拉勾教育前端就业训练营学习笔记03
写在最前面的一些小心得 :
在最开始完整写一个网页的时候,自己的很多方法和老师视频课中讲的方法不太一样。比如,"回到顶部"的小按钮需要采用固定定位来制作,老师定点的方法和我预想的方法不太一样。
我就开始怀疑,是自己有某些知识点没有熟练掌握所以老师没有用我的方法吗?那我的方法是否正确呢?于是我把老师的方法注释掉,运行自己的,发现嘿也能得到一样的效果~
把小鹿老师的建议分享给和我有一样困惑的刚开始接触前端小伙伴~
跟着拉勾导师不迷路~
遇到问题用F12检查。
注意元素单一属性和复合属性写法
复合属性background: 各属性间用空格间隔; 单一属性background-image:url(#);
background-size: px;属性可等比例缩放背景图片。
min-height 设置元素最小高度
静态网页应用开发及项目
网页项目开发流程需求分析:对开发产品初步定位 根据第一步结论,确定网站中要展示的内容、层次、展示形态等,然后给出对应内容的文案 界面设计:由设计师根据整体规划的结果,将网站的各个页面进行设计,最终给出设计图、颜色、数据信息等前端程序设计。根据得到的设计图进行代码的编写,实现网页的界面、功能前后端系统整合。后端开发人员进行数据库设计,讲程序界面与功能进行整合,前后端配合进行功能调试测试验收。由项目经理及相关人员、根据项目前期策划为指导,对产品测试验收,测试产品交互效果、功能实现效果
网页开发常见概念和布局流程
版心:
只网页中主要内容所在区域。一般在浏览器窗口中水平居中显示,从而让用户视线更集中,让网页结构清晰、有条理。常见宽度960px、980px、1000px、1200px
制作方法 <magin: 0 auto;>
网页布局流程
高效率制作网页:确定页面版心(可视区域)分析页面中的行模块,以及每个行模块中的列模块制作HTML标签,css样式文件CSS初始化,然后开始运用盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块
常见布局类型
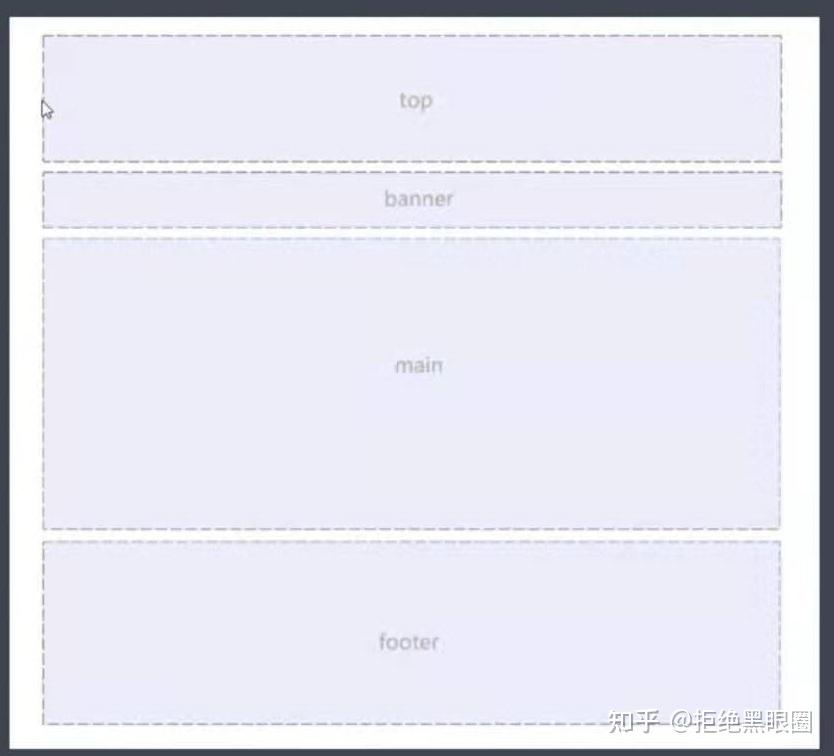
一列固定宽度且居中
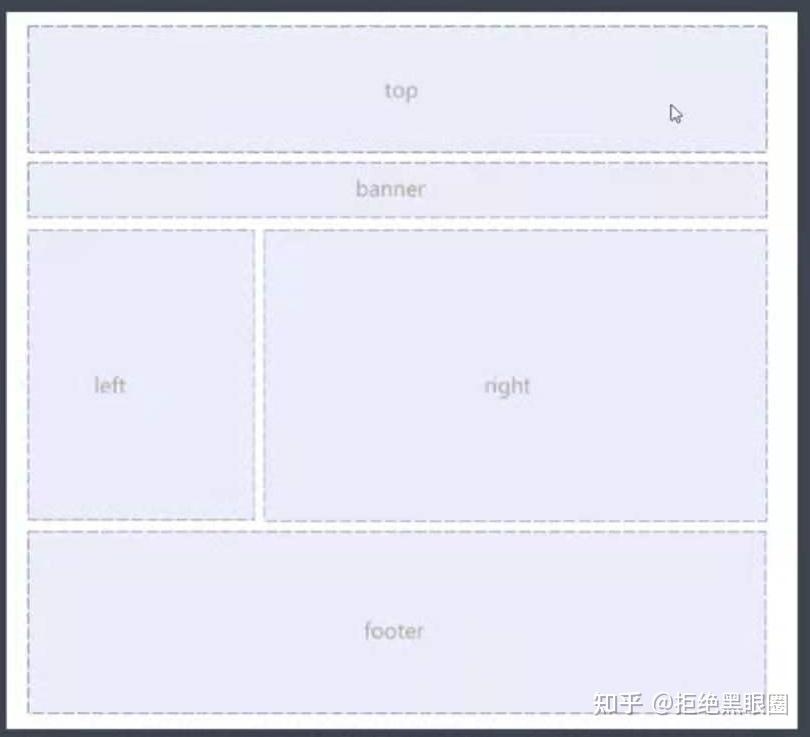
两列左窄右宽
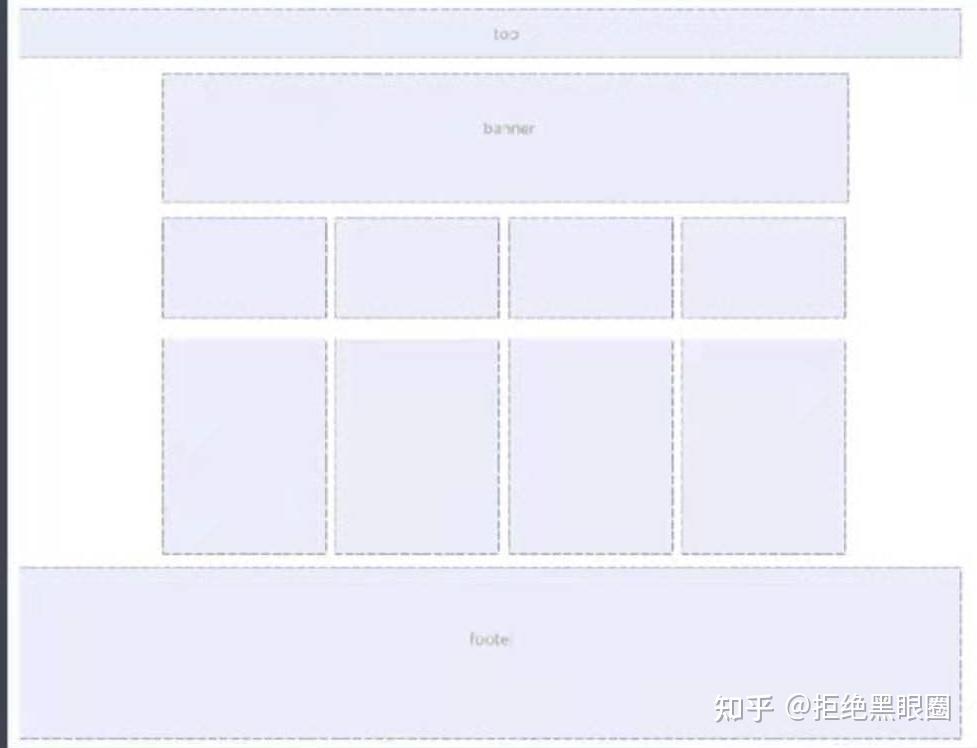
通栏平均分布型
更多情况下,一个网页中可能同时包括2种以上的布局类型
拉勾网项目制作
文件结构
创建不同文件夹对文件进行分类管理。网站首页命名index.html。文件夹文件内部名字不允许出现中文字符
打开vscode 打开文件夹
创建骨架
<title>网页标题
添加标签页的icon图标,命名favicon.ico,文件需要与index.html文件同级储存。使用,<link>标签进行引用,设置属性:<link rel="shortcut icon" herf="favicon.con" type="image/x-icon">
CSS分级引用
需要根据功能分层管理:目的是为了提取出多个页面公共部分,提供给多个html同时引用。公共部分也可以划分范围,有的是所有网站能用的,有的是某几个网站的公共部分
常见分层组织:清楚默认样式的css,网站的公共样式css,每个页面独有的css。
清除默认样式
使用范围:所有网站都能使用
制作方法:自己工作中进行积累,或者使用网络上已有的资源
命名习惯:reset.css
引入时必须作为第一层引入,网页中独有的样式可以叠掉reset中的样式
reset.css文件写完后不允许更改
公共样式:
使用范围:单独的一个网站所有的页面、几个页面
制作方法:从设计图中观察,找到所有页面或多个页面公共部分,划分成不同模块,分别进行.css文件书写
命名习惯:common.css或模块名.css
多个页面公共部分书写完之后不允许后期更改,一旦更改,多个引用的HTML页面都会发生变化。需要注意类名的使用,公共文件中的类名一般不要再其他css文件中再用。
页面独有样式
使用范围:单独的一个HTML页面。
制作方法:找到页面独有的而其他页面没有的样式,单独书写在一个css文件中,只有对应的HTML文件能够引用。
命名习惯:一般文件名与HTML的文件名保持一致,例如 index.css,如果拆分的更细致可以使用多个单词的拼写,例如 index_ banner.css等。
引入顺序:在所有公共样式后面。
注意:使用单独样式文件去层叠前面公共样式时,需要注意选择器权重。
整个css分层引入的顺序:
<link rel="stylesheet"type=text/css href=https://zhuanlan.zhihu.com/p/css/reset. css>
<link rel=stylesheet"type=text/css"href=css/common. css>
<link rel=stylesheet"type=text/css"href=css/index. css
logo导航层:
1、改变元素加载模式 2、改变盒模型索性
logo h1嵌套a标签
给对应标签设置css属性 :
cursor
属性值:pointer,鼠标移上变成小手
属性值:default ,默认值
导航:nav 没有宽度只设置内边距浮动后也可自动撑开
边框圆角属性 border-radius: ;
文字前面有小背景图,为了避免影响整个大背景,使用钩子。给文字区域添加一个小标签i标签。精灵图:
backgroundcolor url(…png精灵图地址) no-repeat 定位(使用fw切片工具量出精灵图位置,底下坐标轴定位加负号即可)
login-banner区域
login:登录。banner焦点图
布局类型:通栏背景,内部包含版心居中的主要内容。内容包含左、右浮动的两部分。
注意:实际网页中,部分表单效果通常使用其他标签+CSS样式的效果进行模拟,比如按钮、
下拉菜单等。后期使用js
html5中<input>标签 placeholder属性 placeholder=“设置默认区域添加文字” 输入文字后消失
search区域
搜索框部分。
布局类型:通栏背景,内部包含居中的主要内容。
搜索框区域表单:需要添加<form>标签保证数据能够提交数据库。
main区域
布局类型:左窄右宽的两列布局,通过浮动实现。
aside:侧边栏常用命名,整体为无序列表结构,表现为一种特殊的下拉菜单效果,鼠标移上<li>后显示内部的子级元素。下拉菜单的列表中,推荐使用定义列表结构搭建。
注意:侧边栏 aside这种结构中的数据是可能动态发生变化的,我们需要搭建好HTML结构和正确的CSs样式,让HTML结构足够清晰,方便后期后端开发人员传入数据。
banner:焦点图部分为滚动轮播图效,点击滚动特效待后期JavaScript后制作。
布局方式:整体使用定位制作,与淡入淡出轮播图不同的是图片所在无序列表中,图片需要浮动显示,而不是定位到同一点。特殊的需要添加魔术替换图片,方便后期 JavaScript制作
hot recruIt部分
热门职位部分是一种tab选项卡结构,并且与后面的热门公司和热门链接有类似的结构和样式,需要谨慎提取公共样式,通过公共类名设置CSS,热门职位独有的样式需要使用单独的类名设置,避免影响其他两个部分。
布局类型:tab栏选项卡结构,整体为上下对齐的版心结构。
标题部分:浮动制作,当前展示的部分标签使用 current的类名进行标记,设置特殊样式
详细内容布局类型:平均分步型,使用浮动制作
多余文字显示成省略号形式,通过三行代码实现。
职位名称长度大于设置宽度,后面的显示为省略号:
css中 给相应标签设置属性:
{
width: ;
wihte-space: nowrap;是否换行书写
overflow: hidden;浮动溢出隐藏
text-overflow: ellipsis; 文字溢出显示小圆点
}
footer区域:页面底部
布局类型:通栏背景,内部包含版心居中的主要内容,内容包含左、右浮动的两部分。
其他登录方式部分:左浮动,注意其中的鼠移上显示定位元素效果
其他链接服务部分:使用定义列表制作结构。
精灵图垂直区域对齐:verticle-align: middle;
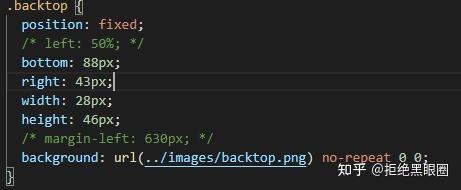
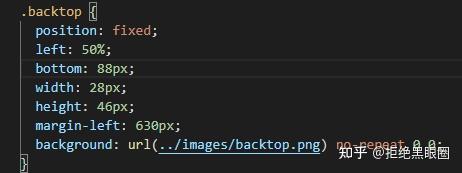
blacktop区域
返回顶部的设置,通常使用<a>进行结构搭建。
定位方式:固定定位,位置保持与版心固定的位置,避免由于分辨率不同元素位置差异太大
动画效果:后期使用 JavaScript实现。
快速搭建公共结构
首页制作完毕后,分析与其他页面的共同之处,按照模块进行拆分复制选择。
方法:直接复制index.html文件,删除不需要的结构,保留公司页需要的公共结构部分,同时删除不需要的css文件引入的<link>标签,保留需要的公共样式文件。
注意:记得更改nav导航中的当前选中页的 I class。
公共结构搭建完毕后,可以继续书写公司页面独有的结构和样式。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/91223.html