大家好,欢迎来到!
JetBrains 为多款 IDE 发布了 2024 年度首个大版本更新 (2024.1),包括 IntelliJ IDEA 、WebStorm、PhpStorm 和 PyCharm 等。

WebStorm 2024.1 最新变化
粘性行,快速文档改进,全行代码补全,默认启用的 Vue Language Server,适用于 Vue、Svelte 和 Astro 的组件用法,以及新的 _Language Services_(语言服务)微件。
关键亮点

粘性行
WebStorm 2024.1 包含粘性行,帮助您在不丢失上下文的情况下浏览大文件。 滚动时,此功能会将函数或类声明等关键结构元素固定到编辑器顶部。 您可以在 _Settings | Editor | General | Appearance_(设置 | 编辑器 | 常规 | 外观)中自定义功能。

快速文档改进
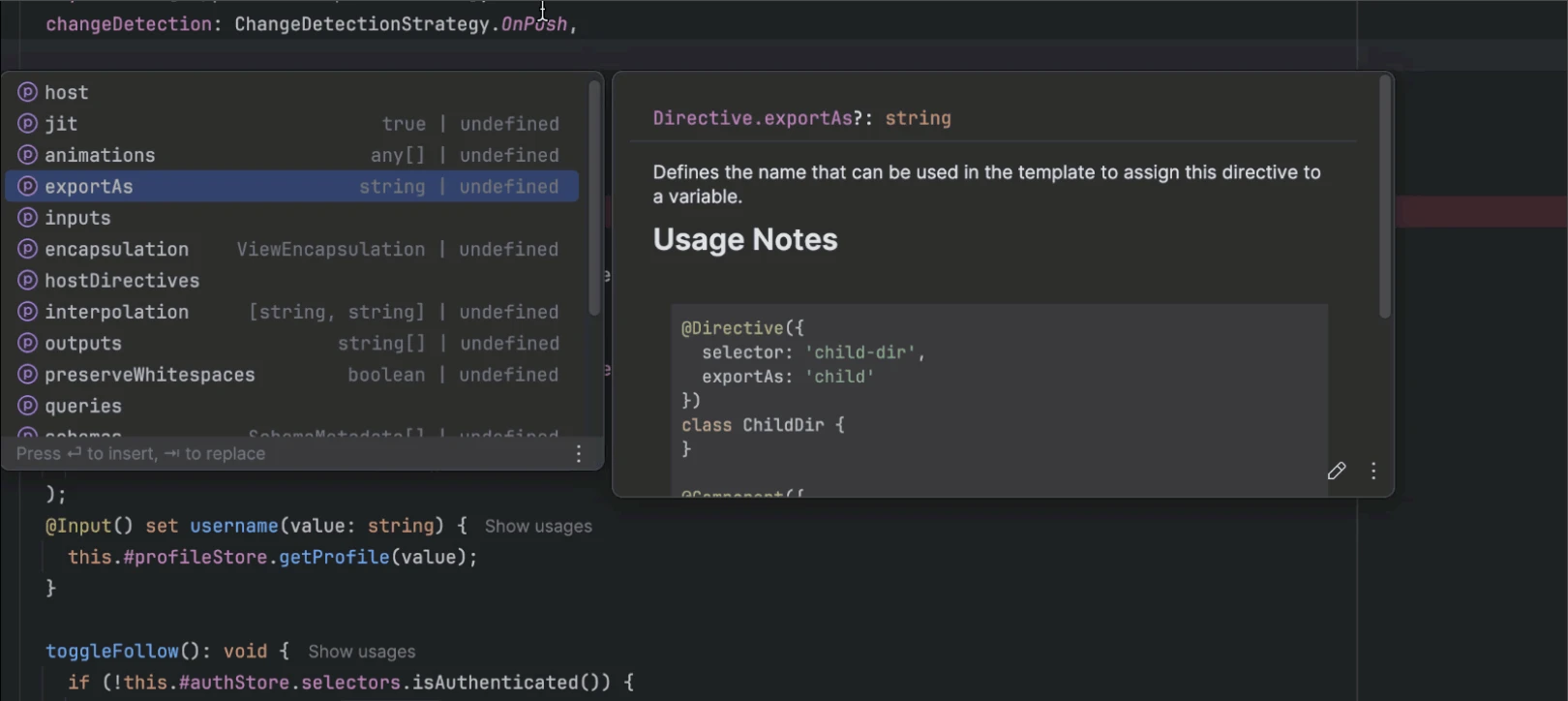
WebStorm 2024.1 中的快速文档弹出窗口具有改进的功能, 支持代码块的语法高亮显示,并集成到补全结果中。 它现在显示接口成员、枚举常量和类型别名主体。 您可以使用 _Show more_(展开)链接访问类型成员的完整列表,并使用分页控件在多个声明之间导航。

全行代码补全
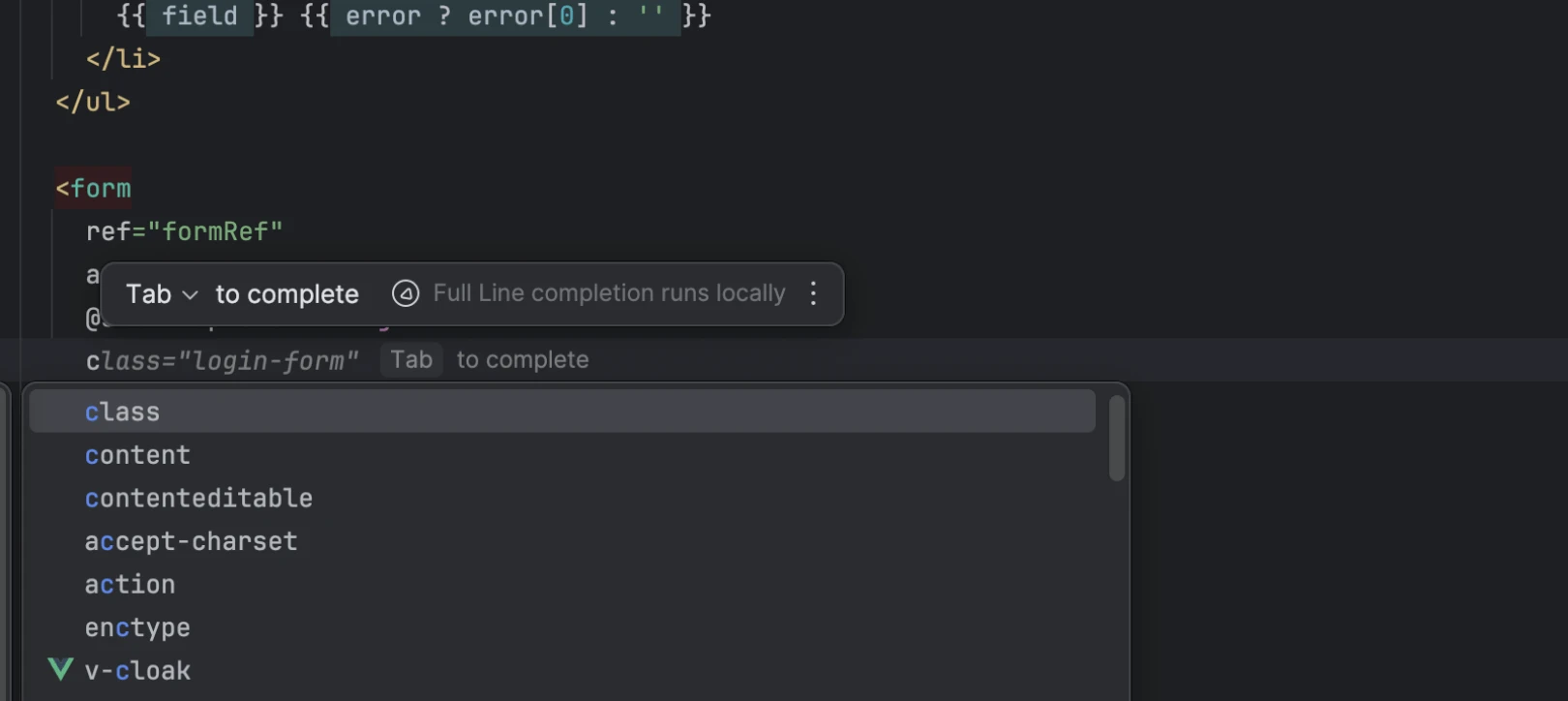
我们添加了一种新的代码补全类型:灰色调的单行建议,它可以根据当前文件的上下文补全行。 这些建议由针对不同语言和框架训练的专属语言模型驱动。 这些 LLM 在本地运行,不会通过互联网发送任何代码。 此功能包含在标准 WebStorm 许可证订阅中。

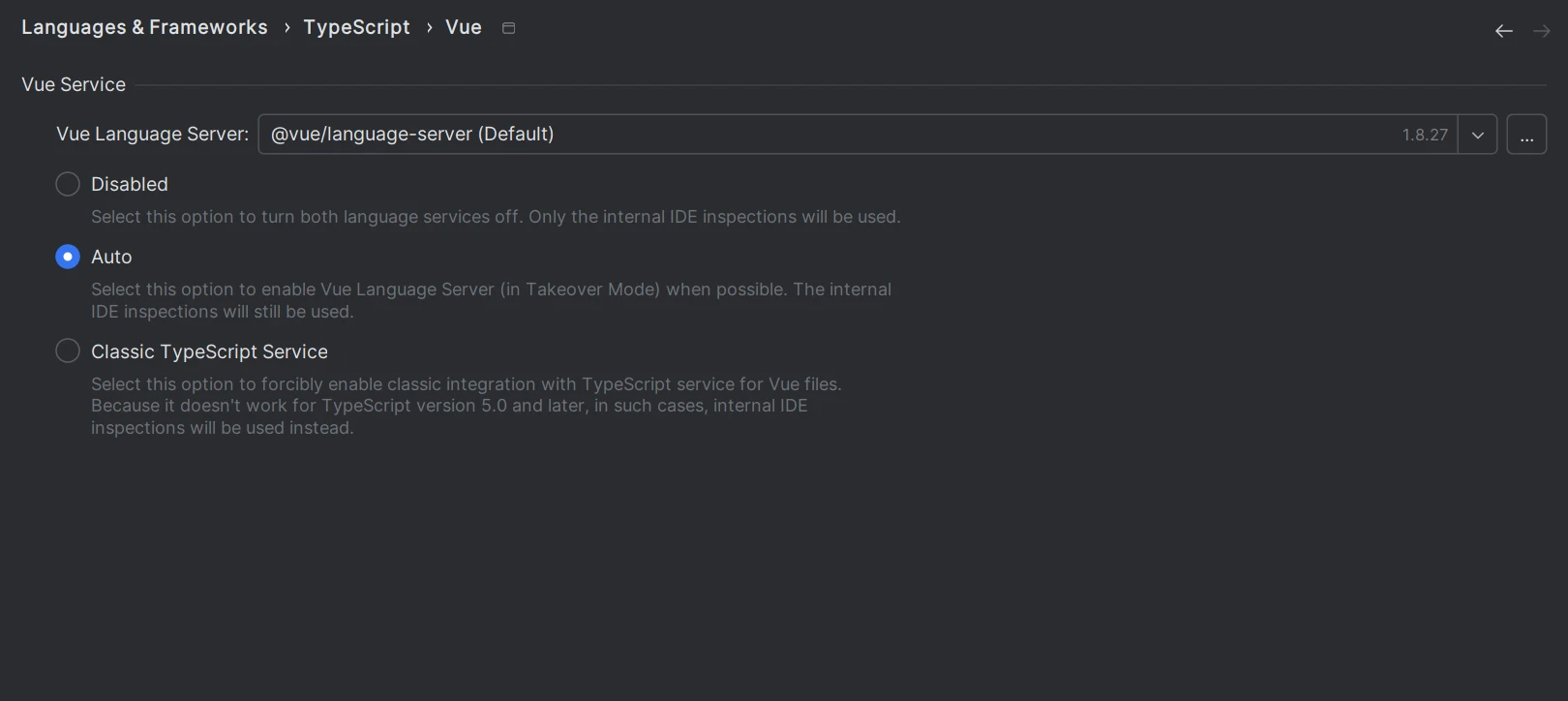
默认启用的 Vue Language Server
现在,所有 Vue 项目(包括基于 Nuxt 的项目)均默认启用 Vue Language Server。 它在 Vue 2 项目中存在一些已知限制。 如果您处理 Vue 2 项目 ,可以在 _Settings | Languages & Frameworks | TypeScript | Vue_(设置 | 语言和框架 | TypeScript | Vue)中选择不使用服务器。

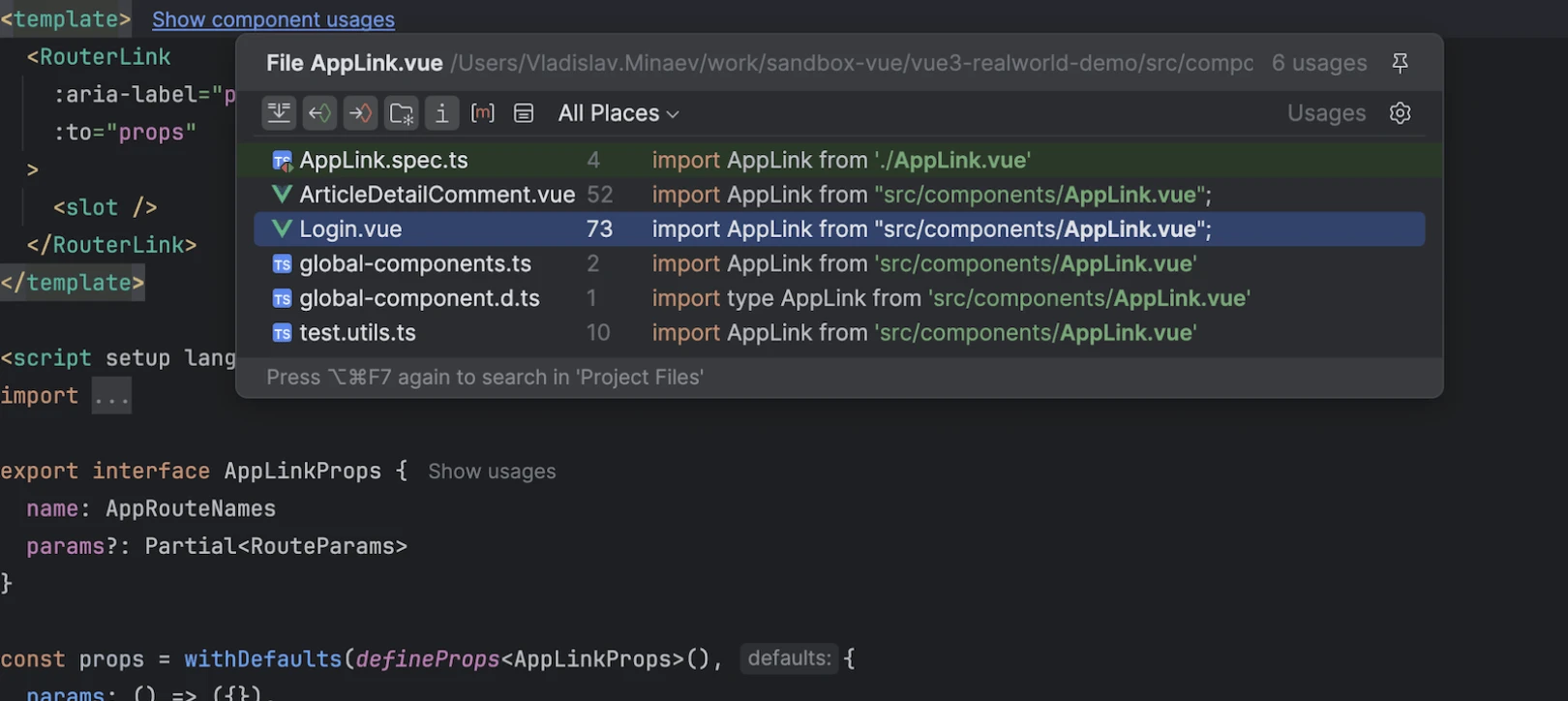
适用于 Vue、Svelte 和 Astro 的组件用法
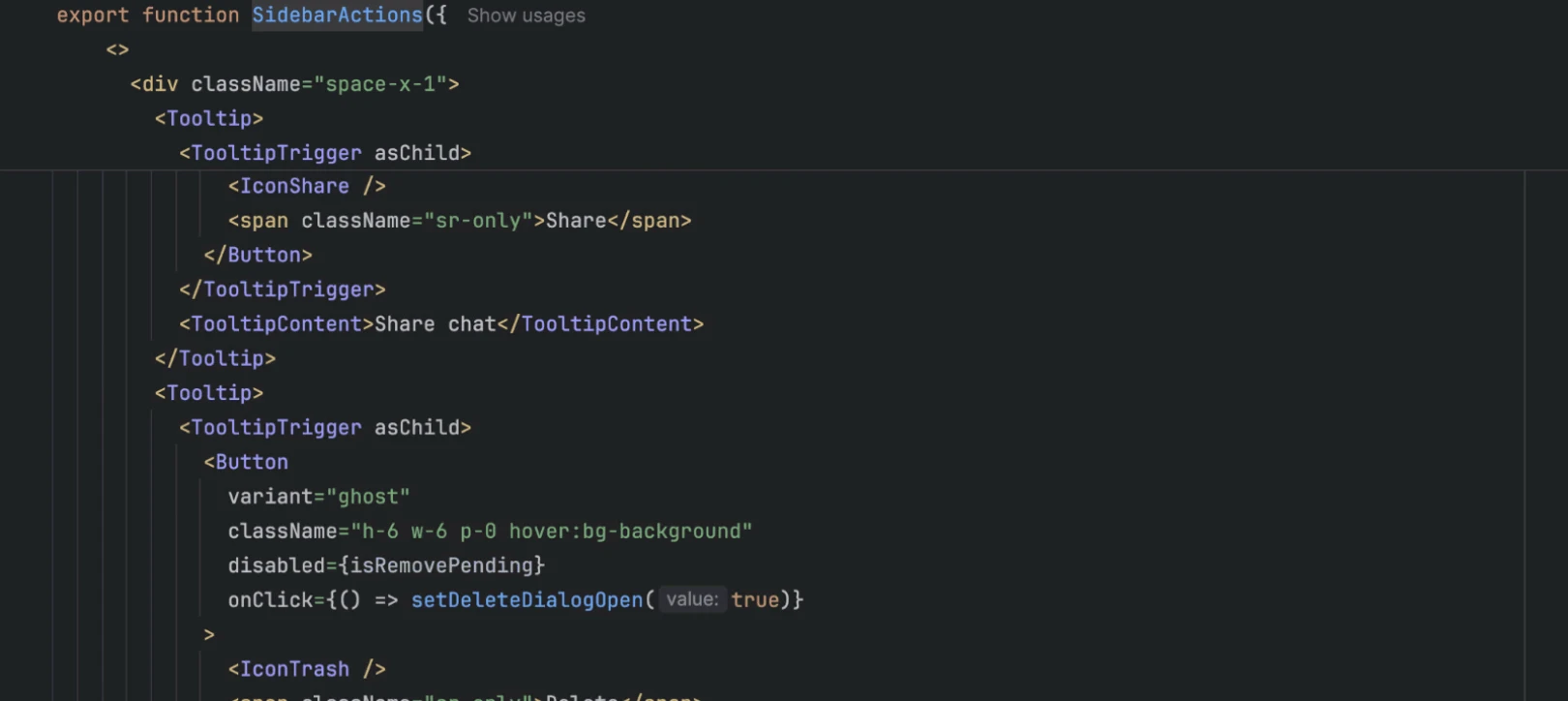
WebStorm 现在为 Vue、Svelte 和 Astro 文件中的组件用法提供编辑器内提示。 这将帮助您快速找到项目中任意位置特定组件的所有用法。

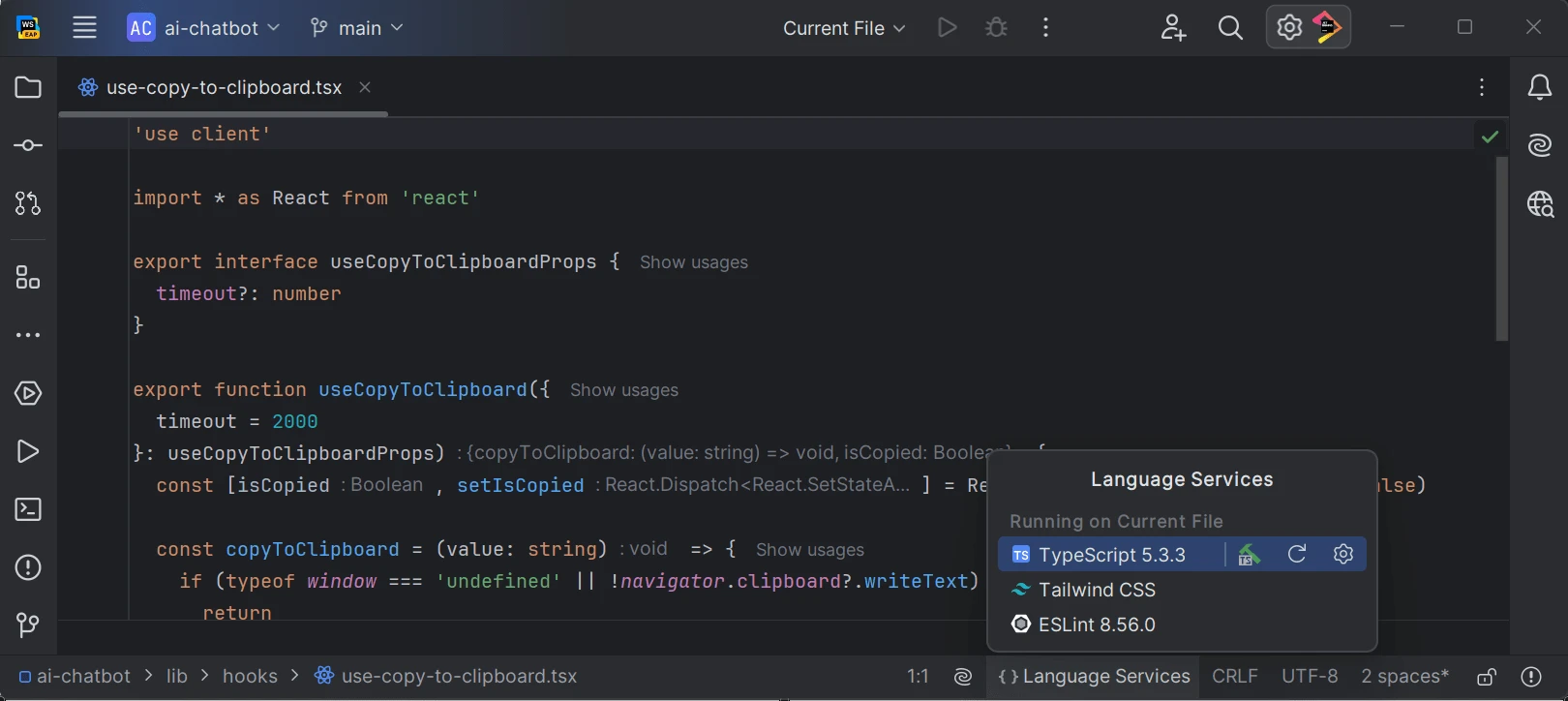
_Language Services_(语言服务)微件
您将在状态栏上找到新的 _Language Services_(语言服务)微件,它可以提供对当前文件和项目的有效语言服务的洞察。 您可以直接从此微件重新启动服务或导航至其设置。
框架和技术

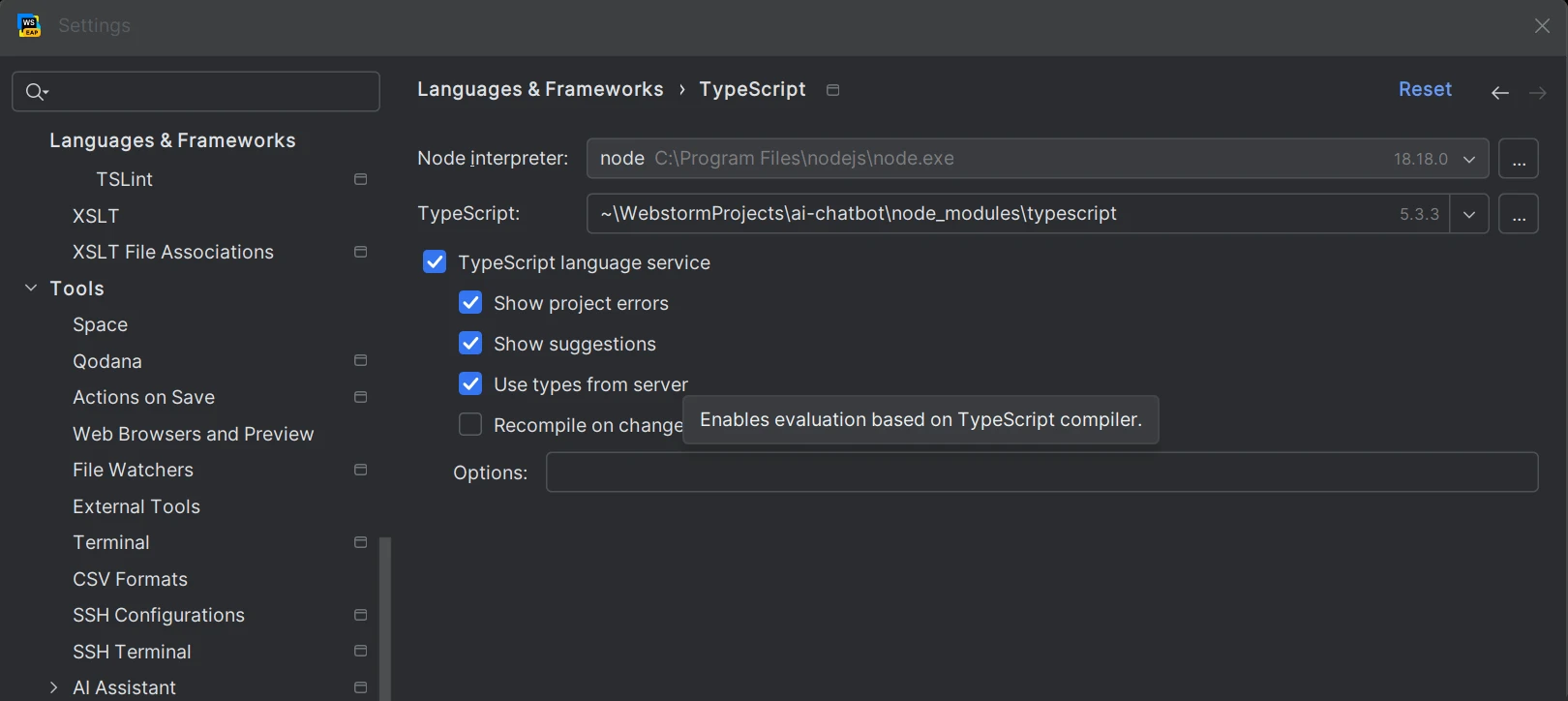
实验性 TypeScript 引擎
2024.1 版本附带实验性 TypeScript 引擎,可以通过 _Settings | Languages & Frameworks | TypeScript_(设置 | 语言和框架 | TypeScript)切换。 新引擎的作用是解决兼容性问题和提高性能。 新方式目前适用于 TypeScript 和 Vue。 有关详情,请参阅此博文。

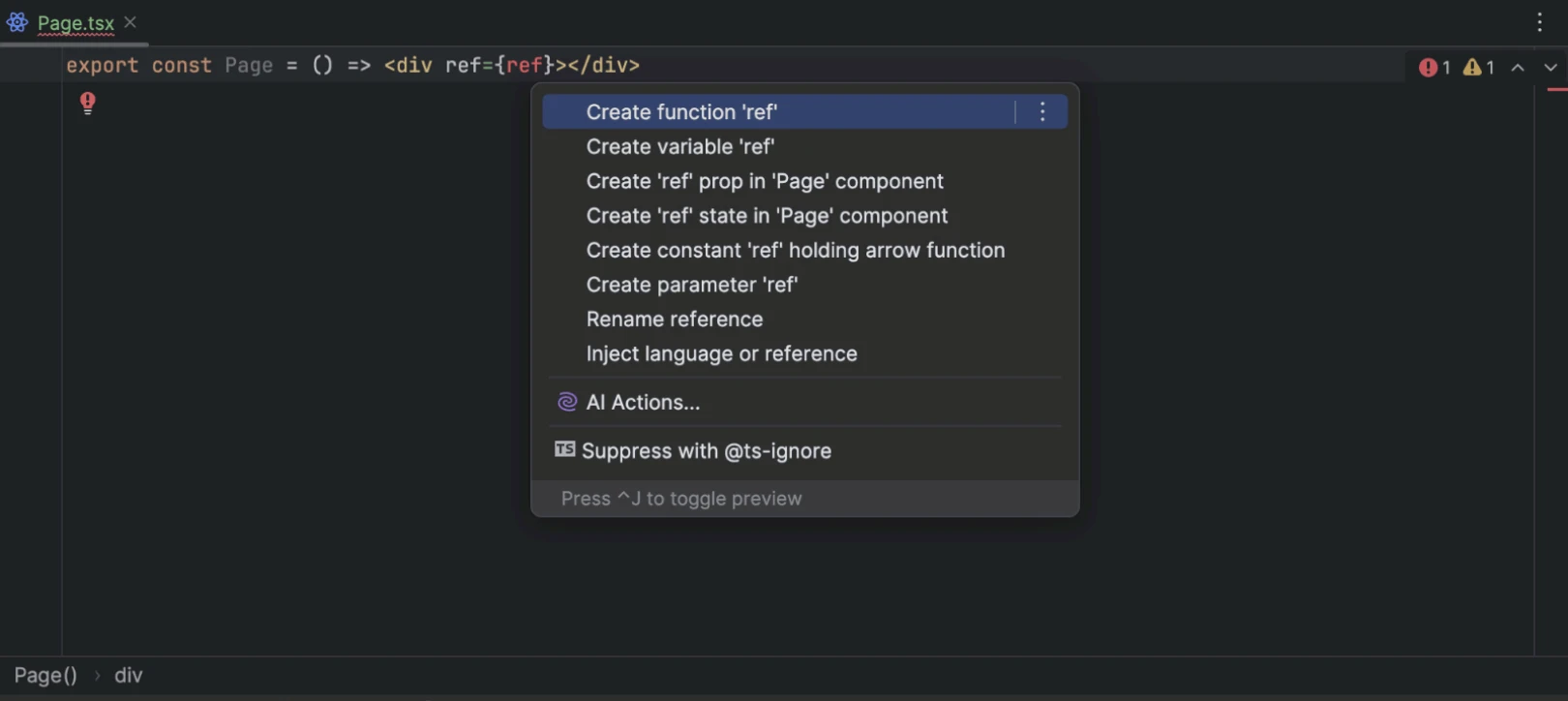
针对 React 的新快速修复
WebStorm 2024.1 为 React 新引入了多个快速修复,可供动态创建 props 和状态。 您可以使用快捷键 Alt+Enter 应用这些快速修复。 有关详情,请阅读这篇博文。

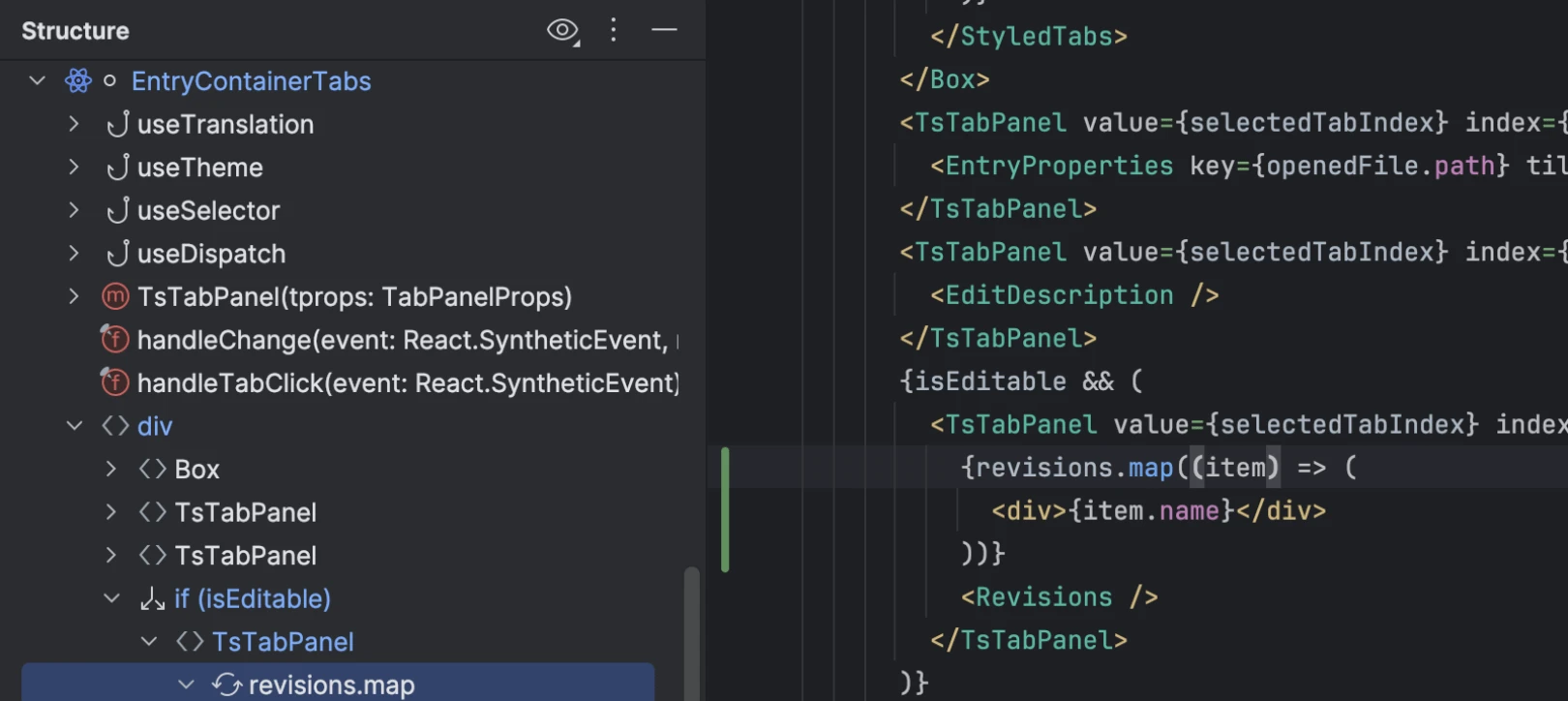
针对 React 和 JSX 的改进 _Structure_(结构)视图
_Structure_(结构)工具窗口现在显示 React 组件和挂钩,以及 JSX 结构,包括用于条件和列表呈现的节点。 此外,JSX 驱动库也受支持,例如 Preact 和 Solid。
Vue 3.4 支持
此发布版本具有针对 Vue 的 同名简写(在 v3.4 的框架中引入)的支持。 支持包括引用解析、查找用法、补全、文档和检查。
针对 GraphQL 的改进
我们的 GraphQL 插件已获得多处升级。 我们优化了索引编制性能并扩展了对处理 和外部库中架构的支持。
版本控制 PhpStorm激活2024.1.2

编辑器内代码审查
WebStorm 2024.1 为 GitHub 和 GitLab 用户改进了代码审查流程。 新的审查模式通过装订区域中的紫色标记高亮显示更改,对作者和审查者可见。 您可以点击 + 或 _Message_(消息)图标直接在编辑器中开始新讨论或查看和回复评论。

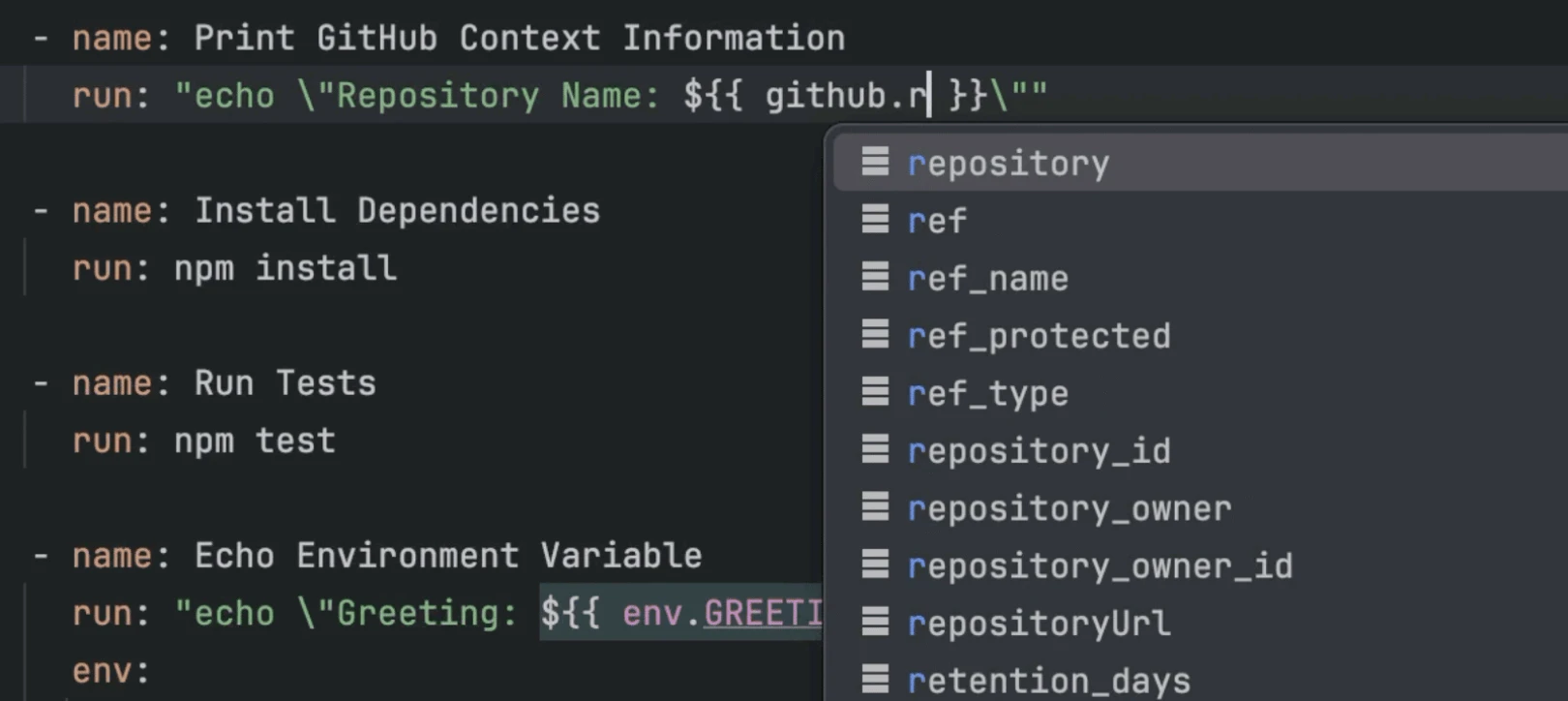
增强的 GitHub Actions 支持
WebStorm 2024.1 为 GitHub Actions 上下文引入了自动补全,包括 、、 和 。 我们还为 和 Docker 配置属性添加了补全。

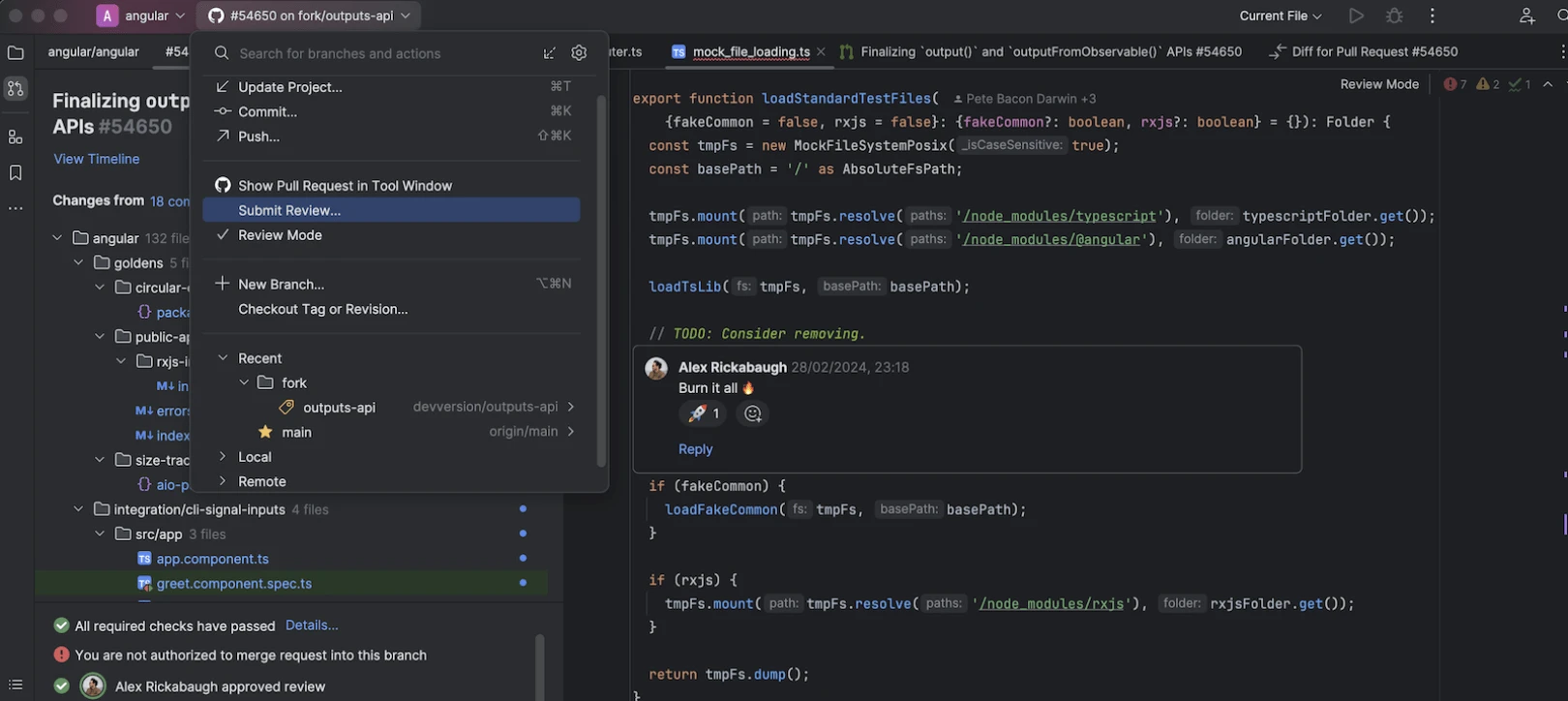
在 _Log_(日志)标签页中显示审查分支更改的选项
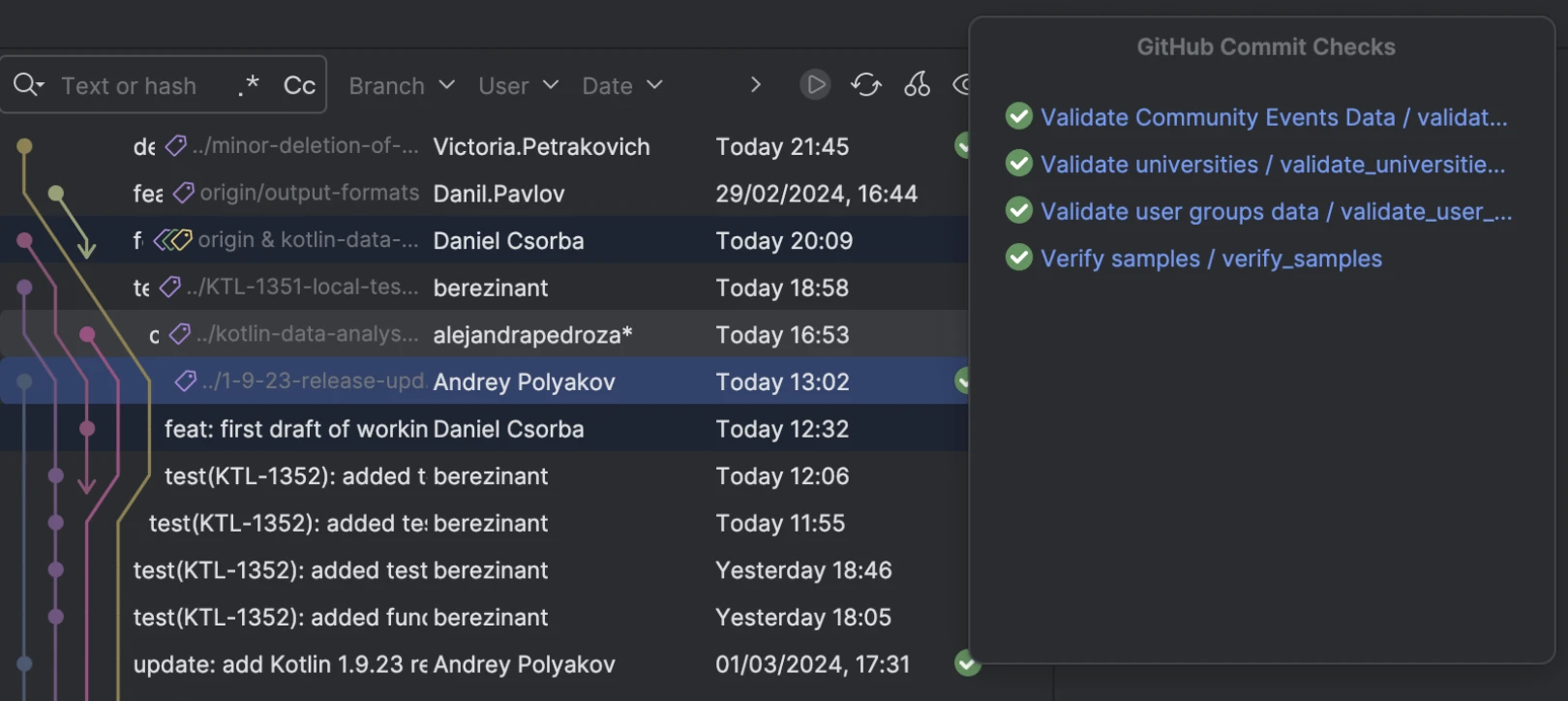
WebStorm 2024.1 通过分支相关更改的集中视图简化了代码审查。 对于 GitHub 和 GitLab,您可以点击 _Pull Requests_(拉取请求)工具窗口中的分支名称,然后从菜单选择 _Show in Git Log_(在 Git 日志中显示)。 这将打开 _Log_(日志)标签页,显示分支中的所有更改。

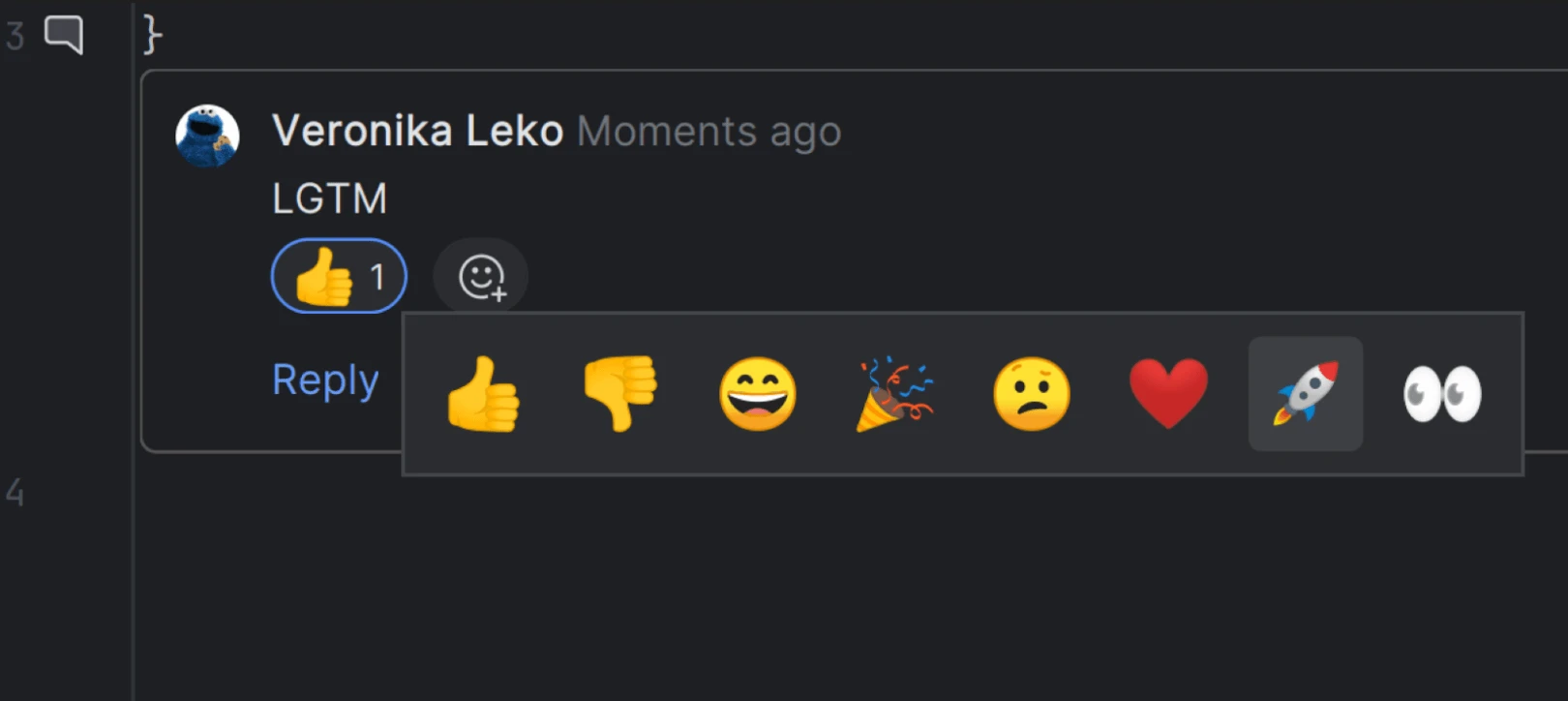
对代码审查评论回应的支持
WebStorm 2024.1 带来了对 GitHub 拉取请求和 GitLab 合并请求的审查评论回应的支持。 现在,您可以从一组表情符号中进行选择,对代码审查评论添加回应。
用户体验

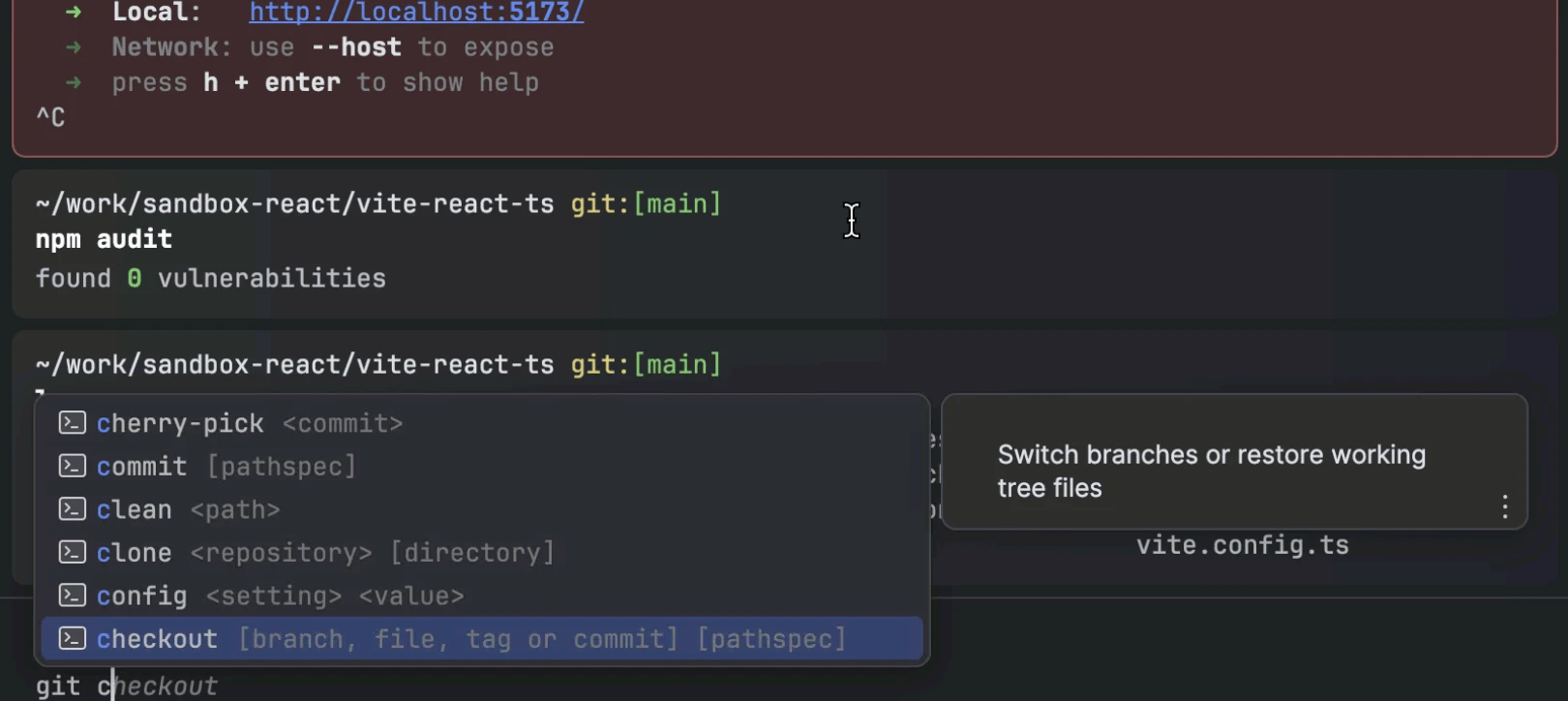
新终端 Beta
我们实现了一个新终端 UI,您可以在 _Settings | Tools | Terminal | Enable New Terminal_(设置 | 工具 | 终端 | 启用新终端)下启用。 命令现在显示在不同的块中,允许使用箭头键或键盘快捷键轻松导航(Ctrl+↑ 和 Ctrl+↓)。 此外,您还可以享受命令、路径、实参和选项的代码补全。 有关详情,请阅读这篇博文。

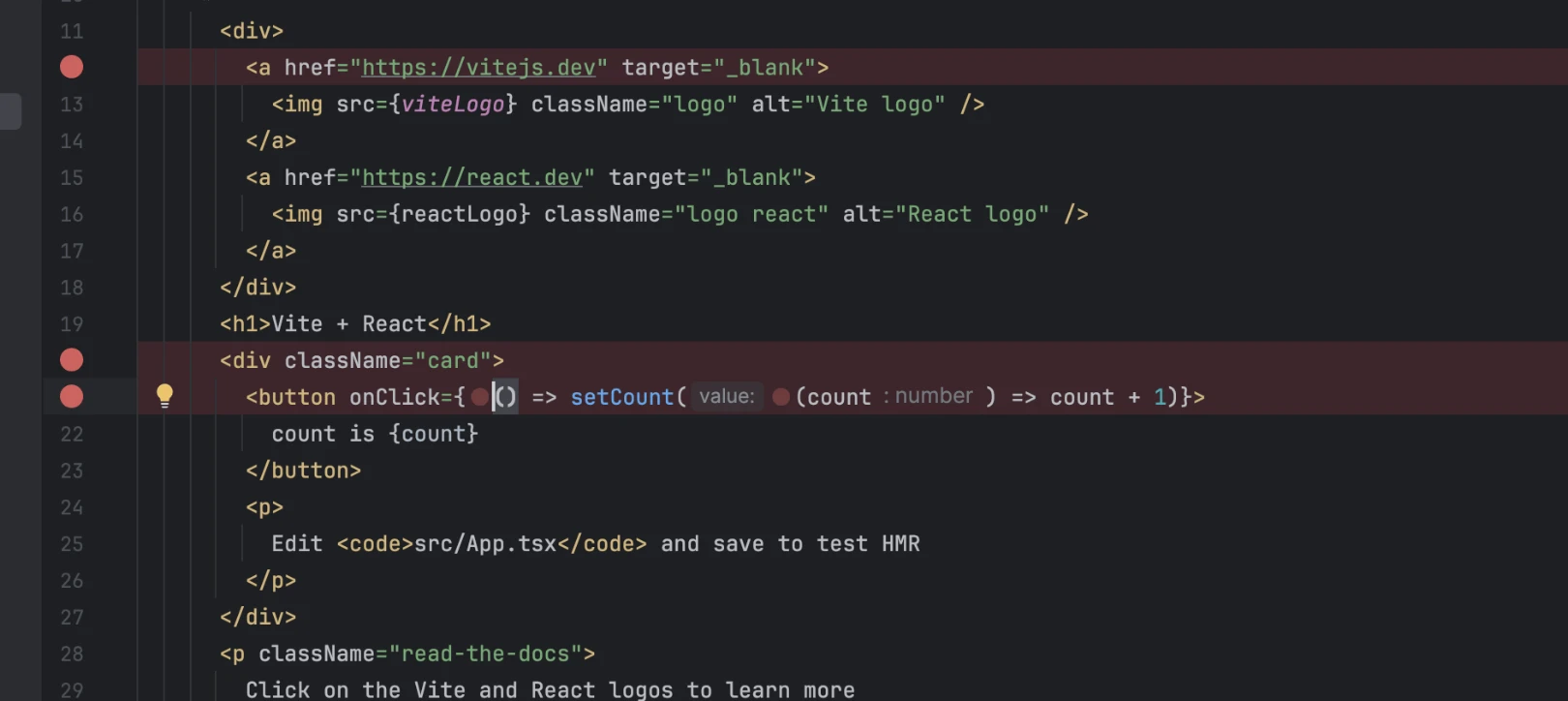
PhpStorm激活2024.1.2多语句的内联断点
WebStorm 2024.1 为行中断点设置提供了更方便的工作流。 点击装订区域设置断点后,IDE 会自动显示可在其中设置额外断点的内联标记。 每个断点都可以独立配置,释放高级调试功能。

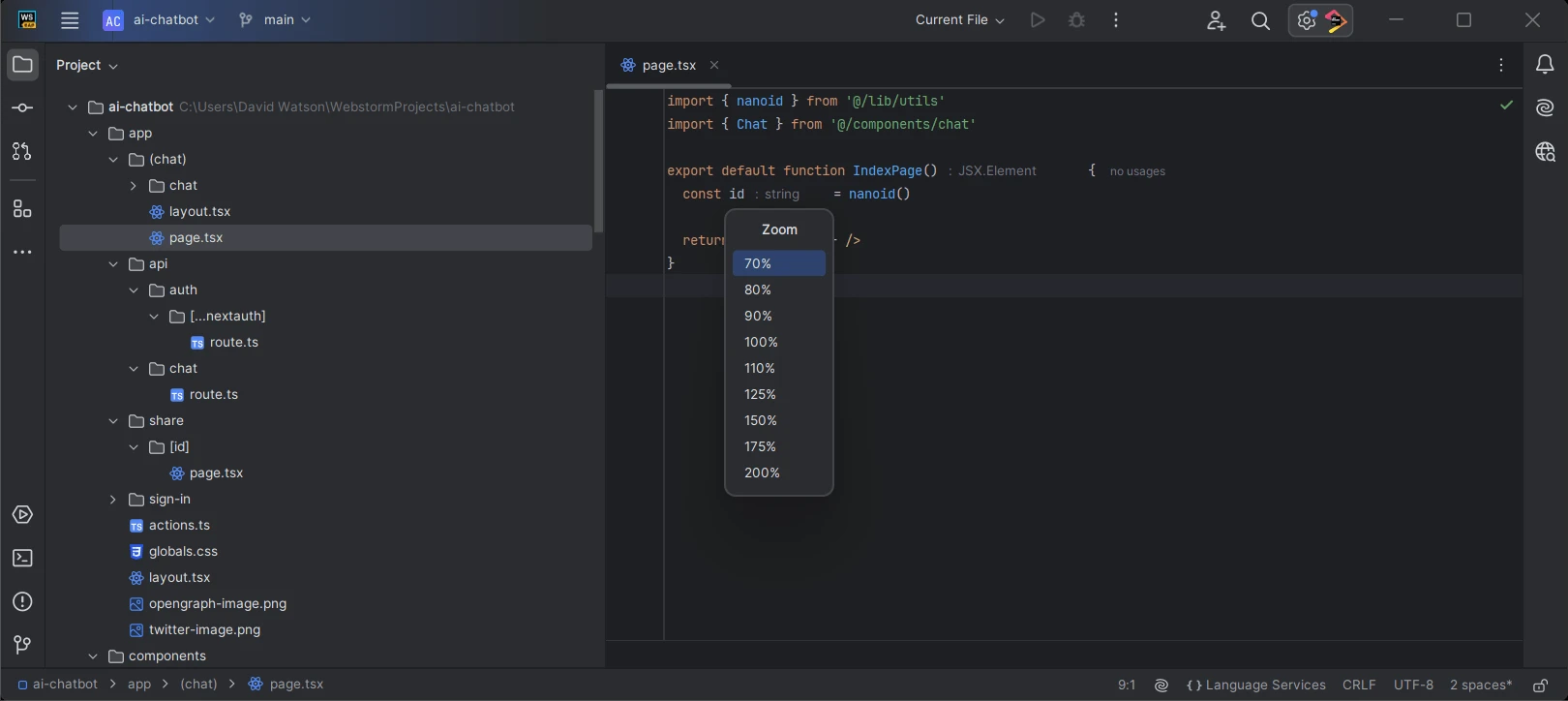
用于缩小整个 IDE 的选项
在 WebStorm 2024.1 中,我们扩展了 IDE 缩放选项。 现在,除了先前的 100% 到 200% 范围之外,您还可以**将 IDE 缩小到 70%**。 这可用于轻松调整 UI 大小,使空间中容纳更多内容。

试用码获取方式 公众号 回复【】即可获取

-
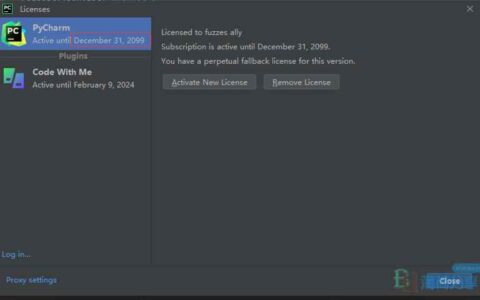
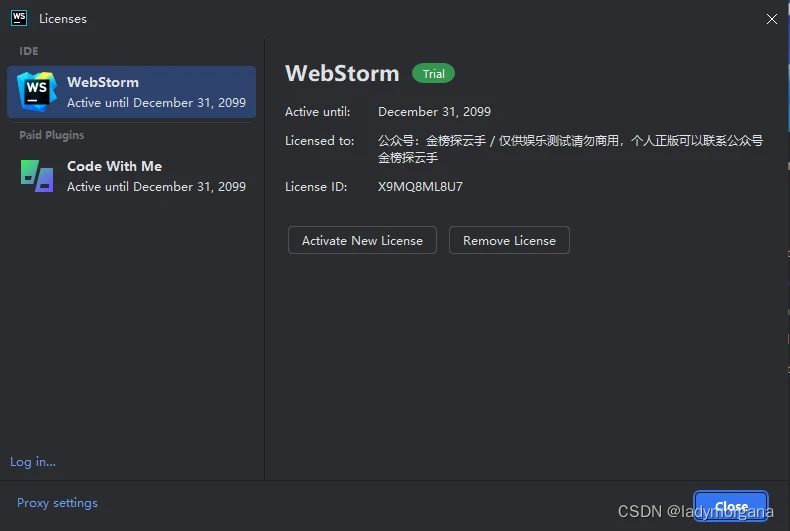
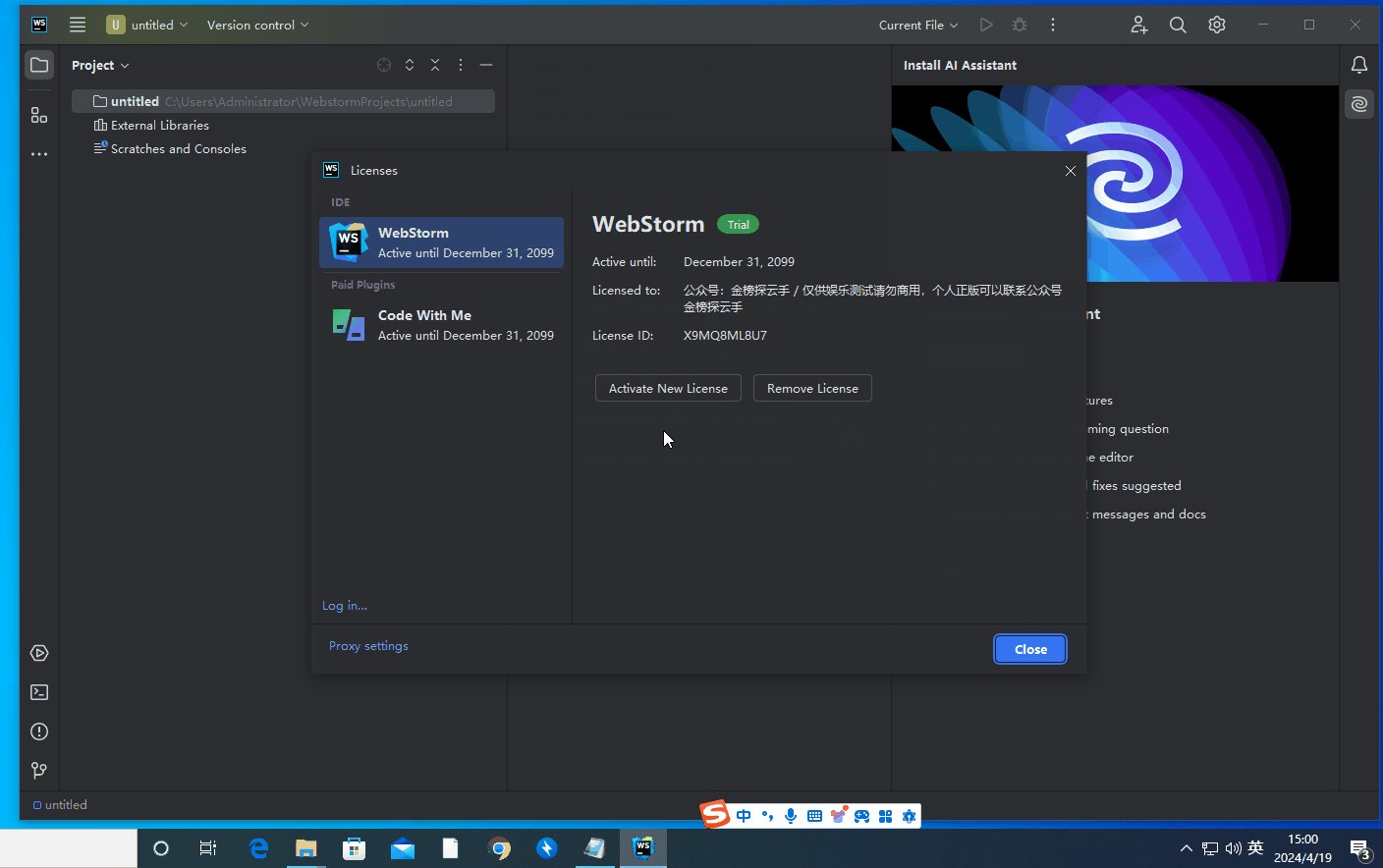
输入试用码

-
Licensed即表示试用成功,点击continue关掉窗口就好了,试用截止时间显示到2099年(实际是永久,只是这样会低调一些,防止被官方针对)
-
即便成功,由于官方会动态升级,可能随时失效,保持联系,我们永久维护
-
公众号回复 【】 获取正版,全家桶、全插件、全主题、随便用,每年只需一杯咖啡
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/102464.html