html中如何制作滚动图_图片生成html代码软件Day1—图片动态过渡前言:为熟悉HTML、CSS和JavaScript,从GitHub上选取项目代码进行解析和学习。一、总体效果功能:每一个图片会动态划过。实现方式:新建一个文件夹,文件夹中新建三个txt,改后缀,分别命名style.css;script.js;index.html;将下
Day1—图片动态过渡 前言:为熟悉HTML、CSS和JavaScript,从GitHub上选取项目代码进行解析和学习。 一、总体效果

 功能:每一个图片会动态划过。 实现方式:新建一个文件夹,文件夹中新建三个txt,改后缀,分别命名style.css;script.js;index.html;将下面三部分代码对应放入。 二、JavaScript部分 代码解析 第一行: 文档中class=“.panel”的所有素。 语法: elementList = document.querySelectorAll(selectors); 其中elementList 是一个静态的 NodeList 类型的对象。 selectors 是一个由逗号连接的包含一个或多个 CSS 选择器的字符串。 第二至七行: 1、利用forEach()方法调用数组的每一个素,并将素传递给回调函数。 语法:array.forEach(function(currentValue, index, arr), thisValue) 其中function(currentValue, index, arr)必需,数组中每个素需要调用的函数;currentValue必需,指当前素;index可选,指当前素的索引值;arr可选,值当前素所属的数组对象。
功能:每一个图片会动态划过。 实现方式:新建一个文件夹,文件夹中新建三个txt,改后缀,分别命名style.css;script.js;index.html;将下面三部分代码对应放入。 二、JavaScript部分 代码解析 第一行: 文档中class=“.panel”的所有素。 语法: elementList = document.querySelectorAll(selectors); 其中elementList 是一个静态的 NodeList 类型的对象。 selectors 是一个由逗号连接的包含一个或多个 CSS 选择器的字符串。 第二至七行: 1、利用forEach()方法调用数组的每一个素,并将素传递给回调函数。 语法:array.forEach(function(currentValue, index, arr), thisValue) 其中function(currentValue, index, arr)必需,数组中每个素需要调用的函数;currentValue必需,指当前素;index可选,指当前素的索引值;arr可选,值当前素所属的数组对象。

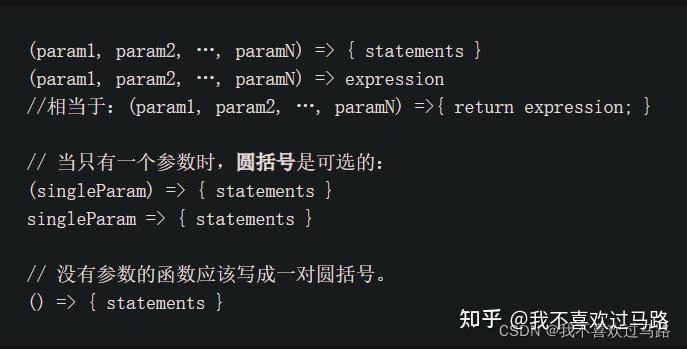
 2、利用箭头函数 panel=>{ } 箭头函数表达式的语法比函数表达式更简洁,并且没有自己的this,arguments,super或new.target。箭头函数表达式更适用于那些本来需要匿名函数的地方,并且它不能用作构造函数。 语法
2、利用箭头函数 panel=>{ } 箭头函数表达式的语法比函数表达式更简洁,并且没有自己的this,arguments,super或new.target。箭头函数表达式更适用于那些本来需要匿名函数的地方,并且它不能用作构造函数。 语法

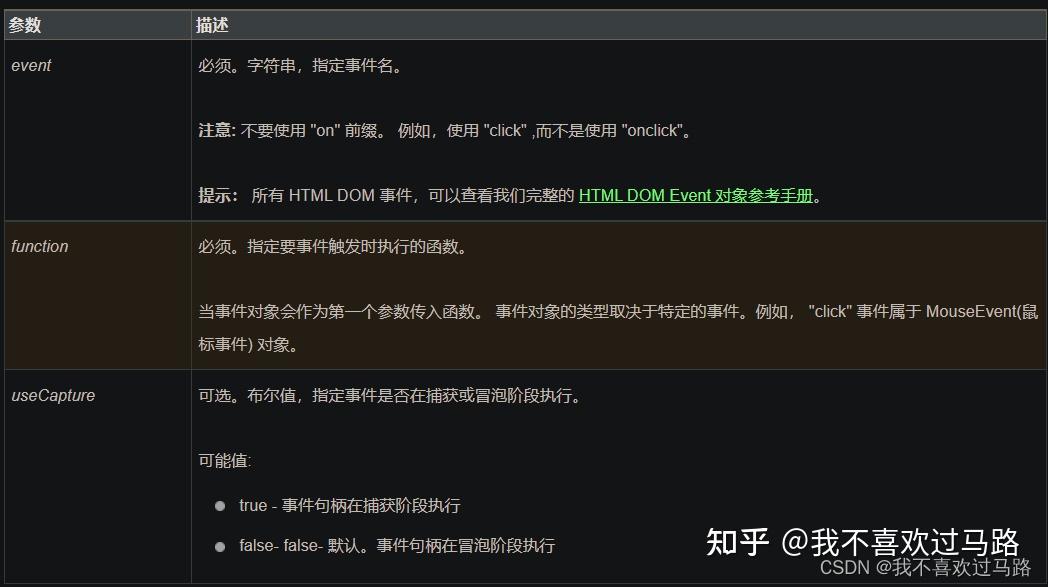
  3、利用element.addEventListener()方法向指定素添加事件句柄。 语法: element.addEventListener(event, function, useCapture)
 3、利用element.addEventListener()方法向指定素添加事件句柄。 语法: element.addEventListener(event, function, useCapture)

 4、利用element.classList.add(),为素添加新的类
4、利用element.classList.add(),为素添加新的类

 第八至十二行:定义了removeActiveClasses()函数,语法同上。 小结:我理解的Js部分代码是为实现面板图像的一个动态转换,当一个面板,移除active,显示一个图片,完所有面板后再添加active,回到初始状态。 三、css部分 代码解析第一块:利用@import设置文本字体为谷歌字体 第二块:*{}目的是设置素总宽度和总高度其中 *{}表示class类选择器,class 选择器用于描述一组素的样式,class 选择器有别于id选择器,class可以在多个素中使用。 第三块:body{ }目的设置body中字体、显示等属性 第四块:.container{ }目的是用于固定宽度并支持响应式布局的容器,弹性盒子之类【这块我理解的不是很好】 第五块:.panel{ }目的是设置每一个面板的背景、大小等属性 第六块:.panel h3{ }目的是设置面板中标题3的样式。透明度级别 第七块:.panel.active{ }目的设置样式 第八块:.panel.active h3{}目的设置样式 第九块:@media (max-width:480px){ }CSS @规则 可用于基于一个或多个 媒体查询 的结果来应用样式表的一部分。 使用它,您可以指定一个媒体查询和一个CSS块,当且仅当该媒体查询与正在使用其内容的设备匹配时,该CSS块才能应用于该文档。 nth-of-type伪类指定一个实际参数,这个参数使用一种模式来匹配哪些素应该被选中。 小结:CSS部分设置出现在页面的每一个要素的属性。 四、HTML部分 代码解析 head部分引入css样式body部分设置一个大标签,大标签内有5个小标签; 后期继续进行代码解析,加油!转载请说明出处,谢谢!
第八至十二行:定义了removeActiveClasses()函数,语法同上。 小结:我理解的Js部分代码是为实现面板图像的一个动态转换,当一个面板,移除active,显示一个图片,完所有面板后再添加active,回到初始状态。 三、css部分 代码解析第一块:利用@import设置文本字体为谷歌字体 第二块:*{}目的是设置素总宽度和总高度其中 *{}表示class类选择器,class 选择器用于描述一组素的样式,class 选择器有别于id选择器,class可以在多个素中使用。 第三块:body{ }目的设置body中字体、显示等属性 第四块:.container{ }目的是用于固定宽度并支持响应式布局的容器,弹性盒子之类【这块我理解的不是很好】 第五块:.panel{ }目的是设置每一个面板的背景、大小等属性 第六块:.panel h3{ }目的是设置面板中标题3的样式。透明度级别 第七块:.panel.active{ }目的设置样式 第八块:.panel.active h3{}目的设置样式 第九块:@media (max-width:480px){ }CSS @规则 可用于基于一个或多个 媒体查询 的结果来应用样式表的一部分。 使用它,您可以指定一个媒体查询和一个CSS块,当且仅当该媒体查询与正在使用其内容的设备匹配时,该CSS块才能应用于该文档。 nth-of-type伪类指定一个实际参数,这个参数使用一种模式来匹配哪些素应该被选中。 小结:CSS部分设置出现在页面的每一个要素的属性。 四、HTML部分 代码解析 head部分引入css样式body部分设置一个大标签,大标签内有5个小标签; 后期继续进行代码解析,加油!转载请说明出处,谢谢!
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。
文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/35521.html