html滚动条样式如何设置
设置html滚动条样式的方法:首先新建文档,再新建css文件;然后创建div标签并填充内容,并设定滚动条内框的大小,代码为【overflow-y: scroll;overflow-x: scroll;】。
本教程操作环境:windows7系统、html5&&css3版,DELL G3电脑。
设置html滚动条样式的方法:
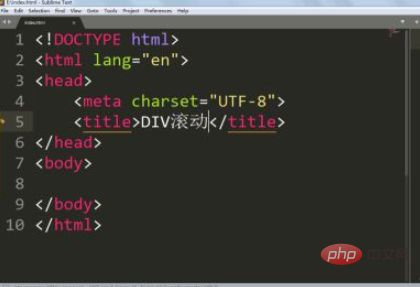
1、新建一个HTML文档,这里设立一下基本的架构。
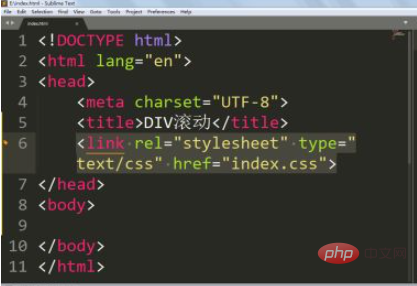
2、再新建一个CSS文件,用link关联一下HTML文档。
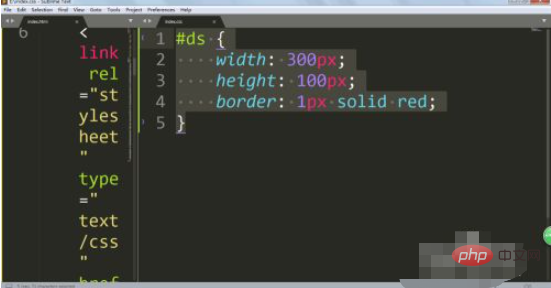
3、创建DIV标签,并且往里面填充内容。
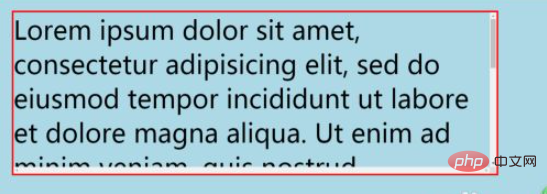
4、先设定一下滚动条内框的大小,用border先来查看是否有超出,这里可以看出超出了很多内容。
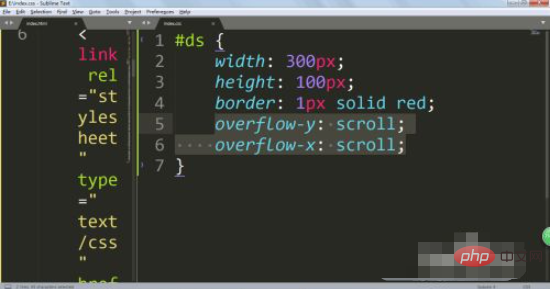
5、
overflow-y: scroll;
overflow-x: scroll;
加上这个样式滚动条就会出现了。
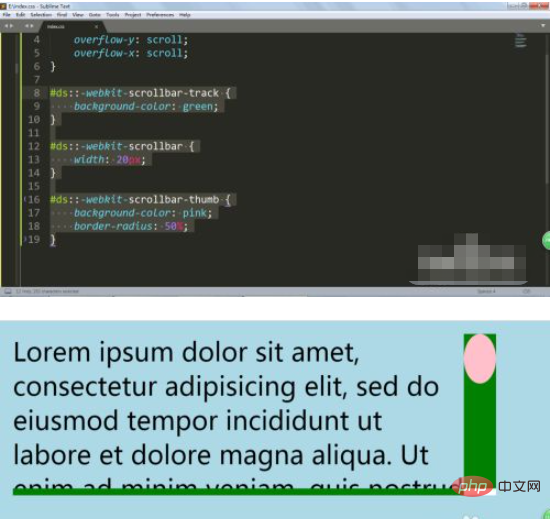
6、
#ds::-webkit-scrollbar-track {
background-color: green;
}
#ds::-webkit-scrollbar {
width: 20px;
}
#ds::-webkit-scrollbar-thumb {
background-color: pink;
border-radius: 50%;
}登录后复制
现在我们就能对轨道和滚动条进行样式的设置了。
相关学习推荐:html教程
以上就是html滚动条样式如何设置的详细内容,更多请php中文网其它相关文章!
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/94816.html