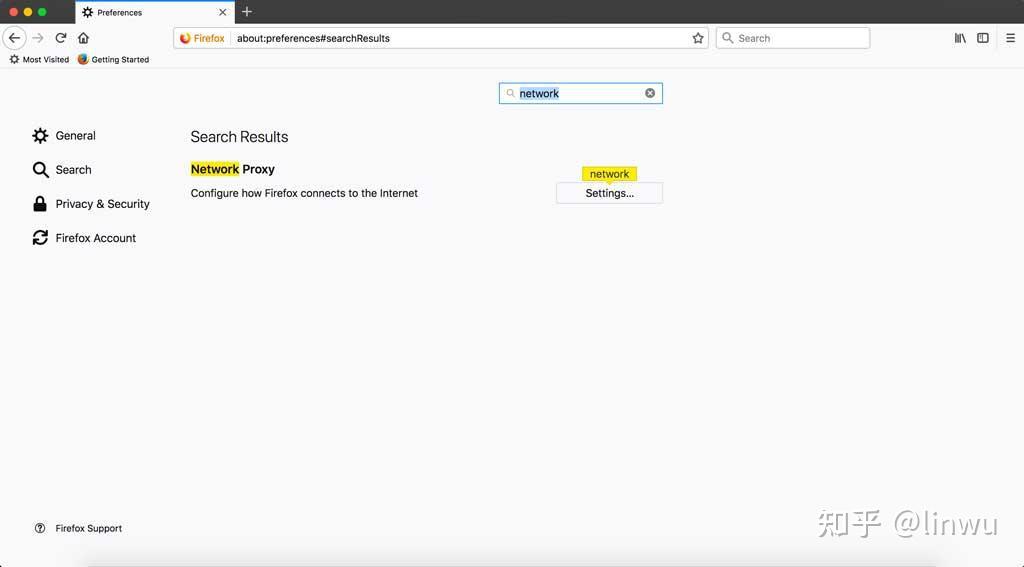
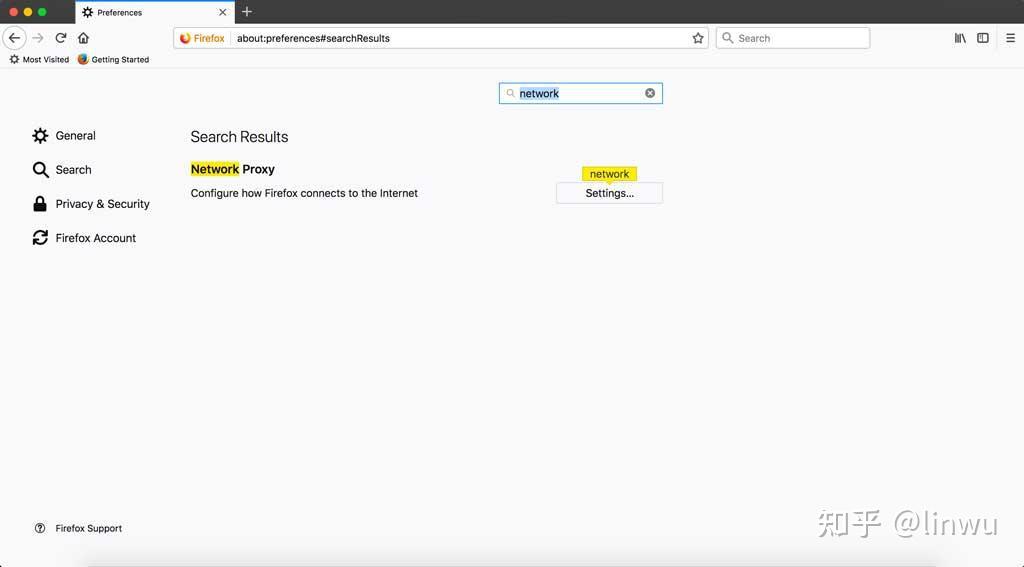
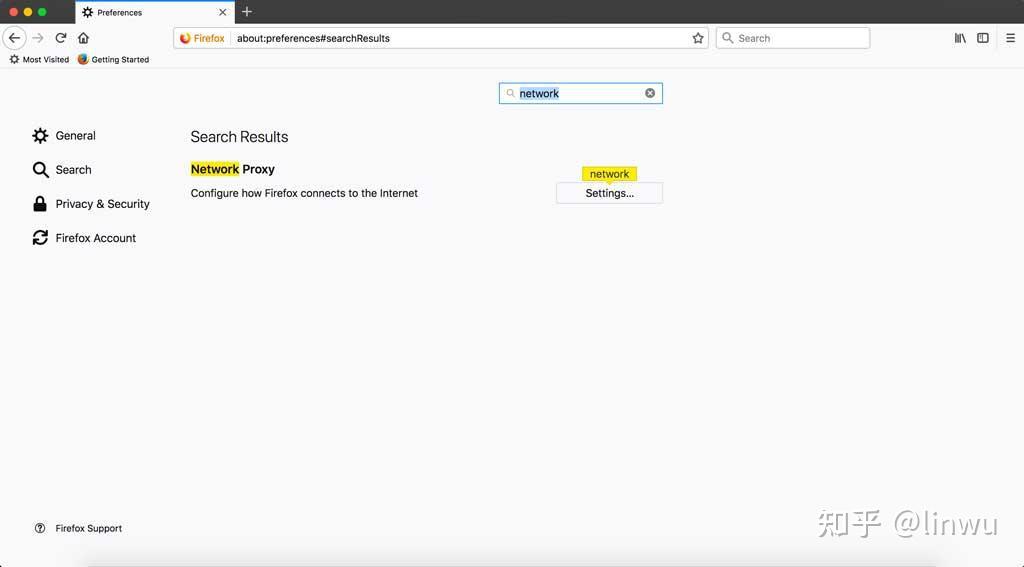
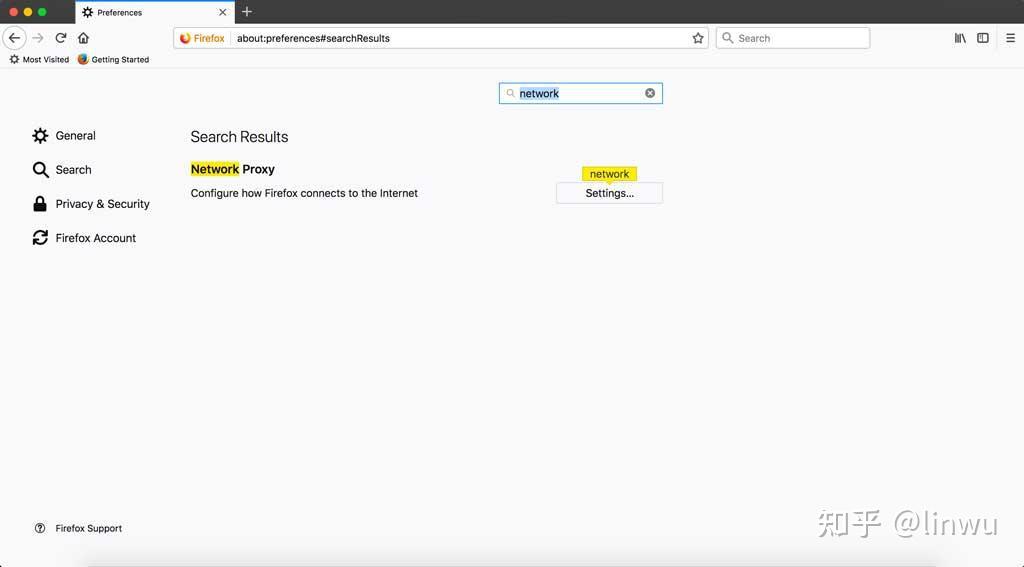
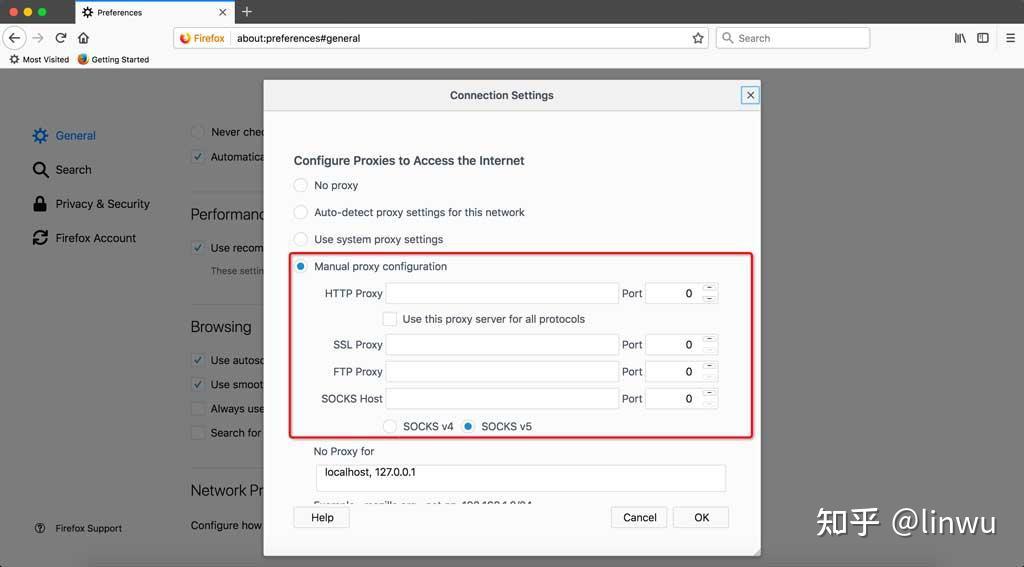
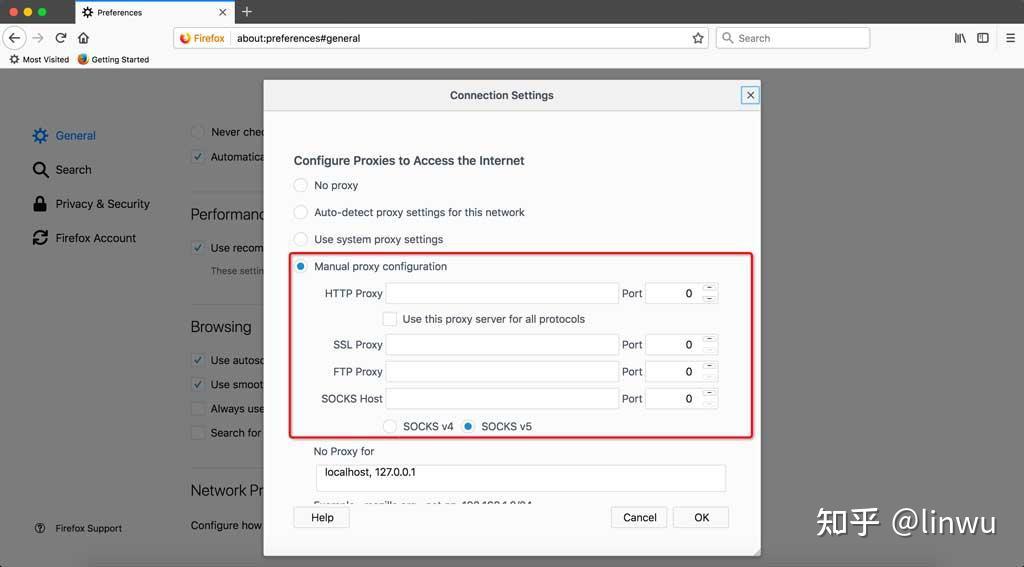
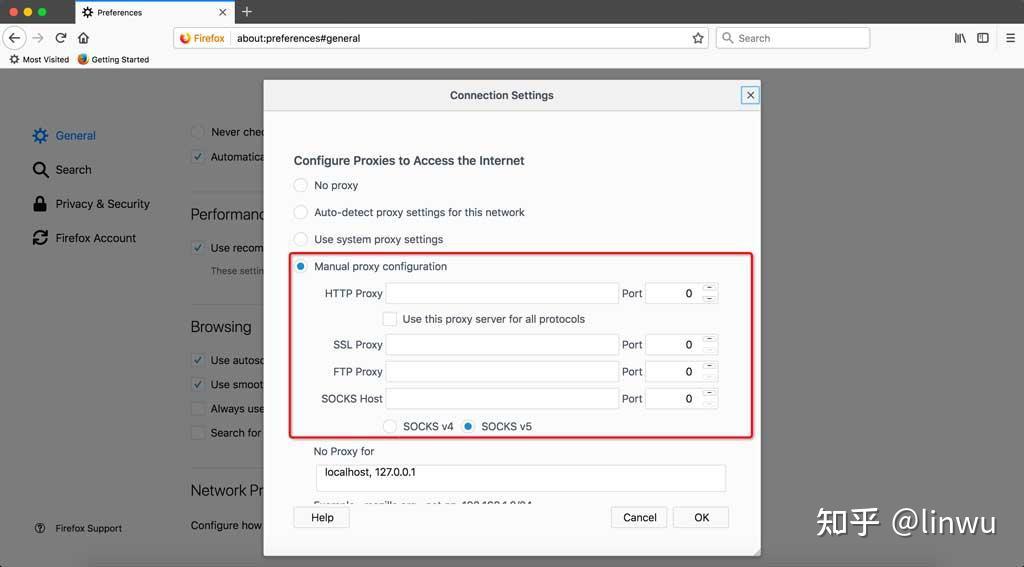
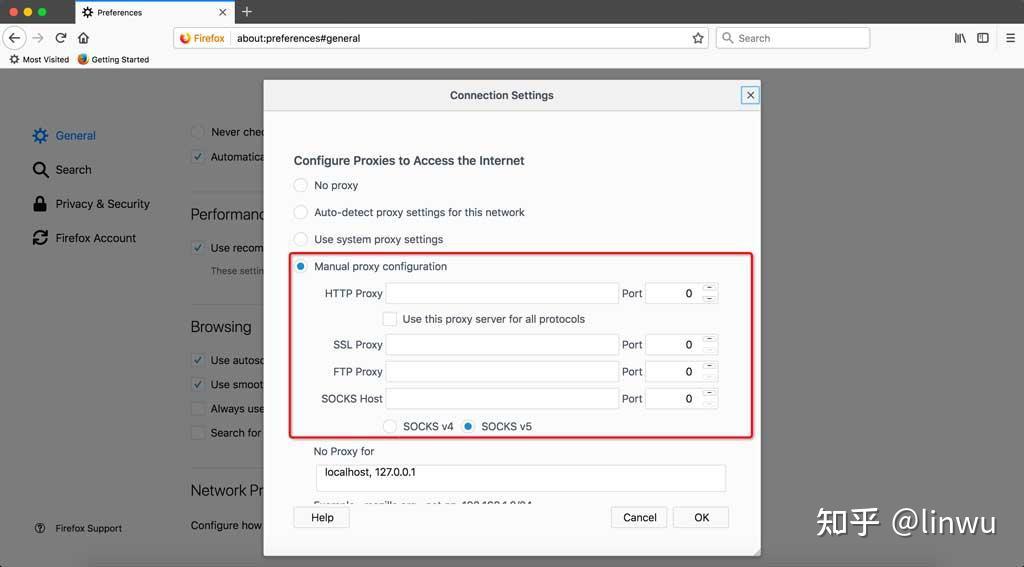
- Firefox: 地址栏输入访问
about:preferences,找到Network Proxy,选择手动代理配置(Manual proxy configuration),输入代理服务器地址、端口,保存












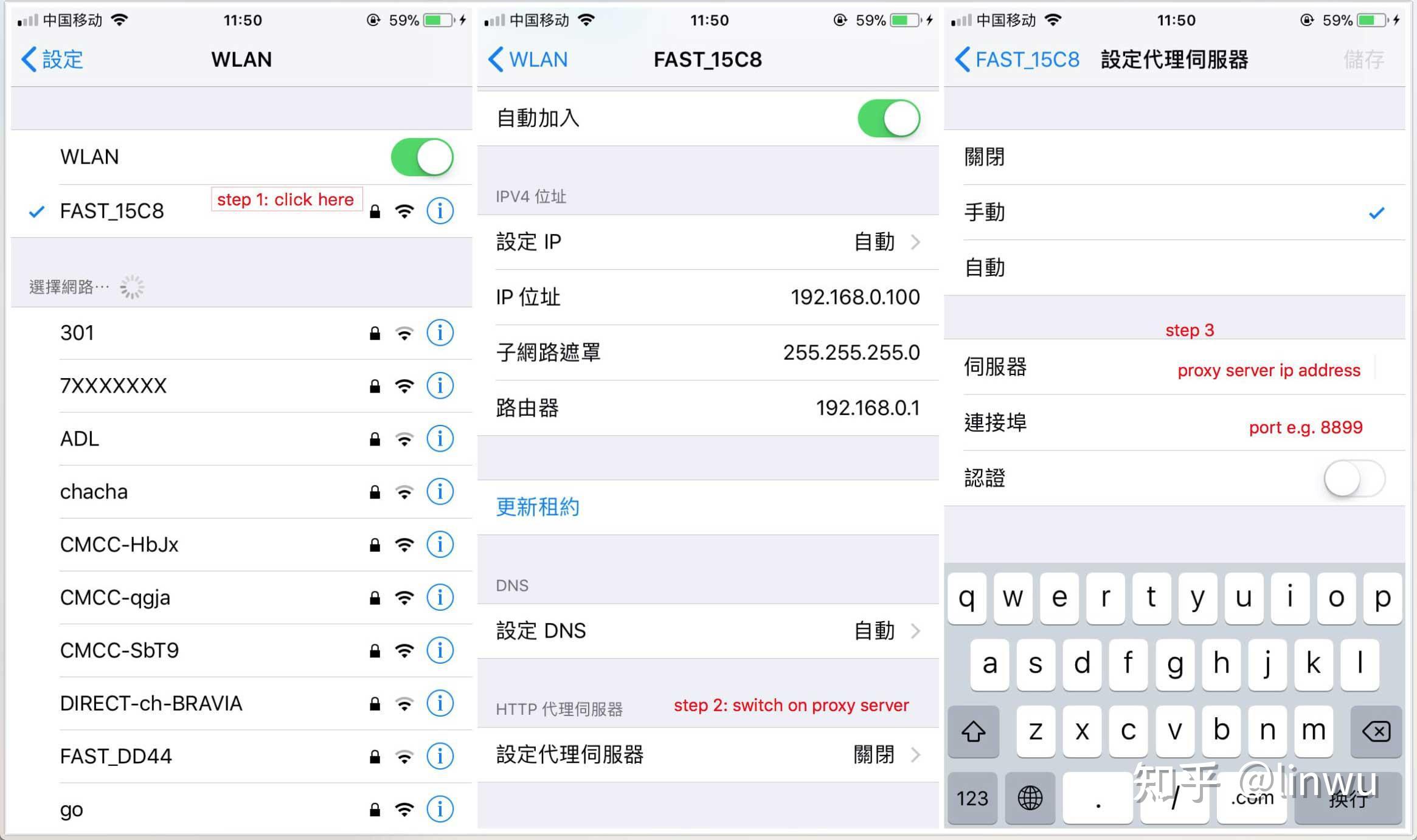
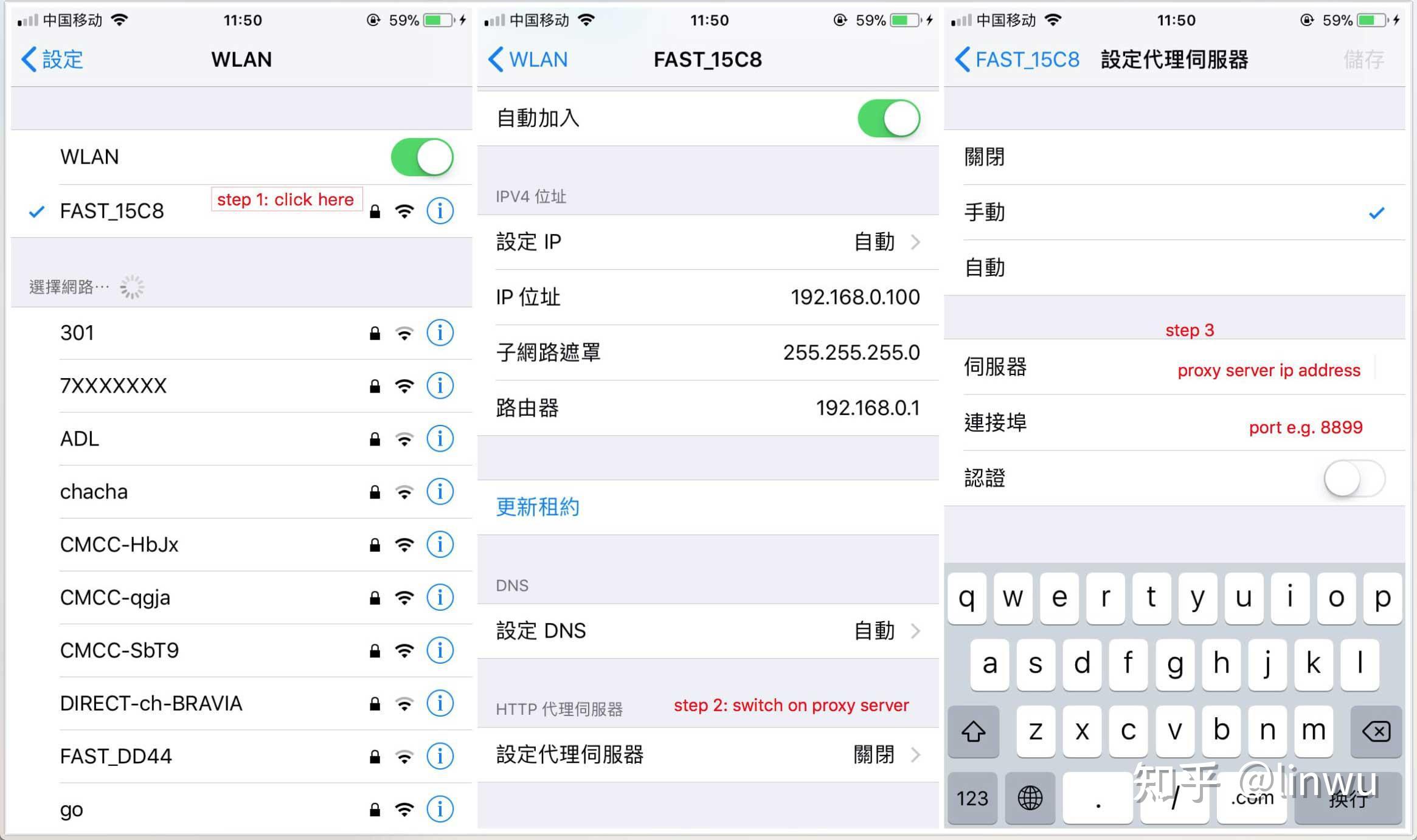
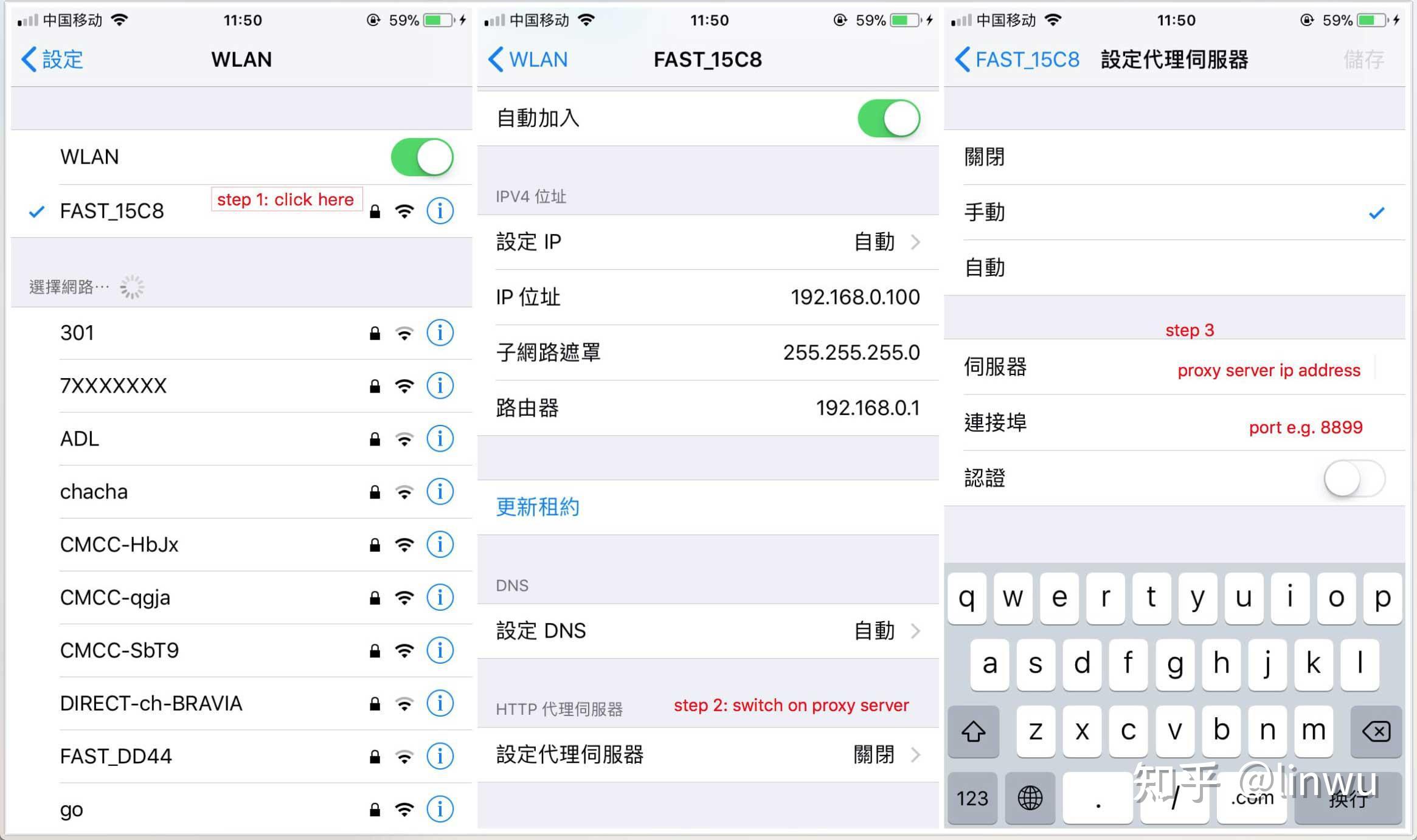
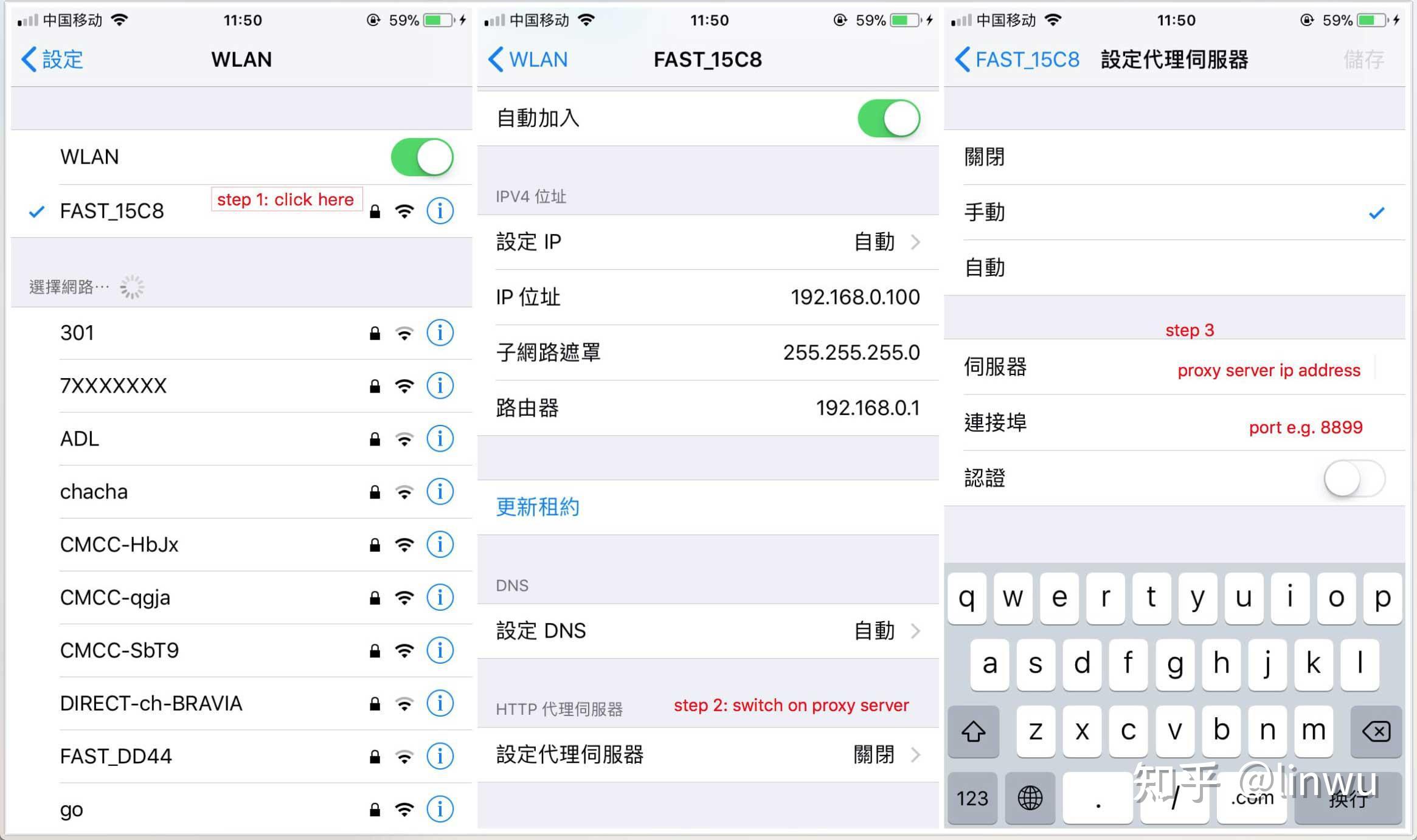
- 移动端需要在
设置中配置当前Wi-Fi的代理,以 iOS 为例:






PS: 如果配置完代理,手机无法访问,可能是whistle所在的电脑防火墙限制了远程访问whistle的端口,关闭防火墙或者设置白名单:http://jingyan.baidu.com/article/870c6fc317cae7b03ee4be48.html
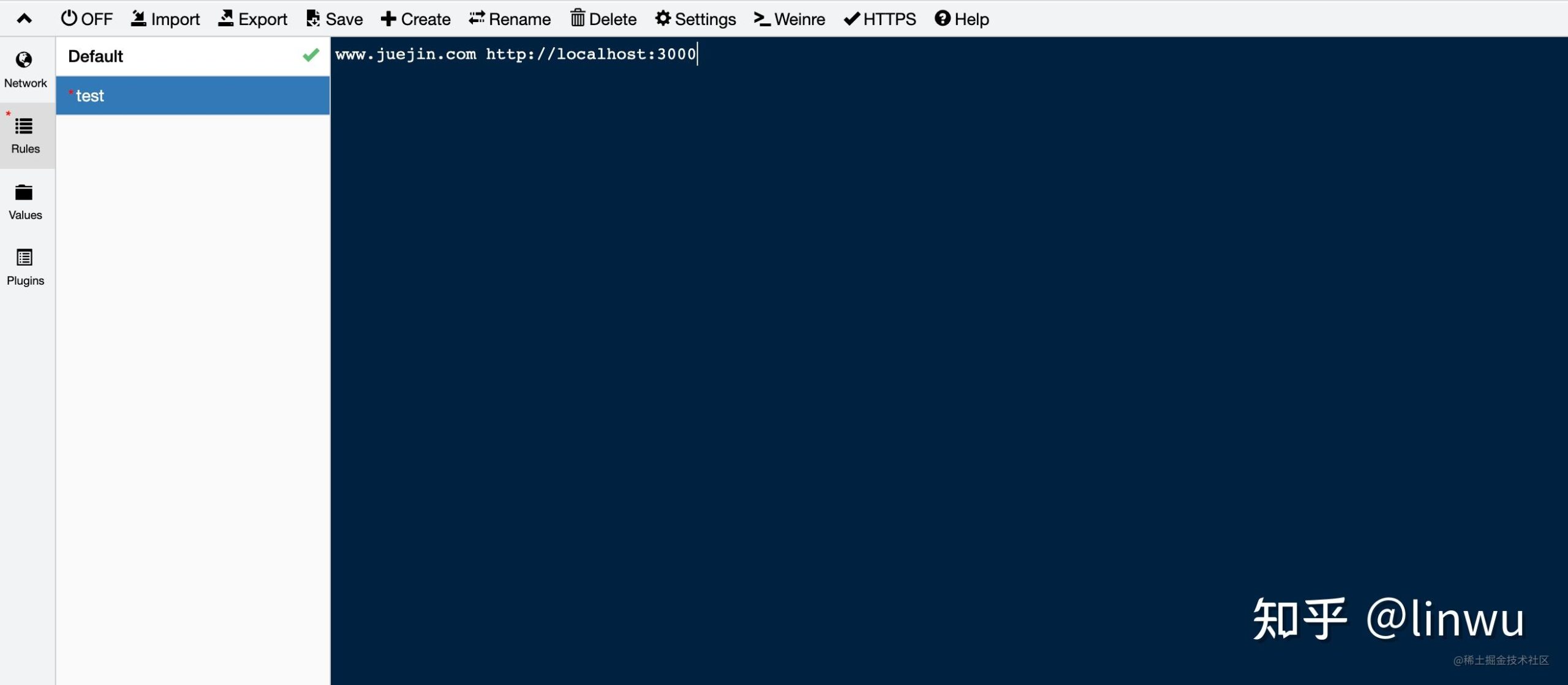
访问配置页面
启动whistle及配置完代理后,用**Chrome浏览器(由于css兼容性问题界面只支持Chrome浏览器)**访问配置页面,如果能正常打开页面,whistle安装启动完毕,可以开始使用。
通过ip+端口来访问,形式如 http://whistleServerIP:whistlePort/ e.g. http://127.0.0.1:8899






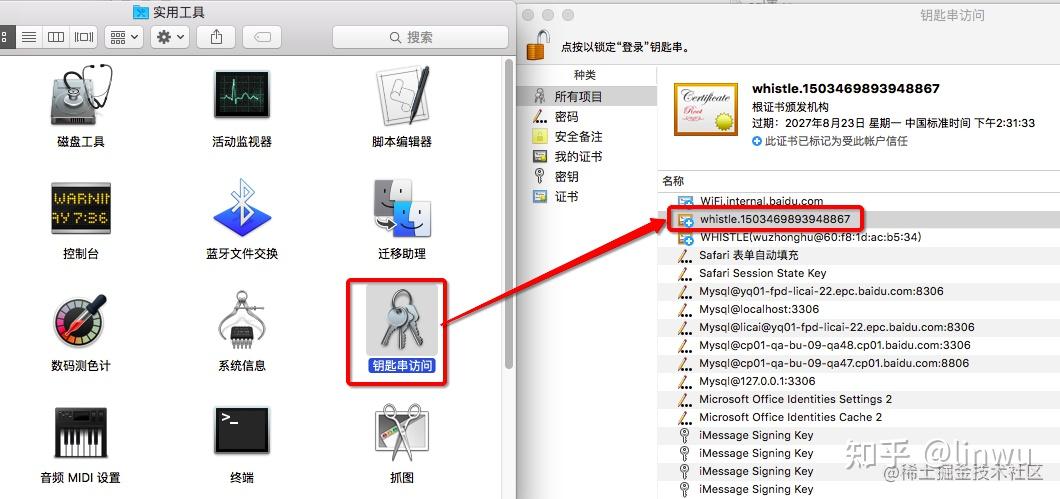
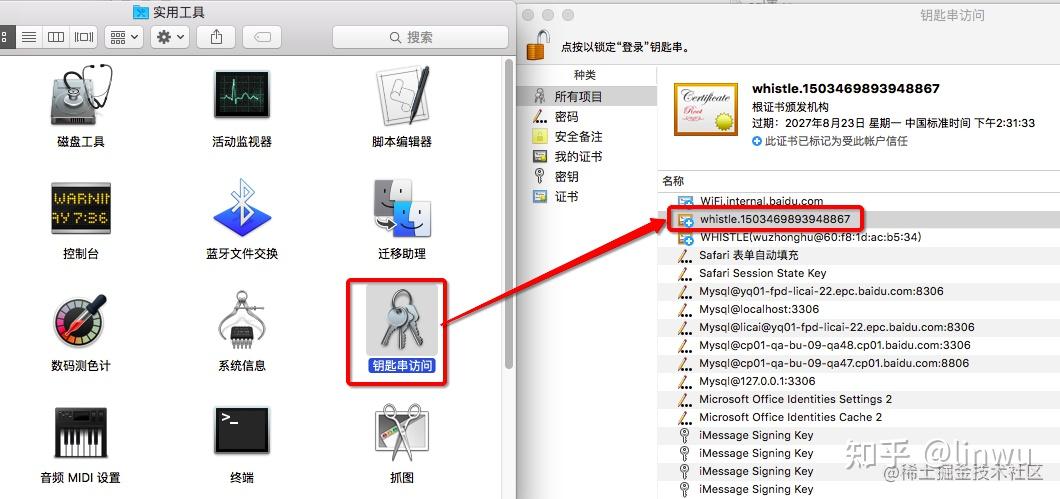
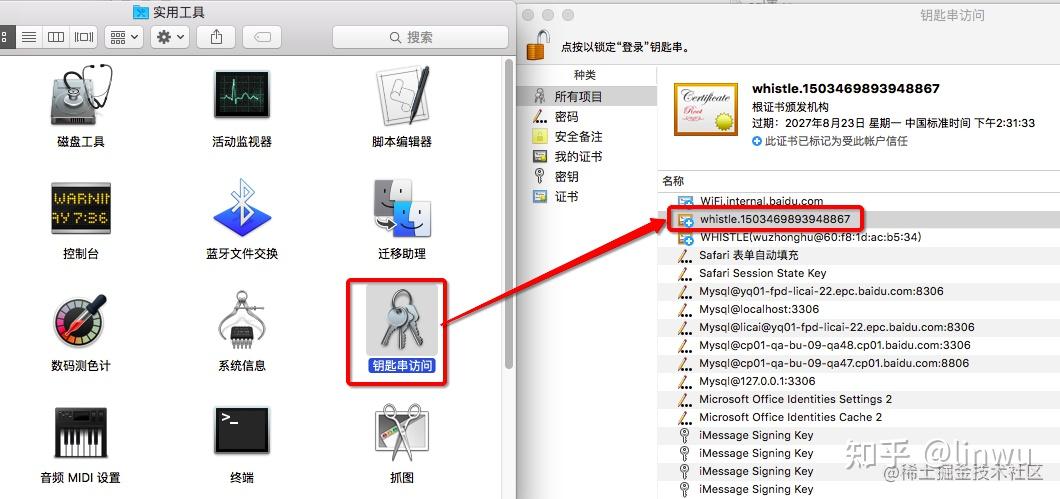
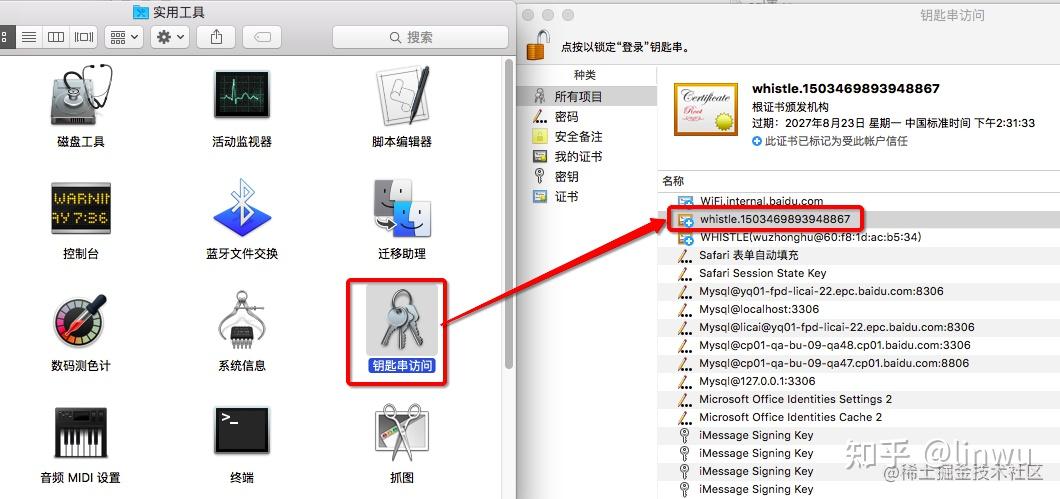
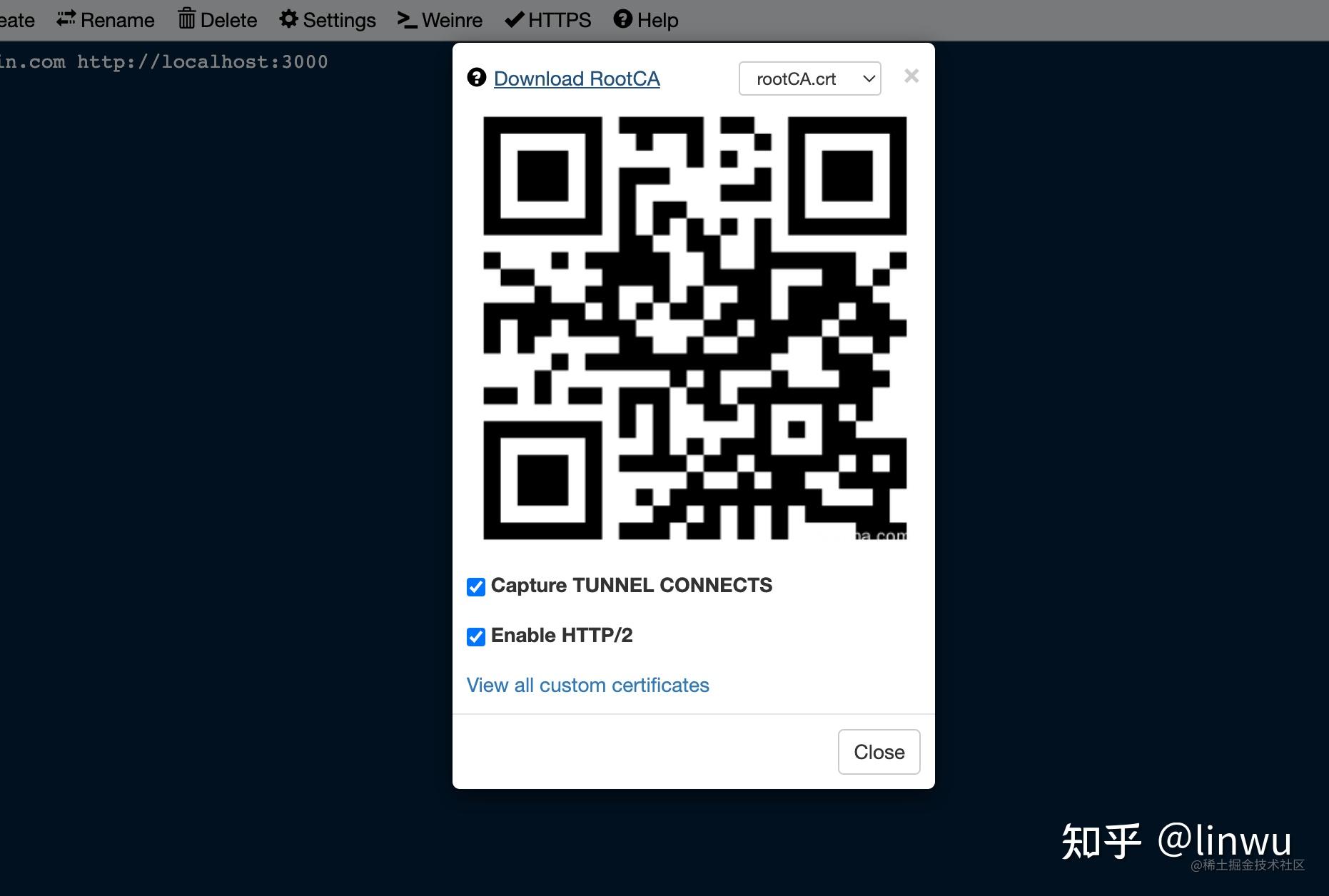
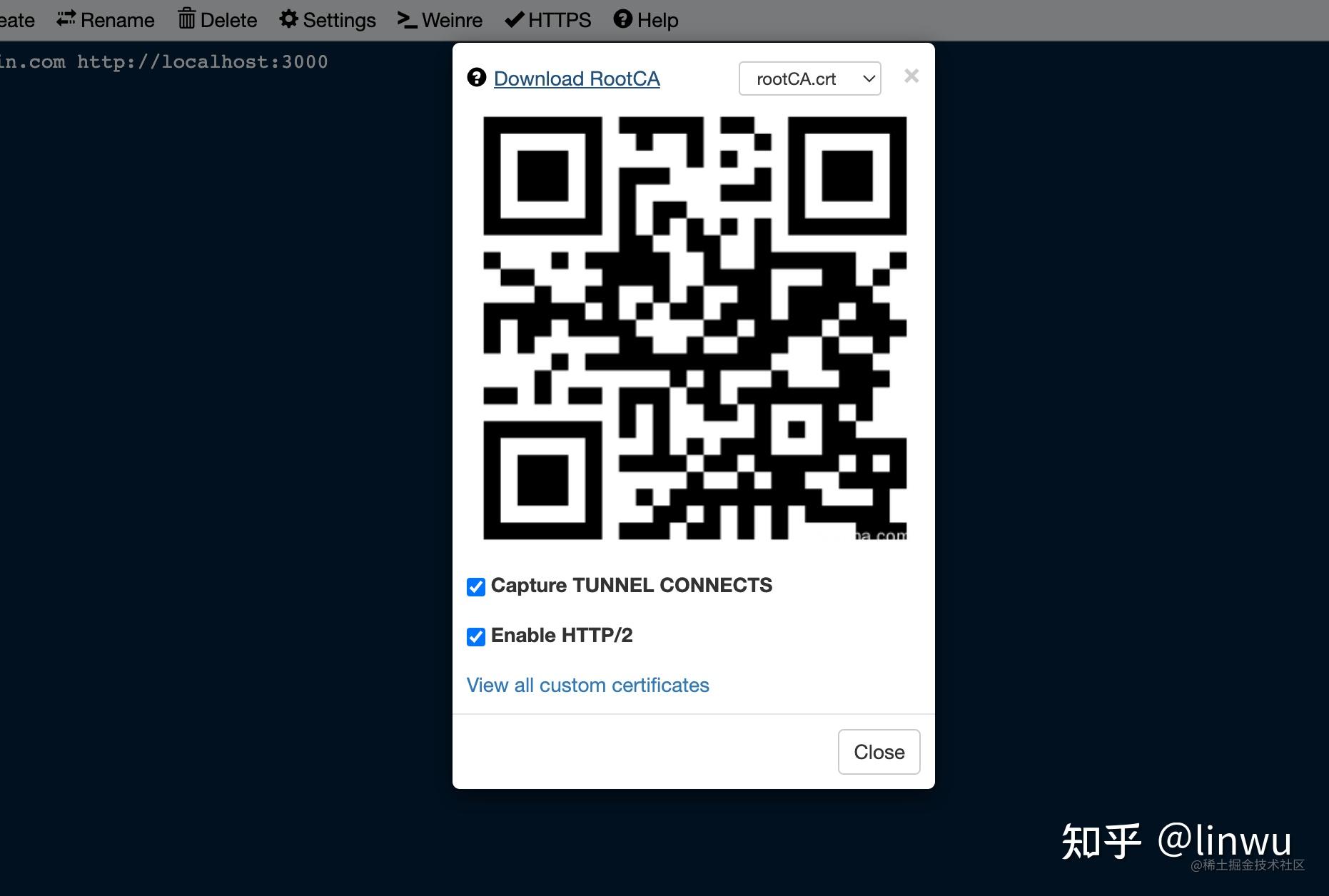
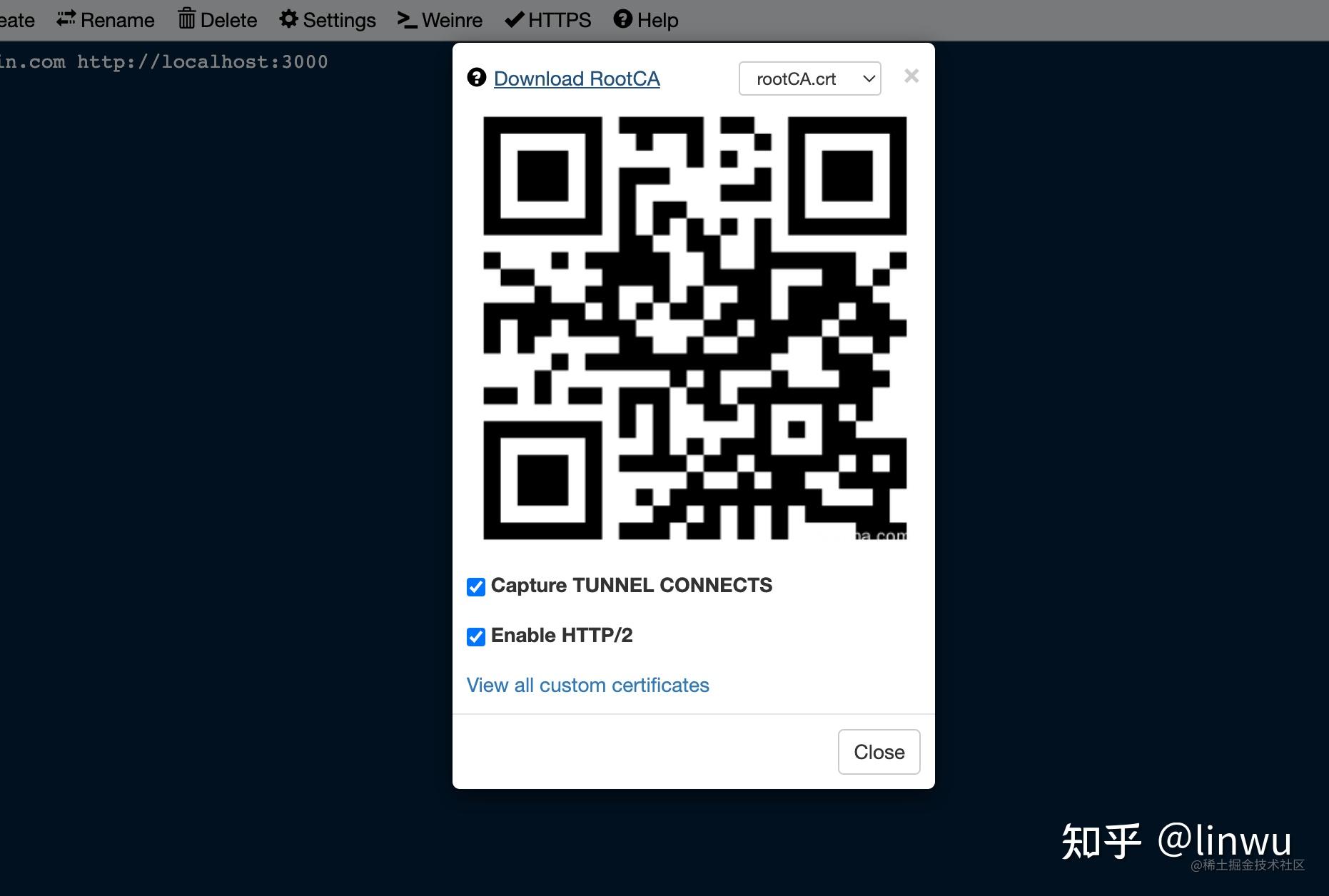
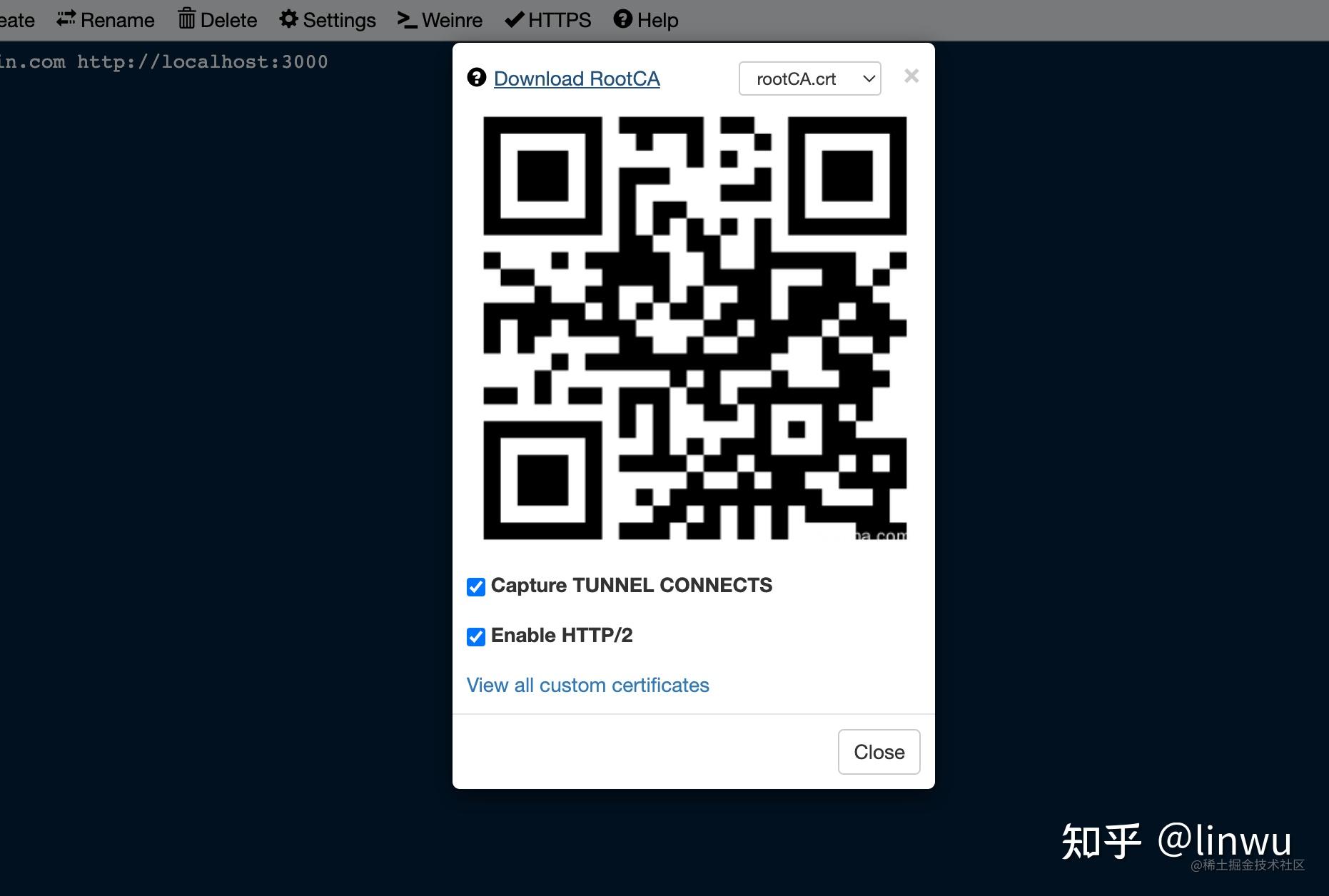
5. 安装根证书












6.手机配置
这里手机代理到我们电脑的
IP+8899端口(8899端口是whistle启动的窗口)


















使用手机扫描下面二维码进行下载(打开localhost:8899选择https tab就会弹出二维码)






武装vscode
按照我配置的vscode插件介绍,建议vscode用户登录,这样换电脑的话可以保留配置
Auto Close Tag
与Visual Studio IDE或Sublime Text一样,自动添加HTML/XML关闭标签。






Auto Rename Tag
自动重命名配对的HTML/XML标签,与Visual Studio IDE相同。






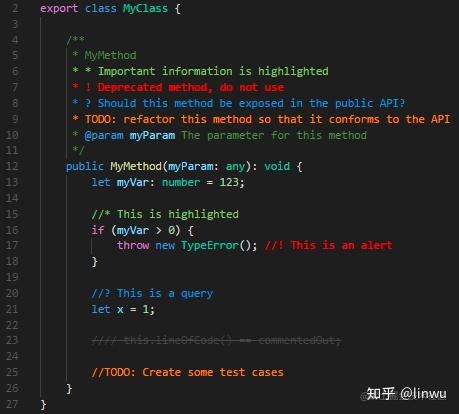
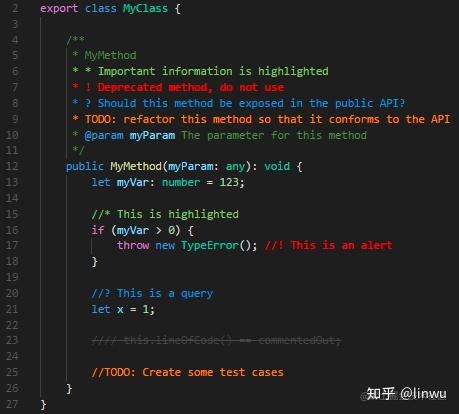
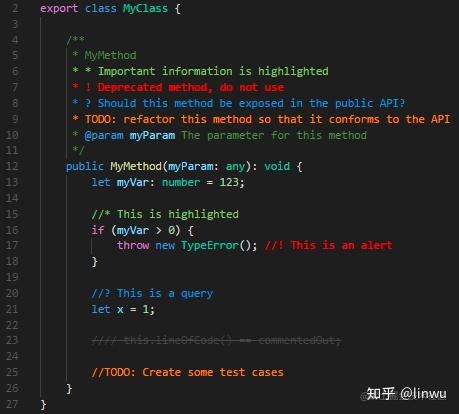
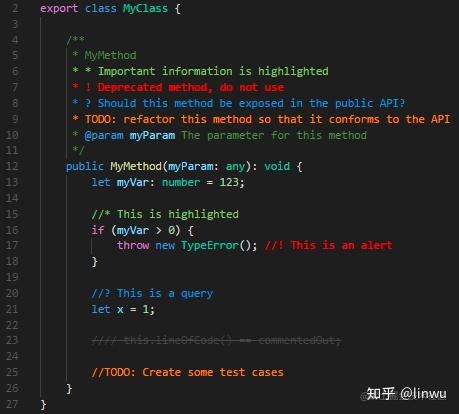
Better Comments
更好的注释扩展将帮助您在代码中创建更人性化的注释。






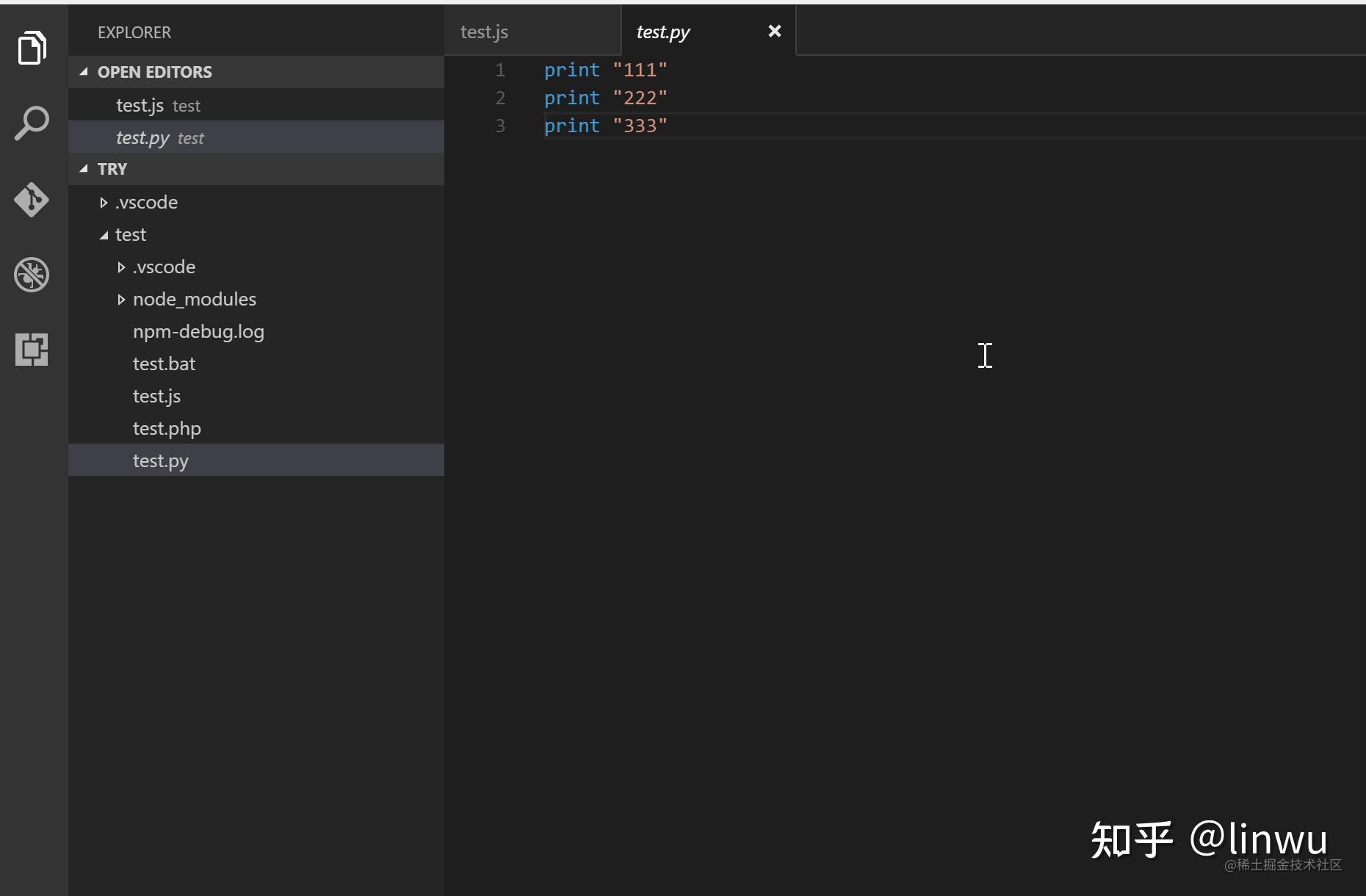
Code Runner
运行多种语言的代码片段或代码文件:






Code Spell Checker
Visual Studio Code 的拼写检查器






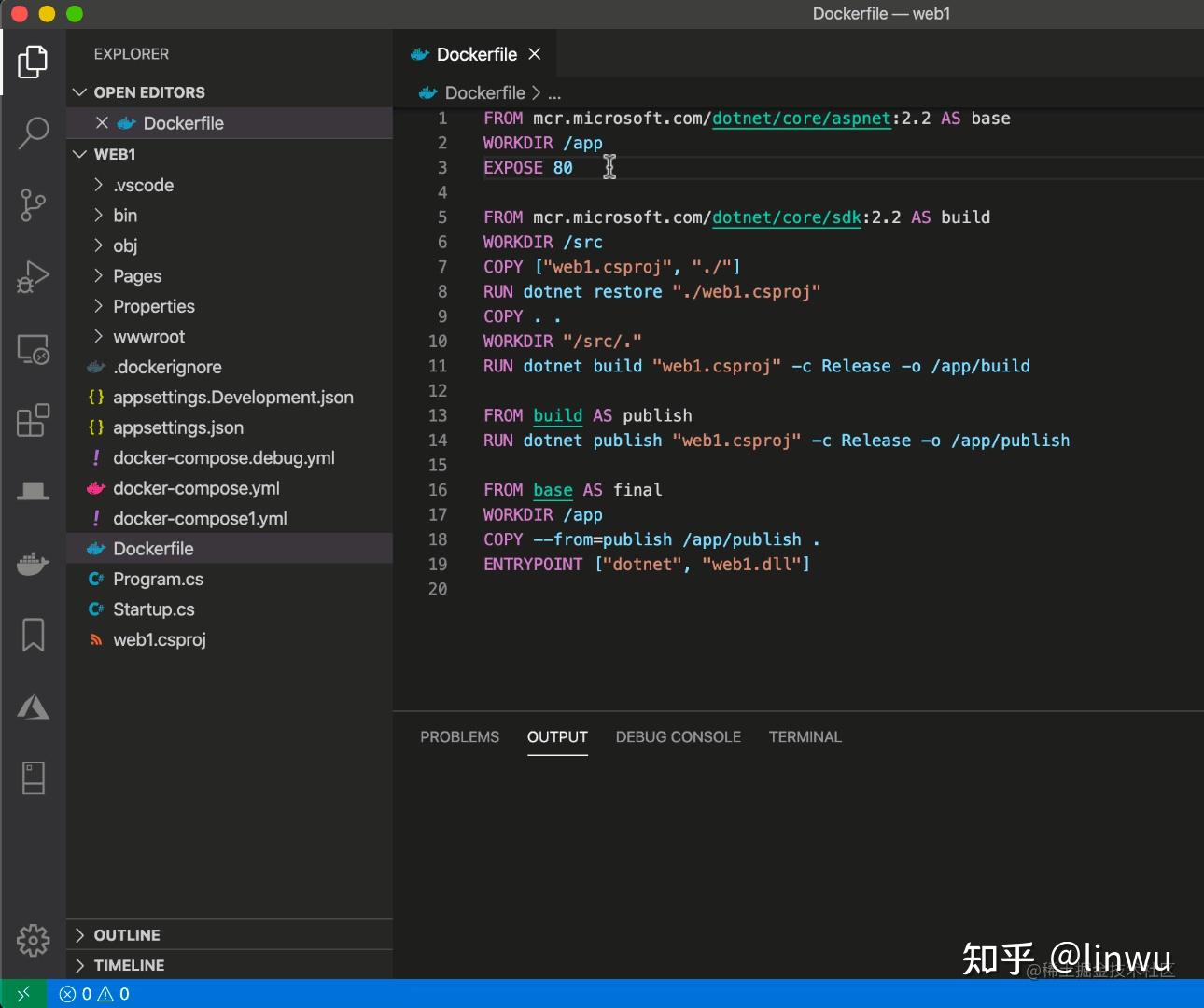
Docker
Docker 扩展使您可以轻松地从 Visual Studio Code 构建、管理和部署容器化应用程序。它还提供对容器内 Node.js、Python 和 .NET 的一键调试。






Document This
“Document This”是一个 Visual Studio Code 扩展,可以自动为 TypeScript 和 JavaScript 文件生成详细的 JSDoc 注释。






Dracula Official
吸血鬼皮肤






ESLint






GitHub Copilot
非常推荐使用,没有资格的或者不会使用的可以私信我,我教你






GitLens
GitLens — 在 VS Code 中增强 Git(可以直接查看代码是谁提交的)






Image Hover Preview
Vscode 图片悬停预览插件。






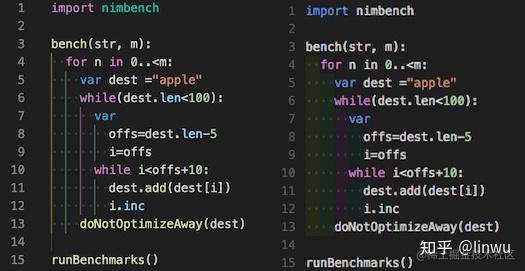
indent-rainbow
一个简单的扩展,使缩进更具可读性






Live Server
静态资源代理服务,本地启动dist文件的时候非常方便






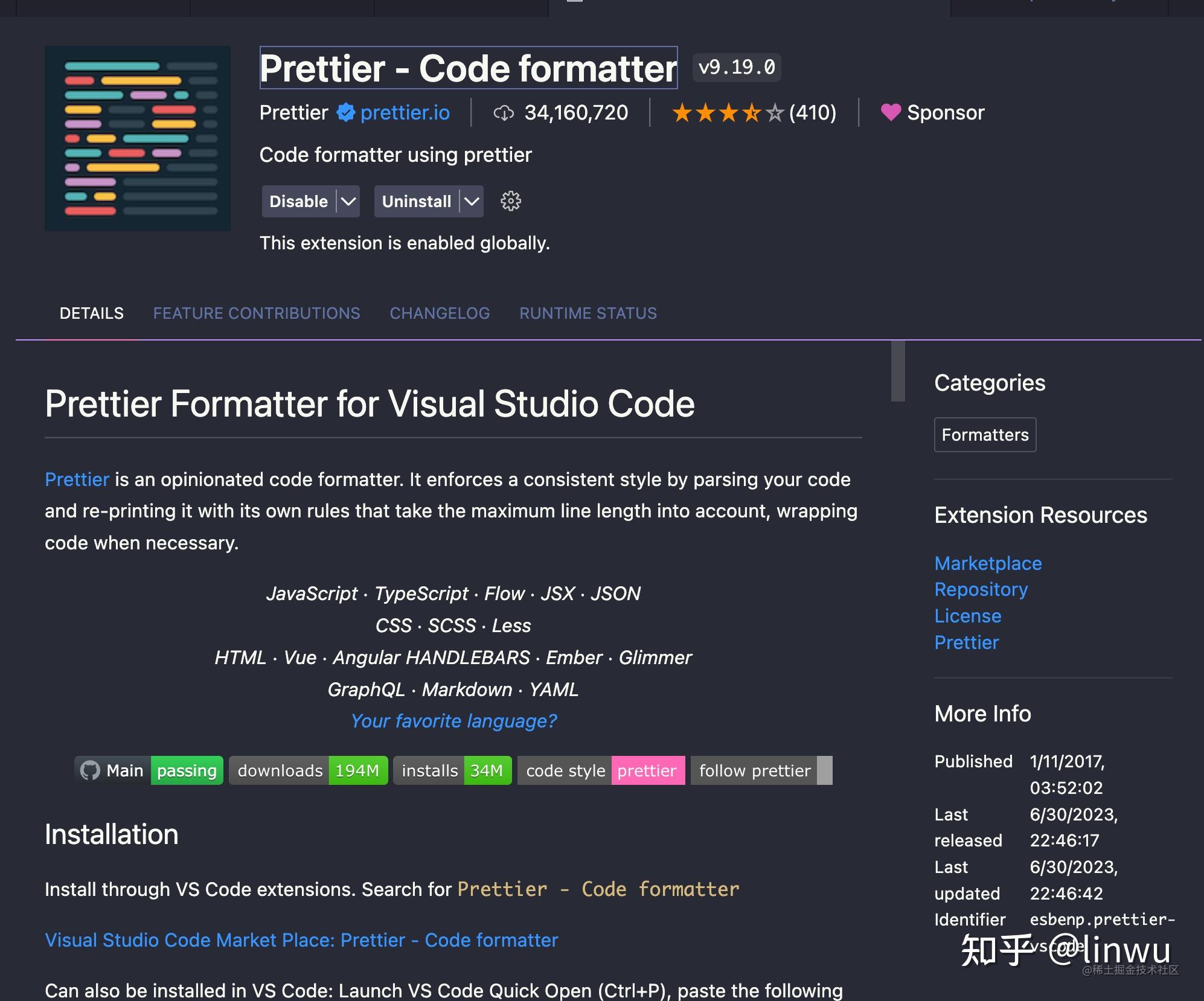
Prettier – Code formatter
代码格式化






还有很多很好玩的插件,可以自己上vscode市场搜寻一下
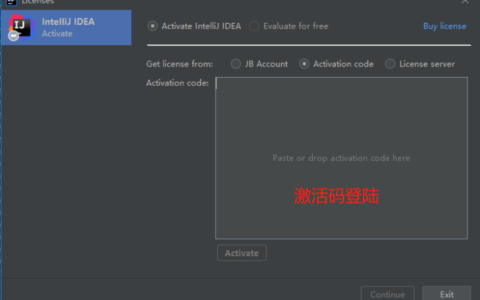
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/14520.html