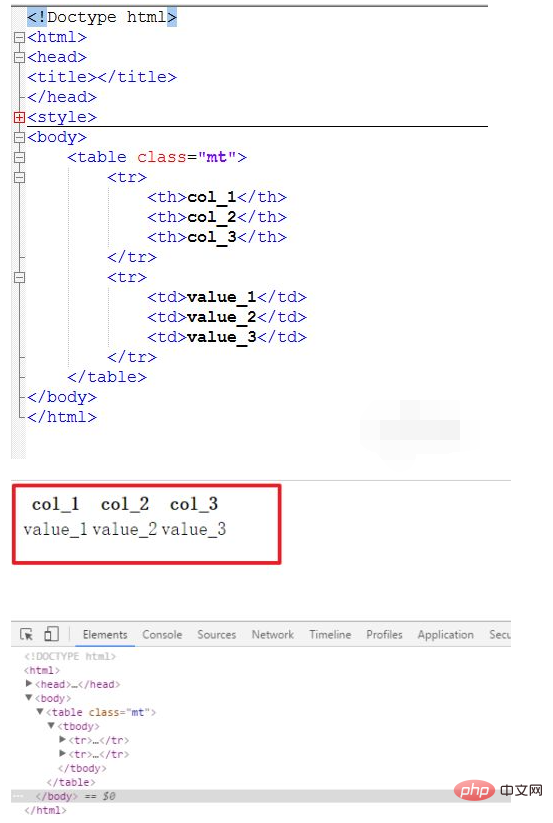
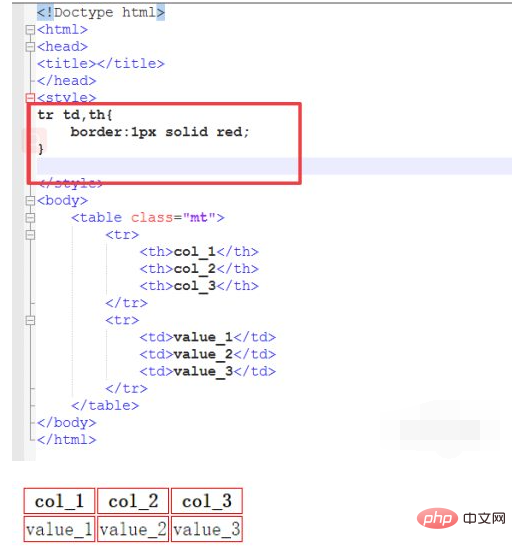
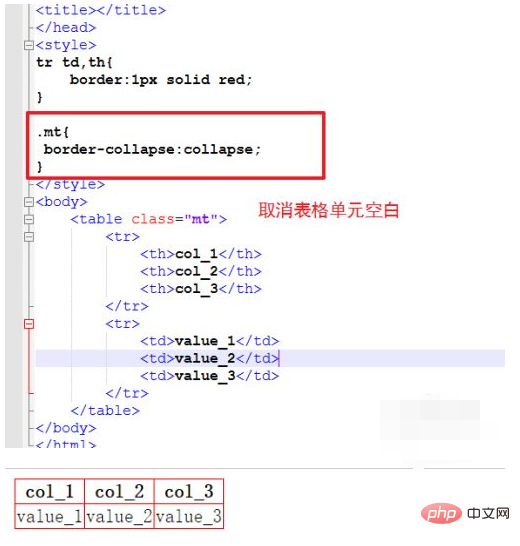
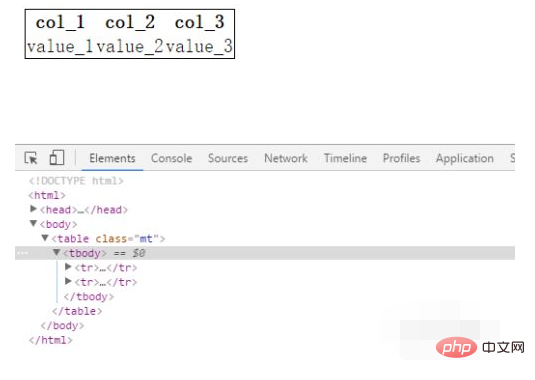
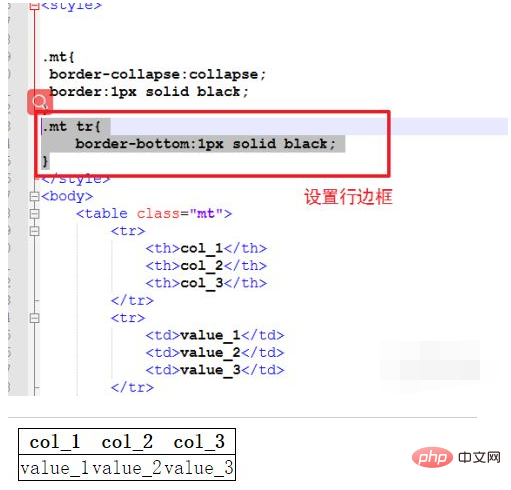
html怎么设置表格边框 html设置表格边框的方法:首先创建一个html示例文件;然后通过table定义一张表格;最后通过添加css代码为“tr td,th{border:1px solid red;}”来设置表格边框即可。 








2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/67200.html







