您正在找的激活码我已经准备好了,最新激活教程请移步至:https://sigusoft.com/99576.html
WebStorm2024是一款专业的HTML编辑工具,在html5和JavaScript 方面也很出色。可以说是“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”。新版对JavaScript,TypeScript和CSS支持更好,改进了Vue.js的体验,并为Jest集成增加了新功能。
WebStorm 2024 最新变化:粘性行,快速文档改进,全行代码补全,默认启用的 Vue Language Server,适用于 Vue、Svelte 和 Astro 的组件用法,以及新的 Language Services(语言服务)微件。
WebStorm 汉化包下载地址
WebStorm 2024 Mac版
WebStorm功能
为 JavaScript 和 TypeScript 提供更好的智能感知、改进对 Angular 框架的支持、更新了 CSS 和 HTML 文档,以及更强大的调试控制台等。
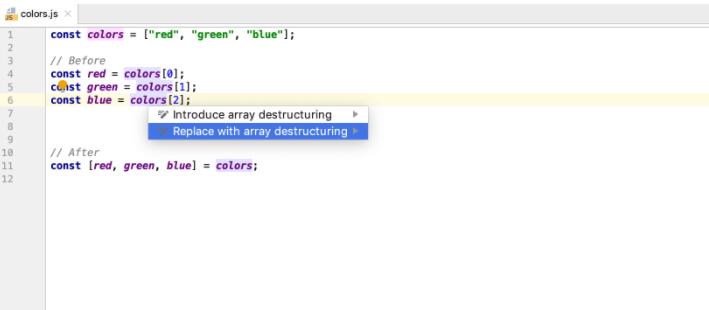
通过使用名为”destructuring”的功能,我们可以使用非常简洁的语法将数组和对象中的值解提取到变量中。WebStorm 新的重构和意图功能(Alt-Enter)可以帮助我们轻松地将 destructuring 引入 JavaScript 或 TypeScript 代码。
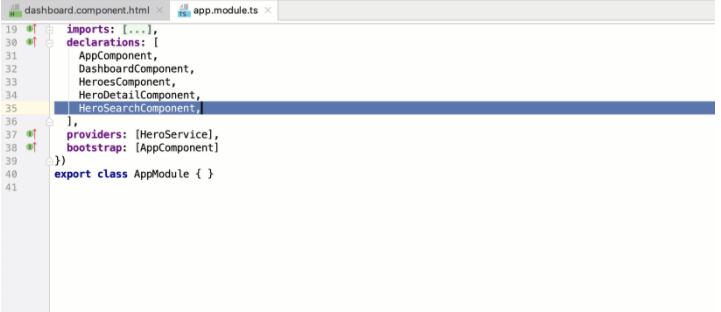
对于 Angular 应用程序,WebStorm 新增了 17 项新检查,可帮助我们在编码时检测应用程序中与 Angular 相关的特定错误,并提供快速修复的建议。这些检查在 TypeScript 和模板文件中都会生效,并会检查绑定、指令、组件和许多其他内容的使用。
ps:小编带来了专为激活webstorm软件而生成的产品序列号,再配合软件包中的激活成功教程文件,以及中文语言包一起使用,可以将软件完美汉化激活,具体参考本文教程!各大激活方法已陆续被封杀,请支持正版!
webstorm 安装教程
ps:目前之前的补丁已经全部失效,建议使用全新补丁或则无限重置试用插件:
ide-eval-resetter 2.1.13下载及方法、BetterIntelliJ通用补丁(存在安全漏洞)
(应官方要求暂不提供,请支持正版)
1、下载解压,得到jetbrains webstorm 2020主程序
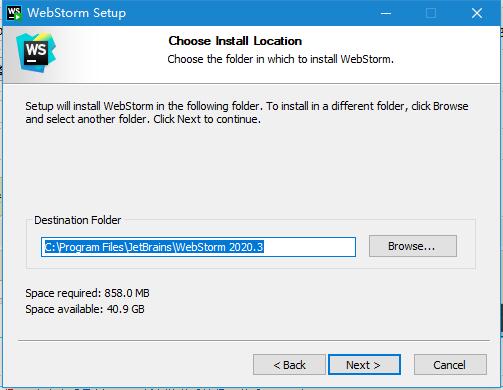
2、运行“WebStorm-2020.3.exe”开始安装,默认安装目录【C:Program FilesJetBrainsWebStorm 2020.3】
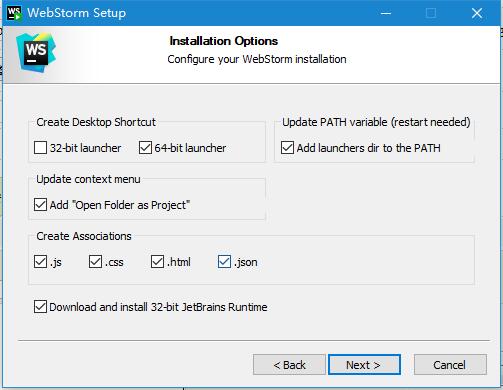
3、勾选创建webstorm桌面快捷方式,包括32位和64位,以及自行选择关联文件格式,建议全选;
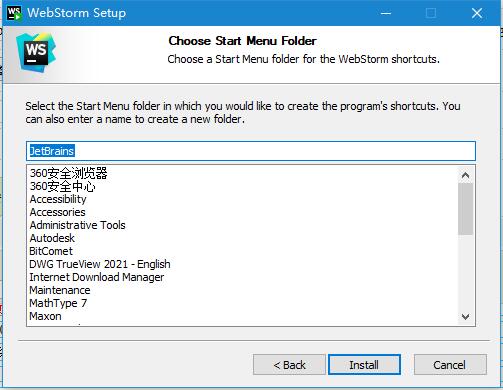
4、install,等待软件安装完成,但不要运行软件,以免影响后面的操作;
5、解压激活工具,其中scripts中是脚本文件,直接双击执行install-current-user.vbs脚本文件,(这里说明:该操作会在电脑环境变量,用户变量下添加所有JB家族IDE的参数配置信息),如果安装有360安全软件会提示权限不足或者提示有风险,可以退出安全软件或者同意即可。
“Ok”确定,执行过程中,需要大概10-30秒时间(也可能需要几分钟,时间不固定)。看到提示“Done”时,继续下面的步骤。
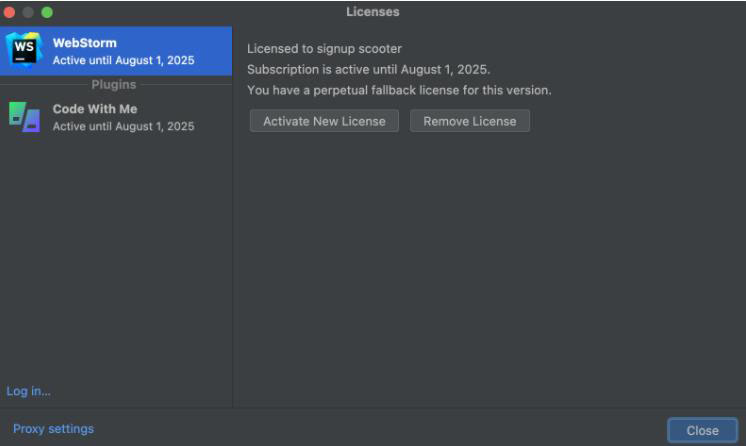
6、打开IDE,选择Activation Code,添加专属永久激活码即可,会显示激活到2025,不用在意这个时间。
最新关于汉化说明:
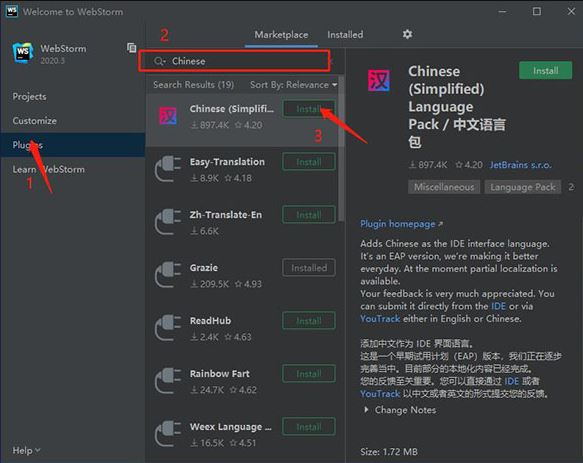
目前官方已经自带中文,默认情况下中文是不开启的,根据 官方的说明,所有的 i18n 包都是以插件的形式集成到软件中的。需要你自己去集成汉化插件。关于集成汉化插件的步骤是打开 Settings -> Plugins ,在界面框中输入“Chinese”回车搜索,可见会出现一个中文插件,“Install”安装插件,然后重启即可!
再次打开软件,jetbrains webstorm 汉化成功安装。
更新日志:
粘性行
WebStorm 2024.1 包含粘性行,帮助您在不丢失上下文的情况下浏览大文件。 滚动时,此功能会将函数或类声明等关键结构素固定到编辑器顶部。 您可以在 Settings | Editor | General | Appearance(设置 | 编辑器 | 常规 | 外观)中自定义功能。
快速文档改进
WebStorm 2024.1 中的快速文档弹出窗口具有改进的功能, 支持代码块的语法高亮显示,并集成到补全结果中。 它现在显示接口成员、枚举常量和类型别名主体。 您可以使用 Show more(展开)链接访问类型成员的完整列表,并使用分页控件在多个声明之间导航。
全行代码补全
我们添加了一种新的代码补全类型:灰色调的单行建议,它可以根据当前文件的上下文补全行。 这些建议由针对不同语言和框架训练的专属语言模型驱动。 这些 LLM 在本地运行,不会通过互联网发送任何代码。 此功能包含在标准 WebStorm 许可证订阅中。
默认启用的 Vue Language Server
现在,所有 Vue 项目(包括基于 Nuxt 的项目)均默认启用 Vue Language Server。 它在 Vue 2 项目中存在一些已知限制。 如果您处理 Vue 2 项目 ,可以在 Settings | Languages & Frameworks | TypeScript | Vue(设置 | 语言和框架 | TypeScript | Vue)中选择不使用服务器。
适用于 Vue、Svelte 和 Astro 的组件用法
WebStorm 现在为 Vue、Svelte 和 Astro 文件中的组件用法提供编辑器内提示。 这将帮助您快速找到项目中任意位置特定组件的所有用法。
Language Services(语言服务)微件
您将在状态栏上找到新的 Language Services(语言服务)微件,它可以提供对当前文件和项目的有效语言服务的洞察。 您可以直接从此微件重新启动服务或导航至其设置。
框架和技术
实验性 TypeScript 引擎
2024.1 版本附带实验性 TypeScript 引擎,可以通过 Settings | Languages & Frameworks | TypeScript(设置 | 语言和框架 | TypeScript)切换。 新引擎的作用是解决兼容性问题和提高性能。 新方式目前适用于 TypeScript 和 Vue。 有关详情,请参阅此博文。
针对 React 的新快速修复
WebStorm 2024.1 为 React 新引入了多个快速修复,可供动态创建 props 和状态。 您可以使用快捷键 Alt+Enter 应用这些快速修复。 有关详情,请阅读这篇博文。
针对 React 和 JSX 的改进 Structure(结构)视图
Structure(结构)工具窗口现在显示 React 组件和挂钩,以及 JSX 结构,包括用于条件和列表呈现的节点。 此外,JSX 驱动库也受支持,例如 Preact 和 Solid。
Vue 3.4 支持
此发布版本具有针对 Vue 的 v-bind 同名简写(在 v3.4 的框架中引入)的支持。 支持包括引用解析、查找用法、补全、文档和检查。
针对 GraphQL 的改进
我们的 GraphQL 插件已获得多处升级。 我们优化了索引编制性能并扩展了对处理 node_modules 和外部库中架构的支持。
版本控制
编辑器内代码审查
WebStorm 2024.1 为 GitHub 和 GitLab 用户改进了代码审查流程。 新的审查模式通过装订区域中的紫色标记高亮显示更改,对作者和审查者可见。 您可以 + 或 Message(消息)图标直接在编辑器中开始新讨论或查看和回复评论。
增强的 GitHub Actions 支持
WebStorm 2024.1 为 GitHub Actions 上下文引入了自动补全,包括 github.*、env.*、steps.* 和 inputs.*。 我们还为 image 和 main Docker 配置属性添加了补全。
在 Log(日志)标签页中显示审查分支更改的选项
WebStorm 2024.1 通过分支相关更改的集中视图简化了代码审查。 对于 GitHub 和 GitLab,您可以 Pull Requests(拉取请求)工具窗口中的分支名称,然后从菜单选择 Show in Git Log(在 Git 日志中显示)。 这将打开 Log(日志)标签页,显示分支中的所有更改。
对代码审查评论回应的支持
WebStorm 2024.1 带来了对 GitHub 拉取请求和 GitLab 合并请求的审查评论回应的支持。 现在,您可以从一组表情符号中进行选择,对代码审查评论添加回应。
用户体验
新终端 Beta
我们实现了一个新终端 UI,您可以在 Settings | Tools | Terminal | Enable New Terminal(设置 | 工具 | 终端 | 启用新终端)下启用。 命令现在显示在不同的块中,允许使用箭头键或键盘快捷键轻松导航(Ctrl+↑ 和 Ctrl+↓)。 此外,您还可以享受命令、路径、实参和选项的代码补全。 有关详情,请阅读这篇博文。
多语句的内联断点
WebStorm 2024.1 为行中断点设置提供了更方便的工作流。 装订区域设置断点后,IDE 会自动显示可在其中设置额外断点的内联标记。 每个断点都可以独立配置,释放高级调试功能。
用于缩小整个 IDE 的选项
在 WebStorm 2024.1 中,我们扩展了 IDE 缩放选项。 现在,除了先前的 100% 到 200% 范围之外,您还可以将 IDE 缩小到 70%。 这可用于轻松调整 UI 大小,使空间中容纳更多内容。
HTTP 客户端改进
HTTP 客户端现在使用 Netty 作为其底层网络库,这让我们能够在 HTTP 客户端中实现 HTTP/2 支持。 此外,还有新身份验证选项,包括 PKCE 授权代码和设备授予流,以及对令牌和身份验证请求的增强支持。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/149695.html