HTML入门与进阶以及HTML5
一、简介
1、前端开发最核心技术
我们知道,用所谓的网页三剑客已经不能满足需求了,那前端开发究竟要学习什么技术呢?网页最主要由3部分组成:结构、表现和行为。网页现在新的标准是W3C,目前模式是HTML、CSS和JavaScript。
前端开发最核心的3个技术
(1)HTML是什么?
HTML,全称“Hyper Text Markup Language(超文本标记语言)”,简单来说,网页就是用HTML语言制作的。HTML是一门描述性语言,是一门非常容易入门的语言。
(2)CSS
CSS,全称“(层叠样式表)”。以后我们在别的地方看到“层叠样式表”、“CSS样式”,指的就是CSS
(3)JavaScript
JavaScript是一门脚本语言。
2、前端开发其他技术
前端技术最核心的是HTML、CSS和JavaScript,但是对于一个真正的前端工程师来说,哪怕你精通这三个,你也不能称为一个真正的“前端工程师”。因为前端技术除了HTML、CSS和JavaScript这三种,还需要学习Ajax、SEO等。
(1)Ajax
Ajax,即“Asynchronous Javascript And XML(异步JavaScript和XML)”,是指一种创建交互式网页应用的网页开发技术。
通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用Ajax)如果需要更新内容,必须重载整个页面。
Ajax是前后端交互的技术,主要实现在前端。(不懂?!没关系,我们在Ajax教程中会讲解到)
2)SEO
SEO,即“Search Engine Optimization(搜索引擎优化)”。SEO优化是专门利用搜索引擎的搜索规则来提高目前网站在有关搜索引擎内的自然排名的方式(国内常见的搜索引擎有百度、360、搜狗等)。
简单来说,你建好了网站并不代表你网站就能被搜索引擎搜索到,我们一般使用百度搜索资料时,搜索出来的网页有很多,但是我们一般看了搜索结果的第一、二页就不再往下看了。SEO,就是为了我们的网站能排在搜索结果的前面,这样你的网站才会有流量。你做网站,相信你也是想让你网站有更多人浏览的吧。
二、基础内容
1.基础总结
1、从web1.0到web2.0,网页制作已经变为前端开发了。现在对于前端开发,你要学的不是什么“网页三剑客”,而是“HTML+CSS+JavaScript”;
2、前端技术核心元素的是HTML、CSS和JavaScript,但是我们还要学习一些Ajax、SEO知识;
3、前端技术只能开发静态网页,而进一步学习了后端技术,你能开发一个用户交互性更好、功能更加强大的网站;
4、后端技术有http://ASP.NET(或PHP)、SQL Server等;
5、学习路线:HTML入门→CSS入门→HTML进阶→CSS进阶→JavaScript入门→jQuery入门→http://ASP.NET入门(或PHP入门)→Ajax→http://ASP.NET进阶(或PHP进阶);
6、学习HTML就是学习各种标签,然后针对你想要的内容来使用相应的标签;
7.HTML标签即“HTML元素”;
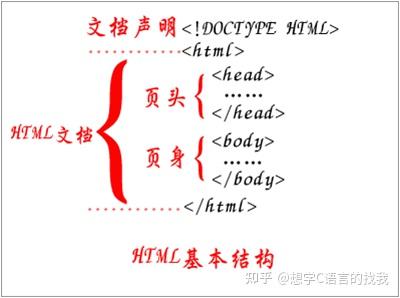
8、HTML基本结构:
2.HTML的基本标签
(1)HTML标签
整个网页是从<html>这里开始的,然后到</html>结束。
(2)head标签
head标签代表页面的“头”,定义一些特殊内容,这些内容往往都是“不可见内容”(在浏览器不可见)。
<head>的内部标签也非常重要,在前期大家只需要感性认知就可以。
(3)body标签
body标签代表页面的“身”,定义网页展示内容,这些内容往往都是“可见内容”(在浏览器可见)。
后续课程讲解的标签都是在<body>标签内部的各种标签。
3、段落与文字
(一)、段落标签
(1)、段落与文字标签
(2)、文本格式化标签
(二)、网页特殊符号
网页特殊符号只需要记忆一个就行了,就是HTML空格“ ”,其他的特殊符号我们不需要记忆,当我们需要的时候再回来查找一下特殊符号表就OK了。
(三)、自闭合标签
HTML标签分为2种,一种是“一般标签”,另外一种是“自闭合标签”。一般标签有开始符号和结束符号,自闭合标签只有开始符号没有结束符号。
一般标签可以在开始符号和结束符号之间插入其他标签或文字。
自闭合标签由于没有结束符号,不能插入其他标签或文字,只能定义自身的属性。
(1)、一般标签
举例:<body></body>
(2)、自闭合标签
举例:<br/>、<hr/>
(四)、块元素和行内元素
(1)、HTML元素根据浏览器表现形式分为两类:①块元素;②行内元素;
(2)、块元素特点:
(1)独占一行,排斥其他元素跟其位于同一行,包括块元素和行内元素;
(2)块元素内部可以容纳其他块元素或行元素;
常见块元素有:h1~h6、p、hr、div等。
(3)、行内元素特点:
(1)可以与其他行内元素位于同一行;
(2)行内内部可以容纳其他行内元素,但不可以容纳块元素,不然会出现无法预知的效果;
常见行内元素有:strong、em、span等。
(五)、练习题
(1)、下面是一个网页在浏览器上的效果,请制作一张一模一样的网页
HTML段落与文字训练题
1
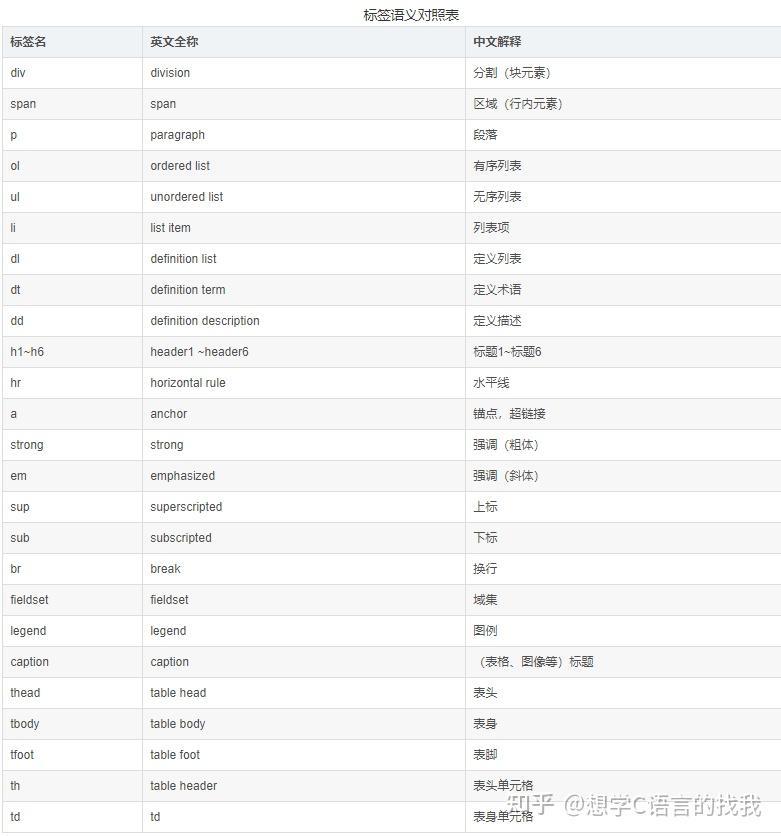
(6)标签的语意
4、列表
3种列表的语义记忆:
(一)、HTML3种列表
列表有3种:有序列表、无序列表和定义列表。
有序列表和无序列表都比较常用,而定义列表比较少用。在实际应用中,最常用的是无序列表,请大家重点掌握。
目录列表和菜单列表已经被废除,大家可以直接忽略这两种列表。
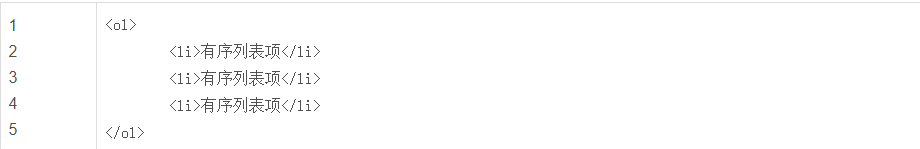
(1)、有序列表
学习了CSS入门教程之后,有序列表列表项符号由list-style-type属性定义,到时候应该摒弃type属性。
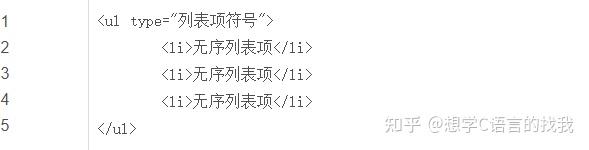
(2)、无序列表
无序列表是三个列表中最为重要的列表。
语法:
学习了CSS之后,无序列表列表项符号由list-style-type定义,到时候应该摒弃type属性。
(3)、定义列表
语法:
说明:
<dl>即“definition list(定义列表)”,<dt>即“definition term(定义名词)”,而<dd>即“definition description(定义描述)”。
在该语法中,<dl>标记和</dl>标记分别定义了定义列表的开始和结束,<dt>后面添加要解释的名词,而在<dd>后面则添加该名词的具体解释。
(二)、HTML学习中的误区
学习HTML的目的就是在你需要的地方用到符合语义的标签,把标签用“对”这才是HTML学习的目的。例如一段文字,应该使用p标签,而不是使用div标签或者其他标签。
网页语义结构良好,对于搜索引擎来说也是极为重要的一点。
(三)、练习题
1、问卷调查:下面是一个网页在浏览器上的效果,请制作一张一模一样的问卷调查网页。
要求:(1)大标题使用<h3>标签;(2)问卷调查题目使用<h4>标签(3)前2个问题选项使用有序列表;(4)最后一个问题选项使用无序列表
5、表格
(一)、表格语义记忆
通过语义化记忆表格标签:
(二)、表格基本结构
<table>、<tr>和<td>是HTML表格最基本的3个标签,其他标题标签<caption>、表头单元格<th>可以没有,但是这3者必须要有。
说明:
<table>和</table>标记着表格的开始和结束,<tr>和</tr>标记着行的开始和结束,在表格中包含几组<tr></tr>就表示该表格为几行。<td>和</td>标记着单元格的开始和结束。
(三)、表格完整结构
表格完整结构应该包括表格标题(caption)、表头(thead)、表身(tbody)和表脚(tfoot)4部分。
表格语义化之后,使得代码更清晰和更利于后期维护。
语法:
说明:
<thead>、<tbody>和<tfoot>这三个标签分别表示表头、表身、表脚。th表示表头单元格,th表示表身单元格。每一对“<tr></tr>”表示一行。
(四)、合并行和合并列
合并行使用td标签的rowsoan属性,而合并列则用到td标签的colspan属性。
(1)、合并行
语法:
<td rowspan="跨度的行数">
举例:
在浏览器预览效果如下:
(2)、合并列
语法:
<td colspan="跨度的列数">
举例:
在浏览器预览效果如下:
6、图像
(一)、图像标签
在HTML中,图像标签为<img>。<img>是一个自闭合标签。img标签只需要掌握3个属性就可以了:src、alt、title。
语法:
src和alt这两个属性是img标签必不可少的属性。其他属性我们一般用不到,所以只需要掌握这两个属性即可,大家要是在别的书籍上看到<img>还有别的属性,你不用去记忆它们。
(二)、相对路径和绝对路径
相对路径,指的是同一个网站下,不同文件之间的的位置定位。引用的文件位置是相对当前文件的位置而言,从而得到相对路径。
绝对路径,指的是文件的完整路径。
详细复习内容,请查看相对路径和绝对路径。
(三)、图片格式
虽然图片格式这一节知识比较多,大部分我们只需要了解就可以了,我们只需要掌握.jpg、.png和.gif三种图片格式的区别即可。
1、JPG可以很好处理大面积色调的图像,如相片、网页一般的图片。
2、PNG格式图片体积小,而且无损压缩,能保证网页的打开速度。最重要的是PNG格式图片支持透明信息。PNG格式图片可以称为“网页设计专用格式”。
3、GIF格式图片图像效果很差,但是可以制作动画。
7、链接
超链接使用a标签,语法如下:
<a href=https://zhuanlan.zhihu.com/p/"链接地址" target="目标窗口的打开方式">
我们只需要掌握“_self”和“_blank”这两个属性值就可以了,其他两个用不到。
超链接根据链接对象的不同分为:
(1)外部链接
(2)内部链接:①内部页面链接;②锚点链接;
举例:
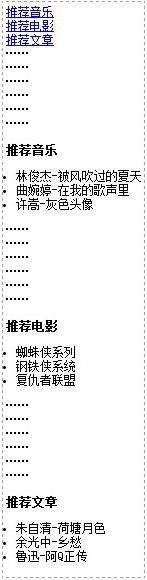
锚点链接,就是点击某一个超链接,它就会跳到当前页面的某一部分。如下图:
只要我们点击“推荐音乐”、“推荐电影”和“推荐文章”这三个超链接,滚动条就会滚动到相应的版块。
8、表单
表单标签共有4个:<input>、<textarea>、<select>和<option>。其中<select>和<option>是配合使用的。
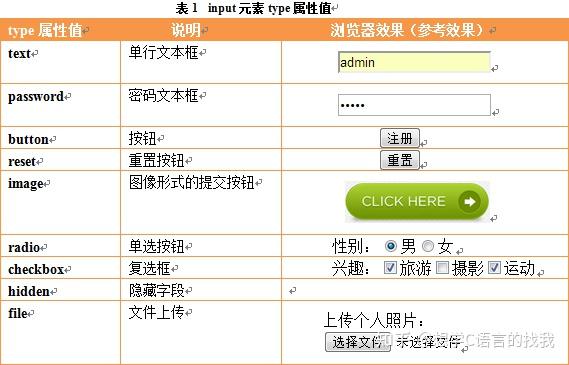
我们通过一张表单来把所有input标签囊括:
(一)、input标签表单
大部分表单都是用input标签完成的。
语法:
<input type="表单类型"/>
说明:
表1中的表单都是使用input标签,所不同的就是type属性值不同。
(二)、textarea标签表单
(1)、多行文本框
语法:
<textarea rows="行数" cols="列数">多行文本框内容</textarea>
表现形式如下:
(2)、3种文本框对比
单行文本框和密码文本框使用<input>标签,而多行文本框使用<textarea>标签。
①单行文本框
语法:
<input type="text" value="默认文字" size="文本框长度" maxlength="最多输入字符数"/>
①密码文本框
语法:
<input type="password">
①多行文本框
语法:
<textarea rows="行数" cols="列数">多行文本框内容</textarea>
(三)、select和option
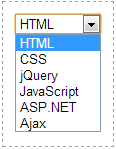
下拉列表由<select>标签和<option>标签配合使用。
语法:
表现形式如下:
(四)、训练题
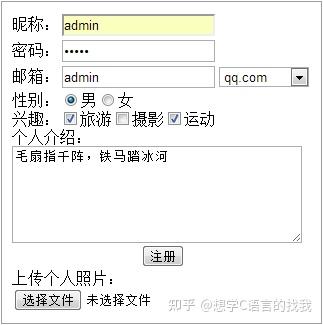
1、使用你在这一章学习到的表单标签制作下面的一个表单:
9、多媒体
(一)、插入音频、视频和flash
在网页中插入音频、视频和flash都是使用embed标签。
语法:
<embed src=https://zhuanlan.zhihu.com/p/"多媒体文件地址" width="播放界面的宽度" height="播放界面的高度"></embed>
说明:
多媒体文件地址可以是相对地址,也可以是绝对地址。
width和height使用px作为单位。
(二)、插入背景音乐
为某个网页设置背景音乐,使用的是bgsound标签。不过bgsound标签只适用于IE浏览器,在Firefox等浏览器中未必适用。
设置网页背景音乐时常用的方法除了使用bgsound标签,还有使用embed标签和object标签。
语法:
<bgsound src=https://zhuanlan.zhihu.com/p/"背景音乐的地址"/>
说明:
loop="2"表示重复2次,loop="infinite"表示无限次循环播放,也可以使用loop="-1"表示无限次循环播放。
10、浮动框架iframe
(一)、浮动框架iframe简介
由于HTML5已经舍弃了frameset标签(框架集标签),所以在这一章,我们不讲解框架集frameset,只讲解一个标签:iframe标签(浮动框架标签)。
浮动框架是一种较为特殊的框架,它是在浏览器窗口中嵌套的子窗口,整个页面并不一定是框架页面,但要包含一个框架窗口。<iframe>框架可以完全由设计者定义宽度和高度,并且可以放置在一个网页的任何位置,这极大地扩展了框架页面的应用范围。
<frameset>生成的框架结构是依赖上级空间尺寸的,它的宽度或者高度必须有一个和上级框架相同。而<iframe>浮动框架可以完全由指定宽度和高度决定。
语法:
<iframe src=https://zhuanlan.zhihu.com/p/"浮动框架的源文件" width="浮动框架的宽" height="浮动框架的高"></iframe>
说明:
src属性是iframe的必须属性,它定义浮动框架页面的源文件地址。
在普通框架结构中,由于框架就是整个浏览器的窗口,因此不需要设置其大小。但是在浮动框架中,框架是插入到普通HTML页面中,所以可以调整框架的大小。浮动框架的宽度和高度都是以像素为单位。width和height这2个都是可选属性。
举例:
在浏览器预览效果如下;
iframe标签
分析:
在这段代码中,设置了iframe的src属性值为“http://www.baidu.com”(百度首页地址),宽width为400px,高height为300px。
大家在浏览器查看到该页面嵌入了一个子页面,而这个子页面就是百度的首页。
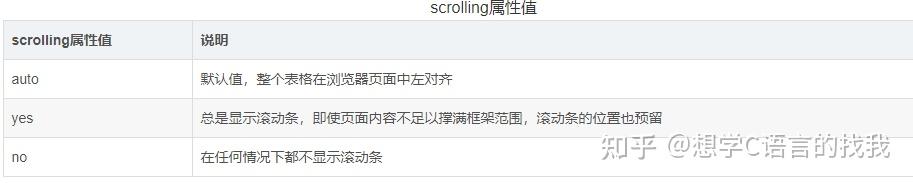
(二)、设置浮动框架是否显示滚动条scrolling
对于浮动框架iframe的的滚动条,我们可以使用scrolling属性来控制。scrolling属性有3种情况:根据需要显示、总是显示和不显示。
语法:
<iframe src=https://zhuanlan.zhihu.com/p/"浮动框架的源文件" width="浮动框架的宽" height="浮动框架的高" scrolling="取值"></iframe>
说明:
scrolling属性取值如下:
举例:
在浏览器预览效果如下;
iframe标签
分析:
大家可以看到,浮动框架iframe的滚动条都消失了。大家可以在“在线测试工具”中修改一下scrolling属性值,看看不同属性值下有什么不同的效果。
浮动框架,说白了就是在一个页面嵌入一个或多个子页面,这样大家好理解了吧。
三、进阶内容
1、HTML、XHTML和HTML5
很多新手往往分不清HTML、XHTML和HTML5,这一节给大家详细讲解一下这三者 的关系和区别。
(一)HTML 和 XHTML
HTML,全称HyperText Mark-up Language (超文本标记语言),是构成网页文档的 主要语言。我们常说的HTML指的是HTML 4.01。
XHTML,全称 Extensible HyperText Mark-up Language (扩展的超文本标记语言), 它是XML风格的HTML 4.01,我们可以称之为更严格、更纯净的HTML 4.01。
HTML语法书写比较松散,利于开发者编写。但是对于机器,如电脑、手机等来说,语 法越松散,处理起来越困难。因此为了让机器更好地处理HTML,我们才在HTML基础上引入了 XHTML
XHTML相对于HTML来说,在语法上更加严格。XHTML和HTML主要区别如下。
1、XHTML标签必须闭合。
在XHTML中,所有标签必须闭合,例如“<p></p>" “<div></div>”等。此外,空标 签也需要闭合,例如<br>要写成<br/>。
错误写法:<p>欢迎来到绿叶学习网
正确写法:<p>欢迎来到绿叶学习网</p>
2、XHTML标签以及属性必须小写。
在XHTML中,所有标签以及标签属性必须小写,不能大小写混合,也不能全部都是大 写。不过标签的属性值可以大写。
错误写法:<Body><DIV></DlV></Body>
正确写法:<body><div></div></body>
3、XHTML标签属性必须用引号。
在XHTML中,标签属性值必须用引号括起来,单引号、双引号都可以。
错误写法:<input id=txt type=text/>
正确写法:<input id="txt" type="text"/>
4、XHTML标签用jd属性代替name属性。
在XHTML中,除了表单元素之外的所有元素,都应该用id而不是name。
错误写法:<div name="wrapper"></div>
正确写法:<div id="wrapper"></div>
下面是一个完整的XHTML文档。
(二)HTML5
HTML指的是HTML 4.01, XHTML是HTML的过渡版本,XHTML是XML风格的HTML 4.01。而HTML 5指的是下一代的HTML,也就是HTML 4.01的升级版。
不过HTML 5已经不再是单纯意义上的标签了,它已经远远超越了标签的范畴。HTML 5 除了新增部分标签之外,还增加了一组技术,包括canvas、SVG、WebSocket.本地存储等。这些新增的技术都是使用JavaScript来操作。也就是说,HTML 5使得HTML从一门“标记语言” 转变为一门“编程语言”。
对于HTML 5中的新技术,在此不做详细介绍。单纯从新增的标签上来看,HTML 5有 以下几个特点。
1、文档类型说明
基于HTML 5设计准则中的“化繁为简”原则,页面的文档类型<!DOCTYPE>被极大地 简化了。
XHTML文档声明如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:// Error 404 – Not found>
HTML5文档声明如下:
<!DOCTYPE html>
2、标签不再区分大小写
<div>绿叶学习网</DIV>
上面这种写法也是完全符合HTML5规范的。但是在实际开发中,建议所有标签以及属 性都采用小写方式。
3、允许属性值不加引号
<div id=wrapper style=co1or: red> 绿叶学习网 </div>
上面这种写法也是完全符合HTML5规范的。但是在实际开发中,建议标签所有属性值 都加引号,单引号或双引号都可以。
4、允许部分属性的属性值省略
在HTML5中,部分具有特殊性属性的属性值是可以省略的。例如,下面代码是完全符 合HTML 5规范的:
上面两句代码等价于:
在HTML 5中,可以省略属性值的属性如表所示。
表1 -1 HTML5中可以省略属性值的属性
一句话概括HTML、XHTML和HTML5 就是:HTML指的是HTML 4.01, XHTML是HTML的过渡版,HTML5是HTML的升级版。
2、div和span
对于div和span这两个元素,不少新手也不知道它们之间有什么区别,使用起来也很随便。因此,这里有必要简单介绍一下。
div和span没有任何语义,正是因为没有语义,这两个标签一般都是配合CSS来定义元素 样式的。
div和span区别如下:
(1 ) div是块元素,可以包含任何块元素和行内元素,不会与其他元素位于同一行;span 是行内元素,可以与其他行内元素位于同一行。
(2 ) div常用于页面中较大块的结构划分,然后配合CSS来操作;span 一般用来包含文字等, 它没有结构的意义,纯粹是应用样式。当其他行内元素都不适合的时候,可以用span来配合CSS 操作。
其实,除了 div和span外,还有一个label标签。div和span是无语义标签,但label 是有语义标签。label 只适用于表单中,用于显示在输入控件旁边的说明性文字。
在这个例子中,我们想要对“视觉化思考”这几个文字加粗或者改变颜色,此时可以 使用span包含文字,然后再进行样式修改。事实上,span标签往往都是用来配合CSS来 修饰元素的。
3、id和class
id和class是HTML元素中两个最基本的公共属性。一般情况下,id和class都用来选 择元素,以便进行CSS操作或者JavaScript操作。但是很多新手对id和class这两个属性感 到很迷茫,不知道什么时候用id,什么时候用class,甚至随便使用。1
(一)id 属性
id属性具有唯一性,也就是说在一个页面中相同的id只允许出现一次。W3C建议,对 于页面关键的结构或者大结构,我们才使用id。所谓的关键结构,指的是诸如LOGO、导航、 主体内容、底部信息栏等结构。对于一些小地方,还是建议使用class属性。
我们知道搜索引擎识别一个页面结构,是根据标签的语义以及id属性来识别的。因此 id属性不要轻易使用。此外,id的命名也十分关键,特别是对搜索引擎优化而言。对于id和 class的命名,我们在CSS进阶部分会详细介绍。
(二)class属性
class,顾名思义,就是“类”。它釆用的思想跟C、Java等编程语言中的“类”相似。 我们可以为同一个页面的相同元素或者不同元素设置相同的class,然后使得相同class的元 素具有相同的CSS样式。
如果你要为两个或者两个以上元素定义相同的样式,建议使用class属性。因为这样可以 减少大量的重复代码。
注意,对于一个元素而言,我们可以定义多个classo 一般来说,定义多个class的目的 在于:一般用一个class抽取公共样式,然后用另外一个class定义单独样式。
对于id和class,我们总结一下:对于页面关键结构,建议使用id;对于小地方,建议 使用class。就算我们不需要对关键结构进行CSS操作或者JavaScript操作,也建议加上id.以便搜索引擎识别页面结构。
4、浏览器标题栏小图标
在浏览网页的时候,我们会发现几乎所有网站的页面在浏览器标题栏前面都会有一个小 图标
想要实现这个效果,我们只需要在head标签添加一个link标签即可。
语法:
说明:
rel和type这两个属性的取值是固定形式,无需多讲。href属性取值为小图标的地址, 这个地址是根据小图标在站点文件夹路径而定的,跟图片引用路径是一样的道理。
这里注意一下,小图标格式是.ico,而不是.jpeg、.png、.gif等格式。对于.ico格式的 图标制作,我们可以搜索一下“在线icon",会发现很多不错的在线工具,大家可以收藏一下。
5、语义化
(一)简介
由于HTML简单,很多初学者对它存在一种偏见,觉得它没多少东西,因此在学习的过 程中随便对待。其实,学习HTML的重点不在于掌握了多少标签,而是在于掌握标签的语义 以及如何编写一个语义结构良好的页面
在实际开发过程中,很多人由于对标签语义不熟悉,常常用某一个标签代替另外一个标 签来实现某些效果。
举例:
在浏览器预览效果如图所示。
对于上面的标题效果,正确的做法应该是
使用h1 ~ h6标签来实现,但这里却使用div 来代替了。虽然页面效果一样,但是这种“用某一个标签代替另外一个标签来实现相同效果”的做法是完全不可取的,因为它违背了 HTML这 门语言的初衷。
HTML的精髓就在于标签的语义。在HTML中,大部分标签都有它自身的语义,例如p标签,表示的是"paragraph",标记的是一个段落;hl标签,表示“headerl”,标记的是一 个最高级标题……而div和span是无语义的标签,我们应该尽可能少用。
HTML很简单,因此很多初学者往往忽略了它的目的和重要性。我们学习HTML并不 是看自己学了多少标签,更重要的是在你需要的地方能否用到正确的语义化标签。把标签用在对的地方,这才是HTML学习的目的所在。
我们都知道前端最核心的技术是HTML、CSS和JavaScript这三种。.其中HTML是网 页的结构,CSS是网页的外观,JavaScript是网页的行为。在这三大元素中,HTML才是最 重要的,而CSS和.JavaScript只是用来修饰结构的。就像你盖房子,房子装饰得再漂亮,如果结构不稳也容易塌。
整站开发时,编写的代码往往都是成千上万行,如果我们全部使用div和span来代替 语义化标签,后期维护会非常困难。此外对于一个页面来说,我们可以根据一个页面的外观来判断哪些是标题,哪些是图片。但是搜索引擎跟人不一样,它可“看不懂” 一个页面长什 么样的。它只会根据HTML代码来识别。搜索引擎一般都是根据HTML标签来识别这里是 一个img标签,那里是一个p标签等。如果整个页面都是div和span,捜索引擎小蜘蛛肯 定会迷路,可能以后都不想来光顾你这个站点。要是这样的话,你崩溃了,你的老板也跟着 崩溃了。
从上面我们知道,编写一个语义结构良好的页面在实际开发中极其重要。主要有两个最大的优点:①利于开发调试和后期维护;②利于搜索引擎优化。
(二)标题语义化
h1 – h6是标题标签,h表示“header”。h1~ h6在HTML语义化中占有极其重要的地位。 h1 ~ h6按照标题的重要性依次递减,其中h1重要性最高,h6重要性最低。
相对于其他语义化标签,h1~ h6在搜索引擎优化(即SEO)中占有相当重要的地位。 在一个页面中,h1 ~ h6这6个标签,我们不需要全部都用上,都是根据需要才用的。对于 h1~ h6,—般情况下我们只会用到h1、h2、h3和h4,很少再会去用h5和h6,因为一个页面不可能用到那么多级的标题。并且从搜索引擎优化的角度来说,h1、h2、h3和h4这4个 标签会被赋予一定的权重,而h5和h6的权重跟普通标签差不多,在SEO优化上意义不大。
对于标题h1 ~ h6的语义化,我们需要注意以下四个方面。
(1)一个页面只能有一个h1标签。
(2)hl ~ h6之间不要断层。
(3)不要用h1 ~ h6来定义样式。
(4)不要用div来代替h1 ~ h6.
1.一个页面只能有一个h1标签
hl标签表示每个页面中最高层级的标题,捜索引擎会赋予hl标签最高权重。虽然W3C 没有明确规定一个页面不能有多个hl标签,但是我们还是推荐“一个页面一个hl标签”的 做法。如果一个页面出现多个hl,对搜索引擎可能不好,也可能会被判以作弊。就像你写文 章一样,一个页面就等于一篇文章,你见过一篇文章有多个主标题的么?
2.h1~h6之间不要出现断层
搜索引擎对hl ~ h6标签比较敏感,尤其是hl和h2。一个语义良好的页面,hl ~ h6 应该是完整有序而没有出现断层的。也就是说,要按照“hl、h2、h3、h4”这样的顺序依次 排列下来,不要出现“hl、h3、h4”而漏掉h2的情况。
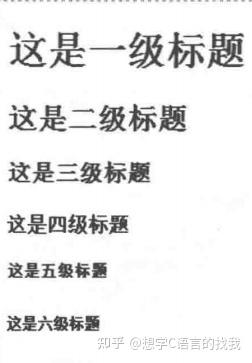
3.不要用h1~h6来定义样式
我们都知道h1 ~ h6是有默认样式的,如图所示。在实际开发中,很多时候我们需 要为文本定义字体加粗或者字体大小。有些人喜欢用h1 ~ h6来代替CSS,使用标签来控制 样式,这是一种非常不好的做法。我们一定要记住,HTML的是结构(语义),CSS 的是样式,结构跟样式应该分离。
4.不要用div来代替h1~h6
从语义上来说,一个页面的标题应该使用h1〜h6标签,不要使用div来代替。
分析:
div是无语义的标签,如果使用div来代替h1〜h6,后期维护比较困难,而且对SEO 影响也非常大。因为这种做法会让一个页面丢失大量的权重。
(三)图片语义化
在HTML中,我们使用img标签来表示图片。对于图片的语义化,我们从以下两个方面 来深入探讨一下。
(1) alt属性和title属性。
(2) figure 元素和 figcaption 元素。
1、alt属性和title属性
img标签有两个重要属性:alt和title。
alt属性用于图片描述,这个描述文字是给捜索引擎看的。并且当图片无法显示时,页面 会显示alt中的文字。
title属性也用于图片描述,不过这个描述文字是给用户看的。并且当鼠标指针移到图片 上时,会显示title中的内容。
语法:
<img src=https://zhuanlan.zhihu.com/p/"" alt="图片描述(给搜索引擎看)" title="图片描述(给用户看)">
说明:
搜索引擎跟人不一样,它看不出一张图片描绘的是什么东西,它只会査看HTML代码, 通过img标签的alt属性或者页面上下文来判断图片的内容。因此,对于img标签,我们一定 要添加alt属性,以便搜索引擎识别图片的内容。alt属性在搜索引擎优化中也很重要,并且会 被赋予一定的权重。
请一定要注意;alt属性是img标签必需属性,一定要添加;title属性是img标签可选属 性,可加可不加。建议大家在实际开发中,对于img标签,要记得在alt属性中添加必要的描述信息。
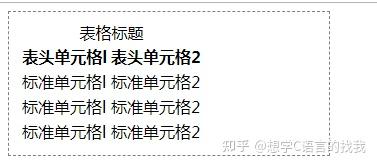
2、figure 元素和 figcaption 元素
对于如图所示的这种“图片+图注”的效果,我们可以使用如下代码来实现。
但是这种实现方式的语义并不好。在HTML 5中,引入了 figure和figcaption两个元素 来增强图片的语义化。
语法:
说明:
figure元素用于包含图片和图注,figcaption元素用于表示图注文字。在实际开发中, 对于“图片+图注”效果,我们都建议使用figure和figcaption这两个元素来实现,从而使 得页面的语义更加良好。
(四)表格语义化
在实际开发中,我们不建议使用表格布局,应该使用浮动布局或者定位布局。虽然表格拿来做布局的方式被抛弃了,但是这并没有说明表格就一无是处了。
问大家一个问题:如图所示的这种表格数据的展示,应该怎么实现呢?不少得了 “table恐惧症”的小伙伴可能会想到使用div来模拟表格。事实上,对于这种表格数据形式, 最好的选择还是table
在表格中,我们比较常用的标签是table, tr和td这3个。不过为了加强表格的语义 化,W3C还增加了 5个标签:th、caption、thead、tbody和tfoot。th表示“表头单元格”; caption表示“表格标题”。thead、tbody和tfoot这3个标签把表格从语义上分为三部分: 表头、表身和表脚。有了这几个标签,表格语义更加良好,结构更加清晰。对于这5个标签, 我们在本书的姊妹篇中已经做了详细的介绍,这里就不再赘述。表格标签如表2-1所示。
举例:
说明:
thead, tbody和tfoot这三个标签也是表格中非常重要的标签,它从语义上区分了表头、 表身和表脚。很多人容易忽略这三个标签。
举例:
分析:
对于theadx tbody和tfoot这3个标签,不一定能够全部都用得上,例如tfoot就很少用。 一般情况下,我们都是根据实际需要来使用这3个标签的。对于theadx tbody和tfoot这3个标签,不一定能够全部都用得上,例如tfoot就很少用。 一般情况下,我们都是根据实际需要来使用这3个标签的。
(五)表单语义化
表单跟表格,这是两个完全不一样的概念,不过还是有不少初学者傻傻分不清。对于表单语义化,我们从2个方面来探究一下。
(1)label 标签。
(2)fieldset 标签和 legend 标签。
1、label 标签
W3C规范定义,label标签用于显示在输入控件旁边的说明性文字。也就是将某个表单元素和某段说明文字关联起来。
语法:
<label for=""> 说明性文字 </label>
说明:
label标签for属性值为所关联的表单元素的id,例如<input id="name" type="text"/>, 则其所关联的label标签应该为<label for="name"></lable>
label标签的for属性有两个作用。
①语义上绑定了 label元素和表单元素。
②增强了鼠标可用性。也就是说我们点击label中的文本时,其所关联的表单元素也会 获得焦点。
举例:
分析;
从这个例子可以看到,在第一组表单中,我们只能点击单选框才能选中单选框,点击它旁边的说明文字是不能选中的。在第二组表单中,我们可以点击单选框来选中单选 框,并且点击它旁边的说明文字同样也可以选中单选框。而对于复选框来说,也是一样的效果。
其实,这就是label标签for属性的作用。for属性使得鼠标单击的范围扩大到label元素 上,极大地提高了用户单击的可操作性。事实上,label标签有两种关联方式,我们拿复选框来说,下面两行代码是等价的。
<input id="cbk" type="checkbox" /><label for="cbk"> 复选框 </label>
<label>复选框<input id="cbk" type="checkbox"/></label>
对于图中的效果,我们使用label标签来增强语义化,修改后的代码如下
2.fieldset 标签和 legend 标签。
语法:
说明:
使用fieldset和legend标签有两个作用。
(1)增强表单的语义。
(2)可以定义fieldset元素的disabled属性来禁用整个组中的表单元素。
对于图中的效果,我们使用fieldset和legend这两个标签来增强语义化,修改后的代码如下。
分析:
我们可以看到,使用了 fieldset和legend这两个标签之后,表单形成了非常美观的“书签”效果
(六)其他语义化
1、 换行符 <br/>
很多新手会使用<br/>标签来换行,或者使用多个<br/>标签来实现元素之间的上下间距。
举例:
上面两个例子使用<br/>标签的方式是错误的,这也是<br/>标签很常见的错误用法。 事实上,<br/>标签有自己特定的语义,不能随便用来实现换行效果。W3C标准规定,<br/> 标签仅仅用于段落中的换行,不能用于其他情况。也就是说,<br/>标签只适合用于p标签内 部的换行,不能用于其他标签。
2、无序列表ul
在实际开发中,对于列表型的数据,为了实现良好的语义,我们还是建议使用无序列表 或者有序列表,不建议使用div等来实现。
对于如图所示效果,不少新手很可能会写出如下代码来实现。
这种实现方式缺乏语义化,并且也不利于维护。正确的做法是:
有人问,每一个列表项前都有数字,不应该使用有序列表来实现吗?为什么这里使用无序 列表来实现呢?假如使用有序列表,我们是做不到这种外观效果的。因为有序列表前的数字外 观是固定的。在实际开发中,大多数情况下都是使用无序列表,极少情况下会使用有序列表。
3、strong标签和em标签
strong用于实现加粗文本,em用于实现斜体文本。基于 结构和样式分离的原则,标签仅仅是为了实现简单的加粗或者 斜体效果,我们一般不会用这两个。实际上,W3C对这两个标 签赋予“强调”的语义,在strong或者em标签内部的文本被 强调为重要文本。并且搜索引擎对这两个标签也赋予一定的权 重。如果在一个页面中,为了 SEO而想要突出某些关键字,可以使用strong和em这两个标 签。一般情况下,我们都是去掉strong和em的默认样式,然后使用CSS重新定义新的样式, 但这并不影响这两个标签的语义。也就是说,样式只会改变标签的外观,但不会改变标签的语 义。
4、del标签和ins标签
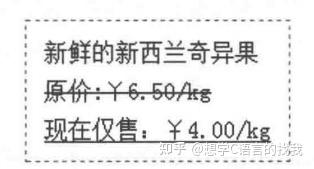
在HTM L中,del和ins这两个标签是配合使用的。del表示“delete”,用于定义被删 除的文本。ins表示“insert”,用于定义被更新的文本。一般情况下,我们会使用CSS来重 新定义del和ins标签的样式。
举例:
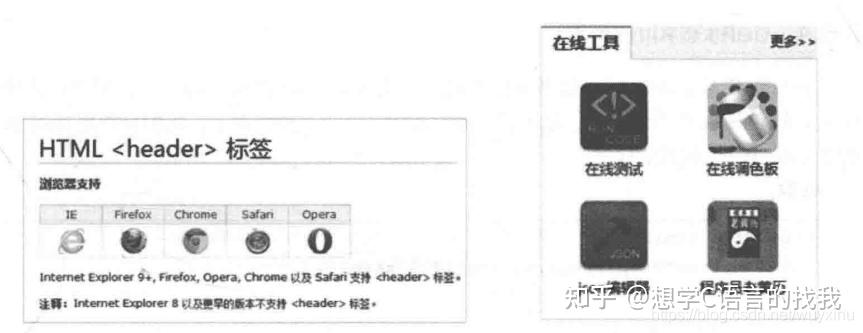
5、img标签
想要在页面显示一张图片,我们有两种方式:一是使用img标签;二是使用背景图片。 这两种实现方式最明显的区别在于:使用img标签添加图片,是通过HTML来实现;使用背 景图片,是通过CSS来实现。
在实际开发中,很多人添加图片的方式很随意。对于什么时候使用img标签,什么时候 使用背景图片,并不是很清楚我们应该根据HTML的语义来判断。如果图片作为HTML的一 部分,并且想要被捜索引擎识别,则应该使用img标签,例如常见的各种图片列表。如果图 片仅仅是起到修饰作用,并且不想被搜索引擎识别,则应该使用背景图片。
举个例子,图左这个页面中的图标图片就应该使用背景图片实现,因为这些图标并不 需要被搜索引擎识别,也不作为HTML的一部分。而图右页面中应该使用img标签来实 现,因为这是页面HTML结构的一部分,并且希望被搜索引擎识别。
【总结】
以上只是列举了在实际开发中比较常见的语义标签,其实HTML5新增了很多结构语义 标签,例如header、nav、aside、footer、article、section等。如果想要实现语义更为良好 的页面,我们也应该去这些新增的标签。不过结构语义标签是HTML5的内容,因此这里不展开介绍。
(七)语义化验证
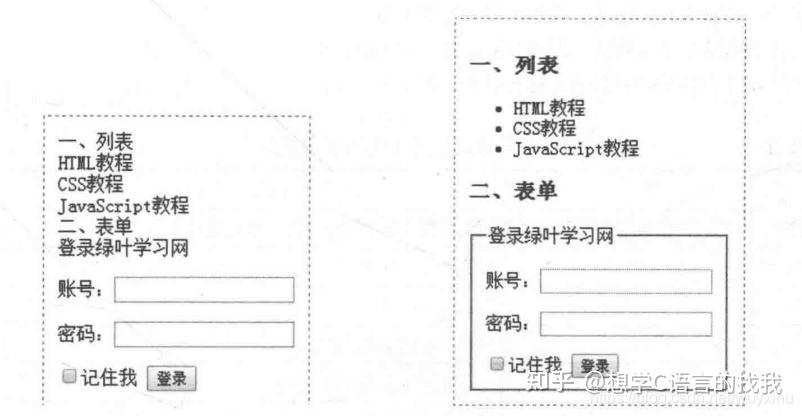
前面这几节,我们介绍了页面语义化需要注意的各个地方。那么平常有什么好的办法来 判断一个页面是否语义良好呢? 一个很简单的办法就是:去掉CSS样式,然后看页面是否还 具有很好的可读性。
我们都知道,很多HTML标签都有一定的默认样式,例如p标签有上下边距、strong标 签对字体加粗、ul标签有缩进效果,等等。
在前面我们接触过,我们可以使用一个标签来代替另外一个标签,并且使用CSS修饰来实现相同的效果。也就是说,不同的HTML标签可以通过不同的CSS来实现相同的效果。但 是“一个语义良好的页面”跟“一个语义不好的页面”在去除样式之后的表现却是截然不同的
语义不好的页面和语义好的页面
从上面两张图我们可以看出:一个语义良好的页面在“CSS裸奔”之后,可读性也是非 常高的。想要查看一个页面在“CSS裸奔”下的效果,我们可以使用Firefox浏览器的一款网 页调试插件"Web Developer"来测试。
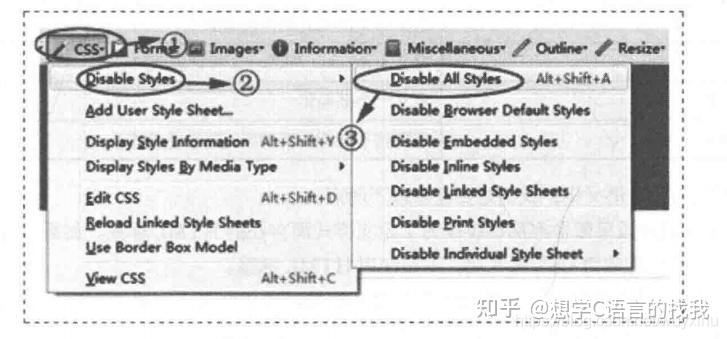
在 Web Developer ZL具栏找到“CSS” —► "Disable Styles" —'"Disable All Styles" 并且选中,就可以查看页面去掉样式后的效果,如图2-21所示。Web Developer插件的安装 和使用,请自行搜索,很简单。
6、HTML5舍弃的标签
在HTML5中,除了新增标签之外,也有不少标签被舍弃了,如表1和表2所示。
为了实现页面的语义化,我们在实际开发中不应该再去使用这些标签。因此了解哪些标签已经 被舍弃是非常有必要的。
对于这些被舍弃的标签,总体可以分为两大类。
(1)仅仅为了定义样式,没有任何语义,因此被舍弃。
(2)很少使用或者已经被新标签代替,因此被舍弃。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/94964.html