看完这篇文章,就可以教会你用HTML制作登录注册界面 在没有学习CSS样式的前提下,是如何做一个简单的注册界面的。 一、表单标签(form) 首先我们先写一个<form></form>的标签,form标签属于表单标签,通常我们的登录注册界面都是有提交数据的,是和服务器交互用的,用户在提交信息后,给服务器,服务器再根据提交的信息保存,这个时候就需要form标签了。 form标签里面常见属性有两种: action:这个是表单提交给某服务器的地址。 method:用什么方式提交。通常我们常见的是:get(得到、成为)和post这两种,区别就是用户在写信息时显示的是明文还是暗文。 Get:提交有长度限制,并且编码后的内容地址栏可见。(不安全,少用) Post:提交无长度限制,并且编码后内容不可见。 
 二、文本输入 文本输入有几种公式: 1、用户注册 先做一个用户注册界面,我们用文本框的方式进行编写:
二、文本输入 文本输入有几种公式: 1、用户注册 先做一个用户注册界面,我们用文本框的方式进行编写: 
 2、密码框
2、密码框 
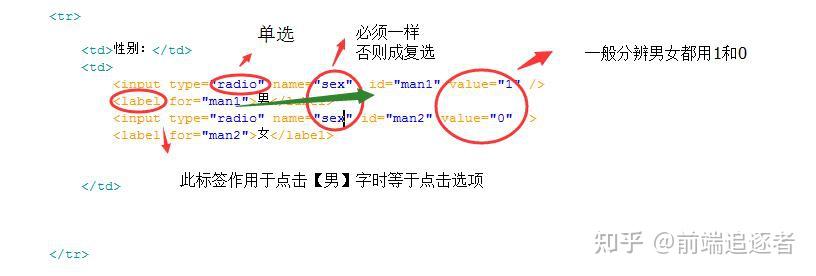
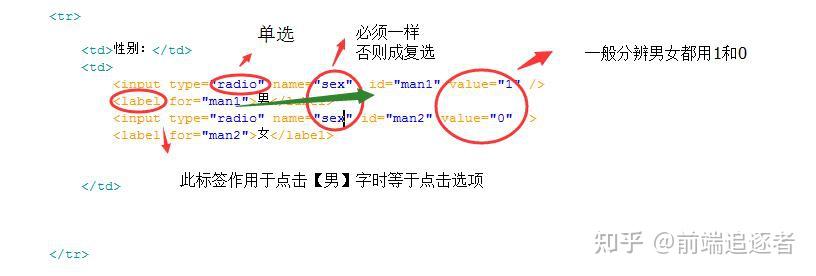
 3、确认密码 和密码框是一样的。属于常用步骤。 三、选择框 1、单选框(性别选项)
3、确认密码 和密码框是一样的。属于常用步骤。 三、选择框 1、单选框(性别选项) 


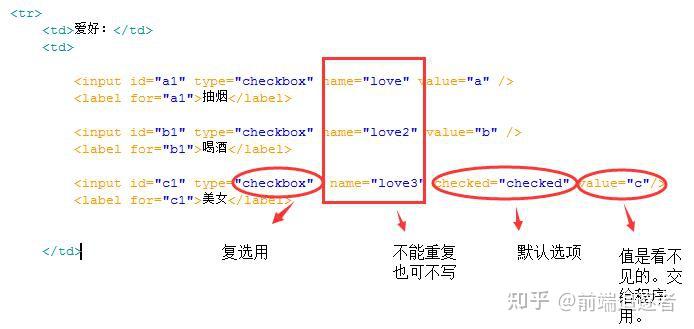
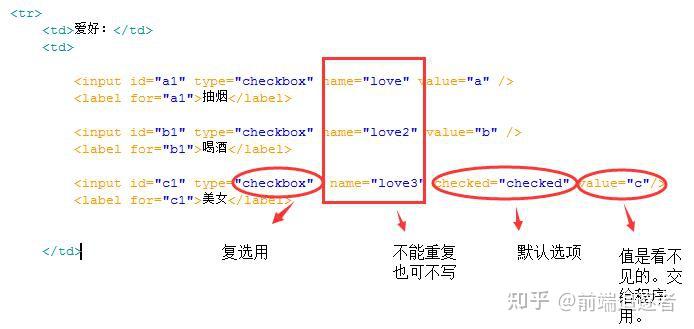
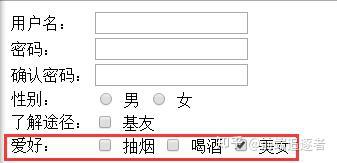
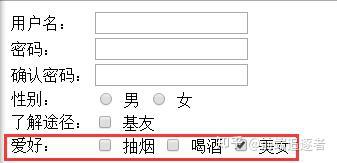
 2、复选框 做一个类似于爱好类型的:
2、复选框 做一个类似于爱好类型的: 


 四、下拉列表框 下拉列表标签:<select></select> <selet name=”名字” size=”等于1时为列表” multiple=”multiple”多选的意思/> 民族为列:
四、下拉列表框 下拉列表标签:<select></select> <selet name=”名字” size=”等于1时为列表” multiple=”multiple”多选的意思/> 民族为列: 


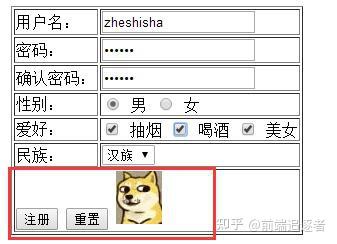
 六、按钮 注册按钮例:
六、按钮 注册按钮例:
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/37830.html