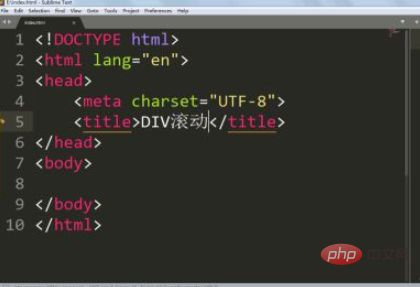
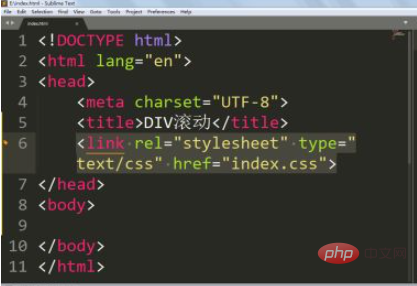
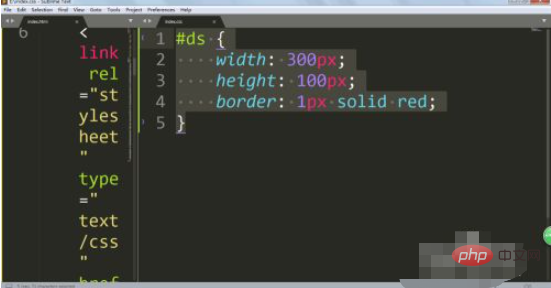
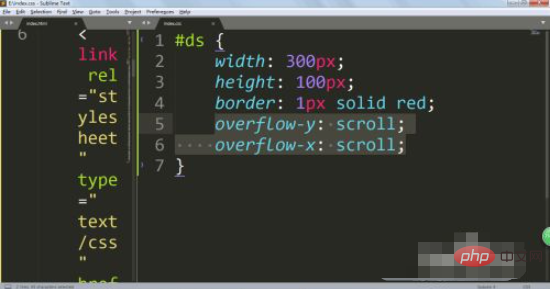
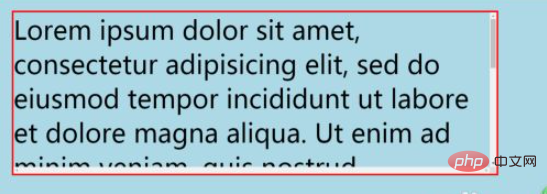
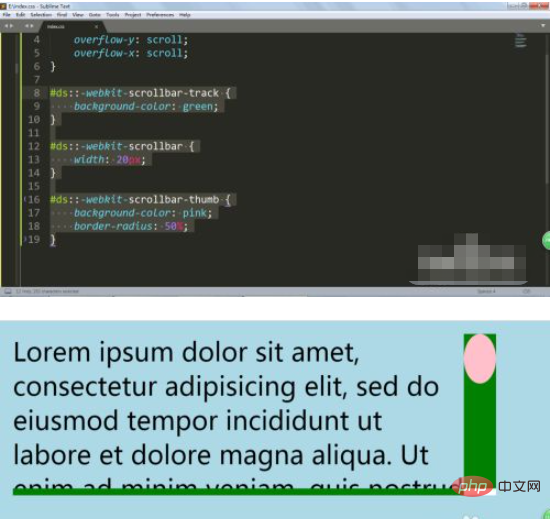
html滚动条样式如何设置 设置html滚动条样式的方法:首先新建文档,再新建css文件;然后创建div标签并填充内容,并设定滚动条内框的大小,代码为【overflow-y: scroll;overflow-x: scroll;】。 







2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/88204.html