html滚动条标签(html滚动标签)  知友们,你们好!今天我们来聊聊HTML中的滚动条标签。 我们先来理解一下什么是滚动条标签。滚动条标签其实并不是HTML中一个标准的概念,而是一个相对通俗的叫法,我们通常用来指代在网页内容超出可视区域时,展示出来的一种可以滑动的条状图标。 滚动条的存在是为了让用户能够浏览超出当前屏幕尺寸的内容。当页面素的总量超过浏览器窗口的宽度或高度时,滚动条就会显示出来,让用户可以通过拖动它来查看其他部分的内容。 如何在HTML中实现滚动条呢?其实,滚动条是浏览器自身的一部分,它并不属于HTML标签。但是,我们可以通过CSS来控制滚动条的样式和行为。例如,我们可以使用`overflow`属性来控制当内容超出素框时该如何处理。 `overflow`:定义当内容溢出素框时该如何处理。可选值有`visible`(默认值,内容会溢出素框)、`hidden`(内容不会溢出素框)、`scroll`(总是显示滚动条)和`auto`(根据需要显示滚动条)。 `overflow-x`:定义当内容横向溢出素框时该如何处理。可选值有`visible`、`hidden`、`scroll`和`auto`。 `overflow-y`:定义当内容纵向溢出素框时该如何处理。可选值有`visible`、`hidden`、`scroll`和`auto`。 `scroll-snap-type`:定义在用户滚动时停止滚动的位置。可选值有`none`(默认值,不启用停止点)、`x-always`(在横向滚动时总是停止在素的x轴)、`y-always`(在纵向滚动时总是停止在素的y轴)和`both`(在横向和纵向滚动时停止在素的x轴和y轴)。 还有一些其他CSS样式属性可以用来控制滚动条的样式,例如`scrollbar-width`、`scrollbar-color`等等。你可以通过查阅相关文档来了解更多关于这些属性的信息。 需要注意的是,不同的浏览器可能会对滚动条的处理方式有所不同。因此,在使用CSS来控制滚动条时,最好先测试一下在不同浏览器中的效果是否一致,以确保你的网页在各种设备上都能够正常显示。 掌握HTML滚动条标签:让网页动起来!
知友们,你们好!今天我们来聊聊HTML中的滚动条标签。 我们先来理解一下什么是滚动条标签。滚动条标签其实并不是HTML中一个标准的概念,而是一个相对通俗的叫法,我们通常用来指代在网页内容超出可视区域时,展示出来的一种可以滑动的条状图标。 滚动条的存在是为了让用户能够浏览超出当前屏幕尺寸的内容。当页面素的总量超过浏览器窗口的宽度或高度时,滚动条就会显示出来,让用户可以通过拖动它来查看其他部分的内容。 如何在HTML中实现滚动条呢?其实,滚动条是浏览器自身的一部分,它并不属于HTML标签。但是,我们可以通过CSS来控制滚动条的样式和行为。例如,我们可以使用`overflow`属性来控制当内容超出素框时该如何处理。 `overflow`:定义当内容溢出素框时该如何处理。可选值有`visible`(默认值,内容会溢出素框)、`hidden`(内容不会溢出素框)、`scroll`(总是显示滚动条)和`auto`(根据需要显示滚动条)。 `overflow-x`:定义当内容横向溢出素框时该如何处理。可选值有`visible`、`hidden`、`scroll`和`auto`。 `overflow-y`:定义当内容纵向溢出素框时该如何处理。可选值有`visible`、`hidden`、`scroll`和`auto`。 `scroll-snap-type`:定义在用户滚动时停止滚动的位置。可选值有`none`(默认值,不启用停止点)、`x-always`(在横向滚动时总是停止在素的x轴)、`y-always`(在纵向滚动时总是停止在素的y轴)和`both`(在横向和纵向滚动时停止在素的x轴和y轴)。 还有一些其他CSS样式属性可以用来控制滚动条的样式,例如`scrollbar-width`、`scrollbar-color`等等。你可以通过查阅相关文档来了解更多关于这些属性的信息。 需要注意的是,不同的浏览器可能会对滚动条的处理方式有所不同。因此,在使用CSS来控制滚动条时,最好先测试一下在不同浏览器中的效果是否一致,以确保你的网页在各种设备上都能够正常显示。 掌握HTML滚动条标签:让网页动起来!  一、HTML滚动条标签的奥秘
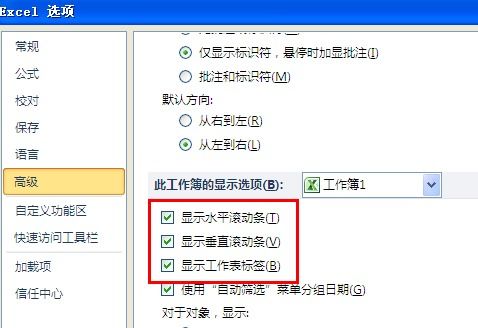
一、HTML滚动条标签的奥秘  在HTML中,滚动条是一种重要的素,它能够让用户在内容超出视窗范围时,方便地进行页面内容的滚动。这不仅提高了用户体验,还使得页面内容更加清晰、易于阅读。如何使用HTML滚动条标签呢? 二、玩转CSS样式,打造个性滚动条
在HTML中,滚动条是一种重要的素,它能够让用户在内容超出视窗范围时,方便地进行页面内容的滚动。这不仅提高了用户体验,还使得页面内容更加清晰、易于阅读。如何使用HTML滚动条标签呢? 二、玩转CSS样式,打造个性滚动条  别以为滚动条就只有黑白两种颜色!通过CSS,你可以轻松地改变滚动条的颜色、宽度、高度等属性。不仅如此,你还可以使用伪素来为滚动条添加背景、边框等效果,让它在页面中更加亮眼。下面是一个简单的例子: “`hml / 使用CSS为滚动条添加背景色和边框 / ::-webki-scrollbar { widh: 10px; heigh: 10px; } ::-webki-scrollbar-rack { backgroud: #f1f1f1; } ::-webki-scrollbar-humb { backgroud: #888; } ::-webki-scrollbar-humb:hover { backgroud: #555; } “` 三、响应式滚动条,让网页更“贴心”
别以为滚动条就只有黑白两种颜色!通过CSS,你可以轻松地改变滚动条的颜色、宽度、高度等属性。不仅如此,你还可以使用伪素来为滚动条添加背景、边框等效果,让它在页面中更加亮眼。下面是一个简单的例子: “`hml / 使用CSS为滚动条添加背景色和边框 / ::-webki-scrollbar { widh: 10px; heigh: 10px; } ::-webki-scrollbar-rack { backgroud: #f1f1f1; } ::-webki-scrollbar-humb { backgroud: #888; } ::-webki-scrollbar-humb:hover { backgroud: #555; } “` 三、响应式滚动条,让网页更“贴心”  随着移动设备的普及,响应式网页设计已经成为了一种趋势。如何让滚动条也变得“响应式”呢?其实很简单,只需要使用媒体查询(Media Query)来针对不同设备进行调整即可。例如: “`css / 在移动设备上,让滚动条宽度更小 / @media (max-widh: 600px) { ::-webki-scrollbar { widh: 8px; } } “` 四、JavaScrip的妙用,让滚动条“活”起来
随着移动设备的普及,响应式网页设计已经成为了一种趋势。如何让滚动条也变得“响应式”呢?其实很简单,只需要使用媒体查询(Media Query)来针对不同设备进行调整即可。例如: “`css / 在移动设备上,让滚动条宽度更小 / @media (max-widh: 600px) { ::-webki-scrollbar { widh: 8px; } } “` 四、JavaScrip的妙用,让滚动条“活”起来 
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/63598.html