html中的表单控件_表格控件了解HTML表单之13个表单控件前面的话input素无疑是一个庞大和复杂的素,但它并不是唯一的表单控件。还有button、select、option、label、optgroup、textarea、fieldset、leg
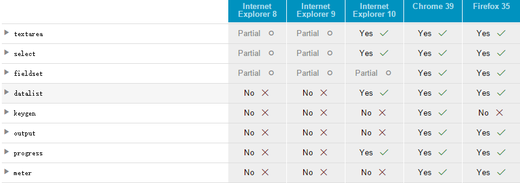
了解HTML表单之13个表单控件 前面的话 input素无疑是一个庞大和复杂的素,但它并不是唯一的表单控件。还有button、select、option、label、optgroup、textarea、fieldset、legend这八个传统表单控件,datalist、progress、meter、output、keygen这五个新增表单控件
 传统控件 button 定义一个按钮 select 定义一个下拉列表 option 定义下拉列表中的一个选项 optgroup 定义选项组,用于组合选项 textarea 定义多行的文本输入控件 fieldset 分组表单内的相关素 legend 定义fieldset素的标题 label 定义input素的标注 button button素用来定义一个按钮,button素内部可以放置文本或图像或其他多媒体内容。但唯一禁止使用的素是图像映射,因为它对鼠标和键盘敏感的动作会干扰表单按钮的行为 始终为button素设置type属性,IE7-浏览器的默认类型是button,而其他浏览器的默认类型是submit IE7-提交button素之间的文本,而其他浏览器则会提交value属性的内容 <button>素比素更易样式化。可以添加内联HTML内容(如 甚至),并使用和伪素实现复杂的渲染,而只有文本值属性 //IE7-浏览器:按下提交按钮时,URL添加?btn=1 //其他浏览器:按下button按钮时,URL添加?btn=2 <form action=”#” > <button value=”2″ name=”btn”>1</button> <input type=”submit”> </form> 【默认样式】 chrome/safari padding: 1px 6px; border-width:1px; firefox padding: 0px 6px; border-width:2px; IE8-IE11 padding: 3px 10px; border-width:1px; IE7- padding: 1px 0.5px; border-width:1px; 【属性】 autofocus 规定当页面加载时按钮自动获得焦点 disabled 规定应该禁用该按钮 form 规定按钮属性一个或多个表单 formaction 覆盖form素的action属性 formenctype 覆盖form素的enctype属性 formmethod 覆盖form素的method属性 formnovaliadate 覆盖form素的novalidate属性 formtarget 覆盖form素的target属性 name 规定按钮的名称 type 规定按钮的类型 value 规定按钮的初始值 select select素用来定义一个下拉列表,包含任意数量的option和optgroup素 【属性】 autofocus 规定在页面加载后文本区域自动获得焦点 disabled 规定禁用该下拉列表 form 规定文本区域所属的一个或多个表单 multiple 规定可选择多个选项 name 规定下拉列表的名称 size 规定下拉列表中可见选项的数目 [注意]size不可为0,默认为1 【默认样式】 chrome/safari border: 1px solid; box-sizing: border-box; firefox padding: 1px; box-sizing: border-box; IE9+ border: 1px solid; box-sizing: border-box; IE8- border: 1px solid; [注意]IE8-浏览器box-sizing:content-box;而其他浏览器box-sizing:border-box 【默认宽高】 chrome width:65px; height:16px; firefox width:54px; height:21px; safari width: 56px; height: 15px; IE8+ width:74px; height:17px; [注意]safari浏览器无法设置高度 option option素定义下拉列表中的一个选项 option素有两种应用场景,除了用于下拉列表select外,还可以用于选项列表datalist中 详细信息移步至此 【属性】 disabled 规定此选项应在首次加载时被禁用 label 定义当使用optgroup时所使用的标注,替代option素内容 [注意]firefox不支持label属性 selected 规定选项在首次显示在列表中时表现为选中状态 value 定义送往服务器的选项值 [注意]当设置value值时,服务器提交的是value的值;否则提交给服务器的是option的素内容 【默认样式】 chrome padding: 0 2px 1px; [注意]option无法设置margin、padding、border等盒模型样式 optgroup optgroup素定义选项组,用于组合选项 [注意]optgroup无法设置margin、padding、border等盒模型样式 【属性】 label 为选项组规定描述(必须) disabled 规定禁用该选项组(可选) <button id=”btn1a” type=”button”>启用</button> <button id=”btn1b” type=”button”>禁用</button> <button id=”btn2a” type=”button”>可多选</button> <button id=”btn2b” type=”button”>不可多选</button> <button id=”btn3a” type=”button”>size=1</button> <button id=”btn3b” type=”button”>size=2</button> <button id=”btn3c” type=”button”>size=3</button> <button id=”btn3d” type=”button”>不设置size</button> <form action=”#”> <br><br> <select name=”test” id=”select”> <optgroup label=”num”> <option value=”11″ disabled>1</option> <option value=”22″ selected>2</option> <option value=”33″>3</option> <option value=”44″ label=”word”>4</option> </optgroup> <optgroup label=”word”> <option>a</option> <option>b</option> <option>c</option> <option>d</option> </optgroup> <optgroup label=”汉字” disabled> <option value=”一个”>一</option> <option value=”二个”>二</option> <option value=”三个”>三</option> <option value=”四个”>四</option> </optgroup> </select> <input type=”submit”> </form> <script> var select = document.getElementById(‘select’); btn1a.onclick = function(){ select.removeAttribute(‘disabled’); } btn1b.onclick = function(){ select.setAttribute(‘disabled’,”); } btn2a.onclick = function(){ select.setAttribute(‘multiple’,”); } btn2b.onclick = function(){ select.removeAttribute(‘multiple’); } btn3a.onclick = function(){ select.setAttribute(‘size’,’1′); } btn3b.onclick = function(){ select.setAttribute(‘size’,’2′); } btn3c.onclick = function(){ select.setAttribute(‘size’,’3′); } btn3d.onclick = function(){ select.removeAttribute(‘size’); } </script> textarea textarea定义多行的文本输入控件,文本区可容纳无限数量的文本 [注意]浏览器不允许textarea嵌套textarea 【默认样式】 chrome/firefox/safari/IE padding: 2px; border: 1px solid; 【默认宽高】 chrome width: 137px; height: 30px; firefox width: 181px; height: 51px; safari width: 181px; height: 32px; IE9+ width: 160px; height: 30px; [注意]IE8-浏览器宽高设置不包含滚动条;其他浏览器宽高设置包含滚动条 【样式重置】 overflow: auto; resize: none; float: left; outline: none; 【属性】 name 规定文本区的名称 value 表示文本区的值 disabled 规定禁用该文本区 [注意]IE7-浏览器不支持通过setAttribute(‘disabled’,”)的写法,必须设置为setAttribute(‘disabled’,’disabled’) readonly 规定文本区为只读 [注意]IE7-浏览器不支持通过javascript设置readonly属性 <input id=”btn1″ type=”button” value=”禁用”> <input id=”btn2″ type=”button” value=”启用”> <input id=”btn3″ type=”button” value=”只读”> <input id=”btn4″ type=”button” value=”读写”> <textarea id=”test”>测试内容</textarea> <script> btn1.onclick = function(){ test.setAttribute(‘disabled’,”); }; btn2.onclick = function(){ test.removeAttribute(‘disabled’); }; btn3.onclick = function(){ test.setAttribute(‘readonly’,’readonly’); }; btn4.onclick = function(){ test.removeAttribute(‘readonly’); }; </script> form 规定文本区域所属的一个或多个表单 [注意]IE浏览器不支持该属性 autofous 规定在页面加载后文本区域自动获得焦点 [注意]IE9-浏览器不支持该属性 required 规定文本区域是必填的 [注意]IE9-浏览器和safari浏览器不支持该属性 placeholder 规定描述文本区域预期值的简短提示 [注意]IE9-浏览器不支持该属性 <input id=”btn1″ type=”button” value=”placeholder=’123′”> <input id=”btn2″ type=”button” value=”placeholder=’abc'”> <input id=”btn3″ type=”button” value=”必填”> <input id=”btn4″ type=”button” value=”可不填”> <form action=”#”> <textarea id=”test” placeholder=”测试内容”></textarea> <input type=”submit”> </form> <script> var test = document.getElementById(‘test’); btn1.onclick = function(){ test.setAttribute(‘placeholder’,’123′); }; btn2.onclick = function(){ test.setAttribute(‘placeholder’,’abc’); }; btn3.onclick = function(){ test.setAttribute(‘required’,”); }; btn4.onclick = function(){ test.removeAttribute(‘required’); }; </script> maxlength 规定文本区域的最大字符数 [注意]IE9-浏览器不支持该属性 <input id=”btn1″ type=”button” value=”0″> <input id=”btn2″ type=”button” value=”1″> <input id=”btn3″ type=”button” value=”6″> <input id=”btn4″ type=”button” value=”默认”> <textarea id=”test”></textarea> <script> btn1.onclick = function(){ test.setAttribute(‘maxlength’,’0′); }; btn2.onclick = function(){ test.setAttribute(‘maxlength’,’1′); }; btn3.onclick = function(){ test.setAttribute(‘maxlength’,’6′); }; btn4.onclick = function(){ test.removeAttribute(‘maxlength’); }; </script> cols 规定文本区内的可见列数 rows 规定文本区内的可见行数 [注意]可以用cols和rows来规定textarea的尺寸,但更好的办法是使用CSS的height和width属性 <form action=”#”> cols:<input id=”cols” pattern=”d” placeholder=”请输入0-9的数字”><br> rows:<input id=”rows” pattern=”d” placeholder=”请输入0-9的数字”> <input id=”set” type=”submit” value=”设置”> <textarea id=”test”></textarea> </form> <script> var cols = document.getElementById(‘cols’); var rows = document.getElementById(‘rows’); var test = document.getElementById(‘test’); var set = document.getElementById(‘set’); set.onclick = function(){ test.setAttribute(‘cols’,cols.value); test.setAttribute(‘rows’,rows.value); }; </script> wrap 规定当在表单中提交时,文本区域中折行如何处理 当wrap=”soft”,表示表单提交时,虽然文字在屏幕上折行,但提交的数据里不会有换行符(默认值);而当wrap=”hard”,表示表单提交时,提交的数据包含文本换行符%0D%0A //hard:?test=111111111111111111111%0D%0A1# //soft:?test=1111111111111111111111111111# <form action=”#”> <input id=”hard” type=”button” value=”wrap:hard”> <input id=”soft” type=”button” value=”wrap:soft(默认)”> <input id=”set” type=”submit” value=”设置”> <textarea id=”test” name=”test”></textarea> </form> <script> var hard = document.getElementById(‘hard’); var soft = document.getElementById(‘soft’); var test = document.getElementById(‘test’); var set = document.getElementById(‘set’); hard.onclick = function(){ test.setAttribute(‘wrap’,’hard’); } soft.onclick = function(){ test.setAttribute(‘wrap’,’soft’); } </script> fieldset fieldset素用于将表单内的相关素分组,提升可访问性,多数浏览器用一个简单的边框来显示fieldset 【默认样式】 chrome/firefox/safari display:block; margin: 0 2px; border: 2px groove threedface; padding: 5px 12px 10px; IE9+ display: block; margin: 0 2px; border: 1px solid; padding: 3px 3px 4px; IE8 display: block; margin: 0 2px; border: 1px solid; padding: 1px 3px 4px; IE7- display: block; border: 1px solid; padding: 1px 3px 4px; 【属性】 disabled 禁用fieldset form 规定fieldset所属的一个或多个表单 name 规定fieldset的名称 legend legend素用于定义fieldset素的标题 <fieldset> <legend>健康信息</legend> 身高:<input type=”text” /> 体重:<input type=”text” /> </fieldset> label label素为input素定义标注,建立文字标签与表单控件的关联。在label素内文本会触发此控件,选择该文本时浏览器会自动把焦点转到和标签相关的表单控件上 label素有两种用法:一种是使用for属性,另一种是将表单控件嵌套到label内部。但IE6浏览器只识别使用for属性的方法 【属性】 for 规定label绑定到哪个表单素 form 规定label字段所属的一个或多个表单 [注意]label标签的for属性要与相关素的id属性相同 <h4>使用for方法</h4> <label for=”male”>Male</label> <input type=”radio” name=”sex1″ id=”male” /> <br /> <label for=”female”>Female</label> <input type=”radio” name=”sex1″ id=”female” /> <h4>使用嵌套方法</h4> <label>Male<input type=”radio” name=”sex2″ /></label> <br /> <label>Female<input type=”radio” name=”sex2″ /></label> 【js属性】 label控件有三个javascript属性,分别是form、htmlFor和control form表示label控件所归属的表单 htmlFor表示label控件的for属性的字符串值 control表示label控件所指定的input控件(注意:IE浏览器不支持) <form id=”myForm”> <input type=”file” id=”myFile”> <label for=”myFile” id=”myLabel”>我是label</label> </form> <script> var myLabel = document.getElementById(‘myLabel’); console.log(myLabel.form);//<form id=”myForm”> console.log(myLabel.htmlFor);//’myFile’ console.log(myLabel.control);//<input type=”file” id=”myFile”> </script> 新增控件 datalist 定义输入域的选项列表 keygen 定义密钥对生成器,用于生成密钥 output 用于显示计算的结果 progress 用于显示进度(前进量) meter 用于显示度量(剩余量) datalist datalist素规定输入域的选项列表,列表是通过datalist内的option素创建的。如果需要把datalist绑定到输入域,需要把输入域的list属性引用datalist的id。option素一定要设置value属性 [注意]IE9-浏览器及safari浏览器不支持 <form action=”#”> <input list=”list” name=”input”> <datalist id=”list”> <option value=”1″> <option value=”2″> <option value=”3″> </datalist> </form> keygen keygen规定用于表单的密钥生成器字段,当提交表单时,私钥存储在本地,公钥发送到服务器 [注意]safari和IE不支持该属性,chrome部分支持该属性 【属性】 autofocus 使用keygen字段在页面加载时获得焦点 challenge 如果使用,则将keygen的值设置为在提交时询问 disabled 禁用keygen字段 form 定义该keygen字段所属的一个或多个表单 keytype 定义keytype,rsa生成RSA密钥(默认) name 定义keygen素的唯一名称 //firefox: 1->usr_name=1&security=MIIBOjCBpDCBnzANBgkqhkiG9w0BAQEFAAOBjQAwgYkCgYEA1HUwmm%2B75QTnuDXC%0D%0AnUsL8cD8KkncFnA6TRaJttYss0Oi6dVzOPOtdK0O7wxD4%2BIhjSMZRD%2FddKFciZw0%0D%0AURyAimXxe%2FlDKmR3Nb1SzmqA7RJnns%2FA%2BduiYeeIIiMSL2ydUOvQvVFYMtaDkWra%0D%0AtpQfeWv1Hjz9hb7HlGzOUbtGrAECAwEAARYAMA0GCSqGSIb3DQEBBAUAA4GBAJ0I%0D%0ATWv7CdcNzqkaq5OpN6GHWtrlIpD5UAL%2FOiFDICb%2F8PFgV7FQk0MaGwj5XzQfEu4B%0D%0A6YlAbyz2l91I9%2FJW6Oerru5wL646OpvnTvD2U%2FzByU%2FHWp0BRNeDqntMAsGvzl6D%0D%0AoNsHTwLjDUGYVILge4syfcQVRpFRZiyVRaNlIJT9# <form action=”#”> Username: <input type=”text” name=”usr_name” /> Encryption: <keygen name=”security” /> <input type=”submit” /> </form> output output素用于显示计算的结果,这是一个语义化标签,定义不同类型的输出,比如脚本的输出 [注意]IE浏览器不支持该属性 【属性】 for 定义输出域相关的一个或多个素 form 定义输入字段所属的一个或多个素 name 定义对象的唯一名称 <form oninput=”x.value=parseInt(a.value)+parseInt(b.value)”> 0<input type=”range” id=”a” value=”50″>100 +<input type=”number” id=”b” value=”50″> =<output name=”x” for=”a b”></output> </form> progress progress素用来标示任务的进度或进程(常用于表示过程) [注意]IE9-浏览器及safari浏览器不支持 【属性】 max 规定任务一共需要多少工作 value 规定已经完成多少工作 如果progress控件什么属性都不设置,则会有进度条左右往返运动的效果 <progress></progress> <input id=”btn” type=”button” value=”开始下载”> 下载进度:<progress id=”test” value=”0″ max=”100″></progress> <script> var oTimer; btn.onclick = function(){ if(oTimer){ return; } oTimer = setInterval(function(){ test.value++; if(test.value >= test.max){ clearInterval(oTimer); } },50); } </script> meter meter素用于显示剩余容量或剩余库存(常用于表示状态) [注意]IE浏览器及safari浏览器不支持 【属性】 form 规定meter素所属的一个或多个表单 high 规定被视作高的值的范围 low 规定被视作低的值的范围 max 规定范围的最大值 min 规定范围的最小值 optimum 规定度量的最优值 value 规定度量的当前值(必需) [注意]min 小于 low 小于 high 小于 max <input id=”btn” type=”button” value=”增加库存”> 库存量:<meter id=”test” value=”10″ min=”0″ low=”30″ optimum=”60″ high=”80″ max=”100″ ></meter> <script> var oTimer; btn.onclick = function(){ if(oTimer){ return; } oTimer = setInterval(function(){ test.value++; if(test.value >= test.max){ clearInterval(oTimer); } },50); }; </script> 如果meter标签的value属性,取值为小数,如0.3,且没有max属性值时,则颜色块显示为宽高的30% <meter value=”0.3″></meter>
传统控件 button 定义一个按钮 select 定义一个下拉列表 option 定义下拉列表中的一个选项 optgroup 定义选项组,用于组合选项 textarea 定义多行的文本输入控件 fieldset 分组表单内的相关素 legend 定义fieldset素的标题 label 定义input素的标注 button button素用来定义一个按钮,button素内部可以放置文本或图像或其他多媒体内容。但唯一禁止使用的素是图像映射,因为它对鼠标和键盘敏感的动作会干扰表单按钮的行为 始终为button素设置type属性,IE7-浏览器的默认类型是button,而其他浏览器的默认类型是submit IE7-提交button素之间的文本,而其他浏览器则会提交value属性的内容 <button>素比素更易样式化。可以添加内联HTML内容(如 甚至),并使用和伪素实现复杂的渲染,而只有文本值属性 //IE7-浏览器:按下提交按钮时,URL添加?btn=1 //其他浏览器:按下button按钮时,URL添加?btn=2 <form action=”#” > <button value=”2″ name=”btn”>1</button> <input type=”submit”> </form> 【默认样式】 chrome/safari padding: 1px 6px; border-width:1px; firefox padding: 0px 6px; border-width:2px; IE8-IE11 padding: 3px 10px; border-width:1px; IE7- padding: 1px 0.5px; border-width:1px; 【属性】 autofocus 规定当页面加载时按钮自动获得焦点 disabled 规定应该禁用该按钮 form 规定按钮属性一个或多个表单 formaction 覆盖form素的action属性 formenctype 覆盖form素的enctype属性 formmethod 覆盖form素的method属性 formnovaliadate 覆盖form素的novalidate属性 formtarget 覆盖form素的target属性 name 规定按钮的名称 type 规定按钮的类型 value 规定按钮的初始值 select select素用来定义一个下拉列表,包含任意数量的option和optgroup素 【属性】 autofocus 规定在页面加载后文本区域自动获得焦点 disabled 规定禁用该下拉列表 form 规定文本区域所属的一个或多个表单 multiple 规定可选择多个选项 name 规定下拉列表的名称 size 规定下拉列表中可见选项的数目 [注意]size不可为0,默认为1 【默认样式】 chrome/safari border: 1px solid; box-sizing: border-box; firefox padding: 1px; box-sizing: border-box; IE9+ border: 1px solid; box-sizing: border-box; IE8- border: 1px solid; [注意]IE8-浏览器box-sizing:content-box;而其他浏览器box-sizing:border-box 【默认宽高】 chrome width:65px; height:16px; firefox width:54px; height:21px; safari width: 56px; height: 15px; IE8+ width:74px; height:17px; [注意]safari浏览器无法设置高度 option option素定义下拉列表中的一个选项 option素有两种应用场景,除了用于下拉列表select外,还可以用于选项列表datalist中 详细信息移步至此 【属性】 disabled 规定此选项应在首次加载时被禁用 label 定义当使用optgroup时所使用的标注,替代option素内容 [注意]firefox不支持label属性 selected 规定选项在首次显示在列表中时表现为选中状态 value 定义送往服务器的选项值 [注意]当设置value值时,服务器提交的是value的值;否则提交给服务器的是option的素内容 【默认样式】 chrome padding: 0 2px 1px; [注意]option无法设置margin、padding、border等盒模型样式 optgroup optgroup素定义选项组,用于组合选项 [注意]optgroup无法设置margin、padding、border等盒模型样式 【属性】 label 为选项组规定描述(必须) disabled 规定禁用该选项组(可选) <button id=”btn1a” type=”button”>启用</button> <button id=”btn1b” type=”button”>禁用</button> <button id=”btn2a” type=”button”>可多选</button> <button id=”btn2b” type=”button”>不可多选</button> <button id=”btn3a” type=”button”>size=1</button> <button id=”btn3b” type=”button”>size=2</button> <button id=”btn3c” type=”button”>size=3</button> <button id=”btn3d” type=”button”>不设置size</button> <form action=”#”> <br><br> <select name=”test” id=”select”> <optgroup label=”num”> <option value=”11″ disabled>1</option> <option value=”22″ selected>2</option> <option value=”33″>3</option> <option value=”44″ label=”word”>4</option> </optgroup> <optgroup label=”word”> <option>a</option> <option>b</option> <option>c</option> <option>d</option> </optgroup> <optgroup label=”汉字” disabled> <option value=”一个”>一</option> <option value=”二个”>二</option> <option value=”三个”>三</option> <option value=”四个”>四</option> </optgroup> </select> <input type=”submit”> </form> <script> var select = document.getElementById(‘select’); btn1a.onclick = function(){ select.removeAttribute(‘disabled’); } btn1b.onclick = function(){ select.setAttribute(‘disabled’,”); } btn2a.onclick = function(){ select.setAttribute(‘multiple’,”); } btn2b.onclick = function(){ select.removeAttribute(‘multiple’); } btn3a.onclick = function(){ select.setAttribute(‘size’,’1′); } btn3b.onclick = function(){ select.setAttribute(‘size’,’2′); } btn3c.onclick = function(){ select.setAttribute(‘size’,’3′); } btn3d.onclick = function(){ select.removeAttribute(‘size’); } </script> textarea textarea定义多行的文本输入控件,文本区可容纳无限数量的文本 [注意]浏览器不允许textarea嵌套textarea 【默认样式】 chrome/firefox/safari/IE padding: 2px; border: 1px solid; 【默认宽高】 chrome width: 137px; height: 30px; firefox width: 181px; height: 51px; safari width: 181px; height: 32px; IE9+ width: 160px; height: 30px; [注意]IE8-浏览器宽高设置不包含滚动条;其他浏览器宽高设置包含滚动条 【样式重置】 overflow: auto; resize: none; float: left; outline: none; 【属性】 name 规定文本区的名称 value 表示文本区的值 disabled 规定禁用该文本区 [注意]IE7-浏览器不支持通过setAttribute(‘disabled’,”)的写法,必须设置为setAttribute(‘disabled’,’disabled’) readonly 规定文本区为只读 [注意]IE7-浏览器不支持通过javascript设置readonly属性 <input id=”btn1″ type=”button” value=”禁用”> <input id=”btn2″ type=”button” value=”启用”> <input id=”btn3″ type=”button” value=”只读”> <input id=”btn4″ type=”button” value=”读写”> <textarea id=”test”>测试内容</textarea> <script> btn1.onclick = function(){ test.setAttribute(‘disabled’,”); }; btn2.onclick = function(){ test.removeAttribute(‘disabled’); }; btn3.onclick = function(){ test.setAttribute(‘readonly’,’readonly’); }; btn4.onclick = function(){ test.removeAttribute(‘readonly’); }; </script> form 规定文本区域所属的一个或多个表单 [注意]IE浏览器不支持该属性 autofous 规定在页面加载后文本区域自动获得焦点 [注意]IE9-浏览器不支持该属性 required 规定文本区域是必填的 [注意]IE9-浏览器和safari浏览器不支持该属性 placeholder 规定描述文本区域预期值的简短提示 [注意]IE9-浏览器不支持该属性 <input id=”btn1″ type=”button” value=”placeholder=’123′”> <input id=”btn2″ type=”button” value=”placeholder=’abc'”> <input id=”btn3″ type=”button” value=”必填”> <input id=”btn4″ type=”button” value=”可不填”> <form action=”#”> <textarea id=”test” placeholder=”测试内容”></textarea> <input type=”submit”> </form> <script> var test = document.getElementById(‘test’); btn1.onclick = function(){ test.setAttribute(‘placeholder’,’123′); }; btn2.onclick = function(){ test.setAttribute(‘placeholder’,’abc’); }; btn3.onclick = function(){ test.setAttribute(‘required’,”); }; btn4.onclick = function(){ test.removeAttribute(‘required’); }; </script> maxlength 规定文本区域的最大字符数 [注意]IE9-浏览器不支持该属性 <input id=”btn1″ type=”button” value=”0″> <input id=”btn2″ type=”button” value=”1″> <input id=”btn3″ type=”button” value=”6″> <input id=”btn4″ type=”button” value=”默认”> <textarea id=”test”></textarea> <script> btn1.onclick = function(){ test.setAttribute(‘maxlength’,’0′); }; btn2.onclick = function(){ test.setAttribute(‘maxlength’,’1′); }; btn3.onclick = function(){ test.setAttribute(‘maxlength’,’6′); }; btn4.onclick = function(){ test.removeAttribute(‘maxlength’); }; </script> cols 规定文本区内的可见列数 rows 规定文本区内的可见行数 [注意]可以用cols和rows来规定textarea的尺寸,但更好的办法是使用CSS的height和width属性 <form action=”#”> cols:<input id=”cols” pattern=”d” placeholder=”请输入0-9的数字”><br> rows:<input id=”rows” pattern=”d” placeholder=”请输入0-9的数字”> <input id=”set” type=”submit” value=”设置”> <textarea id=”test”></textarea> </form> <script> var cols = document.getElementById(‘cols’); var rows = document.getElementById(‘rows’); var test = document.getElementById(‘test’); var set = document.getElementById(‘set’); set.onclick = function(){ test.setAttribute(‘cols’,cols.value); test.setAttribute(‘rows’,rows.value); }; </script> wrap 规定当在表单中提交时,文本区域中折行如何处理 当wrap=”soft”,表示表单提交时,虽然文字在屏幕上折行,但提交的数据里不会有换行符(默认值);而当wrap=”hard”,表示表单提交时,提交的数据包含文本换行符%0D%0A //hard:?test=111111111111111111111%0D%0A1# //soft:?test=1111111111111111111111111111# <form action=”#”> <input id=”hard” type=”button” value=”wrap:hard”> <input id=”soft” type=”button” value=”wrap:soft(默认)”> <input id=”set” type=”submit” value=”设置”> <textarea id=”test” name=”test”></textarea> </form> <script> var hard = document.getElementById(‘hard’); var soft = document.getElementById(‘soft’); var test = document.getElementById(‘test’); var set = document.getElementById(‘set’); hard.onclick = function(){ test.setAttribute(‘wrap’,’hard’); } soft.onclick = function(){ test.setAttribute(‘wrap’,’soft’); } </script> fieldset fieldset素用于将表单内的相关素分组,提升可访问性,多数浏览器用一个简单的边框来显示fieldset 【默认样式】 chrome/firefox/safari display:block; margin: 0 2px; border: 2px groove threedface; padding: 5px 12px 10px; IE9+ display: block; margin: 0 2px; border: 1px solid; padding: 3px 3px 4px; IE8 display: block; margin: 0 2px; border: 1px solid; padding: 1px 3px 4px; IE7- display: block; border: 1px solid; padding: 1px 3px 4px; 【属性】 disabled 禁用fieldset form 规定fieldset所属的一个或多个表单 name 规定fieldset的名称 legend legend素用于定义fieldset素的标题 <fieldset> <legend>健康信息</legend> 身高:<input type=”text” /> 体重:<input type=”text” /> </fieldset> label label素为input素定义标注,建立文字标签与表单控件的关联。在label素内文本会触发此控件,选择该文本时浏览器会自动把焦点转到和标签相关的表单控件上 label素有两种用法:一种是使用for属性,另一种是将表单控件嵌套到label内部。但IE6浏览器只识别使用for属性的方法 【属性】 for 规定label绑定到哪个表单素 form 规定label字段所属的一个或多个表单 [注意]label标签的for属性要与相关素的id属性相同 <h4>使用for方法</h4> <label for=”male”>Male</label> <input type=”radio” name=”sex1″ id=”male” /> <br /> <label for=”female”>Female</label> <input type=”radio” name=”sex1″ id=”female” /> <h4>使用嵌套方法</h4> <label>Male<input type=”radio” name=”sex2″ /></label> <br /> <label>Female<input type=”radio” name=”sex2″ /></label> 【js属性】 label控件有三个javascript属性,分别是form、htmlFor和control form表示label控件所归属的表单 htmlFor表示label控件的for属性的字符串值 control表示label控件所指定的input控件(注意:IE浏览器不支持) <form id=”myForm”> <input type=”file” id=”myFile”> <label for=”myFile” id=”myLabel”>我是label</label> </form> <script> var myLabel = document.getElementById(‘myLabel’); console.log(myLabel.form);//<form id=”myForm”> console.log(myLabel.htmlFor);//’myFile’ console.log(myLabel.control);//<input type=”file” id=”myFile”> </script> 新增控件 datalist 定义输入域的选项列表 keygen 定义密钥对生成器,用于生成密钥 output 用于显示计算的结果 progress 用于显示进度(前进量) meter 用于显示度量(剩余量) datalist datalist素规定输入域的选项列表,列表是通过datalist内的option素创建的。如果需要把datalist绑定到输入域,需要把输入域的list属性引用datalist的id。option素一定要设置value属性 [注意]IE9-浏览器及safari浏览器不支持 <form action=”#”> <input list=”list” name=”input”> <datalist id=”list”> <option value=”1″> <option value=”2″> <option value=”3″> </datalist> </form> keygen keygen规定用于表单的密钥生成器字段,当提交表单时,私钥存储在本地,公钥发送到服务器 [注意]safari和IE不支持该属性,chrome部分支持该属性 【属性】 autofocus 使用keygen字段在页面加载时获得焦点 challenge 如果使用,则将keygen的值设置为在提交时询问 disabled 禁用keygen字段 form 定义该keygen字段所属的一个或多个表单 keytype 定义keytype,rsa生成RSA密钥(默认) name 定义keygen素的唯一名称 //firefox: 1->usr_name=1&security=MIIBOjCBpDCBnzANBgkqhkiG9w0BAQEFAAOBjQAwgYkCgYEA1HUwmm%2B75QTnuDXC%0D%0AnUsL8cD8KkncFnA6TRaJttYss0Oi6dVzOPOtdK0O7wxD4%2BIhjSMZRD%2FddKFciZw0%0D%0AURyAimXxe%2FlDKmR3Nb1SzmqA7RJnns%2FA%2BduiYeeIIiMSL2ydUOvQvVFYMtaDkWra%0D%0AtpQfeWv1Hjz9hb7HlGzOUbtGrAECAwEAARYAMA0GCSqGSIb3DQEBBAUAA4GBAJ0I%0D%0ATWv7CdcNzqkaq5OpN6GHWtrlIpD5UAL%2FOiFDICb%2F8PFgV7FQk0MaGwj5XzQfEu4B%0D%0A6YlAbyz2l91I9%2FJW6Oerru5wL646OpvnTvD2U%2FzByU%2FHWp0BRNeDqntMAsGvzl6D%0D%0AoNsHTwLjDUGYVILge4syfcQVRpFRZiyVRaNlIJT9# <form action=”#”> Username: <input type=”text” name=”usr_name” /> Encryption: <keygen name=”security” /> <input type=”submit” /> </form> output output素用于显示计算的结果,这是一个语义化标签,定义不同类型的输出,比如脚本的输出 [注意]IE浏览器不支持该属性 【属性】 for 定义输出域相关的一个或多个素 form 定义输入字段所属的一个或多个素 name 定义对象的唯一名称 <form oninput=”x.value=parseInt(a.value)+parseInt(b.value)”> 0<input type=”range” id=”a” value=”50″>100 +<input type=”number” id=”b” value=”50″> =<output name=”x” for=”a b”></output> </form> progress progress素用来标示任务的进度或进程(常用于表示过程) [注意]IE9-浏览器及safari浏览器不支持 【属性】 max 规定任务一共需要多少工作 value 规定已经完成多少工作 如果progress控件什么属性都不设置,则会有进度条左右往返运动的效果 <progress></progress> <input id=”btn” type=”button” value=”开始下载”> 下载进度:<progress id=”test” value=”0″ max=”100″></progress> <script> var oTimer; btn.onclick = function(){ if(oTimer){ return; } oTimer = setInterval(function(){ test.value++; if(test.value >= test.max){ clearInterval(oTimer); } },50); } </script> meter meter素用于显示剩余容量或剩余库存(常用于表示状态) [注意]IE浏览器及safari浏览器不支持 【属性】 form 规定meter素所属的一个或多个表单 high 规定被视作高的值的范围 low 规定被视作低的值的范围 max 规定范围的最大值 min 规定范围的最小值 optimum 规定度量的最优值 value 规定度量的当前值(必需) [注意]min 小于 low 小于 high 小于 max <input id=”btn” type=”button” value=”增加库存”> 库存量:<meter id=”test” value=”10″ min=”0″ low=”30″ optimum=”60″ high=”80″ max=”100″ ></meter> <script> var oTimer; btn.onclick = function(){ if(oTimer){ return; } oTimer = setInterval(function(){ test.value++; if(test.value >= test.max){ clearInterval(oTimer); } },50); }; </script> 如果meter标签的value属性,取值为小数,如0.3,且没有max属性值时,则颜色块显示为宽高的30% <meter value=”0.3″></meter>
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。
文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/22736.html