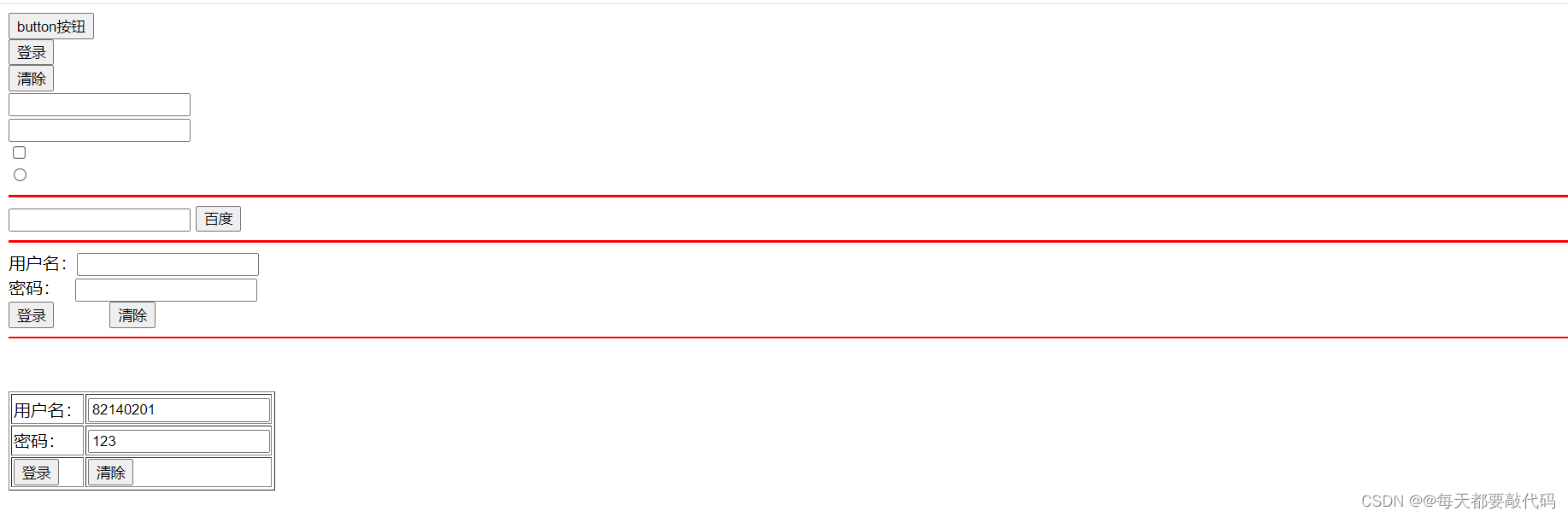
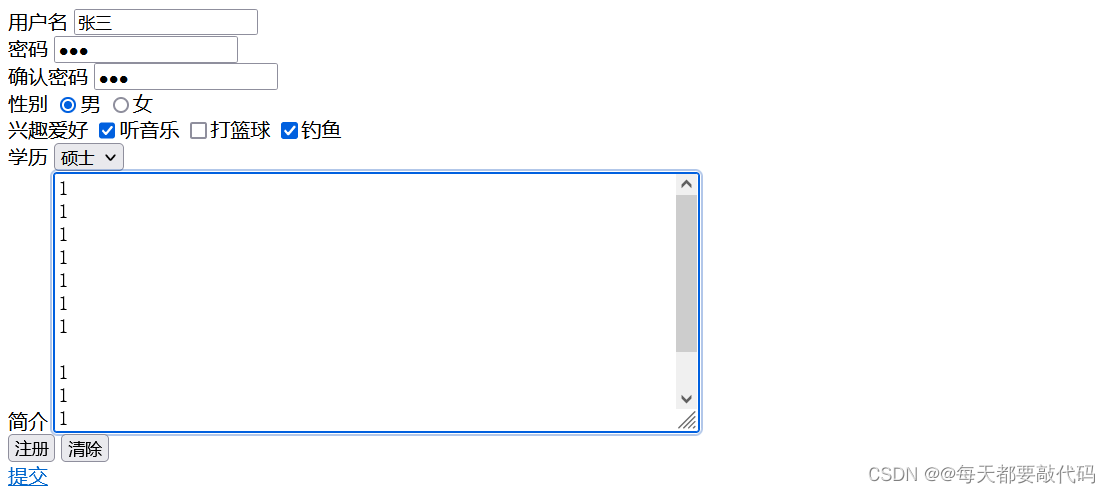
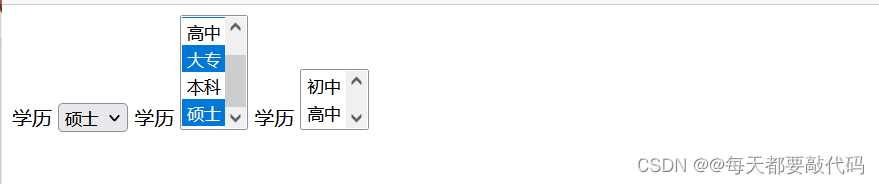
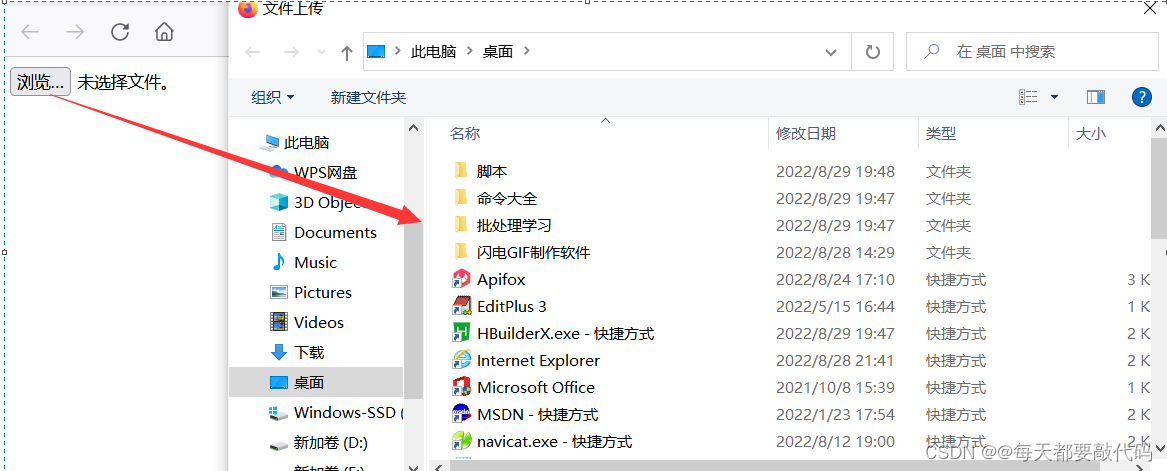
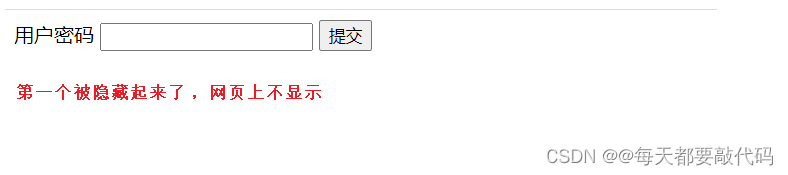
Web前端 | HTML表单form ✅作者简介:一位材料转码农的选手,希望一起努力,一起进步! 📃个人主页:@每天都要敲代码的个人主页 🔥系列专栏:Web前端 目录 一:表单(重要) 1. form表单初步 2. 用户注册表单的实现 3. 下拉列表支持多选 4. form的其它控件 4.1 file控件 4.2 隐藏域hidden控件 4.3 readonly & disabled 4.4 input控件的maxlength属性 二:HTML中素的id属性 三:div和span在网页中的应用 一:表单(重要) 1. form表单初步 (1)表单有什么用? 收集用户信息。表单展现之后,用户填写表单,提交按钮提交数据给服务器。 (2)怎么画一个表单?使用form标签画表单。 (3)一个网页当中可以有多个表单form。 (4)表单最终是需要提交数据给服务器的,form标签有一个action属性,这个属性用来指定服务器地址: ①action属性用来指定数据提交给哪个服务器。 ②action属性和超链接中的href属性一样;都可以向服务器发送请求(request)。 (5)在表单form里面,可以使用input输入域的type属性,画各种各样的按钮: button 普通按钮 reset 重置按钮 text 文本框 password 密码框 checkbox 复选框 radio 单选按钮 submit 提交按钮,具有提交表单的能力 (6)对于按钮来说,按钮的value属性,value属性用来指定按钮上显示的文本信息 (7)表单项写了name属性的,一律会提交给服务器。不想提交,就不要写name属性 例如:提交后结果http://localhost:8080/oa/login?username=123&password=456 格式:action?name=value&name=value&name=value&name=value&name=value… W3C的HTTP协议规定的,必须以这种格式提交给服务器。 (8)http://192.168.111.3:8080/oa/save 这是请求路径,表单提交数据最终提交给192.168.111.3机器上的8080端口对应的软件。 (9)当name没有写的时候,该项不会提交给服务器。 当value没有写的时候,value的默认值是空字符串””,会将空字符串提交给服务器。java代码得到的是:String username = “” 总结:文本框和密码框的value不需要程序员指定,用户输入什么value就是什么! 








2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/41270.html