JavaScript 和 Web 前端开发神器 JetBrains WebStorm 2024 中文版由大眼仔旭(www.dayanzai.me)发布。强大、轻量、智能的 JavaScript IDE。WebStorm 是一款深受广大程序员喜爱的 JavaScript 开发和 Web 前端开发工具,完美适应各种复杂客户端开发和 Node.js 的服务器端开发。

WebStorm 是 jetbrains 公司旗下一款 JavaScript 开发工具。被广大中国 JS 开发者誉为”Web前端开发神器””最强大的HTML5编辑器””最智能的 JavaSscript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
代码导航和用法搜索:
函数、变量或标签的导航都可用一个热键使用。
JavaScript单元测试:
如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。
代码检测和快速修复
为保证更优的代码质量,WebStorm能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
批量代码分析:
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
支持HTML5:
用<!DOCTYPE HTML>创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个<canvas>标签。不但要当键 入”<ca”时IDE会知晓你的意图并添加<canvas>标签,而且在按下Space键后它会提示HTML5属性已被IDE支持。
验证和快速修复:
WebStorm可以修复检测下列问题,并给你更合理的建议建议:
无效的CSS选择器的格式
无效的CSS属性
未使用的CSS类定义
无效的本地锚和更多…
缺少必需的属性
无效的属性或非法值
错误的引用文件中的链接
重复的属性
显示应用样式:
是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。
JetBrains 是一家捷克的软件开发公司,该公司为在捷克的布拉格,并在俄国的圣彼得堡及美国麻州波士顿都设有办公室,该公司最为人所熟知的产品是 Java编程语言开发撰写时所用的集成开发环境:IntelliJ IDEA。
JetBrains 成立于2000年,是家私人持股的公司(private company),该公司的合伙创办人有:Sergey Dmitriev、Eugene Belyaev及Valentin Kipiatkov。
官方主页
官方安装包下WebStorm激活2024.1.3载:
官方中文语言包下载:
学生授权申请方式:点击申请
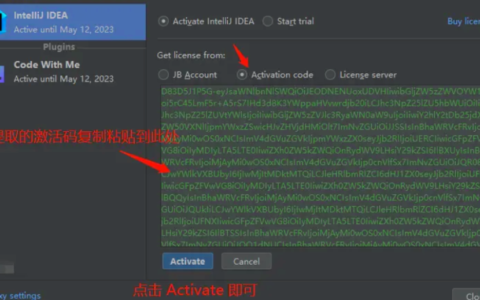
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/104677.html