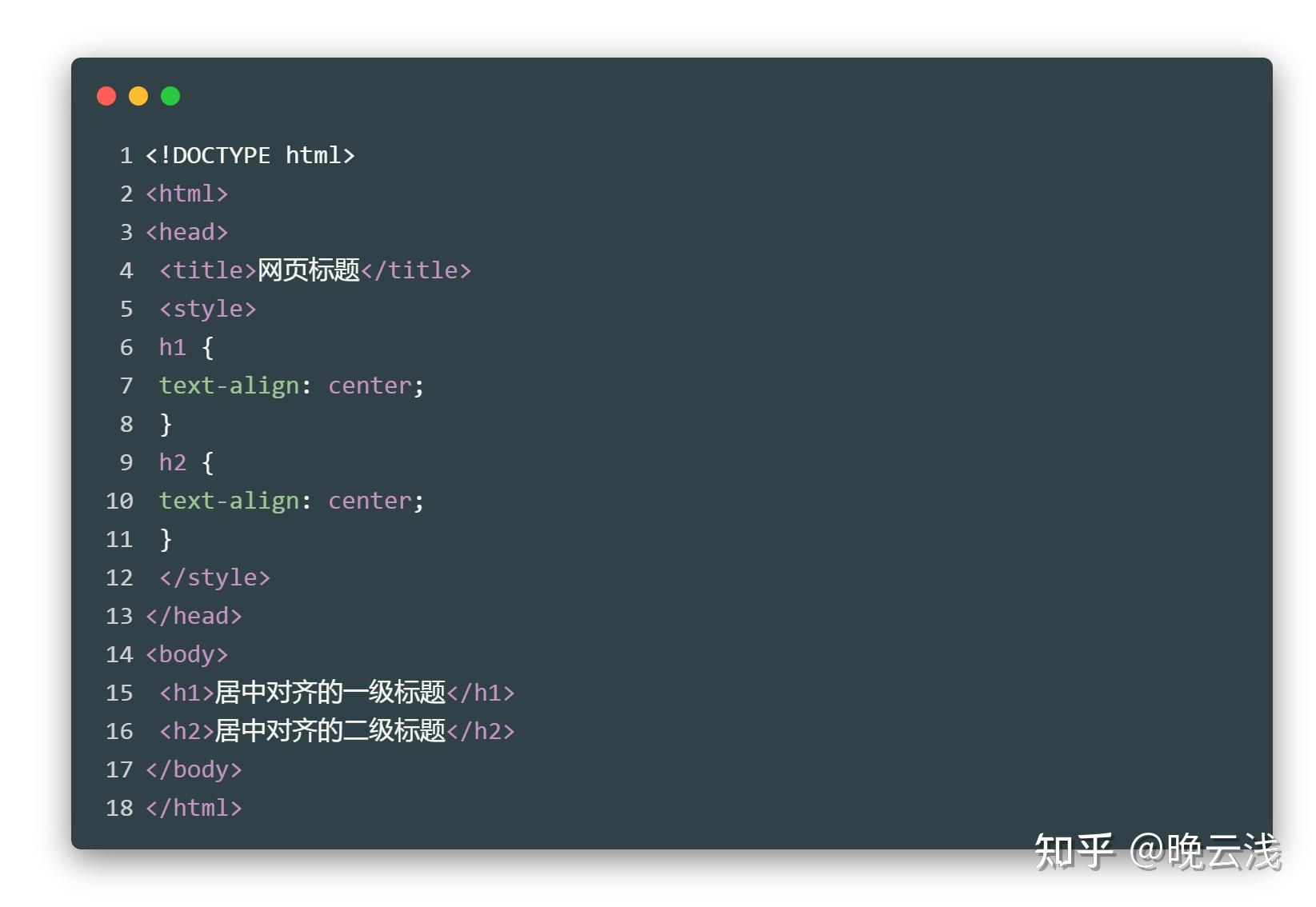
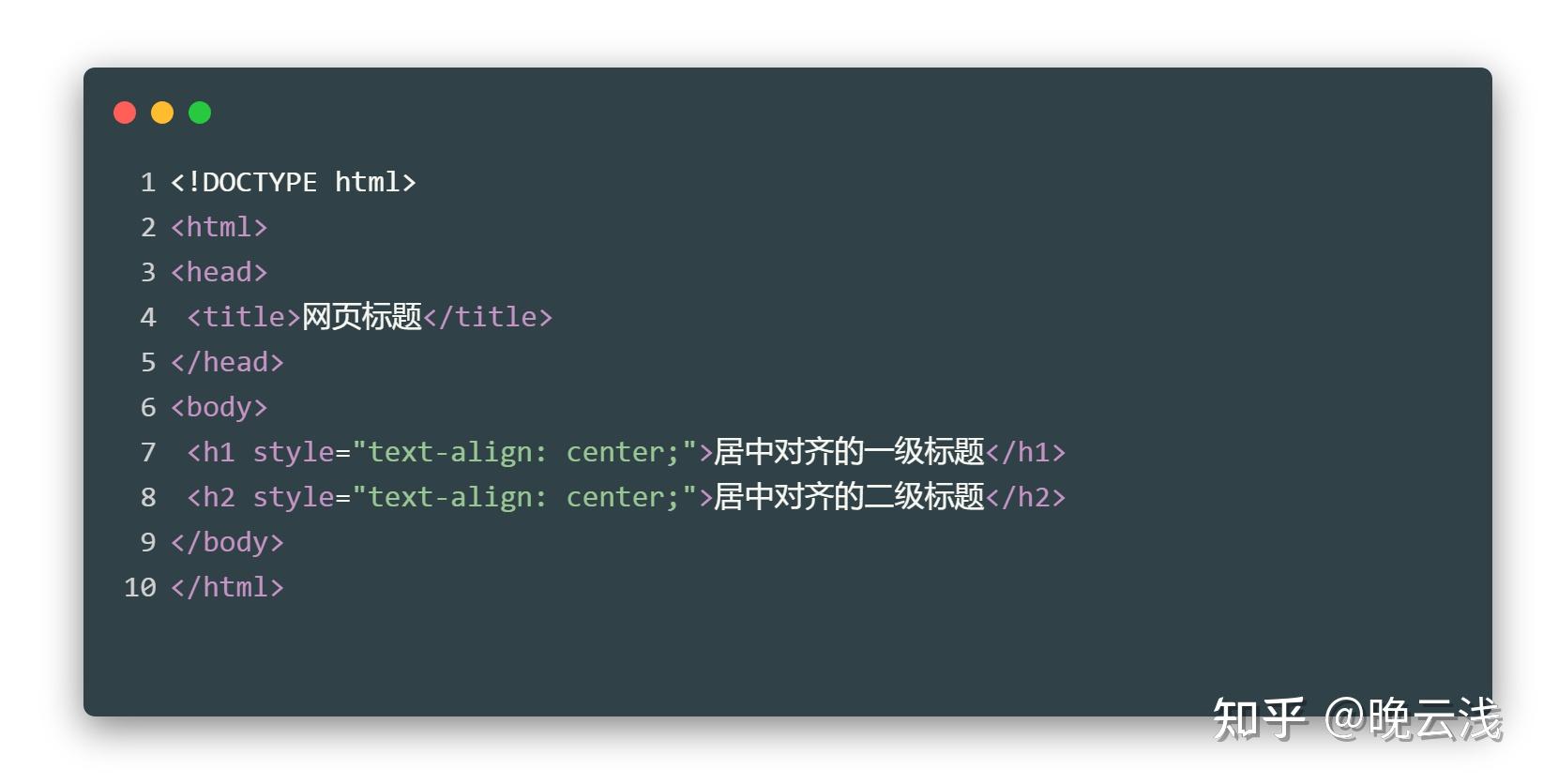
如何在HTML文档中显示居中/居右的标题? 要在HTML文档中将标题居中或居右显示,可以使用CSS来应用相应的样式。下面是两种常用的方法: 使用CSS样式:可以通过为标题素应用CSS样式来实现居中或居右对齐。

2024最新激活全家桶教程,稳定运行到2099年,请移步至置顶文章:https://sigusoft.com/99576.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请联系我们举报,一经查实,本站将立刻删除。 文章由激活谷谷主-小谷整理,转载请注明出处:https://sigusoft.com/85198.html