WebStorm 2022 mac版是一款基于 WebSocket的 Web应用程序编程工具,旨在通过 Web应用程序的代码将 HTML和 CSS文本从浏览器返回到服务器。 WebStorm采用 MVC架构,其中每个模块都在其内部运行。WebStorm 适用于 JavaScript 和相关技术的集成开发环境。类似于其他 JetBrains IDE,它也会使您的开发体验更有趣,自动执行常规工作并帮助您轻松处理复杂任务。

1. WebStorm是一个开源的 Web前端开发工具,可以将 HTML和 CSS文本从浏览器返回到服务器,包括 JavaScript, Java, Python或C#。
[1] WebStorm的 API使您可以在不使用脚本语言和 JavaScript或任何其他编程语言的情况下构建 Web应用程序。 [2]一个易于使用的 API,允许您轻松地从浏览器中返回 HTML和 CSS,而无需编写脚本。 [3]支持将文本从浏览器中直接发送到服务器,例如向服务器发送带注释的 XML文档。WebStorm为您提供了一个简单而有效的方法来进行这些操作(如添加注释)。 [4] WebStorm使用 MVC设计模式来解决这种情况,因为它允许服务器在整个网站上执行相同的操作。 [5] WebStorm具有简单的 API,用于在浏览器中实现与 HTML和 CSS之间进行交互(如添加注释)或与 HTML和 CSS代码块(如渲染)之间进行交互-这使您可以仅使用浏览器来完成 Web开发工作。 [6] WebStorm为服务器端构建和执行代码提供了一种高效、灵活、简单且易于使用的方法。

2. Web前端开发工具(WebStorm)提供了使用 HTML和 CSS的一系列强大的 Web应用程序编程接口(API),这些接口可以将 HTML和 CSS文本从浏览器返回到服务器。
python和 Python是编程语言,因为它们提供了非常强大的功能,例如,您可以在页面上执行简单的操作,如插入 HTML、图像、文字甚至是脚本。 • nBuild:用于构建应用程序。 [WebStorm是一个很好的框架,您可以在其中创建应用程序来简化您的工作流程并减少工作量。 [WebStorm提供了一系列强大的功能,如渲染引擎、 python代码和 Python脚本。] 您可以使用该框架将 HTML/CSS/JSP文本从浏览器返回到服务器。 [WebStorm的工作方式与浏览器相同,只是其使用方法不同][该网站仅在某些情况下工作,并且仅适用于某些浏览器][该网站仅适用于某些浏览器(例如 Firefox和 Chrome)]【注意:使用 Firefox或 Chrome时不会将内容返回到 Web服务器】

3. WebStorm具有以下特性:
相对于其它开发工具,webstorm是专为前端而生的。对HTML素,在代码上有属性提示,如图,我们在写一个P素后,打上一个空格后,就会弹出P所有支持的HTML属性。
除了这些固定的属性提示,它还支持动态的提示,比如输入一个class样式后,就会弹件引入的样式文件里的所有class定义,引入不同的样式文件,这里的提示也会不一样的。
对于img素,除了提示同目录下的图片文件外,还有提示图片文件的长度,宽度。这个特性也是挺好。
修改html更方便。如图,我要把一个p素,改成div素,我只需要在p的开始标签修 WebStorm激活2022.3改为div就行了,结束标签会自动跟着改为div。
javascript的提示功能也很齐全,只要输入函数的开始字符,就会弹出对应的函数。
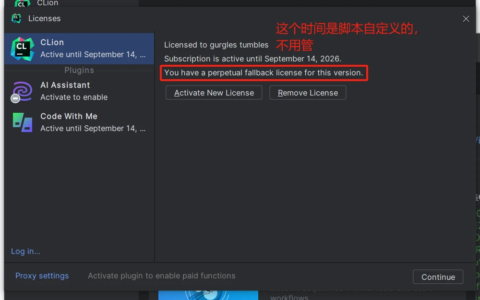
WebStorm激活2022.3

2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/169670.html