Mac-LaTeX-VS Code从门外到入门(持续更新)
目前按照本文配置可以实现的功能包括:
使用VS Code编译含有中文的\LaTeX文档
所见即所得的实时预览(参考Overleaf)
TeX文档和PDF双向定位
利用Snips来简化敲代码的工作
基于Tcolorbox包对定理定义等环境美化一.前言






我对于 
二.准备工作
1.MacTex
不同于Windows和Linux对于 
这个时候你的Mac就配置好了编译Tex文档的环境,TexShop便是官方的一款编译器,但是他的界面不够美观,同时对于插件基本不支持,所以我们不使用它.
2.VS Code
我们使用VS Code这款编辑器,优点包括界面简洁美观,插件丰富,学习门槛低等.首先进入Visual Studio Code官网,找到所使用Mac芯片及系统对应的版本下载即可,下载完成之后我们按照提示操作进入VS Code操作界面.
三.基础-VS Code的LaTeX环境
1.VS Code中文环境
初次进入界面可能是英文界面,这就要用到VS Code丰富的插件了,点击左侧如图2所示的扩展图标(或者使用⇧⌘X快捷键),搜索Chinese下载如图3所示插件,然后重新进入VS Code即可.












2. LaTeX基础环境配置
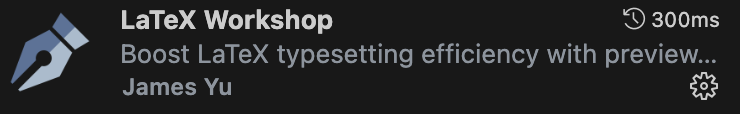
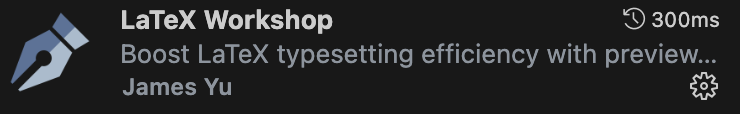
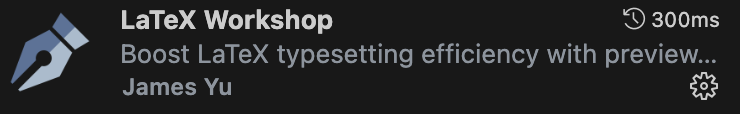
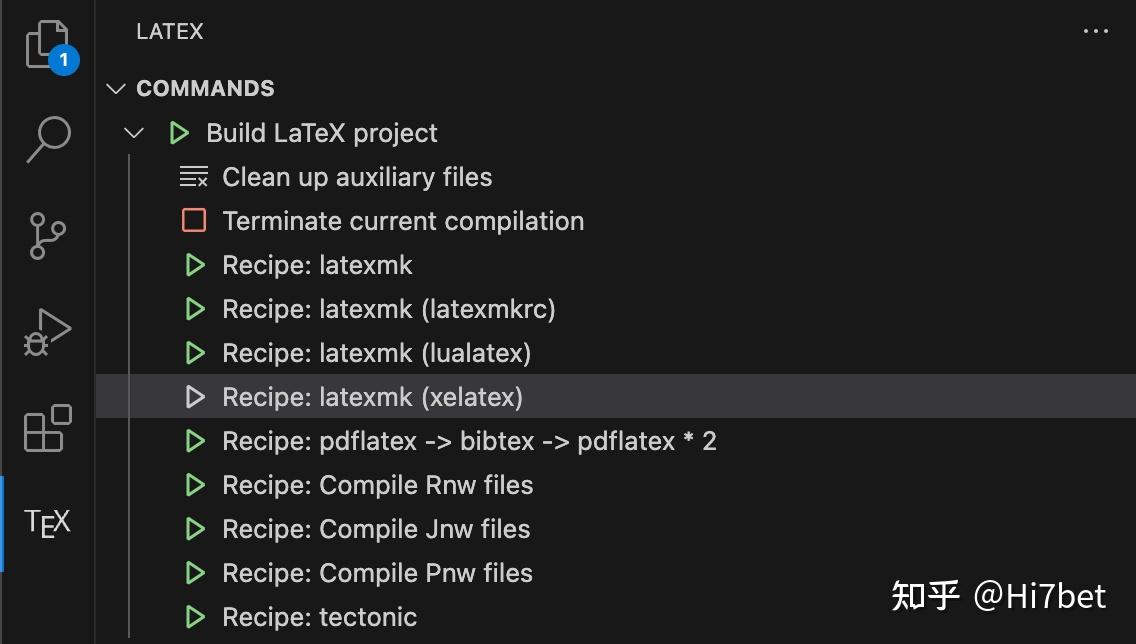
这一步也非常简单,还是在扩展中搜索LaTeX WorkShop找到如图4所示插件下载,之后使用⌘N来新建一个文档,在选择语言中选择LaTeX语言(不要错选成了TeX语言,前者的图标是蓝色而后者是黄色).在左边栏出现TEX标志即代表安装成功.






3.PDF阅读器
我们的 
4.初见LaTeX
现在我们通过一段代码来检验一下你的 
打开三.2中新建的空白文档(或者重新创建),复制下面这段代码并粘贴上去
\documentclass{article}
\begin{document}
Hello \LaTeX
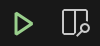
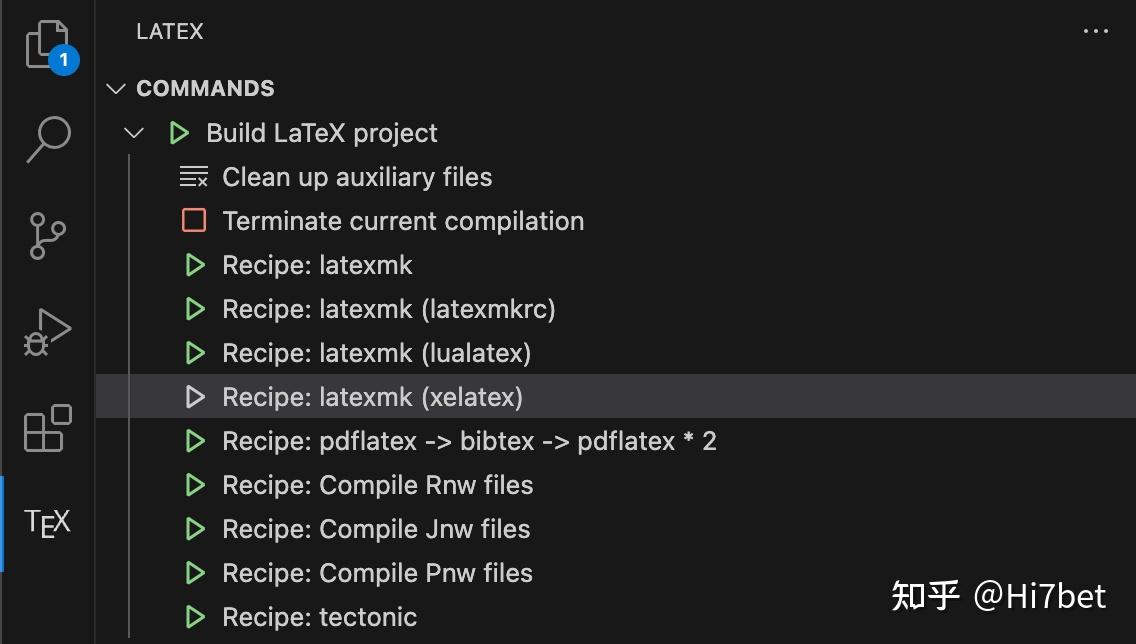
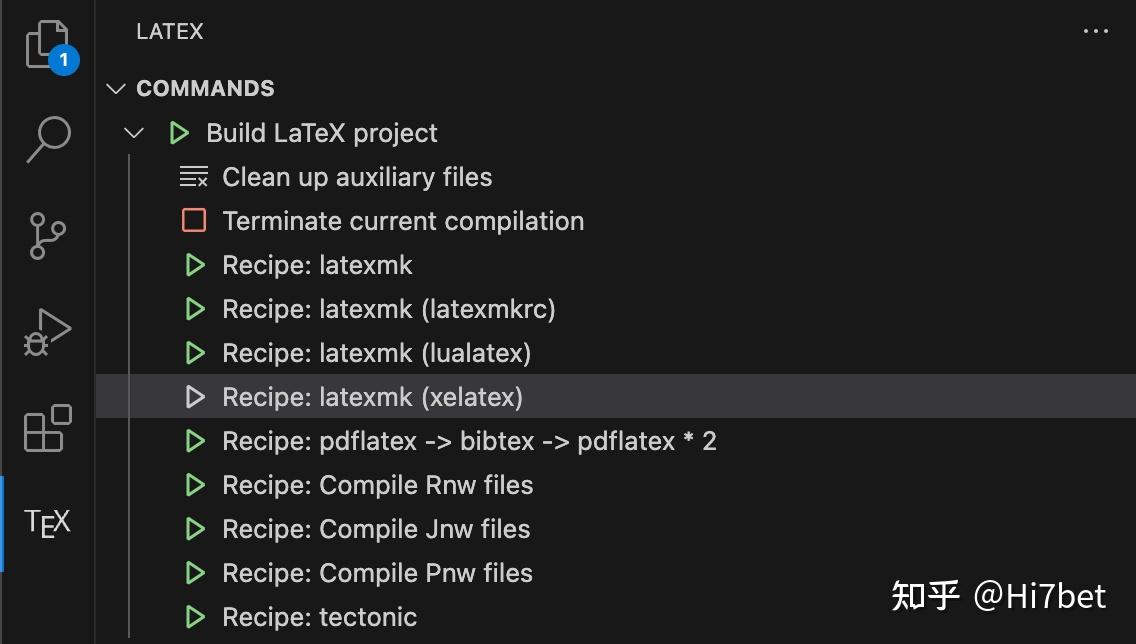
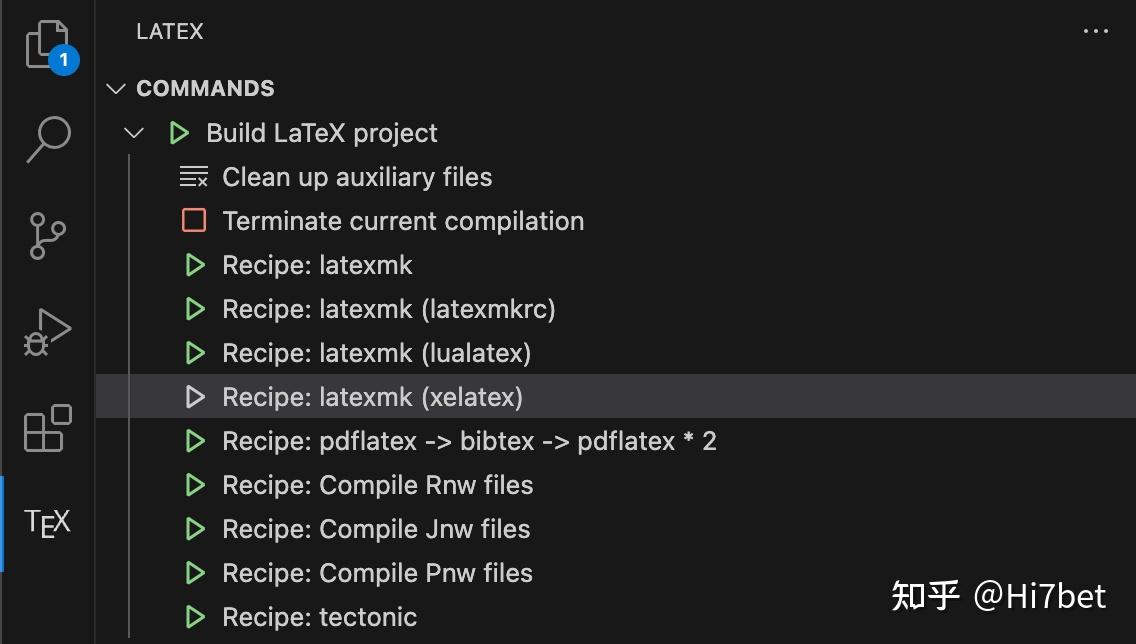
\end{document}使用⌘⇧S来保存文件,一定要保存之后才能编译!再依次点击选项卡右侧的这两个按键(如图5),如果一切都没有问题的话,在你的屏幕上就会显示以PDF形式展示的 






5.LaTeX中文环境
我们在上一步已经体验了 
LaTeX 要生成最终的 PDF 文档,如果含有交叉引用、BibTeX、术语表等等,通常需要多次编译才行。而使用 Latexmk 则只需运行一次,它会自动帮你做好其它所有事情。通常情况下,你安装的 LaTeX 发行版已经包含了 Latexmk,我们并不需要手动安装它。
[1]
对于日常乃至大多数使用情况,我们不需要过多了解工作原理,我们只需要知道latexmk是 






我们继续深入了解,刚刚我们解决的是编译命令不能处理中文字符的问题,现在问题变成了PDF文件无法显示中文字符,我们回看现在的代码并逐行分析
\documentclass{article} %声明文档类型为article
\begin{document} %可以开始编写文档文本
你好 \LaTeX %文档文本内容
\end{document} %结束编写文本文档这里说一下, 

常见文档类型及说明见下表
| 文档类型 | 说明 |
|---|---|
| article | 主要用来排版学术论文、学术报告等 |
| report | 格式有文章结构,主要用来排版综述类、长篇论文、报告等 |
| book | 主要用来排版出版的书籍,有明显的章节结构 |
| ctexart | 主要用来排版中文的文章,内容同article相似 |
| ctexbook | 主要用来排版中文的文章,内容同ctexbook 相似 |
| ctexrep | 主要用来排版中文的文章,内容同ctexrep 相似 |
| proc | 学术论文模板 |
| slides | 幻灯片格式的文档类 |
| moderncv | 主要用于个人简历 |
| beamer | 用于制作幻灯片 |
[2]
这里说明一下, 
\documentclass[options]{class-name}现在将article的文档类型换成ctexbook,再使用xelatex编译我们就可以看到预览PDF出现了我们想要的画面,修改后的代码如下:
\documentclass{ctexbook}
\begin{document}
你好 \LaTeX
\end{document}至此,我们所配置的编译环境已经完全可以满足我们考虑的使用场景的需求.那么接下来本文要做的就是让你们具有自己完成编写其内容的能力,而且是一种更为便捷高效的方式.
四.基础-latex命令
虽然我们在后面几乎提供了一种更加直观的编写方法,但是我们仍然要学会latex的原始命令,不要求熟练掌握、倒背如流,至少要做到能看懂代码的含义,能通过代码了解文章段落的结构.所以说我们现在要学习的代码分为以下两类:
- 数学符号类
- 文章结构类
对于原始的命令,网络上有很多资源可以学习,这里引用一个相对较为全面和简洁的速查手册Latex简明速查手册(8页)[3],读者自行查阅即可.
对于文章结构类命令,我们写笔记并不需要太深入研究,只需要使用一个固定的模版,每次往其中新开章节填入内容即可,后文我也会给出我自用的笔记模版.
五.进阶-实时预览、Snips与美化
1.实时预览
前文提到了我们会实现实时预览的功能,记笔记时对着一片代码会导致我们的思路特别混乱,记笔记的灵活性和便利程度也会大打折扣.实时预览的思路很简单,就是让VS自动编译我们写下的代码,然后再将修改过的PDF展示出来,这个过程非常的朴素,延迟大概是在2s左右,我个人感觉可以接受.这个设置其实在我们安装的LaTeX插件中原本就有,打开即可.但开启之后你会发现修改文档内容确实会自动编译了,但是出现了报错,报错的原因与之前一样,默认的编译命令不会识别中文,我们需要将默认的编译方式改为xelatex,这里我自己把setting文件放在这里,⌘⇧P之后搜索用户设置,找到“打开用户设置(json)“选项,进去把代码复制进去就可以完成对这两项的设置.(注意括号与缩进的问题)
{
"editor.language.brackets": [],
"files.autoSave": "afterDelay",
"[latex]": {
"editor.quickSuggestions": {
"comments": "on",
"strings": "on",
"other": "on"
}
},
"latex-workshop.latex.tools": [
{
"name": "latexmk",
"command": "latexmk",
//"args": [
//"-synctex=1",
//"-interaction=nonstopmode",
//"-file-line-error",
//"-pdf",
//"-outdir=%OUTDIR%",
//"%DOC%"
//],
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-xelatex",
"-outdir=%OUTDIR%",
"%DOC%"
],
"env": {}
},
{
"name": "lualatexmk",
"command": "latexmk",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-lualatex",
"-outdir=%OUTDIR%",
"%DOC%"
],
"env": {}
},
{
"name": "xelatexmk",
"command": "latexmk",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-xelatex",
"-outdir=%OUTDIR%",
"%DOC%"
],
"env": {}
},
{
"name": "latexmk_rconly",
"command": "latexmk",
"args": [
"%DOC%"
],
"env": {}
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
],
"env": {}
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
],
"env": {}
},
{
"name": "rnw2tex",
"command": "Rscript",
"args": [
"-e",
"knitr::opts_knit$set(concordance = TRUE); knitr::knit('%DOCFILE_EXT%')"
],
"env": {}
},
{
"name": "jnw2tex",
"command": "julia",
"args": [
"-e",
"using Weave; weave(\"%DOC_EXT%\", doctype=\"tex\")"
],
"env": {}
},
{
"name": "jnw2texminted",
"command": "julia",
"args": [
"-e",
"using Weave; weave(\"%DOC_EXT%\", doctype=\"texminted\")"
],
"env": {}
},
{
"name": "pnw2tex",
"command": "pweave",
"args": [
"-f",
"tex",
"%DOC_EXT%"
],
"env": {}
},
{
"name": "pnw2texminted",
"command": "pweave",
"args": [
"-f",
"texminted",
"%DOC_EXT%"
],
"env": {}
},
{
"name": "tectonic",
"command": "tectonic",
"args": [
"--synctex",
"--keep-logs",
"%DOC%.tex"
],
"env": {}
}
],
}2.Snips
Snips说白了就是一系列的快捷按键,用来取代那些复杂的命令,使得输入更加直观便利.配置之初是看到国外友人Gilles Castel非常炫酷的配置效果,他是用Ubuntu+Vim来实现的,不过我们的Mac+VS也可以照葫芦画瓢,在VS Code中下载插件HyperSnips for Math(不是 HyperSnips),最好自己研究一下使用文档,它其中说的添加setting.json中的代码已经包含在了上文给出的代码,所以我们直接⌘⇧P之后输入Open Snippets Directory打开一个文件夹,把下面这个文件放入.重启VS Code即可.具体命令的触发词在阅读插件使用方法和我的文件内容后便知晓,建议在使用中不断了解不断熟悉,加深理解.
Snips使用正则表达式来定义,有兴趣可以自行了解,然后创造自己所需要的Snips快捷键.
latex.hsnips
3.美化
我们可以经常见到其他博主使用如图7的环境:






这些带颜色的框是需要用Tcolorbox宏包和相关命令来实现的,宏包的代码我会一并放在LaTeX模版中,在配合上Snips,我们输入Proof便会出来证明环境框,输入ded便会出现推论(deduction)环境框定理框、定义框、引理框分别为dlk、dyk、ylk.使用Tab来完成从标题到内容到框外的光标跳转(这也是Snips的用法之一).
4.正反向定位
这个简单提一嘴即可,在TeX文档和PDF预览都打开时,光标放在TeX文档中想要定位的位置摁⌘⌥Fn+J即可在PDF中找到对应位置.反向定位则摁⌘和左键即可定位至TeX文档中.
六.笔记模版
本模版使用ctexbook文档类型,不建议修改,宏包自行修改的话可能会出现不兼容的情况,比如tikz和我们使用的tcolorbox就不兼容,等我后期解决了tikz画图的问题再回来填坑!
\documentclass[12pt, a4paper, oneside]{ctexbook}
\usepackage{amsmath, amsthm, amssymb, bm, graphicx, hyperref, mathrsfs,}
\usepackage{newtxtext}
\usepackage[dvipsnames,svgnames]{xcolor}
\usepackage{tcolorbox}
\definecolor{dedcolor}{rgb}{0.77,0.72,0.65}
\title{{\Huge{\textbf{笔记标题}}}\\——副标题}
\author{署名}
\date{创作时间}
\linespread{1.5}
\newtheorem{theorem}{定理}[section]
\newtheorem{definition}[theorem]{定义}
\newtheorem{lemma}[theorem]{引理}
\newtheorem{corollary}{推论}
\newtheorem{example}{例}
\newtheorem{proposition}{命题}
\begin{document}
\maketitle
\pagenumbering{roman}
\setcounter{page}{1}
\begin{center}
\Huge\textbf{前言}
\end{center}~\
前言内容
注:本文所使用一些图示如下
\begin{tcolorbox}
[colback=Emerald!10,colframe=cyan!40!black,title=\textbf
{定理环境}]
这是定理
\end{tcolorbox}
\begin{tcolorbox}[title=\textbf{定义环境},colback=SeaGreen!10!CornflowerBlue!10,colframe=RoyalPurple!55!Aquamarine!100!]
这是定义
\end{tcolorbox}
\begin{tcolorbox}
[title = \textbf{引理环境}, colback=Salmon!20, colframe=Salmon!90!Black]
这是引理
\end{tcolorbox}
\begin{tcolorbox}
[title = \textbf{推论环境}, colback=OldLace, colframe=dedcolor]
这是推论
\end{tcolorbox}
\begin{tcolorbox}
[colback=JungleGreen!10!Cerulean!15,colframe=CornflowerBlue!60!Black]
\begin{proof}
这是证明
\end{proof}
\end{tcolorbox}
~\\
\begin{flushright}
\begin{tabular}{c}
署名\\
\end{tabular}
\end{flushright}
\newpage
\pagenumbering{Roman}
\setcounter{page}{1}
\tableofcontents
\newpage
\setcounter{page}{1}
\pagenumbering{arabic}
\chapter{一.第一章}
\section{1.第一节}
\end{document}七.END(已完结)
本文的主要内容就是这些,笔者也在学习的过程之中,有什么问题请在评论或私信指出,一同学习,一同进步!
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/9293.html




![Navicat Premium 17.0.8激活([编程开发]Navicat Premium 17.0.4(x64) win/mac [复制链接])缩略图 Navicat Premium 17.0.8激活([编程开发]Navicat Premium 17.0.4(x64) win/mac [复制链接])](https://sigusoft.com/wp-content/uploads/2024/06/V9r2sjgYV6-480x300.jpg)