一篇文章带你了解HTML表格及其主要属性介绍
一、定义一个HTML表格
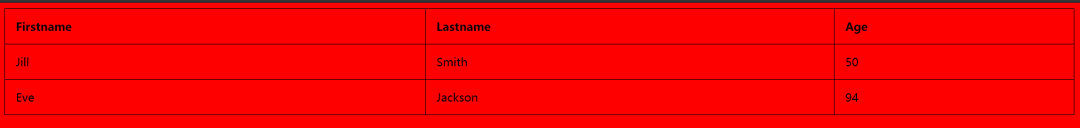
使用标签定义HTML表格。
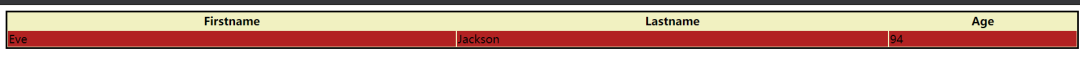
标签定义表中的每一行使用。使用标签定义表头。默认情况下,表标题是粗体和居中的。一个表的数据/单元使用 标签定义。代码语言:javascript复制
注意: 元素是表的数据容器。它们可以包含所有的HTML元素; 文本、图像、列表、其他表格等。1. HTML表格 – 添加边框
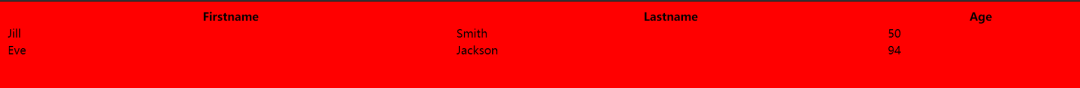
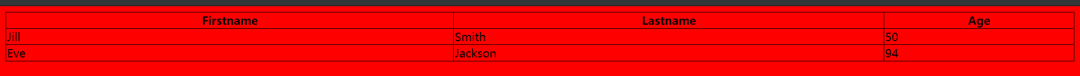
如果不指定表的边框,则将不显示边框。
使用CSS设置表格的边框如下:代码语言:javascript复制
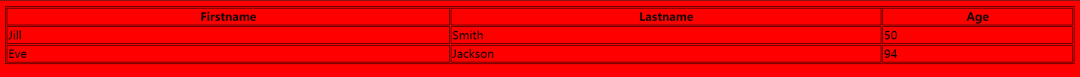
记住为表和表单元格定义边框。2. HTML 表格 – 折叠边框
如果你想要的边框折叠成一个边框,添加CSS border-collaps边框属性:代码语言:javascript复制

单元格填充(padding)指定单元格内容及其边框之间的空间。
如果不指定填充(padding),则将显示表单元格而不填充(padding)。
设置填充,使用css padding属性:代码语言:javascript复制

默认情况下,表标题是粗体和居中的。
左对齐的表格标题,使用CSS text-align属性:代码语言:javascript复制

边框间距指定单元格之间的空间。
设置一个表空间的边界,使用CSS border-spacing属性:代码语言:javascript复制
注意:如果表已经是collapsed折叠边框,边框间距没有影响。6. HTML表格 单元格跨多列
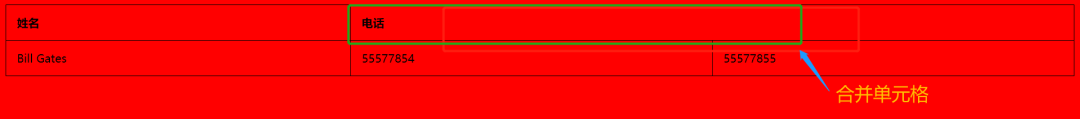
使表格单元格跨越多个列,使用colspan属性:代码语言:javascript复制

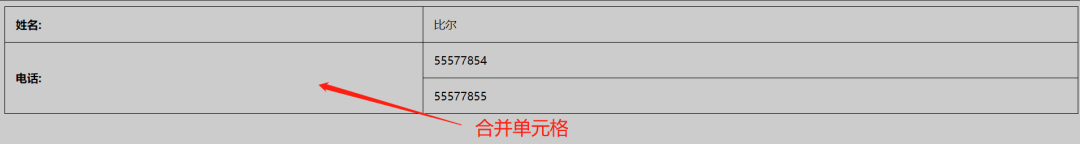
使表格单元格跨多个行,使用rowspan属性:代码语言:javascript复制

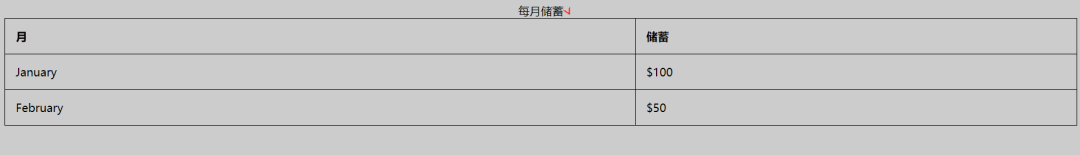
若要向表添加标题,请使用`标签:代码语言:javascript复制
注意:` 标签必须立即插入在“标签之后。
二、项目
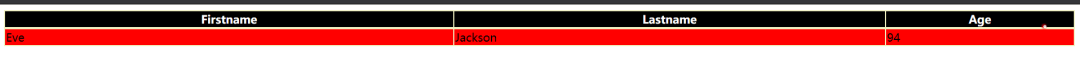
为表格指定一个特殊样式
为表格指定一个特殊样式, 添加一个 id 属性:代码语言:javascript复制
现在您可以为这个表定义一个特殊的样式:代码语言:javascript复制
添加更多样式:
代码语言:javascript复制

标签
描述
<table>
定义表格
<th>
定义表中的头单元格
<tr>
定义表中的一行
<td>
定义表中的单元格
<caption>
定义一个表格标题
<colgroup>
指定表格中一组或多个列的格式.
<col>
指定列内每个列的属性用. <colgroup> 元素
<thead>
使用表中的标题内容分组
<tbody>
将身体内容分组在一个表中
属性
描述
border
属性定义一个边框
border-collapse
定义折叠单元格边框的属性
padding
添加到单元格中的填充
text-align
对齐单元格文本
border-spacing
设置单元格之间的间距
colspan
使单元格跨越多个列
rowspan
使单元格跨越多行
id
唯一表示一个表格
三、总结
本文主要介绍了HTML表格,对表格中主要的属性进行了详细的介绍。对遇到的问题进行详细的解答。方便大家表格的标签的了解。希望对大家的学习有帮助。
——————- End ——————-
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/91306.html