html怎么设置滚动条可以滚动(滚动条妙用,HTML轻松设置任意滚动区域) html怎么设置滚动条可以滚动(滚动条妙用,HTML轻松设置任意滚动区域) 在网页设计中,滚动条是一个常见且重要的素,它允许用户在超出屏幕可见区域的内容上滚动。通过设置滚动条,我们可以创建动态的页面,展示更多内容,并提高用户体验。 一、什么是滚动条 滚动条是一个用户界面素,它是一个窄长条,通常出现在窗口或容器的边缘。当内容超出可见区域时,滚动条就会显现。通过拖动滚动条的滑块或使用箭头按钮,用户可以垂直或水平地滚动页面,查看隐藏的内容。 二、设置滚动条的HTML属性 在HTML中,使用以下属性可以设置滚动条: overflow: 指定内容超出素可视区域时的处理方式。可选值有、和。 overflow-x: 具体设置水平方向的滚动条行为。可选值同上。 overflow-y: 具体设置垂直方向的滚动条行为。可选值同上。 三、滚动条的应用场景 滚动条在网页设计中广泛应用于以下场景: * 长页面内容:当页面内容超出屏幕高度时,使用滚动条可以分段展示内容,避免用户不断刷新页面。 * 侧边栏:在页面侧边栏中设置滚动条,允许用户在有限的区域内查看更多内容。 


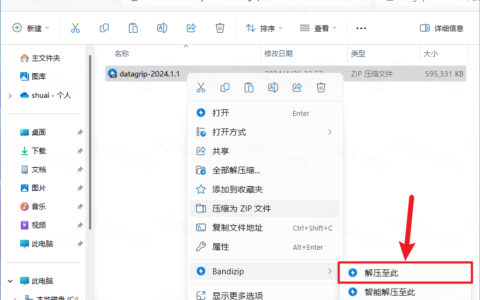
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/26019.html