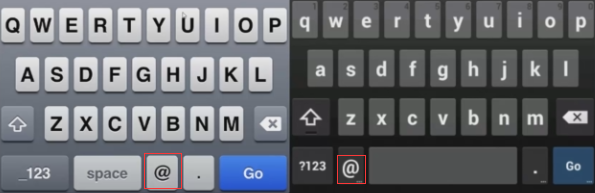
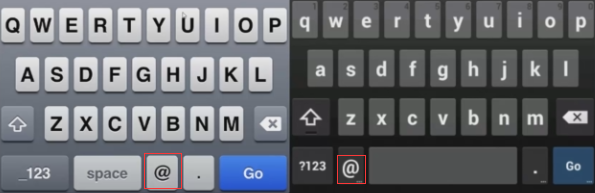
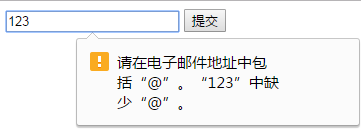
HTML5表单素的新增属性 Input标签(类型属性) email/url/range/number/search/color/tel/时间选择/针对PC端的其它类型(除了number和时间选择外,其它的类型都只有在手机端的输入板有效果)email(邮箱输入框,focus后在手机输入版中会有@字符)<input type=”email”>
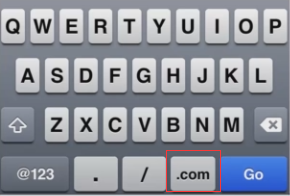
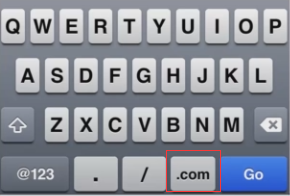
 url(网址输入框,focus后在手机输入版中会有.com字符)<input type=’url’>
url(网址输入框,focus后在手机输入版中会有.com字符)<input type=’url’>
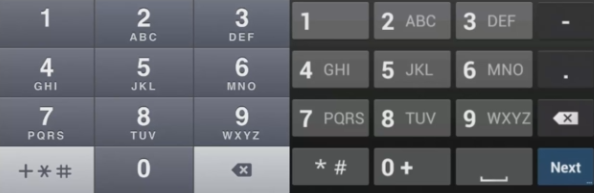
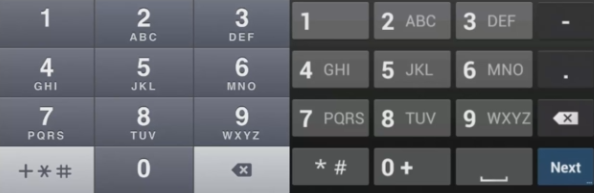
 tel(电话输入框,focus后自动弹出数字输入板)<input type=”tel” name=’tel’>
tel(电话输入框,focus后自动弹出数字输入板)<input type=”tel” name=’tel’>
 number(数字输入框)<input type=”number” name=’number’>PC端显示(只有数字、运算符和字母e可以作为自然数的常数可以输入):
number(数字输入框)<input type=”number” name=’number’>PC端显示(只有数字、运算符和字母e可以作为自然数的常数可以输入):
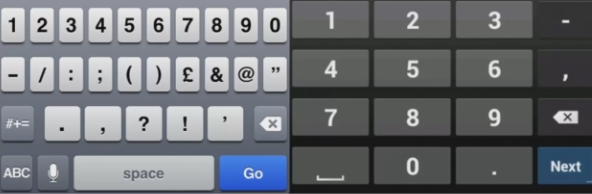
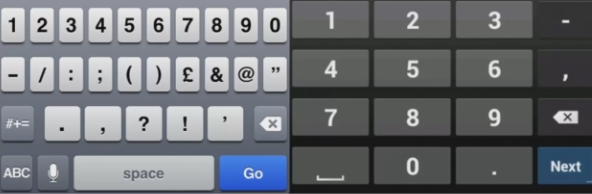
 移动端输入板显示:
移动端输入板显示:
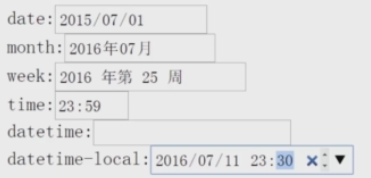
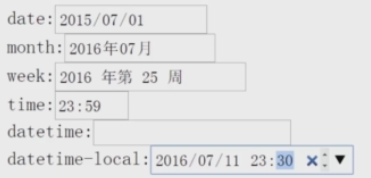
 时间选择(年月日) 效果图:
时间选择(年月日) 效果图:
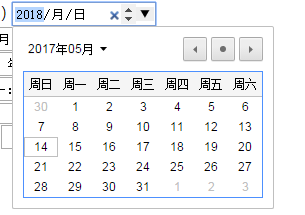
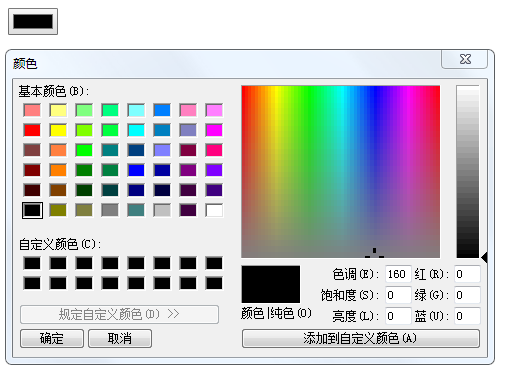
 此外还有选项框等:
此外还有选项框等:
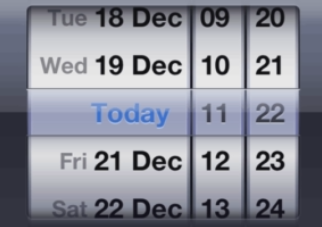
 手机端效果都是以滚轮的形式呈现的:例如datetime-local类型
手机端效果都是以滚轮的形式呈现的:例如datetime-local类型









2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/52410.html