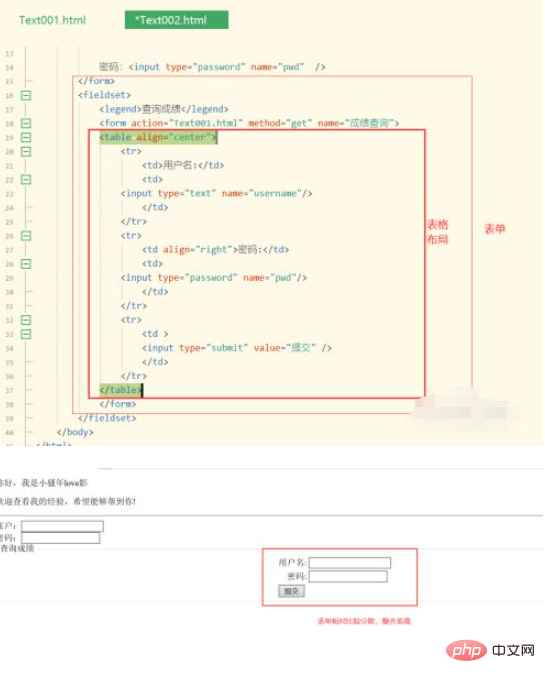
html如何设置文本框对齐 html设置文本框对齐的方法:1、将表格标签table添加到form表单标签内部进行布局;2、文本、组件后添加空格对齐;3、组件同行处理。  本教程操作环境:windows7系统、html5版,DELL G3电脑。 html设置文本框对齐的方法: 1、用表格对齐。 将表格标签table添加到form表单标签内部进行布局,表格标签tr表示一行,td表示一个单格,我们添加的时候从左到右添加到同一行中,显示起来就相对美观。
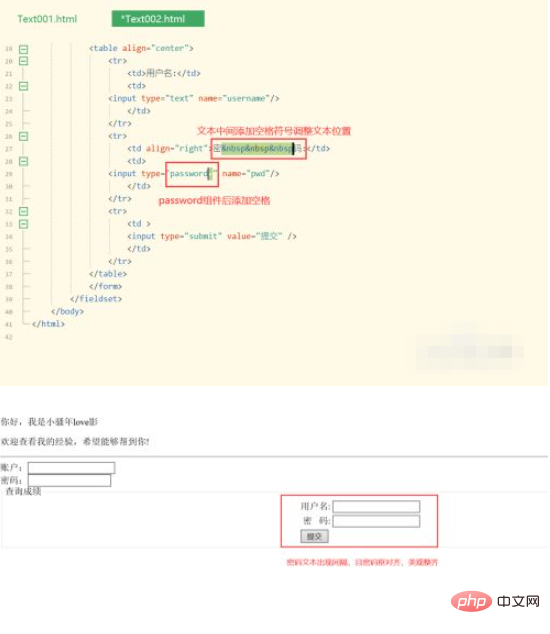
本教程操作环境:windows7系统、html5版,DELL G3电脑。 html设置文本框对齐的方法: 1、用表格对齐。 将表格标签table添加到form表单标签内部进行布局,表格标签tr表示一行,td表示一个单格,我们添加的时候从左到右添加到同一行中,显示起来就相对美观。  2、文本、组件后添加空格对齐。 在文本中添加 (空格)实现文本间的间隔,而在组件后面添加空格,可以使组件得到扩充,实现文本框和密码框对齐的功能,这样看起来就十分美观了。
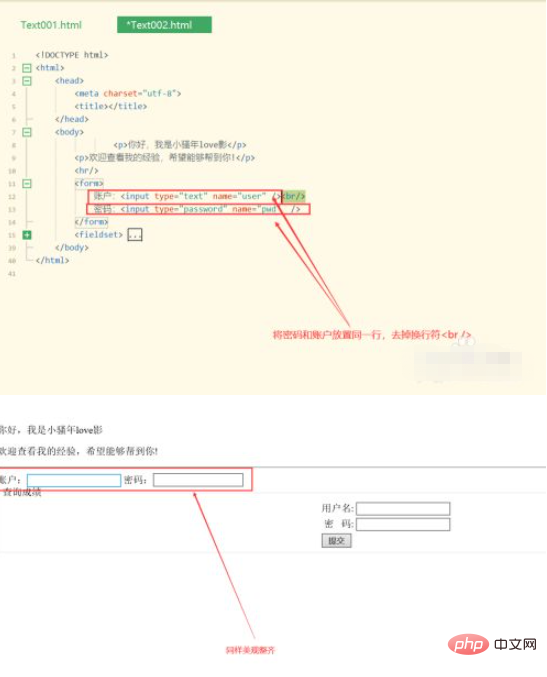
2、文本、组件后添加空格对齐。 在文本中添加 (空格)实现文本间的间隔,而在组件后面添加空格,可以使组件得到扩充,实现文本框和密码框对齐的功能,这样看起来就十分美观了。  3、组件同行处理。 当我们实在无法对齐文本或组件的时候,我们也可以选择将这些放置在同一行,这样在页面显示出来的样子也同样美观,只需要我们去掉换行单标记 就能实现。
3、组件同行处理。 当我们实在无法对齐文本或组件的时候,我们也可以选择将这些放置在同一行,这样在页面显示出来的样子也同样美观,只需要我们去掉换行单标记 就能实现。  相关学习推荐:html视频教程 以上就是html如何设置文本框对齐的详细内容,更多请激活谷其它相关文章!
相关学习推荐:html视频教程 以上就是html如何设置文本框对齐的详细内容,更多请激活谷其它相关文章!
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/83948.html