HTML九宫格-表格面板 HTML九宫格应用非常广泛,本节介绍如何利用金蜘蛛网页设计器的表格面板制作HTML九宫格。既可以制固定宽高的九宫格,也可以制作按父容器改变大小而改变的九宫格。下面先介绍表格面板属性,后面再介绍九宫格如何制作。下图是一个三行三列的表格面板,其实就是一个九宫格。
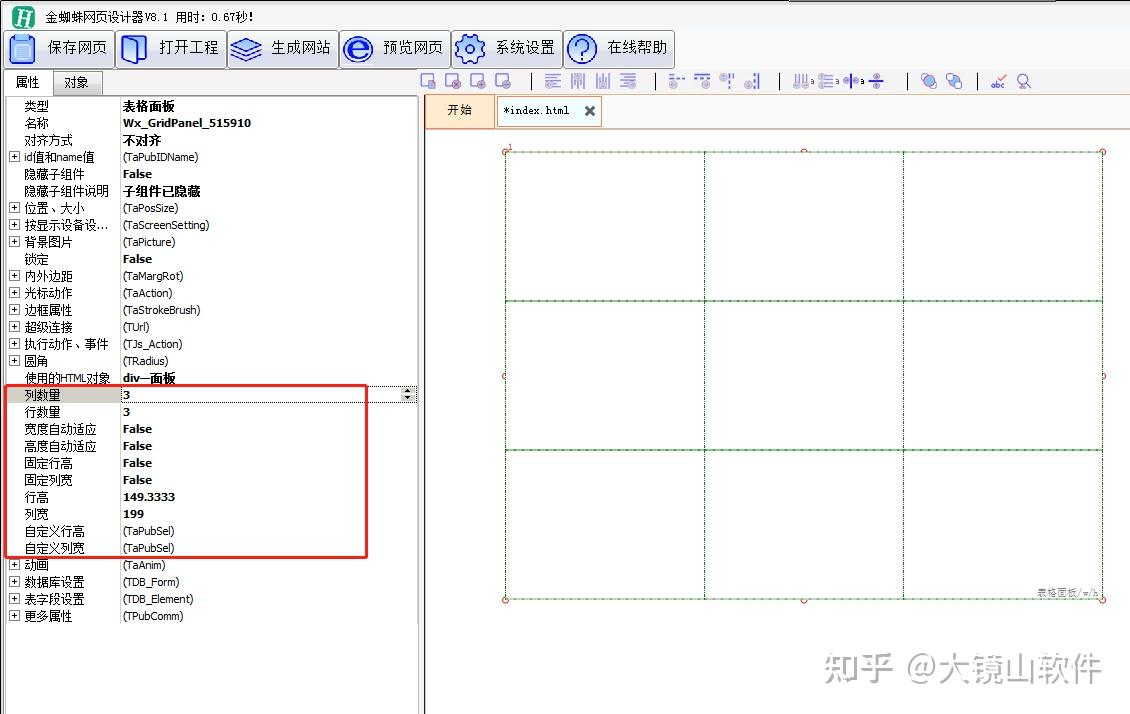
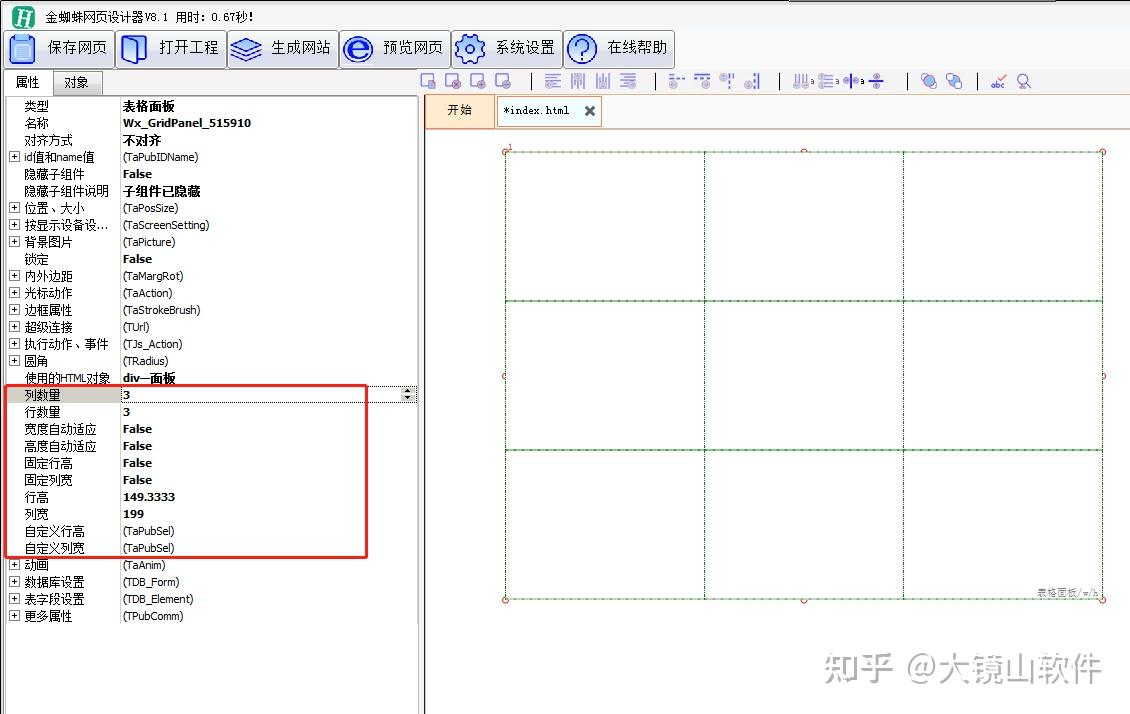
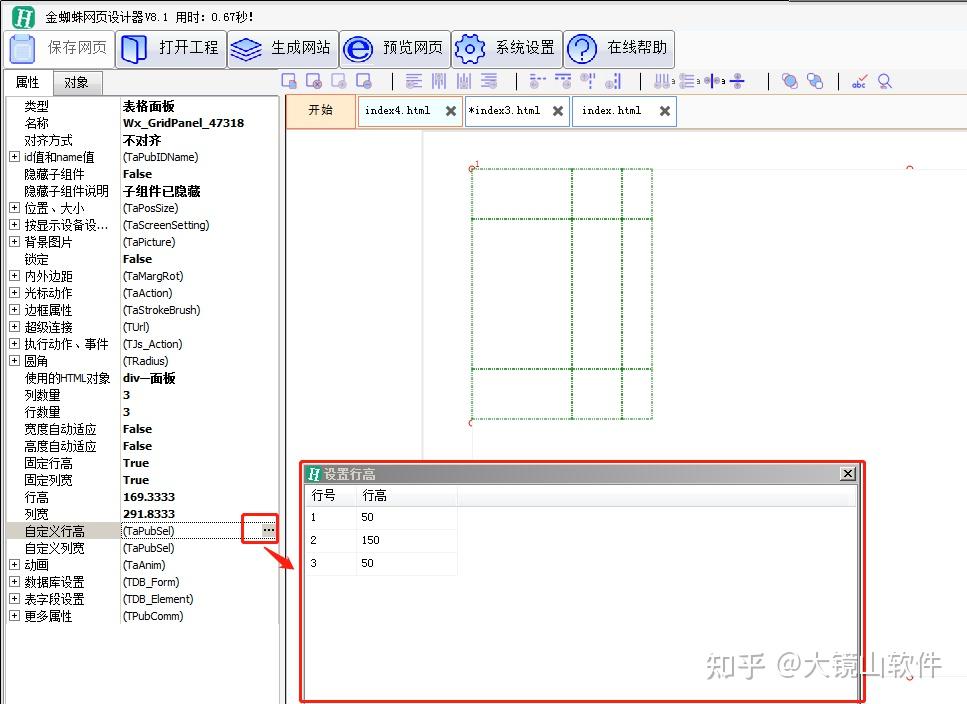
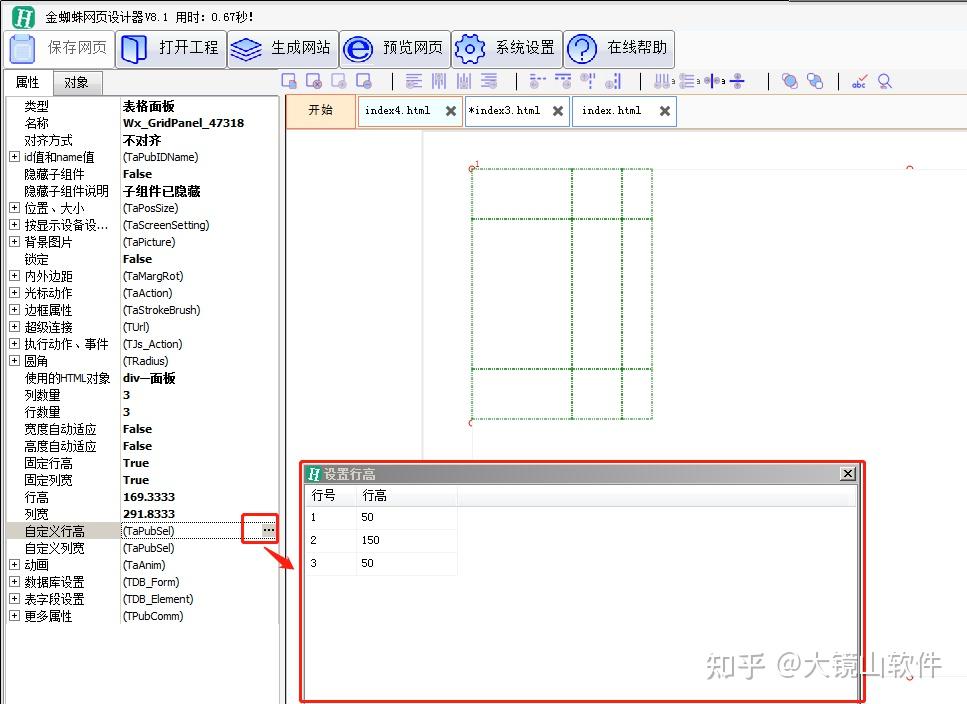
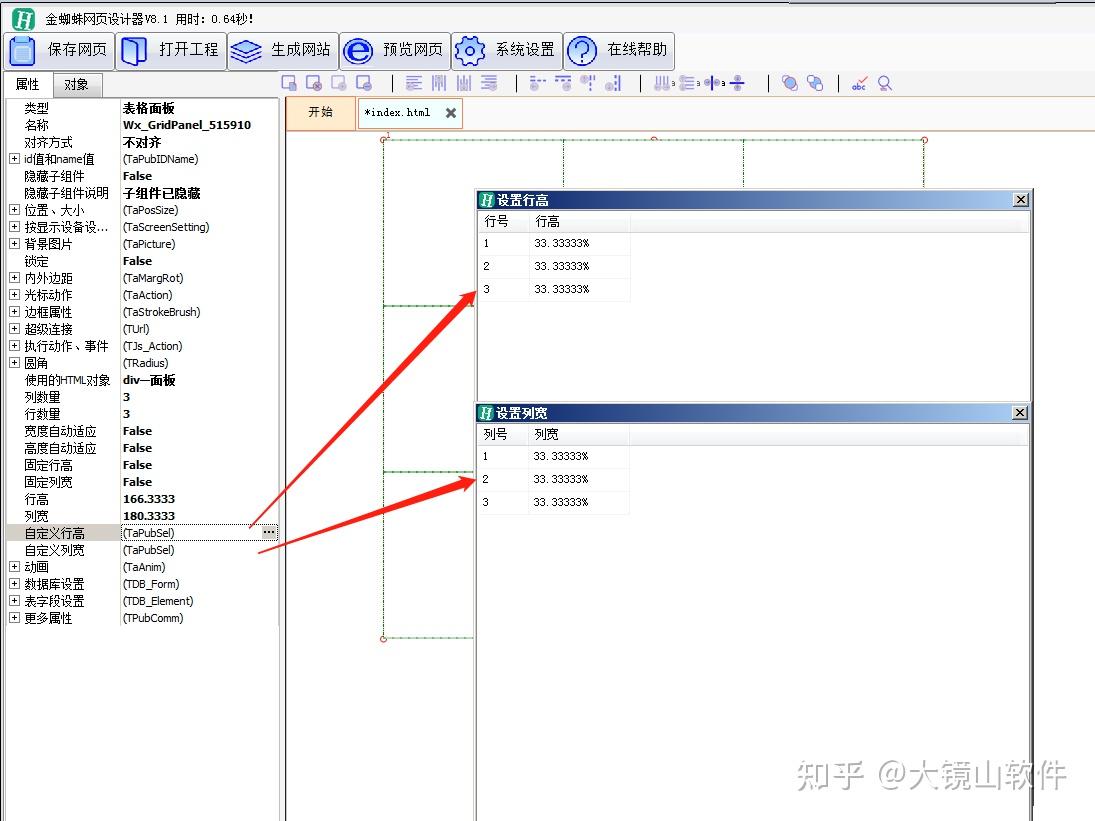
 一、表格面板属性HTML素水平居中非常常用。如本文档中的图片、主内容面板。一般的电脑显示分辨率都很大,现在基本都1920*1024以上,像本页这种文档的阅读,如果都做成这么大,那么遇到1024*768这种小的分辨率,就需要显示滚动条,另外如果宽度大,人们在阅读就头部转动的幅度就会过大,体验都不好。这样,我们在设计网页,一般主内容面板宽度可以设定为1024px,居中显示即可,如本文档。列数目表格面板的行数。默认为3。行数目表格面板的行数。默认为3。宽度自动适应开启该选项,每个格的宽度等于表格面板的宽度除以3。高度自动适应开启该选项,每个格的高度等于表格面板的高度除以3。固定行高开启该选项,每行的高度固定,每行的高度由“行高”确定。固定列宽开启该选项,每列的宽度固定,每列的宽度由“列宽”确定。行高设置默认的每行的高度。要与“固定行高”配合一起使用。列宽设置默认的每列的宽度。要与“固定列宽”配合一起使用。自定义行高定义每行的高度,要使用“自定义行高”,则“高度自动适应”要设置为“false”,“固定行高”要设置为“true”(注意:如果高度值是百分数,“固定行高”要设置为“false”)。下图是行高的编辑。
一、表格面板属性HTML素水平居中非常常用。如本文档中的图片、主内容面板。一般的电脑显示分辨率都很大,现在基本都1920*1024以上,像本页这种文档的阅读,如果都做成这么大,那么遇到1024*768这种小的分辨率,就需要显示滚动条,另外如果宽度大,人们在阅读就头部转动的幅度就会过大,体验都不好。这样,我们在设计网页,一般主内容面板宽度可以设定为1024px,居中显示即可,如本文档。列数目表格面板的行数。默认为3。行数目表格面板的行数。默认为3。宽度自动适应开启该选项,每个格的宽度等于表格面板的宽度除以3。高度自动适应开启该选项,每个格的高度等于表格面板的高度除以3。固定行高开启该选项,每行的高度固定,每行的高度由“行高”确定。固定列宽开启该选项,每列的宽度固定,每列的宽度由“列宽”确定。行高设置默认的每行的高度。要与“固定行高”配合一起使用。列宽设置默认的每列的宽度。要与“固定列宽”配合一起使用。自定义行高定义每行的高度,要使用“自定义行高”,则“高度自动适应”要设置为“false”,“固定行高”要设置为“true”(注意:如果高度值是百分数,“固定行高”要设置为“false”)。下图是行高的编辑。
 自定义列宽定义每行的宽度,要使用“自定义列宽”,则“宽度自动适应”要设置为“false”,“固定列宽”要设置为“true”(注意:如果值是百分数,“固定列宽”要设置为“false”)。二、九宫格创建一个手机网页,再创建一个表格面板,用鼠标拖动右下角红圈到合适的宽度和高度。
自定义列宽定义每行的宽度,要使用“自定义列宽”,则“宽度自动适应”要设置为“false”,“固定列宽”要设置为“true”(注意:如果值是百分数,“固定列宽”要设置为“false”)。二、九宫格创建一个手机网页,再创建一个表格面板,用鼠标拖动右下角红圈到合适的宽度和高度。
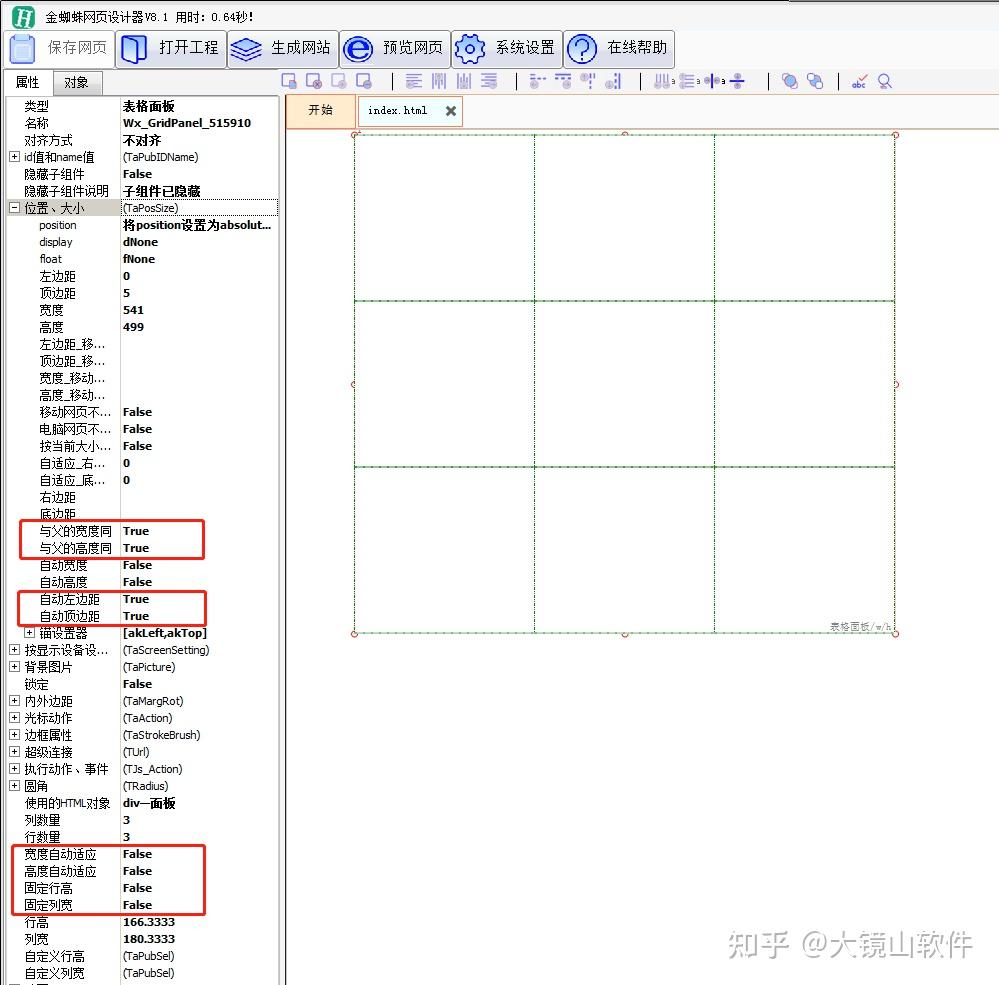
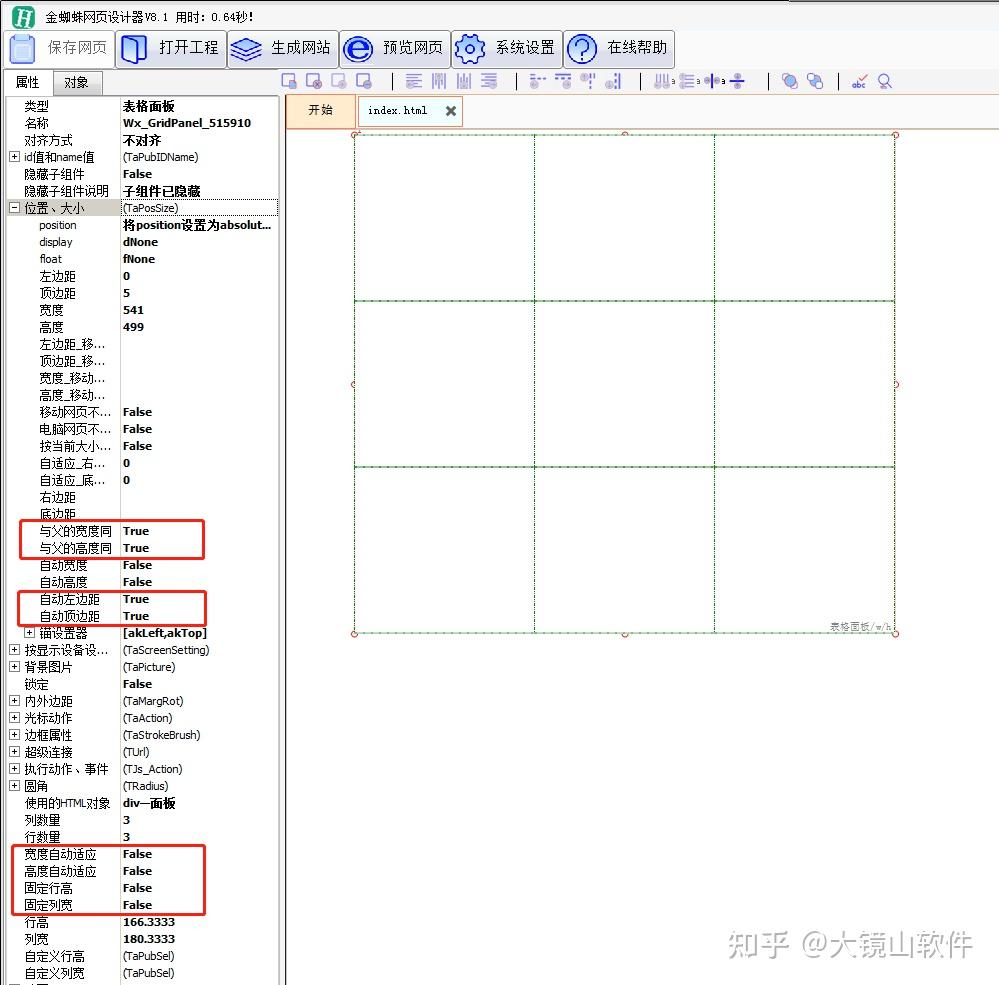
 如上图,“与父的宽度同”设置为“true”、“与父的高度同”设置为“true”、“宽度自动适应”设置为false”、“高度自动适应”设置为false”、“固定行高”设置为false”、“固定列宽”设置为false”。“自定义行高”和“自定义列宽”分别如下设置(即每行每列都是33.33333%):
如上图,“与父的宽度同”设置为“true”、“与父的高度同”设置为“true”、“宽度自动适应”设置为false”、“高度自动适应”设置为false”、“固定行高”设置为false”、“固定列宽”设置为false”。“自定义行高”和“自定义列宽”分别如下设置(即每行每列都是33.33333%):
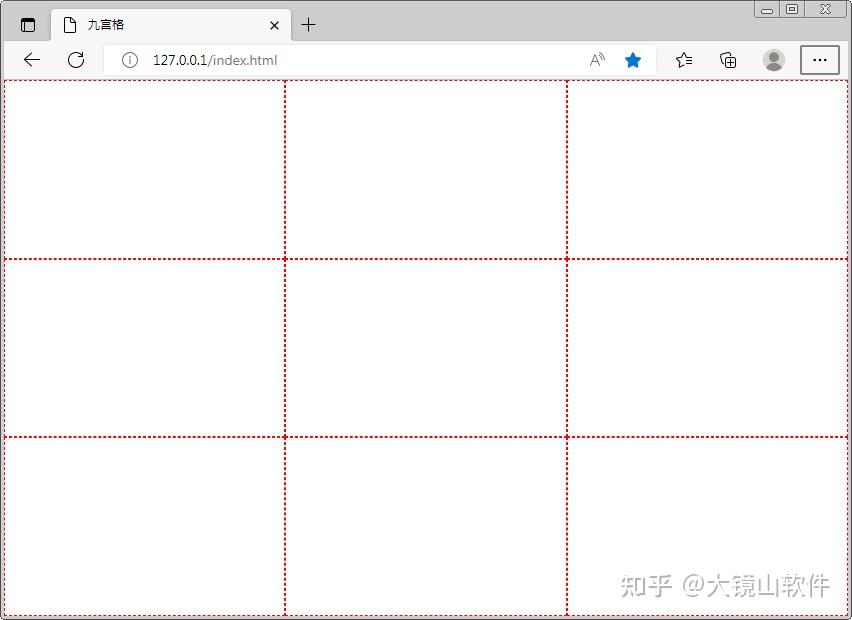
 这时我们预览一下看看效果,发现是空的,如下图:
这时我们预览一下看看效果,发现是空的,如下图:
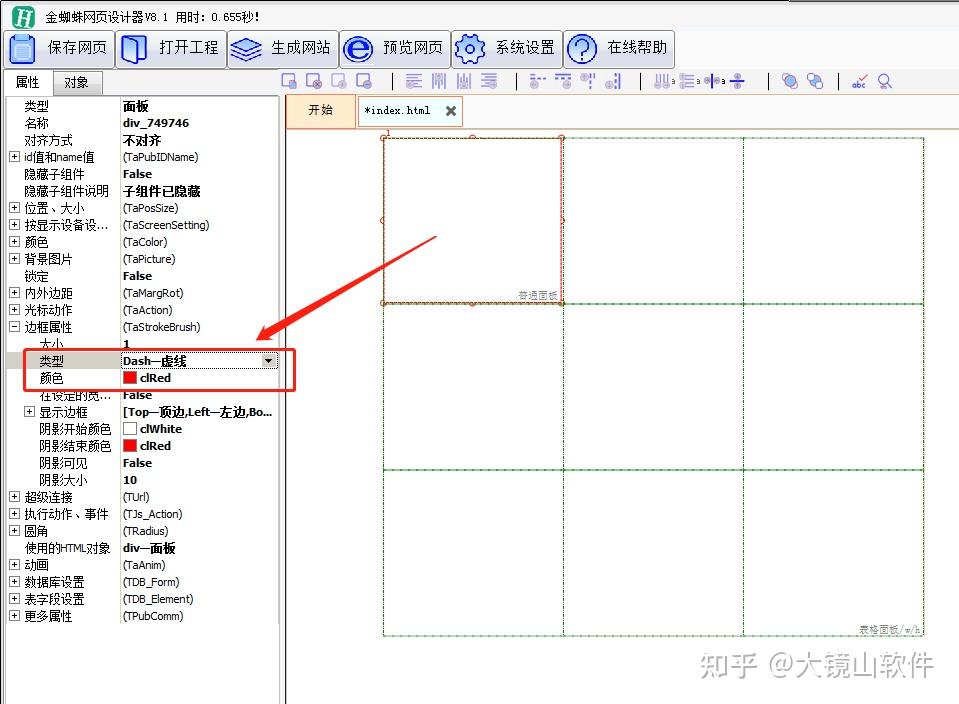
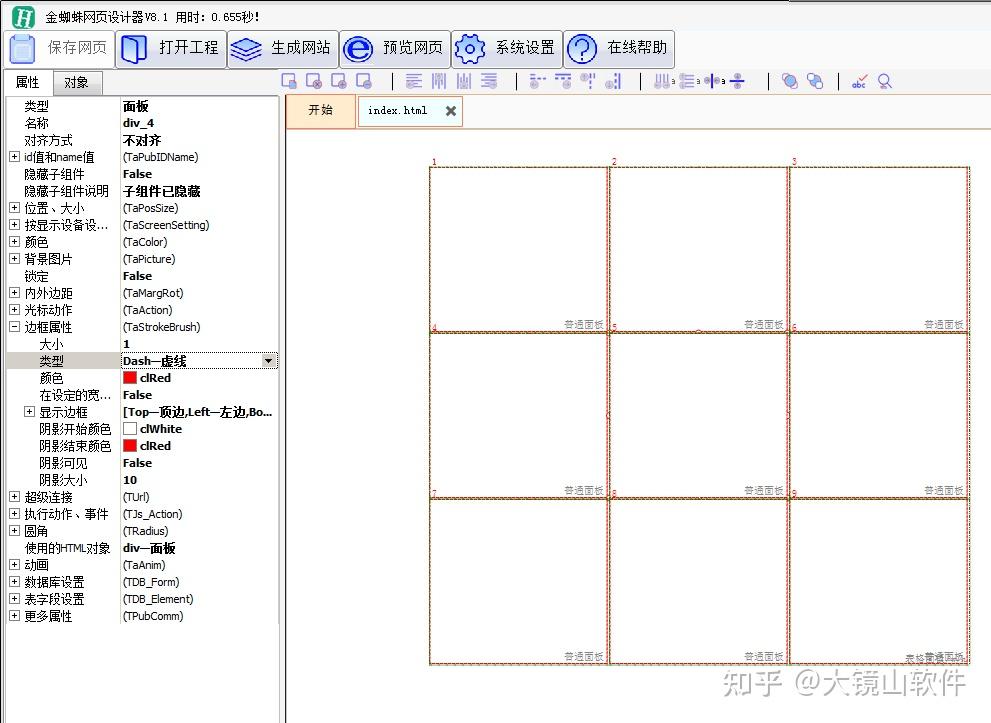
 这时我们回到设计器中,在第一个格创建一个“常用组件”->“面板”,该面板的“边框属性”->“颜色”设置为“clRed”、“边框属性”->“类型”设置为“Dash—虚线”。如下图:
这时我们回到设计器中,在第一个格创建一个“常用组件”->“面板”,该面板的“边框属性”->“颜色”设置为“clRed”、“边框属性”->“类型”设置为“Dash—虚线”。如下图:



2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/51848.html