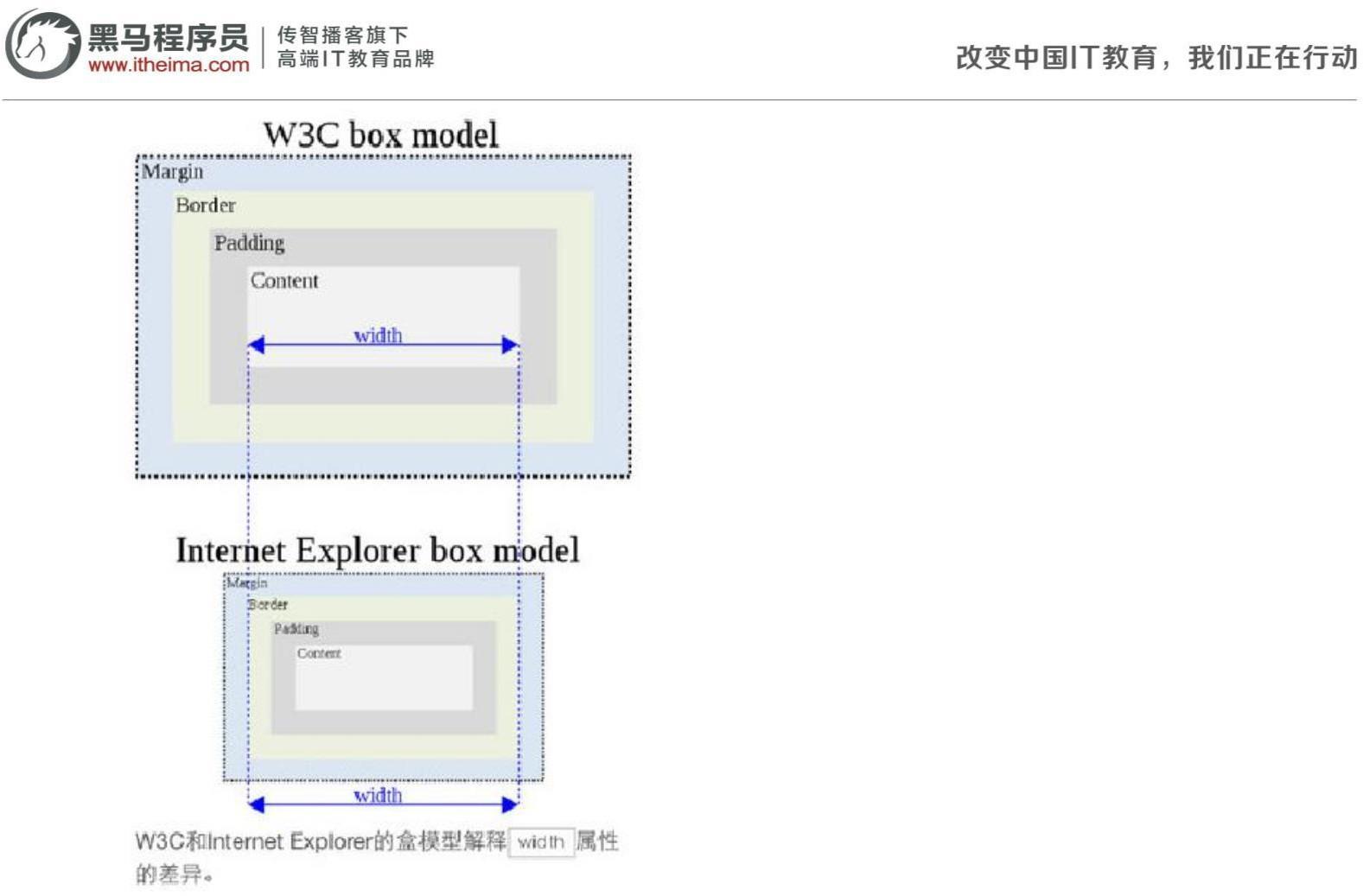
前端面试真题(1) 一、HTML 和 CSS 1、你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么? IE: trident 内核 Firefox:gecko 内 核Safari:webkit 内 核Opera:以前是 presto 内核,Opera 现已改用 Google Chrome 的 Blink 内核 Chrome:Blink(基于 webkit,Google 与 Opera Software 共同开发) 2、每个 HTML 文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗? <!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前。此标签可告知浏览器文档使用哪种HTML或XHTML规范。(重点:告诉浏览器按照何种规范解析页面) 3、Quirks 模式是什么?它和 Standards 模式有什么区别 从 IE6 开始,引入了 Standards 模式,标准模式中,浏览器尝试给符合标准的文档在规范上的正确处理达到在指定浏览器中的程度。 在 IE6 之前 CSS 还不够成熟,所以 IE5 等之前的浏览器对 CSS 的支持很差, IE6 将对 CSS 提供更好的支持,然而这时的问题就来了,因为有很多页面是基于旧的布局方式写的,而如 果 IE6 支持 CSS 则将令这些页面显示不正常,如何在即保证不破坏现有页面,又提供新的渲染机制呢? 在写程序时我们也会经常遇到这样的问题,如何保证原来的接口不变,又提供更强大的功能, 尤其是新功能不兼容旧功能时。遇到这种问题时的一个常见做法是增加参数和分支,即当某个参数为真时,我们就使用新功能,而如果这个参数 不为真时,就使用旧功能,这样就能不破坏原有的程序,又提供新功能。IE6 也是类似这样做的,它将 DTD 当成了这个“参数”,因为以前的页面大家都不会去写 DTD,所以 IE6 就假定 如果写了 DTD,就意味着这个页面将采用对 CSS 支持更好的布局,而如果没有,则采用兼容之前的布局方式。这就是 Quirks 模式(怪癖模式,诡异模式,怪异模式)。 总体会有布局、样式解析和脚本执行三个方面的区别。 盒模型:在 W3C 标准中,如果设置一个素的宽度和高度,指的是素内容的宽度和高度, 而在 Quirks 模式下,IE 的宽度和高度还包含了 padding 和 border。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们 举报,一经查实,本站将立刻删除。
文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/83622.html