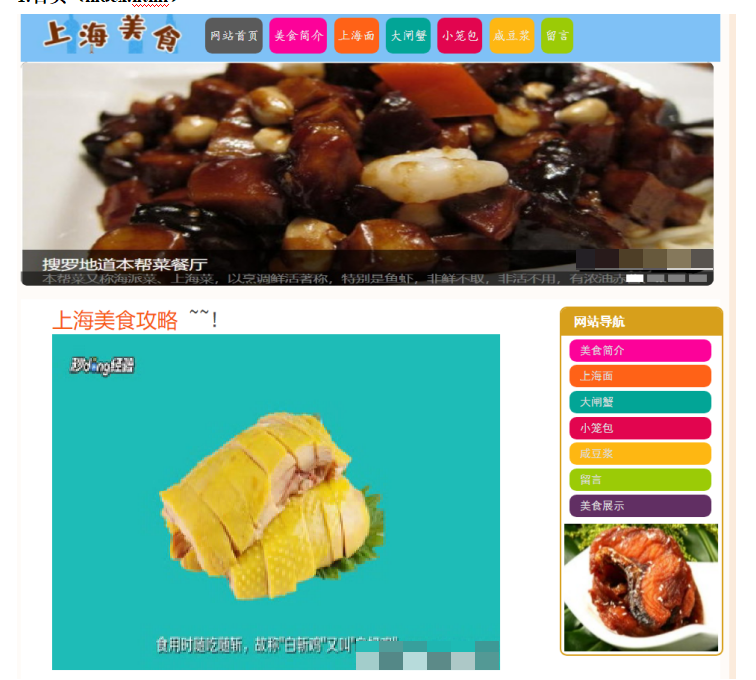
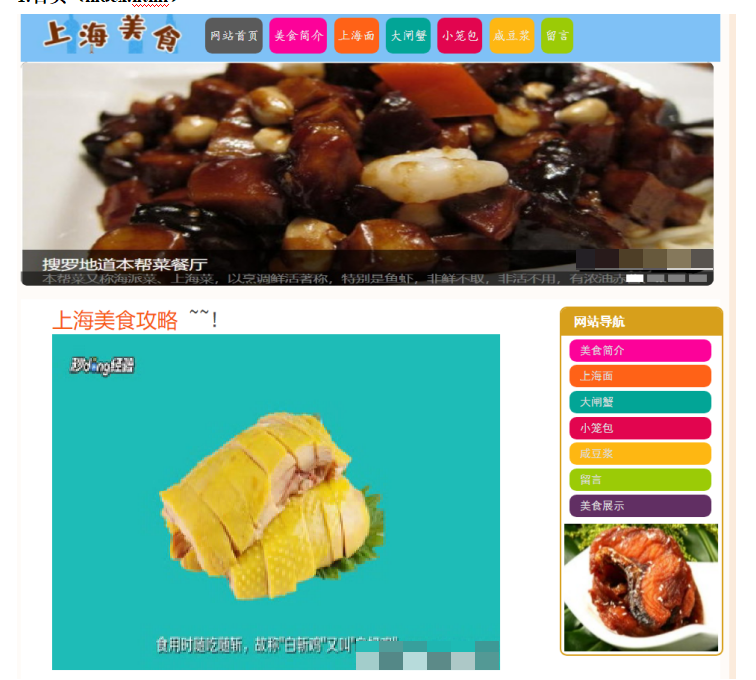
网页大作业——上海美食8页网页实验报告 一、实验目的和要求 1. 了解HTML 文档结构,学习如何编写HTML文档;; 2. 初步掌握基本标记的使用; 练习使用HTML中最基本的一些标签,如定义标题、段落及标记文字的显示格式、背景图片、图像、水平线和超链接等。 3. 能够运用文本编辑器制作简单网页。 二、实验环境(所使用的平台和相关软件) PC机1台、Photoshopcs3以上、dreamweavercs3以上、flashcs3以上 三、实验内容(实验内容的具体描述) 上海小吃特点是品种繁多,兼具南北风味;选料严谨,制作精细;应节适令,因时更变;供应方便灵活。各种菜系云集上海,并通过新老交替、并存、复合以后形成了现在的上海美食。如今,上海已经形成了以京帮、扬帮、四川、广帮和上海本帮菜系为主,兼容并蓄了苏州、无锡、宁波、杭州等等。 上海地处湿热带,气候宜人,四季常青,海岸线又长,物产丰富。山珍海味、土特产应有尽有,上海人在饮食烹饪方面,根据本地区的特产和人们的口味、习惯,加上博采众长,融会贯通,精于制作,从而形成了特有的海派饮食文化。 上海人最为突出的饮食习惯就是一日三餐有汤水,上海人在饮食方面讲究营养、滋补、口感。因而在一年四季的餐桌上,都少不了可口滋润的汤、羹、粥品。饭前饭后一碗汤,成为上海人饮食特点之一。 上海人的口味,以鲜为特色,所选用的原料,无论是蔬菜或肉类,都要求新鲜为了迎合这种饮食爱好,肉菜市场均设有水族箱或饲养笼,将各种鱼类、禽类活养着供顾客选购,即点、即宰、即售,方便家庭。受李强开花店创业的启发,我也结合所学知识设计了一个线上花店。 本人也是非常喜欢上海美食,所以做了个介绍上海美食的网站。 四、实验步骤(设计思想和实现步骤) 设计主要包括以下几个页面: 1.首页 2.美食简介 3.上海面 4.大闸蟹 5.小笼包 6.咸豆浆 7.留言 收集素材,给图片和动画加上学号姓名,使用Dreamweaver CS6做出美食网页。 五、实验结果 1.首页(index.html)
 2 美食简介
2 美食简介
 3 上海庙
3 上海庙
 4关于我们
4关于我们
 5小笼包
5小笼包



2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/46267.html