大家好,欢迎来到!
WebStorm公司简介
JetBrains 是一家专注于开发工具的软件公司,总部位于捷克。他们以提供强大的集成开发环境(IDE)而闻名,如 IntelliJ IDEA、PyCharm、和 WebStorm等。这些工具被广泛用于 Java、Python、JavaScript 等编程语言的开发,因其智能化和高效性而备受开发者喜爱。
通过激活码激活,这种方式比较麻烦,但是免费,相对稳定,是我目前在使用的一种方式,详细步骤如下:
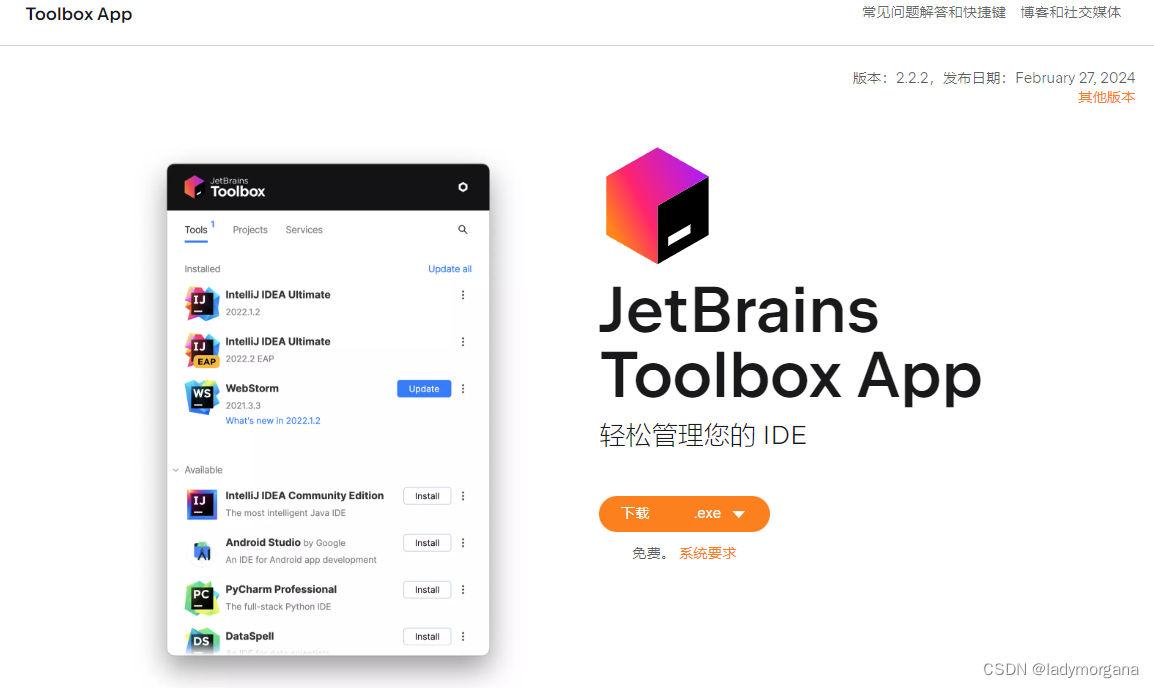
Stage 1.下载安装 toolbox-app(全家桶管理工具)
- 先去官网下载

- 可以在toolbox-app下载全家桶最新的工具。

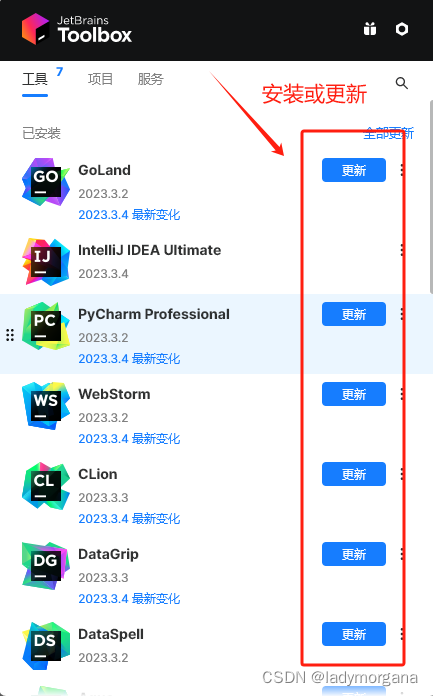
Stage 2 : 下载工具
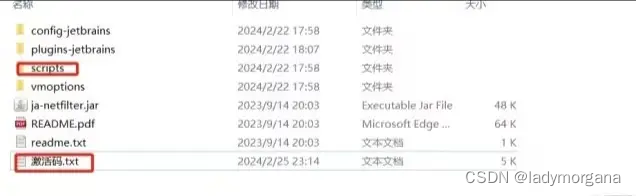
- 打开下载好的激活包(下载后记得不要删除和移动,然后安装的路径尽量)

Stage 3-1 : windows为例
-
先执行,直接双击打开,
出现弹框done说明成功 -
然后再执行,直接双击打开即可
这里需要等待10秒左右才会出现done弹框,才是成功 -
打开 idea 再输入对应的激活码即可
Stage 3-2 : mac为例
-
Mac / Linux 系统与上面 Windows 系统一样,需将补丁所属文件 /jetbra 复制到某个路径,且 。
-
再运行uninstall.sh
sh xxxxx 运行下.sh文件(记得sh后面加空格加路径)
-
接着执行install.sh,与上面同理,出现done,the kill xxxxx 说明成功。
Stage 4 : 打开工具
- 安装然后打开

- 提示要输入激活码,先关闭应用,等下再打开

常见问题
部分小伙伴 Mac 系统执行脚本遇到如下错误:
sed: RE error:illegal byte secuence
解决方法:
- 可先执行如下命令,再执行脚本:
export LC_COLLATE='C’export LC_CTYPE=‘C’
- 重新打开 idea,输入激活码即可
执行脚本做了啥?
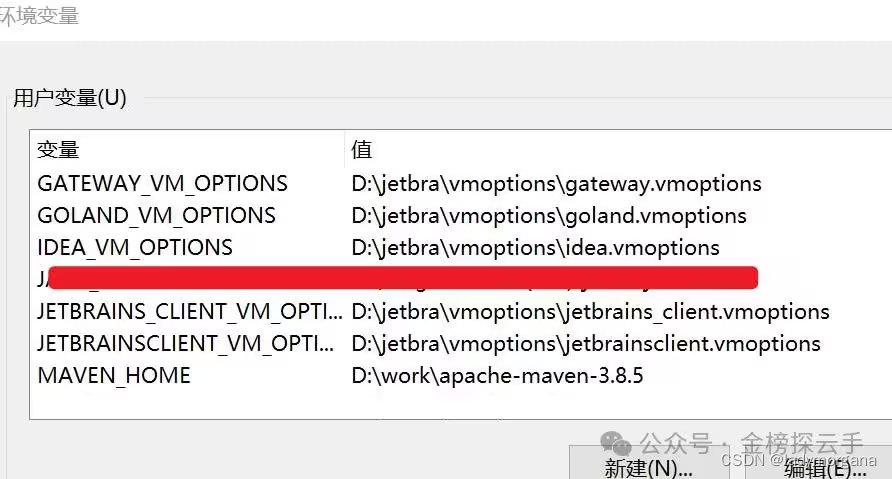
- Windows 用户执行脚本后,脚本会自动在环境变量 -> 用户变量下添加了 IDEA_VM_OPTIONS 变量,变量值为 /jetbra 文件夹下的 .vmoptions 参数文件绝对路径,如下所示:

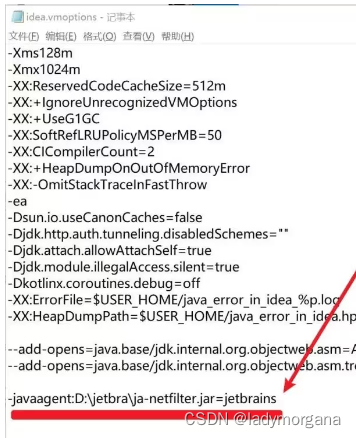
- 然后,脚本自动在 idea.vmoptions 文件中引用了补丁 :

- Mac / Linux 用户执行脚本后,脚本会自动在当期用户环境变量文件中添加了相关参数文件,Mac / Linux 需重启系统,以确保环境变量生效。
和收费版区别?
- 激活3-12个月可能会失效,不慌,公众号 :输入 ,即可获得,永久实时更新
- 激活无法使用官方收费插件和收费主题, ,,每年只需一杯咖啡
- 第三方收费插件基本也是几十分之一,详情 公众号 :输入
申明:本教程 补丁、激活码均收集于网络,请勿商用,仅供个人学习使用,如有侵权,请联系作者删除。若条件允许,希望大家购买正版 !
PS: 本教程最新更新时间: 2024年3月1日,持续更新,收藏防失联哟
公众号 ,,每年只需一杯咖啡!
付费版Idea百科全书,和Pycharm使用百科全书全部输出整理了,这些工具都掌握了对编码效率肯定是有本质上的提升,配合Github Copilot基本能让工具完成大部分开发工作,专注完成业务实现就好。
IDEA付费版使用百科全书
https://ziby0nwxdov.sigusoft.com/docx/MiCfdogB4omIa9xlW50cByiGn5nPycharm付费版使用百科全书 https://ziby0nwxdov.sigusoft.com/docx/DArFdVFQpomfUvxV7xZcCwXYn0c
我这边使用WebStorm的理由
WebStorm 2023.3 最新变化
Angular、Svelte 和 Vue 支持改进,AI Assistant,针对 TypeScript 的更新,以及对 Cypress、Playwright 和 Node.js 原生测试运行程序的支持。
关键亮点
改进的 Angular 支持
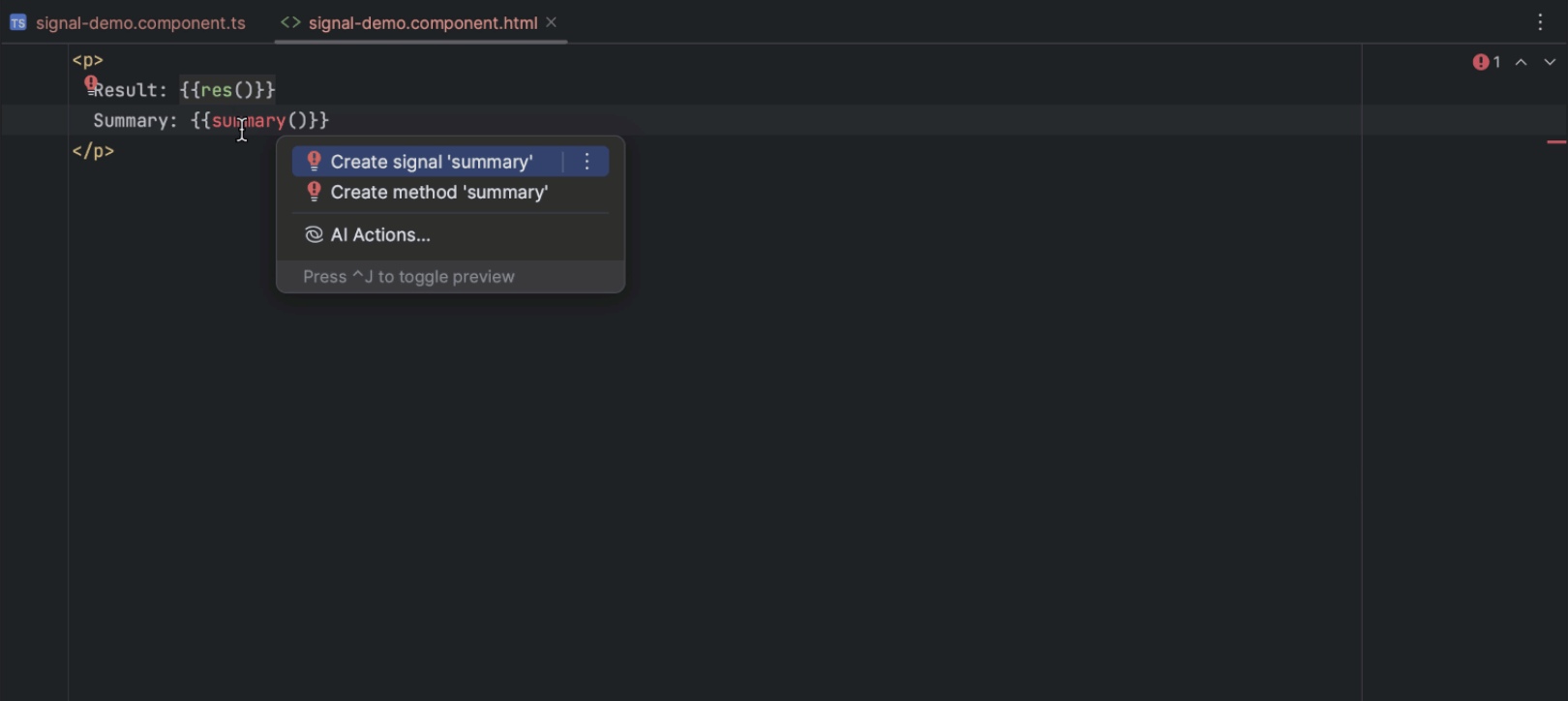
我们在 Angular 模板中改进了对严格模板类型检查的支持。 我们还添加了对 v17 中新控制流语法的初步支持和对信号的支持,包括 、 和 等实时模板。 Alt+Enter 也提供了新的快速修复。 例如,您可以从组件模板创建 和 属性。 See this blog post for more information.
对 Svelte 插件的更新
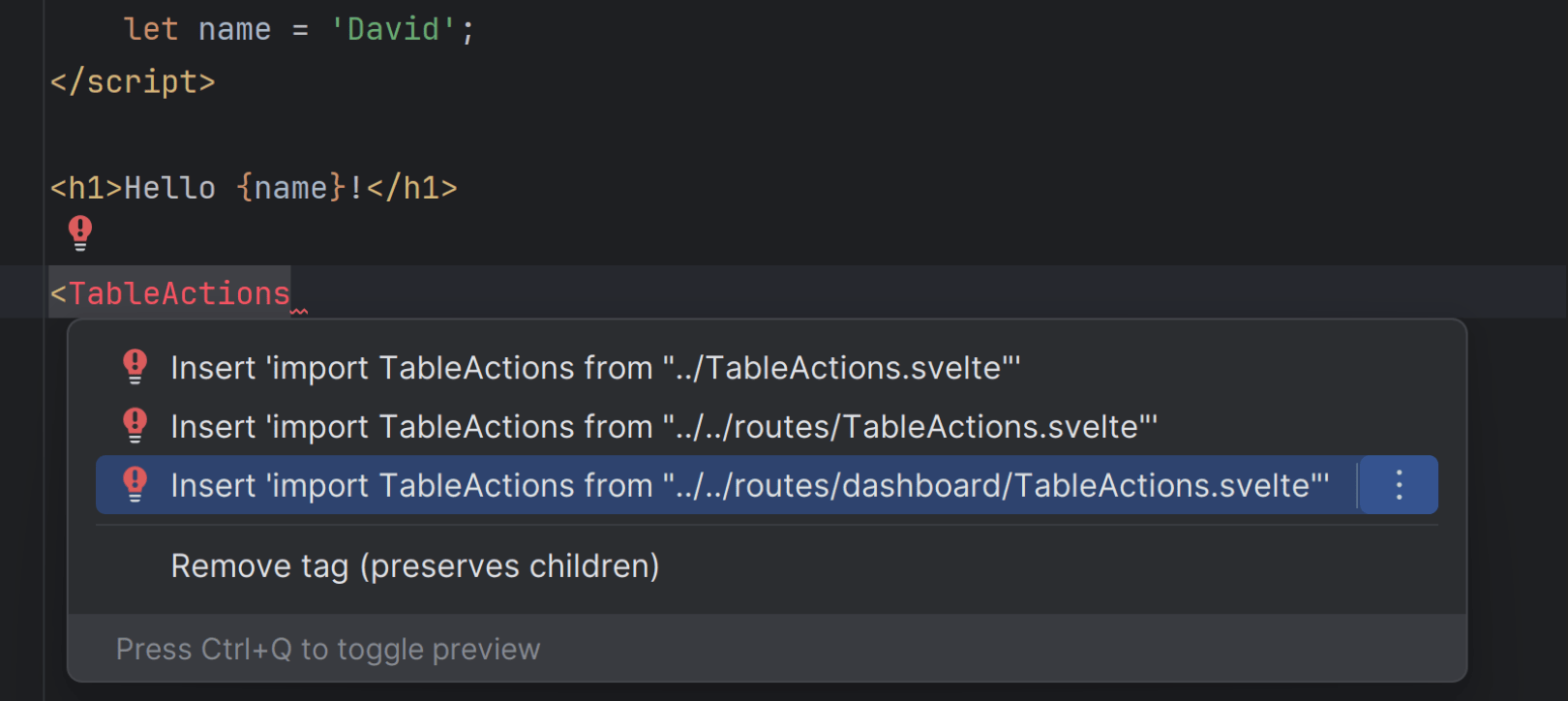
We’ve added built-in support for the TypeScript plugin to provide consistent highlighting and quick documentation for TypeScript files in your Svelte projects. 我们实现了一种更稳定的自动导入组件的方式,它可以在补全、复制粘贴以及按 Alt+Enter 时运行。 我们还改进了对 脚本导出的支持,并扩展了对零努力类型安全的支持,覆盖 Svelte 文件以及 TypeScript 文件。
针对 Vue 3 的改进
我们添加了对 的支持,为 名称和属性提供补全和导航,以及重命名重构。 补全现在也适用于带有 的属性。 此外,组件的必需 import 将根据 函数指定的名称添加。
AI Assistant 预览阶段结束 正式版
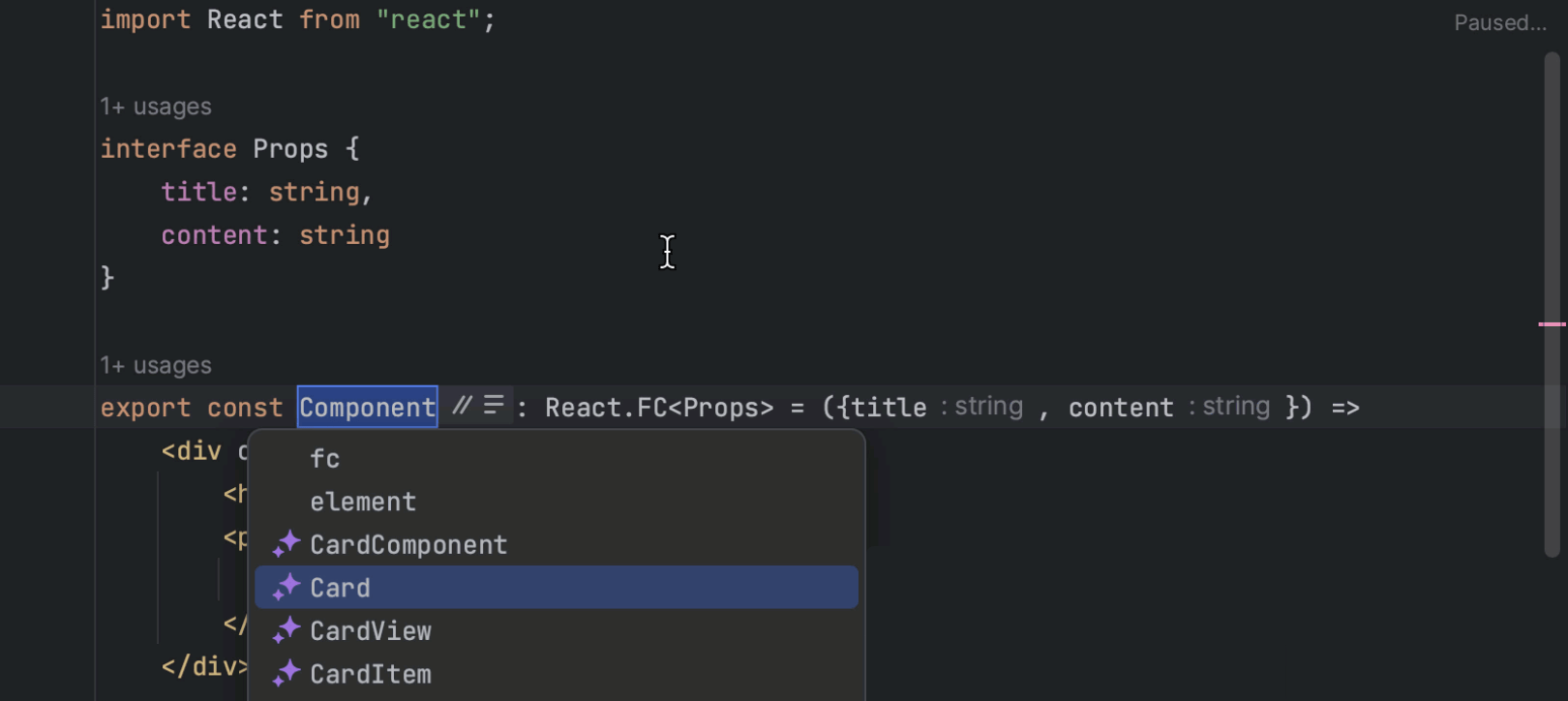
JetBrains AI Assistant 现已全面推出,搭载大量新功能和改进,助力提高您在 JetBrains IDE 中的工作效率。 最新更新包括编辑器中增强的直接代码生成、无需复制代码即可回答项目相关查询的上下文感知 AI 聊天,以及使用扩展上下文提供更全面结果的项目感知 AI 操作。 订阅 JetBrains AI Service,在 WebStorm 中以补充功能的形式使用 AI Assistant。
Cypress 和 Playwright 支持
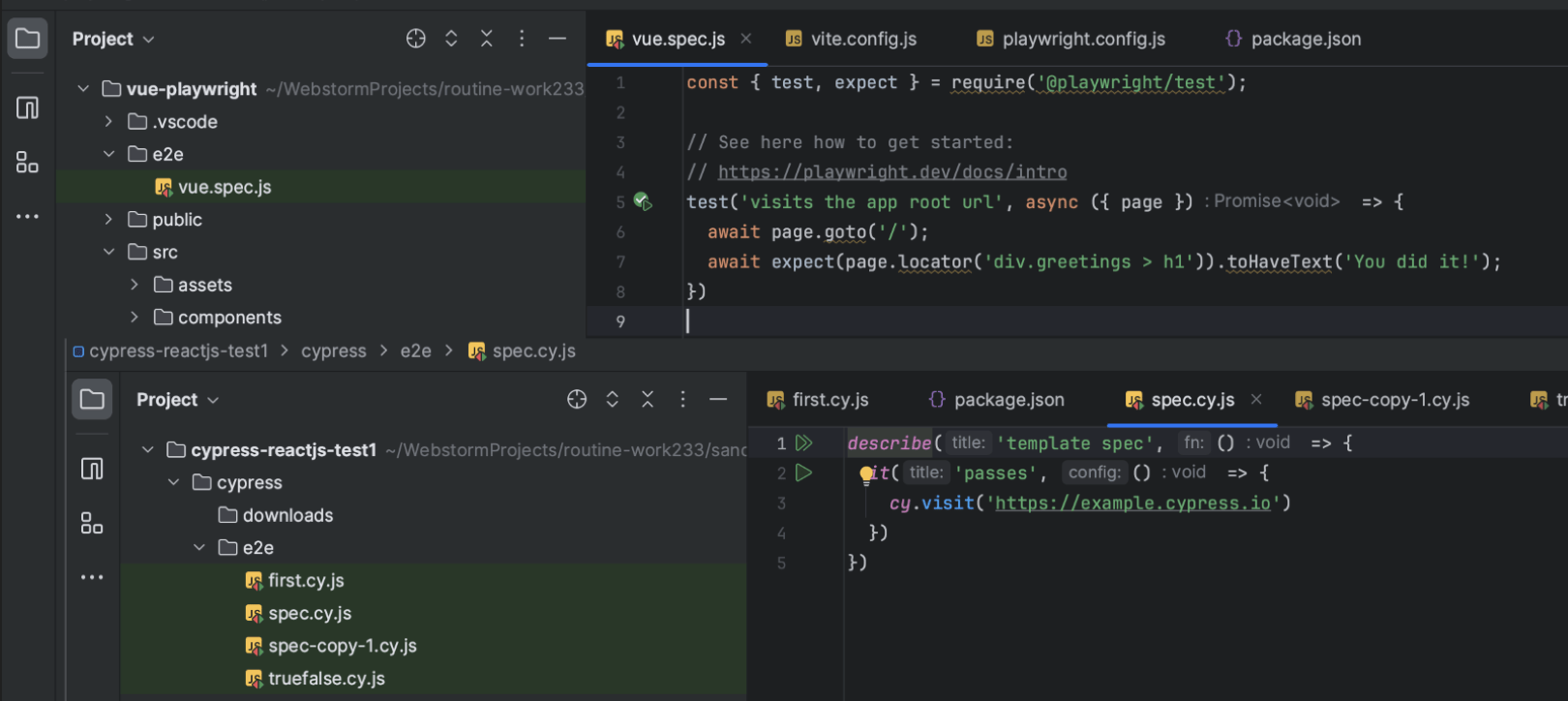
WebStorm 将自动检测 Cypress 和 Playwright 测试,然后让您一键运行和调试。 支持还包括通过浏览测试树探索结果和发现问题的功能。 You can extend the support with the Test Automation plugin, which will provide an embedded browser and advanced code insight.
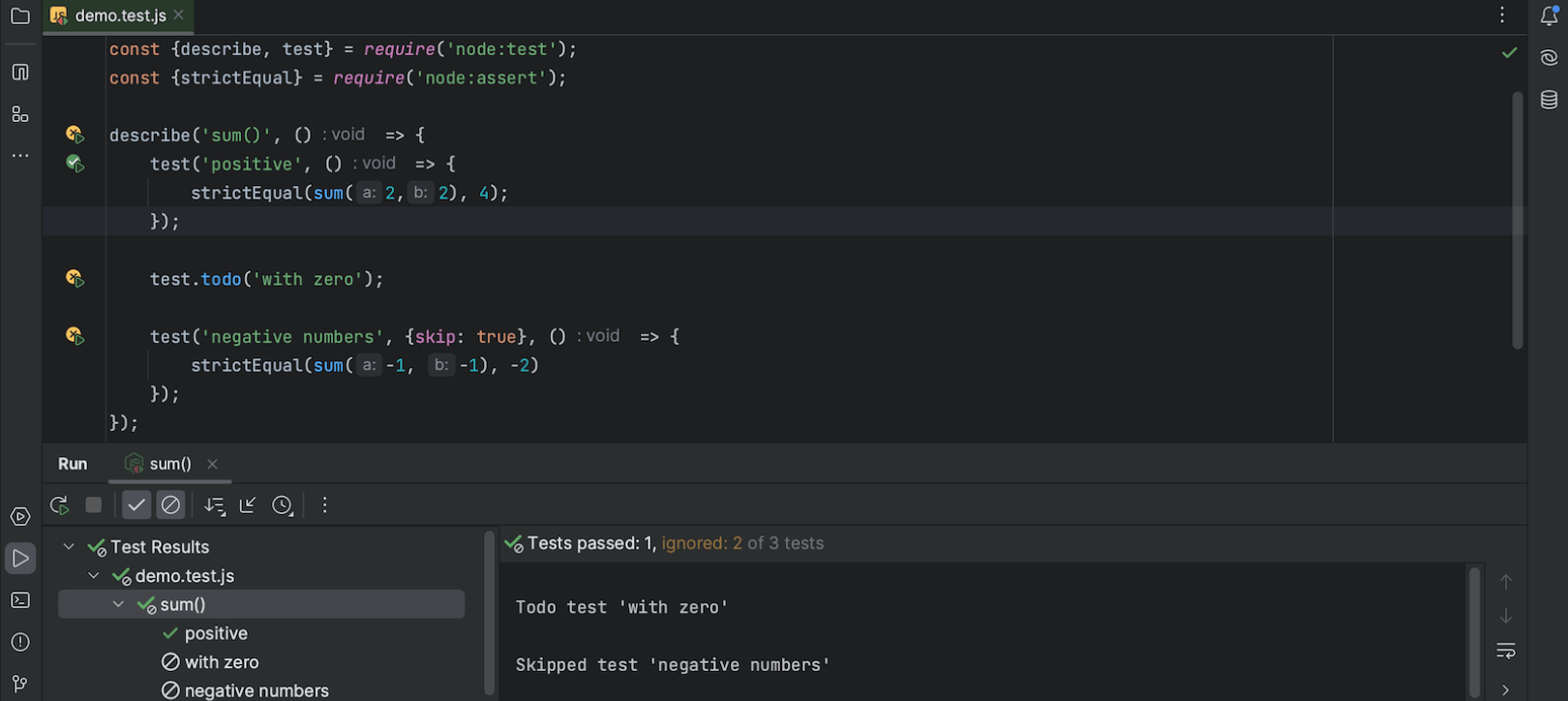
对 Node.js 测试运行程序的初步支持
我们还添加了对原生 Node.js 测试运行程序的支持。 使用 API 声明的测试已可识别,您可以通过装订区域图标运行和调试它们。 我们计划在下一个版本中实现更多改进来扩展支持。
JavaScript、TypeScript 和 CSS
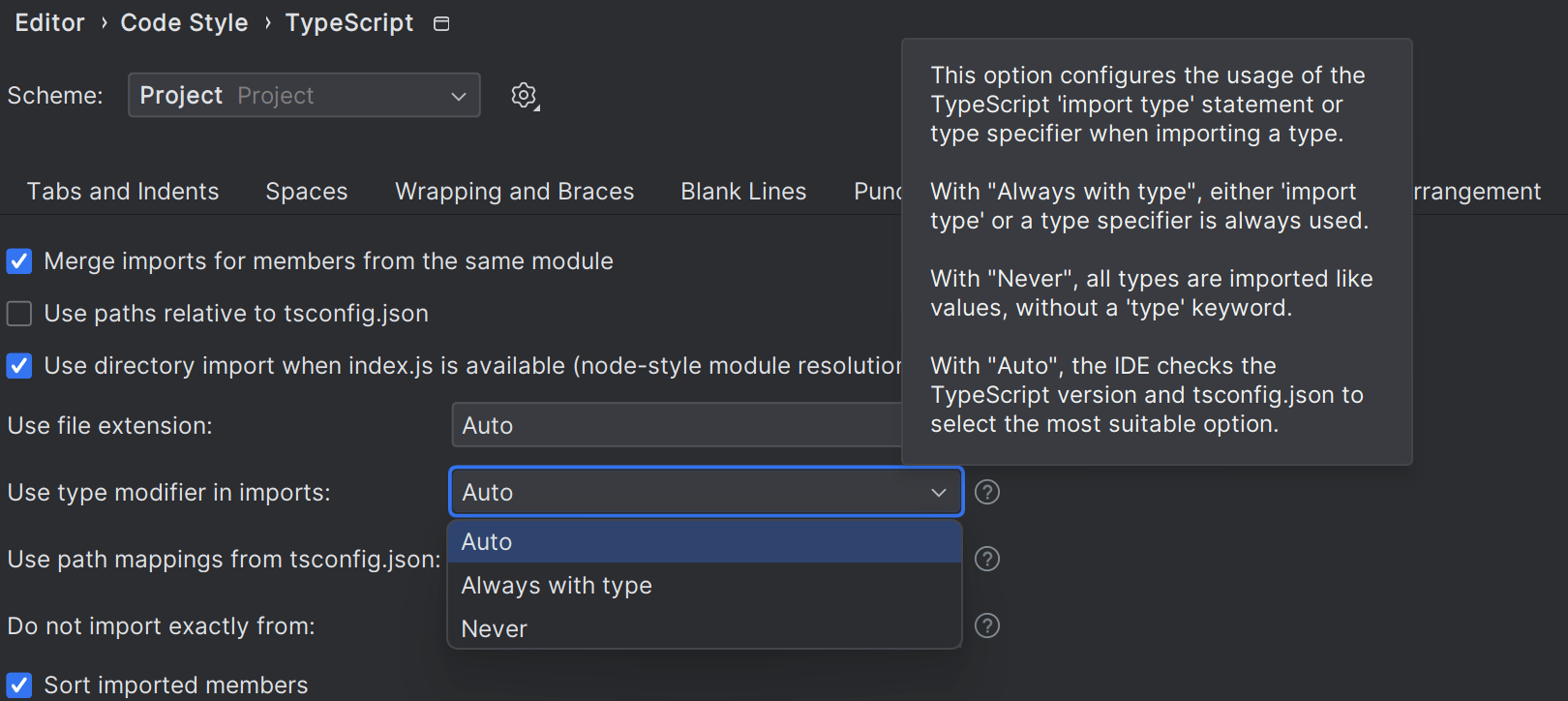
针对 TypeScript 的改进
WebStorm 2023.3 解决了添加 语句时出现的不一致。 我们添加了用于在导入类型时配置 TypeScript import type 语句或类型说明符的用法的选项。 我们还为 TypeScript 文件改进了 package.json WebStorm激活2024.1.3 的 字段的行为。
WebStorm激活2024.1.3
WebStorm激活2024.1.3
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/104655.html