前端学了html和css去哪里进行大量练习? 楼主稍微细心一点 做项目实践,做项目实践,做项目实践,重要的事情说三遍 实践是检验真理的唯一标准,我们进企业之后是要给公司干活的,所以能干活才是检验我们所学技术的唯一标准。 通过项目实战我们可以将所学的技术综合的运用起来,做到学练结合。 进到公司之后才能游刃有余。哈哈哈哈~~~~ 一、项目实战练习 项目一、数据看板项目(立可得) 智能看板是一个数据可视化项目,通过折线图、K线图、柱状图等图表形式归纳汇总大量数据,以直观的方式展示数据。学员通过学习该项目,能够掌握数据可视化、异步编程、实时数据等技术解决方案,适合有基础希望技能强化的IT人员继续学习。
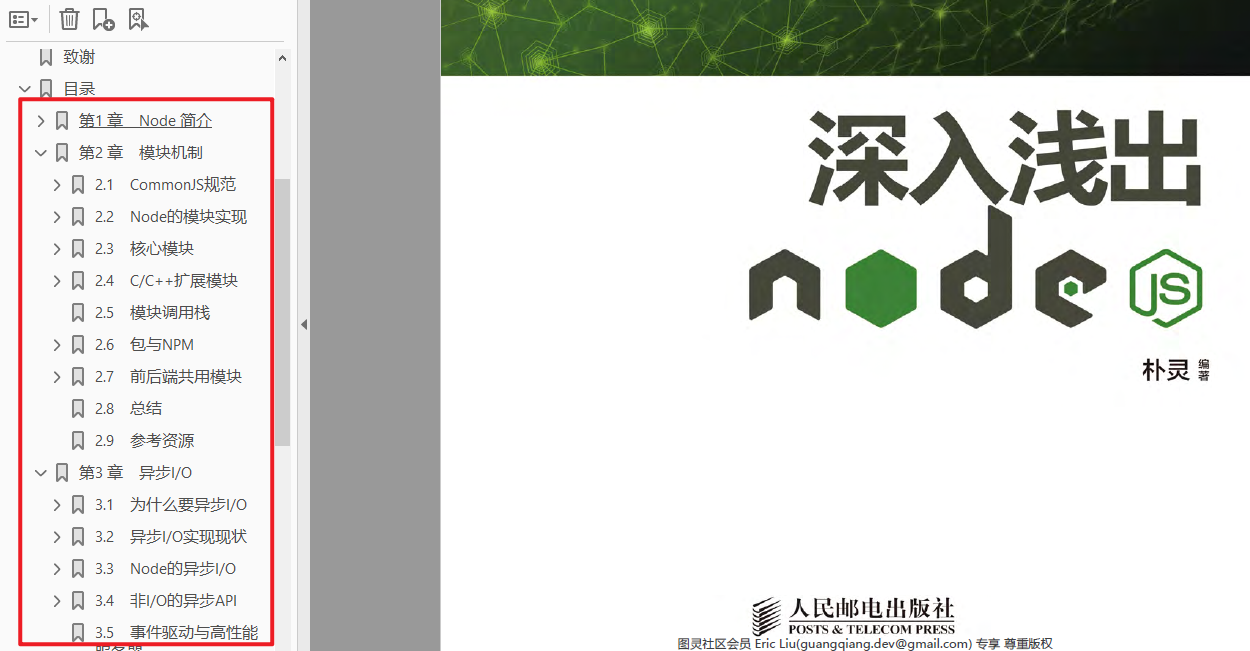
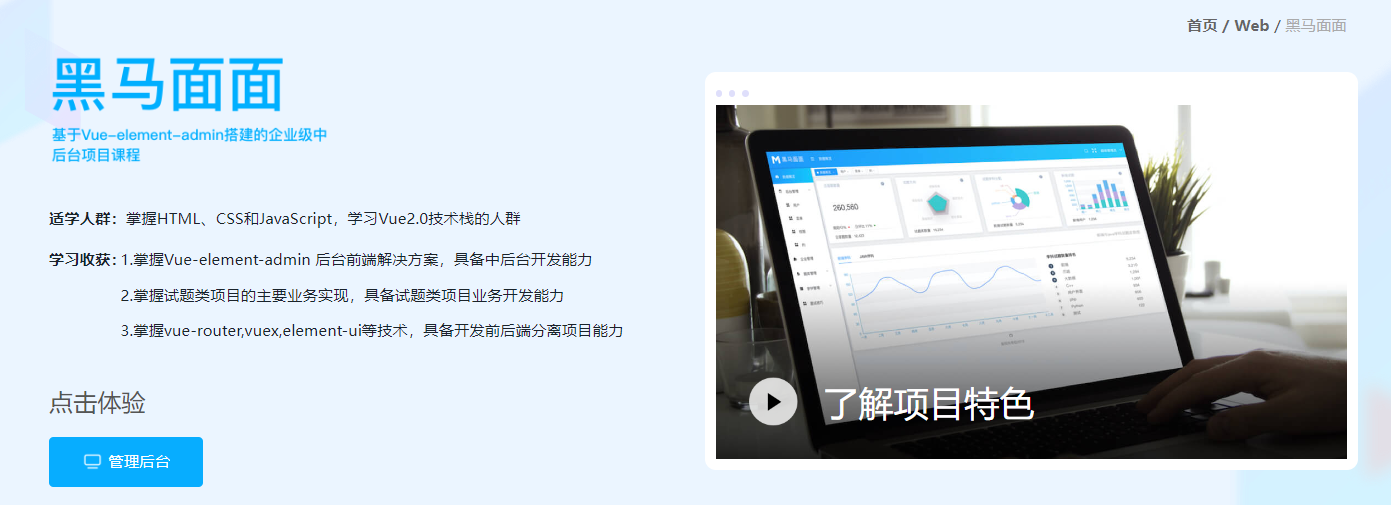
 <img eeimg=”1″ src=https://www.zhihu.com/question//answer/”//wwhttp://w.zhihu.com/equation?tex=%7B%5Ccolor%7Bred%7D%7B%E4%BD%93%E9%AA%8C%E5%9C%B0%E5%9D%80%EF%BC%9A%7D%7D” alt=”{\color{red}{体验地址:}}”/> 立可得 学习目标掌握Echarts 各类型数据可视化图表的应用能够根据需要求创建折线图、K线图、地图等图表掌握前后端分离技术的实现方式并了解其意义掌握使用token进行访问鉴权功能实现 主讲解决方案 1. 基于 bootstrap 的响应式页面布局方案,2. 基于 echarts 的数据可视化解决方案, 3. 基于 token 的访问权限控制解决方案 主讲知识点 1.基于axios 实现网站注册和登录功能 2.基于 Echarts 结合需求高度自定义不同类型的可视化图表 3.Ajax、数据渲染和服务端推送前后端分离技术的应用 4.基于 token 的访问权限控制功能 项目二、面经全端项目(黑马面面) 黑马面面是一款面试刷题程序,系统包含答题状况管理、学科管理、企业管理、用户管理等综合管理功能。学员通过该项目可学习Element-UI功能组件、ECharts数据可视化、axios、JWT、Vue CLI、Vuex整体数据共享、Vue Router 等多个技术解决方案。
<img eeimg=”1″ src=https://www.zhihu.com/question//answer/”//wwhttp://w.zhihu.com/equation?tex=%7B%5Ccolor%7Bred%7D%7B%E4%BD%93%E9%AA%8C%E5%9C%B0%E5%9D%80%EF%BC%9A%7D%7D” alt=”{\color{red}{体验地址:}}”/> 立可得 学习目标掌握Echarts 各类型数据可视化图表的应用能够根据需要求创建折线图、K线图、地图等图表掌握前后端分离技术的实现方式并了解其意义掌握使用token进行访问鉴权功能实现 主讲解决方案 1. 基于 bootstrap 的响应式页面布局方案,2. 基于 echarts 的数据可视化解决方案, 3. 基于 token 的访问权限控制解决方案 主讲知识点 1.基于axios 实现网站注册和登录功能 2.基于 Echarts 结合需求高度自定义不同类型的可视化图表 3.Ajax、数据渲染和服务端推送前后端分离技术的应用 4.基于 token 的访问权限控制功能 项目二、面经全端项目(黑马面面) 黑马面面是一款面试刷题程序,系统包含答题状况管理、学科管理、企业管理、用户管理等综合管理功能。学员通过该项目可学习Element-UI功能组件、ECharts数据可视化、axios、JWT、Vue CLI、Vuex整体数据共享、Vue Router 等多个技术解决方案。









2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/27937.html