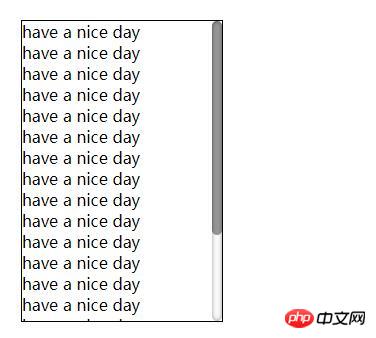
如何用CSS修改浏览器滚动条的样式 我们在自定义滚动条样式前,首先要了解滚动条的结构。通俗来讲,滚动条由两部分组成:一部分是可以滑动的部分,我们称它为滑块;另一部分是滚动条的轨道,也就是滑块的轨道,一般来说,为了美观,滑块的颜色要比轨道的颜色深一些。 首先介绍滚动条相关的CSS代码,以及他们的含义 ::-webkit-scrollbar:指滚动条整体部分,它的属性有width,height,background等 ::-webkit-scrollbar-button:指滚动条两边的按钮。当不需要时可以用display:none将其隐藏 ::-webkit-scrollbar-track:指外层轨道部分,当不需要时可以用display:none将其隐藏,也可以添加你想要的颜色 ::-webkit-scrollbar-track-piece:指内层轨道部分,即滚动条中间的部分 ::-webkit-scrollbar-thumb:指滚动条里面可以拖动的部分,也就是滑块 ::-webkit-scrollbar-corner:指边角部分 ::-webkit-resizer:他用来定义右下角滑块的样式 但是最常用的是滚动条整体部分(-webkit-scrollbar),滑块(-webkit-scrollbar-thumb)以及外轨道(-webkit-scrollbar-track)三部分。 接下来我们将div盒子里面超出的部分隐藏,给div设置滚动条样式,看看怎么用CSS实现滚动条样式。 HTML部分: <divclass=”scroll”> haveaniceday<br/> haveaniceday<br/> haveaniceday<br/> haveaniceday<br/> haveaniceday<br/> haveaniceday<br/> haveaniceday<br/> haveaniceday<br/> haveaniceday<br/> haveaniceday<br/> haveaniceday<br/> haveaniceday<br/> haveaniceday<br/> haveaniceday<br/> haveaniceday<br/> haveaniceday<br/> haveaniceday<br/> haveaniceday<br/> haveaniceday<br/> haveaniceday<br/> </div> CSS部分: .scroll{ margin:100pxauto; border:1pxsolid#000; width:200px; height:300px; overflow:auto; } .scroll::-webkit-scrollbar{ width:10px; height:10px; } /*正常情况下滑块的样式*/ .scroll::-webkit-scrollbar-thumb{ background-color:rgba(0,0,0,.05); border-radius:10px; -webkit-box-shadow:inset1px1px0rgba(0,0,0,.1); } /*鼠标悬浮在该类指向的控件上时滑块的样式*/ .scroll:hover::-webkit-scrollbar-thumb{ background-color:rgba(0,0,0,.2); border-radius:10px; -webkit-box-shadow:inset1px1px0rgba(0,0,0,.1); } /*鼠标悬浮在滑块上时滑块的样式*/ .scroll::-webkit-scrollbar-thumb:hover{ background-color:rgba(0,0,0,.4); -webkit-box-shadow:inset1px1px0rgba(0,0,0,.1); } /*正常时候的主干部分*/ .scroll::-webkit-scrollbar-track{ border-radius:10px; -webkit-box-shadow:inset006pxrgba(0,0,0,0); background-color:white; } /*鼠标悬浮在滚动条上的主干部分*/ .scroll::-webkit-scrollbar-track:hover{ -webkit-box-shadow:inset006pxrgba(0,0,0,.4); background-color:rgba(0,0,0,.01); } 
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/83105.html