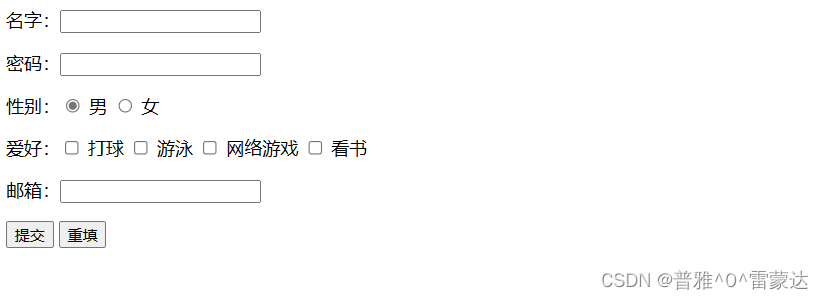
HTML(三) — 表单设计 目录 1. 基本语法 2. 表单控件 2.1 input控件 input 常用属性: input type的表单项: 2.2 select 控件 2.3 textarea控件 2.4 label 控件 为什么需要表单? 在我们网页中, 无论是提交搜索的信息,还是网上注册等都是需要使用表单。 使用表单目的是为了用户同服务器进行动态的信息交流。 1. 基本语法 HTML 表单是一种允许用户在 Web 页面上输入和提交数据的机制。 表单的常见属性: 属性属性值作用name名称用于指定表单的名称,用以区分同一个页面中的多个表单methodget/post设置表单数据的提交方式,取值为get或者postactionurl地址用以指定接收并处理表单数据的服务器程序的url地址;为空则提交给当前页enctypeMIME type指定传送数据的编码方式,默认值为application/x-www-form-urlencoded 示例演示: 结果展示: 




2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/89004.html