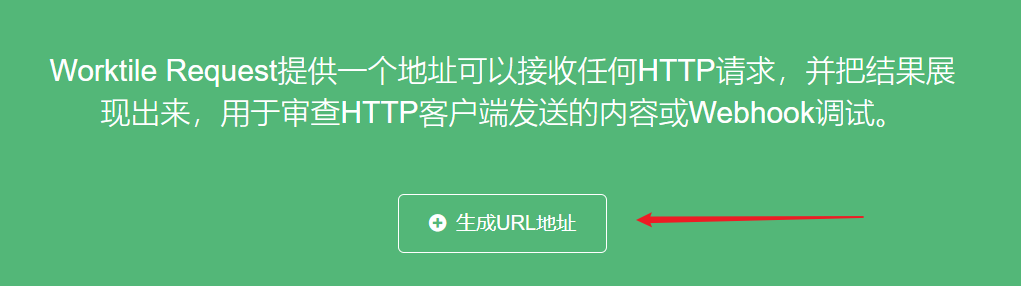
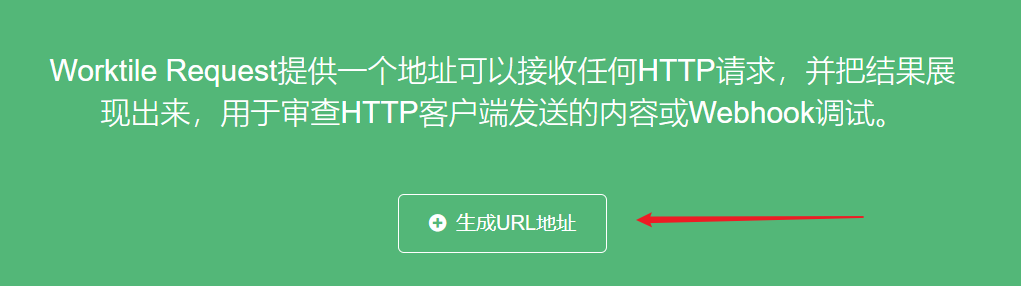
一文学会 HTML 表单,所有表单输入组件讲解。 原文出自:表单 – 三眼鸭的编程教室 由于知乎编辑器不能插入 HTML 演示代码和 iframe,因此推荐阅读原文效果更好。 前言 表单是一种与服务器交换数据的方式,它使得我们可以用一系列组件收集用户提交的数据,发送给服务器的同时服务器的反馈。 表单素 我们来看一个简单的表单。 在这个例子中出现了两个不认识的素, 素与 素。 素用来囊括所有的表单组件,而 素就是表单组件之一。通过设置 属性, 素展现了输入框与按钮两种形态。 素在下面的章节再细讲,这里还是先讨论 素。 提交数据 在网页发展的早期,表单被广泛应用于向服务器提交数据。后面随着 开发方法的兴起,我们更多的是使用 与服务器交换数据,所以表单提交数据在现代化的开发方式下已经用得很少了。 因此不需要完全掌握表单提交数据,只需要有个大致的了解即可。 收集到用户的数据了,当然要向服务器提交数据,设置 素的 属性来决定提交的地址。 在学习阶段,我们肯定想了解提交数据之后服务器是否接收成功,收到的数据是什么。那么我们需要一个测试服务器来查看接收到的数据。 这里推荐使用 Worktile Request 来测试。 首先是网站上的生成 URL 来一个你特有的 URL。 


 用生成的 URL 作为 属性的地址,登录按钮后回到 Worktile Request 的页面刷新查看结果。 在上面的输入框了输入 登录后,刷新 Worktile Request 可以看到数据已经被成功接收。这里展示的是一个 请求的数据,因为表单发起的是一个 请求,有关 可以查看 课件中的内容,现在学习对我们而言有点早了。
用生成的 URL 作为 属性的地址,登录按钮后回到 Worktile Request 的页面刷新查看结果。 在上面的输入框了输入 登录后,刷新 Worktile Request 可以看到数据已经被成功接收。这里展示的是一个 请求的数据,因为表单发起的是一个 请求,有关 可以查看 课件中的内容,现在学习对我们而言有点早了。
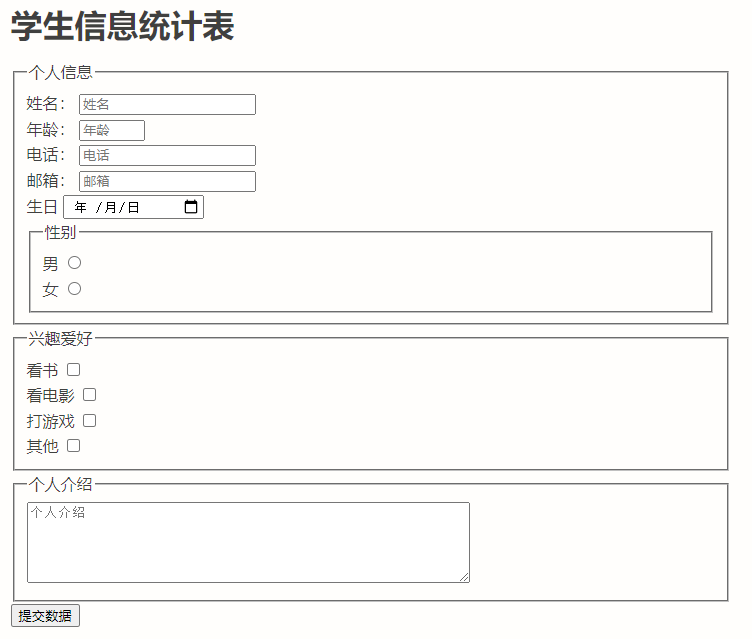
 属性是提交数据的方法,默认值是 ,可选的还有 。get: 数据附加到 URL 中传输。post: 数据在请求主体中传输。 表单属性 属性名描述action提交数据的 URL。method提交的方法。enctype提交时的编码。target提交数据后页面打开的位置。 fieldset 和 legend 素 使用 和 可以用来组合相同类别的信息,使表单看起来更规整。使用方法是用 包含相同类别的表单输入组件,使用 表示标签。 label 素 素使用 属性与表单输入组件的 属性关联。 最明显的作用是 时跟输入组件作用是一致的,如果是输入框会焦点,如果是选择框会被反选,如果是按钮会触发事件。 表单输入组件 数据的类型有很多,为了收集不同类型的数据有一些原生的 HTML 表单组件可以使用,比如文本输入框、单选框、多选框、下拉框等等。 组件通用属性 绝大部分的表单组件都有一些共同的属性,通过以下的表格了解一下。描述autofocus默认值:false。素是否自动有输入焦点。disabled默认值:false。是否禁用素。name素的名称,将作为提交数据的键名。value素的初始值。 文本输入框 单行文本输入框 属性为 意味着这是一个单行文本,同时 也是默认值。 属性可以设置提示语。 Email 地址框 在提交数据时浏览器会对地址进行检查,确保符合邮箱的格式。在以下输入一个非邮箱地址试试看。 密码框 密码框将会从样式上隐藏输入的文本,将其用星号之类的显示。 搜索框 搜索框的区别在于通常最右边会有 来清除内容,并且会有提示补全。 URL 与 Email 地址框类似,在提交前会进行内容格式检验。 电话输入框 电话输入框更多是语义化,在样式和功能上并没有多大的差别。 多行文本框 多行文本框有两个重要属性 (列数), (行数)。并且多行文本框的默认值是放在素内容之中,并不是 中。 数字 当输入的数字超出定义的范围,提交表单时将会报出警告。min: 最小值。max: 最大值。step: 步长。 选择项 有时需要列出一些项目供用户选择,比如关于性别的选择就应该列出男女两项,防止用户输入无关的数据。这时就可以使用可选中项。 单选框 单选框只能选择唯一一个项目。适用于唯一项的选择,比如性别、最喜欢的事物等等。例子中 标签 属性与单选框 绑定, 同样可以选中。 复选框 使用复选框可以让用户选择多个项目,同样使用 表示默认选中的状态 。例子中 标签 属性与复选框 绑定, 同样可以选中。 下拉选择框 单选下拉框 多选选择框 通过添加 属性可以让下拉框变成多选选择框,按住 / 能选择多个选项。 按钮 在 HTML 的表单中,有三种类型的按钮:submit: 数据提交按钮,后会将所在表单中的所有数据提交到表单 属性指向的地址。reset: 重置按钮,顾名思义会重置表单中的值。button: 无附加功能,功能通过 实现。 使用 素或 素来创建一个按钮,通过 属性来指定类型。稍有不同的是, 允许包含 HTML 素,这意味着按钮可以是样式复杂的文本甚至是图片,而 只能通过 属性设置单一的文本。 submit reset 试着输入数据后重置按钮。 button 滑块 滑块有三个和数字相似的属性:min: 最小值。max: 最大值。step: 间隔步长。 日期时间选择器 日期 时间 本地日期时间 月 星期 拾色器 文件选择器 隐藏内容 这个隐藏的内容同样会被发给服务器,但它在页面上是不可见的。 练习 使用表单创建以下这张用户信息收集表。
属性是提交数据的方法,默认值是 ,可选的还有 。get: 数据附加到 URL 中传输。post: 数据在请求主体中传输。 表单属性 属性名描述action提交数据的 URL。method提交的方法。enctype提交时的编码。target提交数据后页面打开的位置。 fieldset 和 legend 素 使用 和 可以用来组合相同类别的信息,使表单看起来更规整。使用方法是用 包含相同类别的表单输入组件,使用 表示标签。 label 素 素使用 属性与表单输入组件的 属性关联。 最明显的作用是 时跟输入组件作用是一致的,如果是输入框会焦点,如果是选择框会被反选,如果是按钮会触发事件。 表单输入组件 数据的类型有很多,为了收集不同类型的数据有一些原生的 HTML 表单组件可以使用,比如文本输入框、单选框、多选框、下拉框等等。 组件通用属性 绝大部分的表单组件都有一些共同的属性,通过以下的表格了解一下。描述autofocus默认值:false。素是否自动有输入焦点。disabled默认值:false。是否禁用素。name素的名称,将作为提交数据的键名。value素的初始值。 文本输入框 单行文本输入框 属性为 意味着这是一个单行文本,同时 也是默认值。 属性可以设置提示语。 Email 地址框 在提交数据时浏览器会对地址进行检查,确保符合邮箱的格式。在以下输入一个非邮箱地址试试看。 密码框 密码框将会从样式上隐藏输入的文本,将其用星号之类的显示。 搜索框 搜索框的区别在于通常最右边会有 来清除内容,并且会有提示补全。 URL 与 Email 地址框类似,在提交前会进行内容格式检验。 电话输入框 电话输入框更多是语义化,在样式和功能上并没有多大的差别。 多行文本框 多行文本框有两个重要属性 (列数), (行数)。并且多行文本框的默认值是放在素内容之中,并不是 中。 数字 当输入的数字超出定义的范围,提交表单时将会报出警告。min: 最小值。max: 最大值。step: 步长。 选择项 有时需要列出一些项目供用户选择,比如关于性别的选择就应该列出男女两项,防止用户输入无关的数据。这时就可以使用可选中项。 单选框 单选框只能选择唯一一个项目。适用于唯一项的选择,比如性别、最喜欢的事物等等。例子中 标签 属性与单选框 绑定, 同样可以选中。 复选框 使用复选框可以让用户选择多个项目,同样使用 表示默认选中的状态 。例子中 标签 属性与复选框 绑定, 同样可以选中。 下拉选择框 单选下拉框 多选选择框 通过添加 属性可以让下拉框变成多选选择框,按住 / 能选择多个选项。 按钮 在 HTML 的表单中,有三种类型的按钮:submit: 数据提交按钮,后会将所在表单中的所有数据提交到表单 属性指向的地址。reset: 重置按钮,顾名思义会重置表单中的值。button: 无附加功能,功能通过 实现。 使用 素或 素来创建一个按钮,通过 属性来指定类型。稍有不同的是, 允许包含 HTML 素,这意味着按钮可以是样式复杂的文本甚至是图片,而 只能通过 属性设置单一的文本。 submit reset 试着输入数据后重置按钮。 button 滑块 滑块有三个和数字相似的属性:min: 最小值。max: 最大值。step: 间隔步长。 日期时间选择器 日期 时间 本地日期时间 月 星期 拾色器 文件选择器 隐藏内容 这个隐藏的内容同样会被发给服务器,但它在页面上是不可见的。 练习 使用表单创建以下这张用户信息收集表。
2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/87969.html