最近在学前端,学完html+css+javascript后还需要学什么呢?
想成为一名前端工程师,但是对这个行业的了解还基本仅限于html+css+javascript
jQuery(虽然之后会被抛弃,但现在百分之八十的老项目都是用它开发的,需要学习用于维护)、ajax(了解底层请求原理)、fetch、es6、git、Vue、react等。
多年开发经验,懂前端、Java、Python。提供学习资料、学习规划、行业信息、问题解答。有什么问题欢迎私信问我~
前端的系统学习路线:
HTML+CSS–>Javascript编程–>前端框架Vue/React–>Node.js–>小程序开发–>前端延伸TypeScript
我们这边有一个免费的学习资料,想要吗?主页有我们的联系方式,免费发给你。
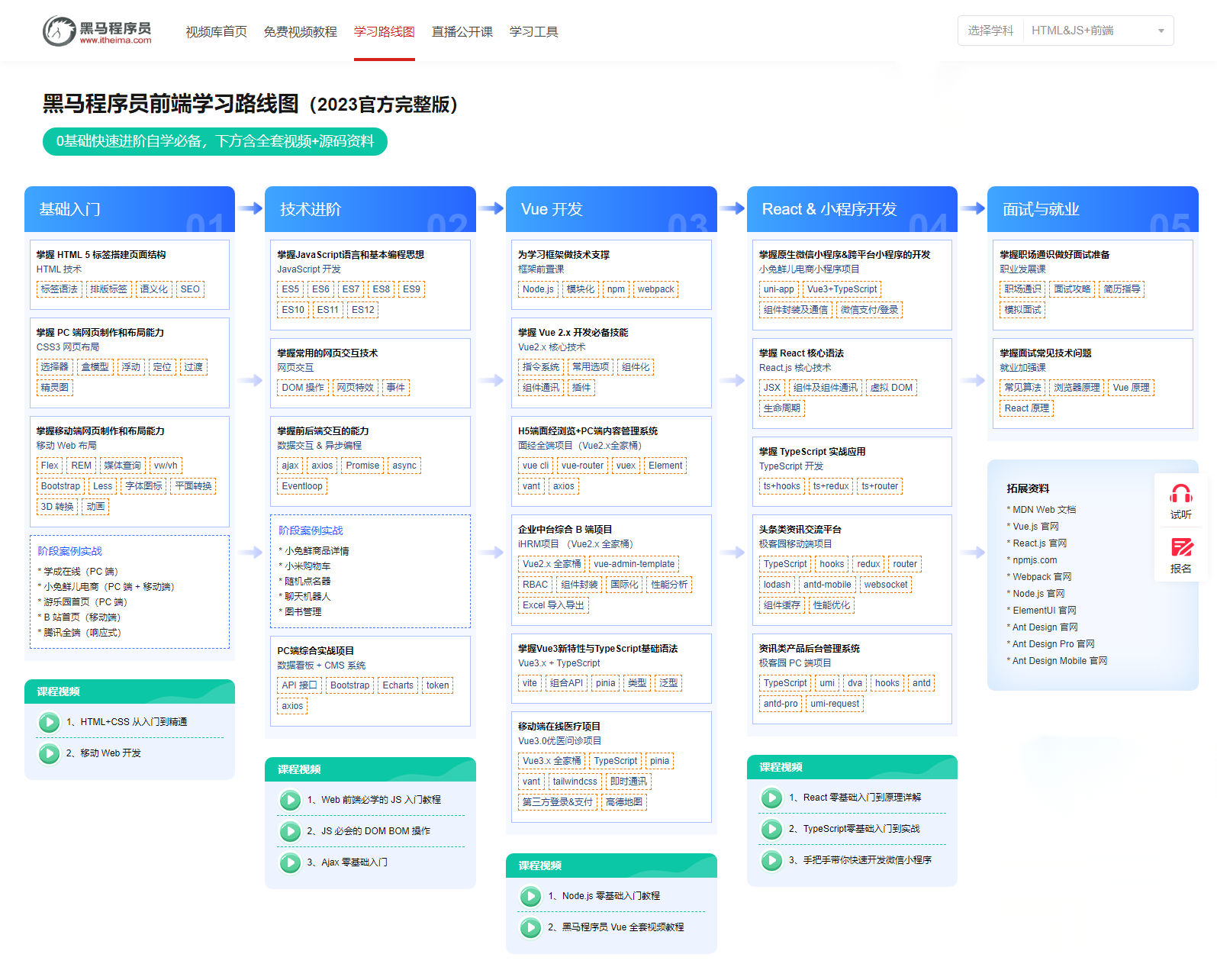
前端学习路线图概览:
新手入门: HTML5+CSS3+实战项目 → 移动web
JavaScript阶段: JavaScript基础 → JavaScript核心Web APIs → 数据交互 & 异步编程Ajax\Git
VUE开发: 框架前置课Nodejs&es6 → Vue2+Vue3全套
React + 小程序: React → TypeScript → 小程序黑马程序员前端:2023年Web前端开发学习路线图
学完了HTML、CSS、Js之后,可以继续:
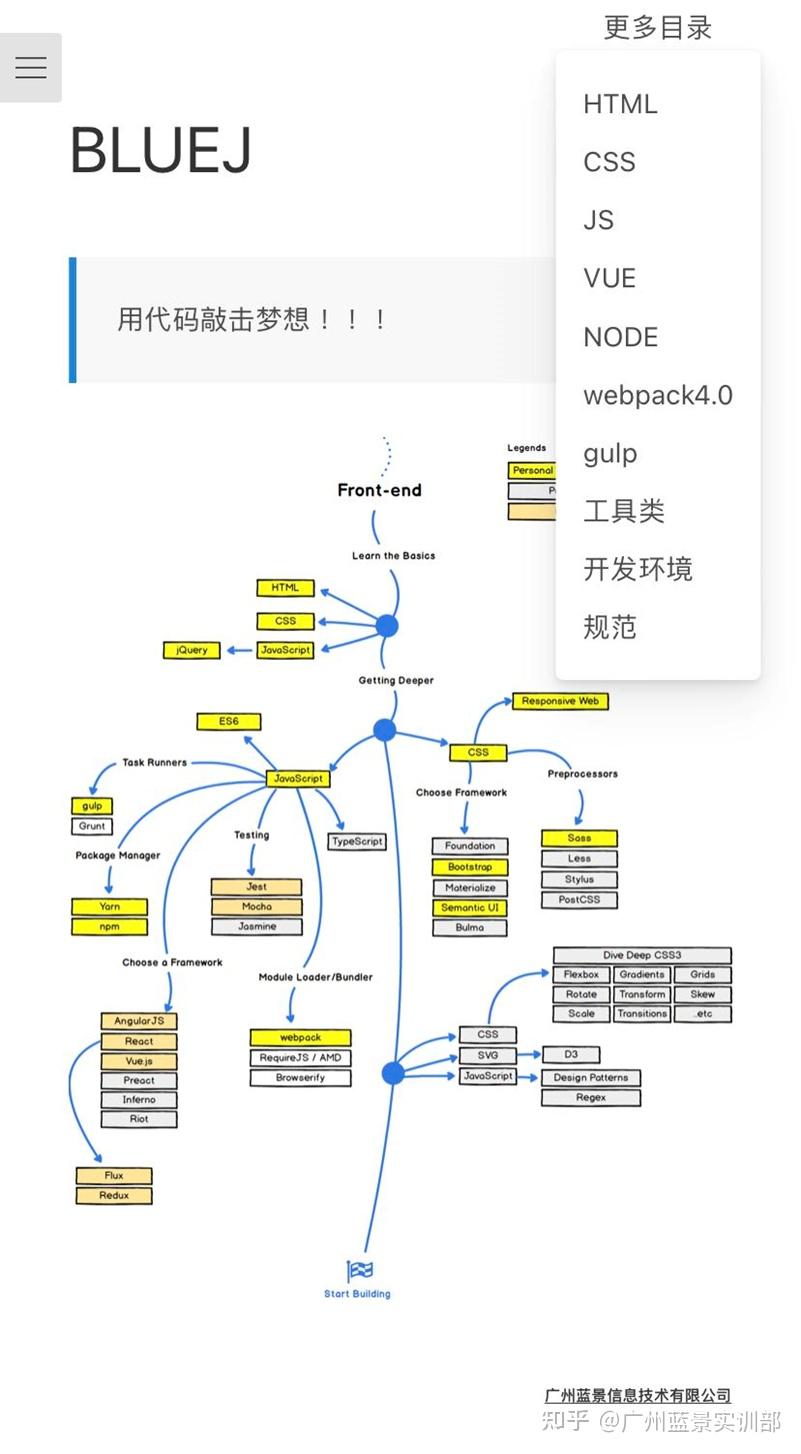
JavaScript框架和库:比如jQuery、React、Vue.js、AngularJS等,学习这些框架和库能够帮助我们更高效得开发前端应用程序。CSS预处理器:如Saas、Less等,可以帮助我们写更简洁、可维护性的CSS代码;前端工具:如Webpack、Gulp、Grunt等,能帮助我们实现构建前端应用
从招聘需求作为出发点,总结一下企业对前端的招聘需求:
精通 HTML、CSS、JS 基础,熟悉 H5、CSS3 新属性,熟悉 ES6 新特性熟悉响应式,flex 等页面布局方式,熟练使用 less、sass熟练运用 Vue、React 前端开发框架,了解 ReactNative 的基本实现原理熟悉组件间的通信和数据的管理 , 熟练 Redux/Vuex 使用熟悉常见 UI 框架如:Bootstrap、Element-UI、Vant、Ant-design 等熟悉 Webpack 等构建工具熟悉小程序开发流程熟练使用 Git 等项目管理工具了解 NodeJS,了解 Express 框架开发
下面我们按照企业的招聘需求,将知识点详细一些:
1、HTML、CSS基础、JavaScript语法基础。学完基础后,可以仿照电商网站(例如京东、小米)做首页的布局。
2、JavaScript语法进阶。包括:作用域和闭包、this和对象原型等。相信我,JS语法,永远是面试中最重要的部分。
3、jQuery、Ajax等。jQuery没有过时,它仍然是前端基础的一部分。
4、ES6语法。这部分属于JS新增的语法,面试必问。其中,关于 promise、async 等内容要尤其。
5、HTML5和CSS3。要熟悉其中的新特性。
6、canvas。面试时,有的公司不一定会问canvas,靠运气。如果时间不够,这部分的内容可以先不学。但如果你会,绝对属于加分项。
7、移动Web开发、Bootstrap等。要注意移动开发中的适配和兼容性问题。
8、前端框架:Vue.js和React。这两个框架至少要会一个。入门时,建议先学Vue.js,上手相对容易。但无论如何,同时掌握 Vue 和 React 才是合格的前端同学。
9、UI框架:Ant Design、Element UI。在做管理后台的时候,这两个UI框架使用的比较多的。Element UI 是基于 Vue.js技术栈的。Ant Design 既有基于 React技术栈的,也有基于 Vue.js技术栈的 Ant Design Vue 。
10、Node.js。属于加分项,如果时间不够,可以先不学,但至少要知道 Node 环境的配置,以及 Node 的一些基础知识。
11、前端工程化:构建工具 Webpack、构建工具 gulp、CSS 预处理器 Sass、自动化测试、持续集成 等。注意,Sass 比 Less 用得多,gulp 比 grunt 用得多。
12、前端综合:HTTP协议、跨域通信、安全问题(CSRF、XSS)、浏览器渲染机制、异步和单线程、页面性能优化、防抖动(Debouncing)和节流阀(Throtting)、lazyload、前端错误监控、虚拟DOM等。
13、编辑器相关。Visual Studio Code 是每个学前端的人都要用到的编辑器。另外,前端常见的编辑器、IDE有两个:Sublime Text 和 WebStorm 。WebStorm 什么都好,可就是太卡顿;VS Code就相对轻量很多,但是比较占内存。个人总结一下:用VS Code 的人越来越多,用 WebStorm 的人越来越少。具体可以看:《第一次使用VS Code时你应该知道的一切配置》
14、TypeScript(简称TS)。ES 是 JS 的标准,TS 是 JS 的超集。TS属于进阶内容,建议把上面的基础掌握之后,再学TS。
15、小程序开发。学会基本的JS语法,再了解小程序独有的API(参考小程序的官方文档),就已经掌握了小程序开发,没有你想象的那么难,so easy。小程序在商业上是成功的,但我个人认为它是 Web 技术的倒退,也完全体现不出开源精神和开放精神。而且小程序的开发效率贼低,IDE也卡到了极点,卡爆了。
当然,不得不承认,小程序开发让很多人找到了编程的工作。但你要一路谨记:不要做小程序开发工程师,要做Web前端开发工程师。
16、总结——框架有时候很虚;熟练掌握 JavaScript 基础、核心源码,才是行走江湖、驰骋千里的关键。
根据上述教程整理了全套笔记给到大家
更多HTML+CSS学习笔记如下(已完结):认识网页 / HTML标签大全 / 表格 / 列表CSS入门笔记 / Css样式表 / emmet语法 / CSS的复合选择器 / 显示模式 /CSS背景 / CSS三大特性 / 盒子模型 / 圆角边框、盒子阴影、文字阴影浮动知识点汇总 / PS切图 / CSS属性书写顺序(重点) / CSS练手之学成在线页面制作CSS定位的4种分类 / 学成在线模块添加 / HTML+CSS之定位(position)的应用案例:淘宝轮播图 / 元素的显示与隐藏 / 土豆网鼠标经过显示遮罩 /【重点】CSS之精灵图 / 字体图标 / 用户界面样式源码 / vertical-align 属性应用 /溢出的文字省略号显示 / 常见布局技巧+案例 / CSS新增选择器 / 盒子模型和其他新特性
HTML+CSS项目《品优购》完整笔记+源码(万字版可复制):HTML+CSS大项目1:品优购项目笔记+源码(万字!收藏)HTML+CSS大项目2:品优购项目笔记+源码(万字!收藏)
移动开发笔记(更新中)移动WEB开发之入门&视口 / 二倍图 / 主流方案选择 / 携程网首页案例制作rem基础&媒体查询 / less基础 / rem实际开发适配方案 /
JavaScript最全拔高(更新中) JavaScript面向对象开发相关模式 / JavaScript创建对象简单方式到优化 / JavaScript面向对象游戏案例:贪吃蛇
大家可以根据全部内容,按照自己的时间做好学习计划
HTML+CSS 25天JavaScript 20天环境基础 15天计算机基础 25天Bootstrap(15天)、jQuery UI(15天)、Amaze UI;流行的前端框架:jquery mobile、angular.Js(20天)、Vue.js(20天)、React.js(20天)Echarts(1周)、tableau(1周)
以上时间安排是每天至少学习6小时的时间安排,大家可以根据每天学习的小时数字型加减天数。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/97250.html