HTML、CSS、JS之间的关系 HTML、CSS、JS(JavaScript)共同构建了我们看到的所有网页展示和交互。 HTML(HyperText Markup Language)是超文本标记语言。 CSS(Cascading Style Sheets)是级联样式表。 JavaScript 是一种脚本语言,主要用于前端页面的 DOM 处理。 超文本就是超越文本的意思,表示它不仅仅是简单的文本,它比普通的 .txt 文件还要高级。那到底高级在哪里呢?第二个词 Markup (标记),就是对一个普通的 .txt 文件里的文字进行标记,标记其中的一段为 title,标记另一段应该另起一行,标记任意一段为某个意思等。 最后,这些记号超越了普通文本的标记,它们对普通文本的修饰,构成了一套规则,这套规则就是 HTML。 以盖房子类比,必须定义这个房子有多长、多宽,每一块面积如何规划,例如哪里是卫生间、哪里是饭厅、哪里是卧室。将这些定义好,网页也就有了最基本的样子。 总之,HTML 就是用来布局网页中的每一个素的。 CSS 中的“样式”就是指外观。还以盖房为例,定义好了各个空间,房子也盖起来了,但还要装修,例如给客厅贴壁纸、给卧室铺地板。CSS 就是起装修作用的,要和 HTML —起配合使用。 JavaScript 是一种脚本语言,它在网页中的作用是控制 HTML 中的每一个素,有时要删除素,有时要添加新素。 大家可能遇到过这样的场景:单击网页上的一个按钮,会有一个网页上从没有过的素显示出来,这就是利用 JavaScript 实现的。 房子已经装修好,贴上了墙纸,铺上了地板,桌子、板凳、沙发都已经摆好,一切都很完美。可是,一个有生活情趣的住户时常要买些新家具,或者把茶几换个位置,这时,移动、添加、减少物件就只能靠 JavaScript 实现。 通俗理解:HTML:房产商,给你了一个毛坯房的房屋页面布局。CSS:就是房主,要给房子具体装修。JS:屋主的老婆,给房子添砖加瓦,或者改动一些东西。
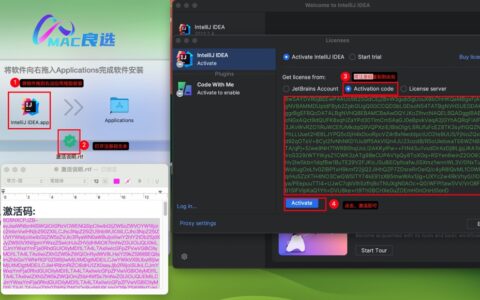
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/35800.html